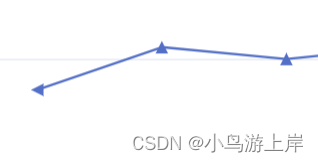
原本样式

需求:我们需要标点图标旋转一定角度,我们可以通过几个方法来实现
为了方便显示,在示例中将标点大小(symbolSize)和标点类型(symbol)进行设置
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbolSize: 10,//标点大小为10
symbol: "triangle"//标点类型为三角形
}]

通过series-line.symbolRotate
标记的旋转角度(而非弧度)。正值表示逆时针旋转。
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbolSize: 10,
symbolRotate: 90,//逆时针旋转90°
symbol: "triangle"
}]

注意:在 markLine 中当 symbol 为 ‘arrow’ 时会忽略 symbolRotate 强制设置为切线的角度。
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbolSize: 10,
symbolRotate:90,
symbol: "arrow"
}]

单独给某个数据修改 data.symbolRotate
series: [{
data: [{value:820,symbolRotate:90}, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbolSize: 10,
symbol: "triangle"
}]```























 3156
3156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








