最近因业务的需要,制作一个制造业的动态实时大屏,喜欢记得收藏、关注、点赞。 文末提供源码
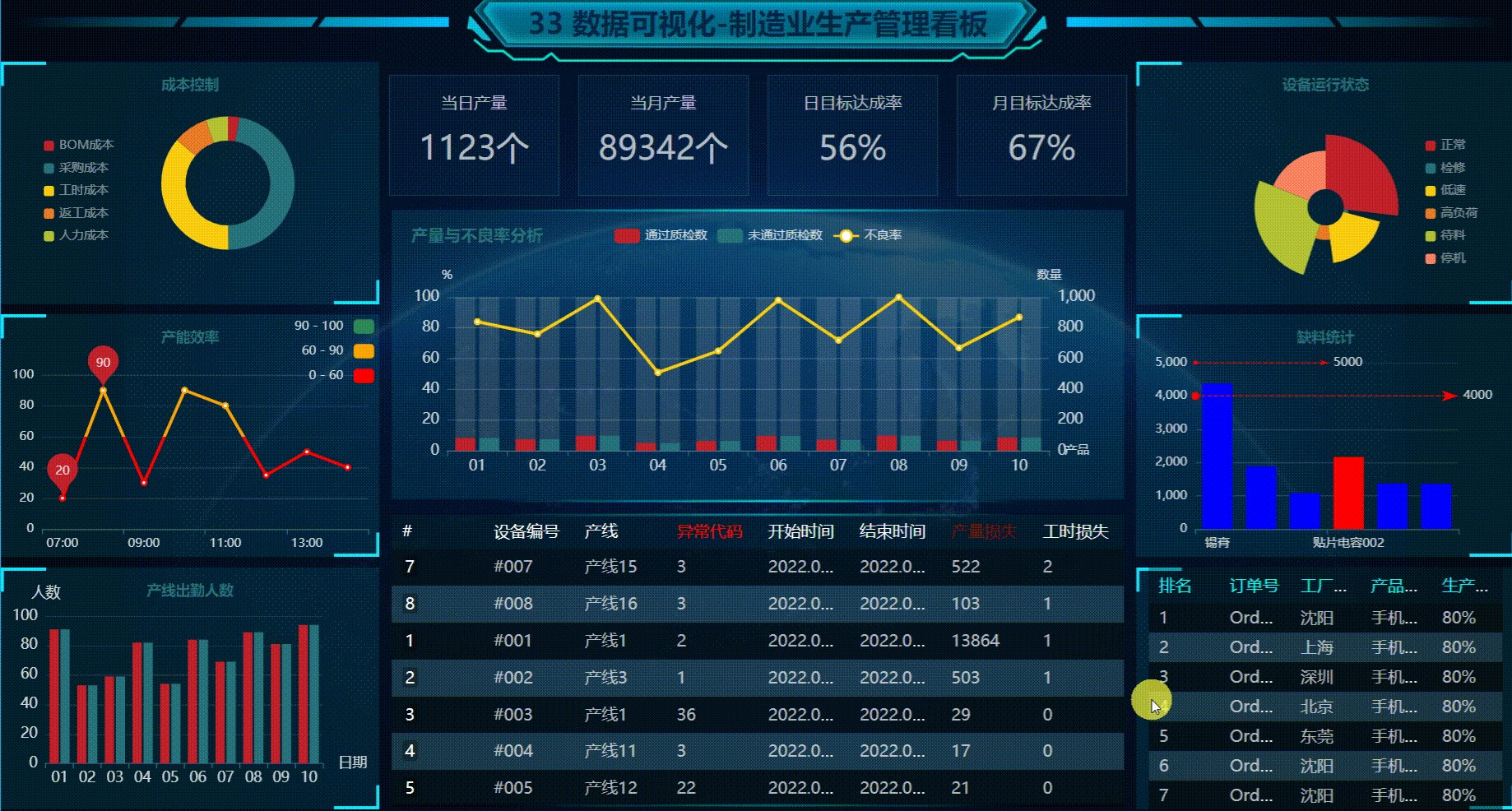
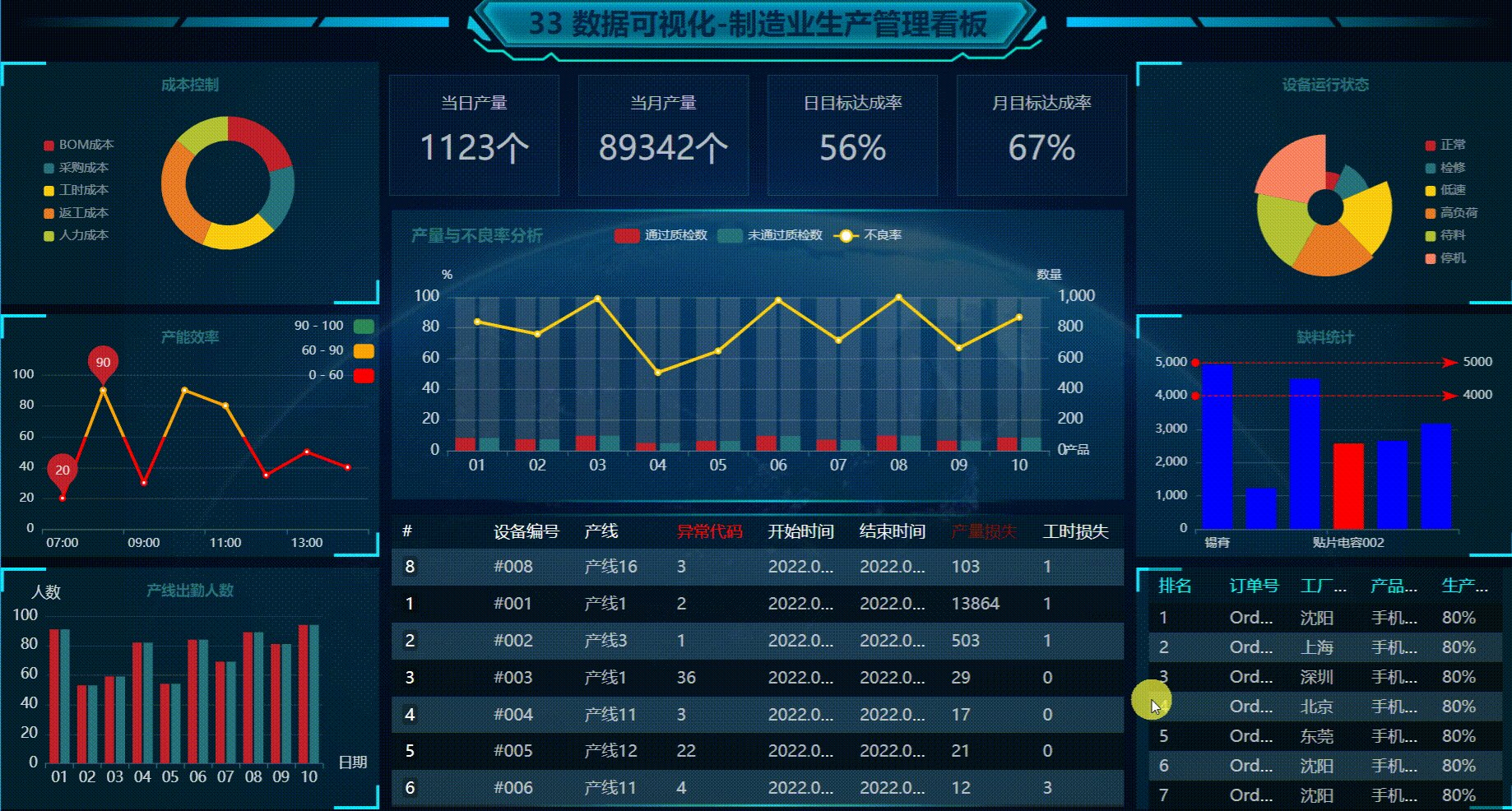
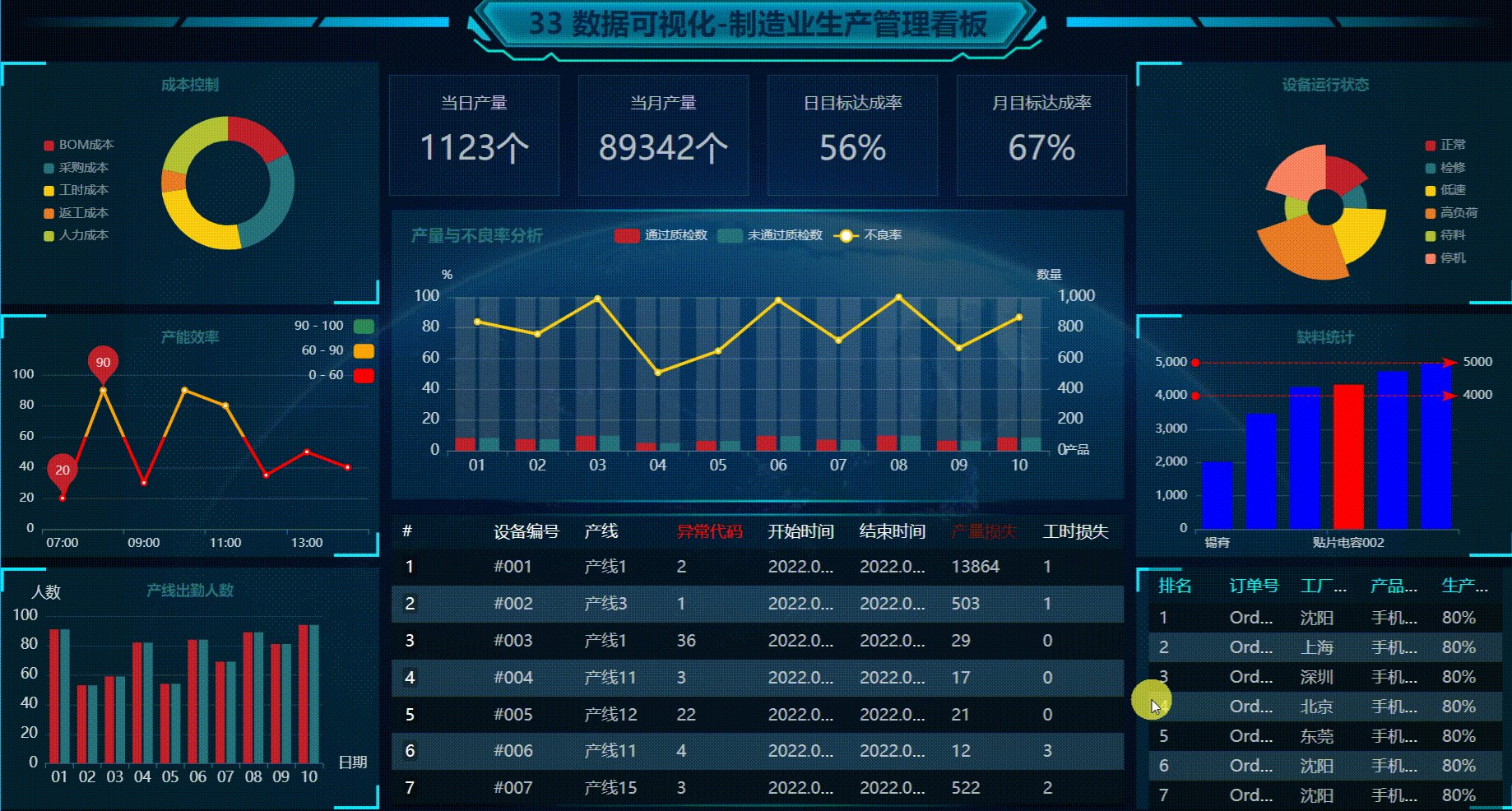
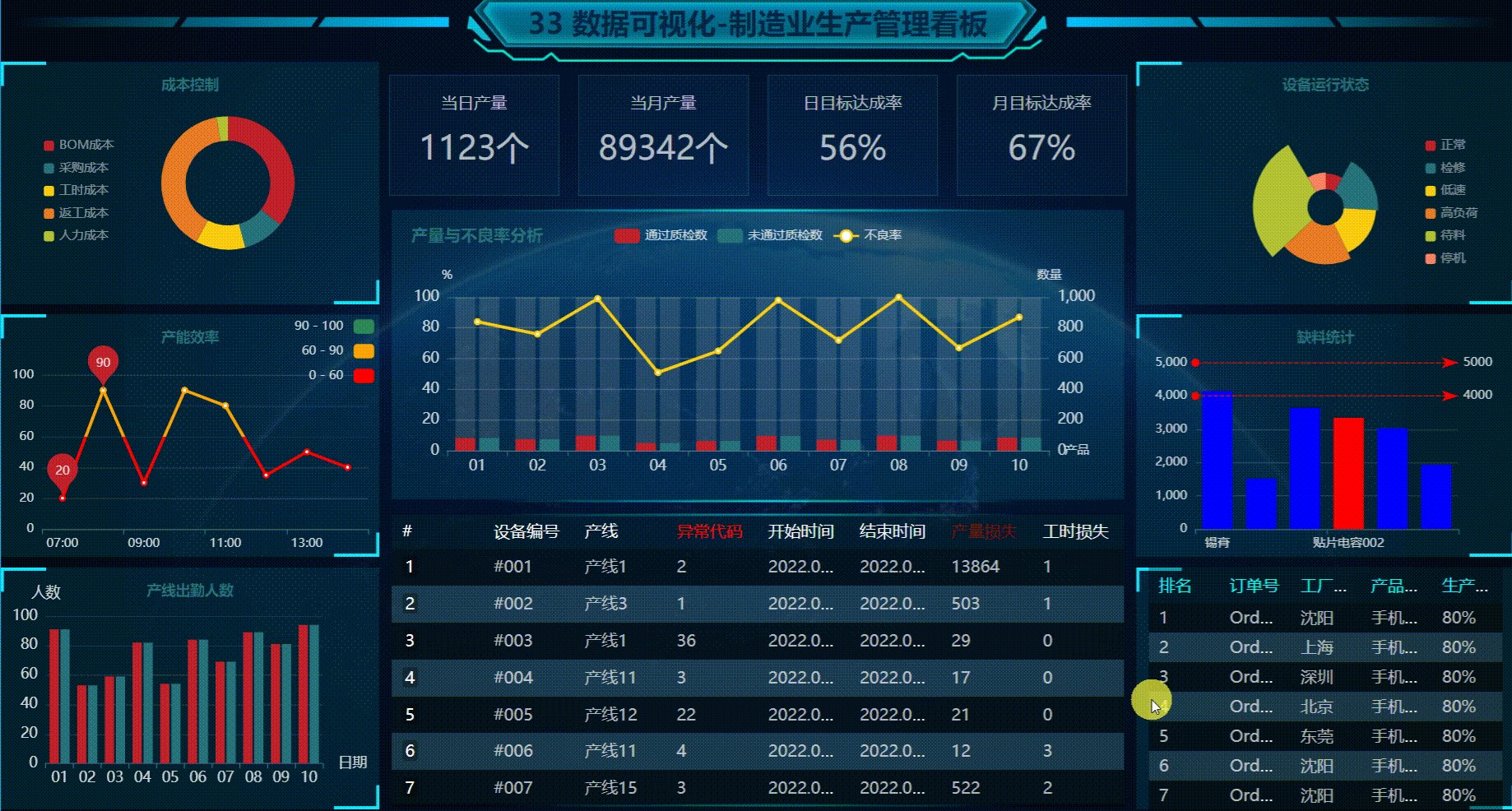
效果展示

技术架构
- 前端Echarts开源库
- 后端基于 Python 实现
- 数据传输格式:JSON
- 数据源类型:JSON文件。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
- 数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
后端 flask 服务器
app = Flask(__name__, static_folder="static", template_folder="template")
if __name__ == "__main__":
a = threading.Thread(target=asyncJson.loop)
app.run(host='0.0.0.0', port=88, debug=True)
import io
import os
import sys
from time import sleep
import urllib
import json
from flask import Flask
# 导入线程模块
import threading
# 导入动态修改数据模块
import asyncJson
import config
app = Flask(__name__, static_folder="static", template_folder="template")
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/save_layout/<data>', methods=['GET', 'POST'])
def save_layout(data):
req = json.loads(data)
config.write_config("static/drag_drop/drag_drop.json", req)
rsp = {"ret": 0}
return json.dumps(rsp)
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=asyncJson.loop)
a.start()
# 开启 flask 服务
app.run(host='0.0.0.0', port=88, debug=True)
四. 启动命令
<!-- 启动server命令 -->
python main.py
<!-- 浏览器中输入网址查看大屏(端口为 main.py 中的 port 参数定义) -->
http://localhost:88/static/xxx/index.html
源码获取
项目源码,获取前记得收藏、点赞、支持一下。
方式①、微信搜索公众号:Python学习与数据挖掘,后台回复:动态实时大屏
方式②、添加微信号:dkl88194,备注:来自CSDN +动态实时大屏
毕设/大作业系列
- 毕设/大作业:基于Python+Flask+MySQL的豆瓣电影可视化系统
- 毕设/大作业:搭建基于 Python+Flask+MySQL 的学生培养计划管理系统(附源码)
- 毕设/大作业:一款基于 Python+flask 的态势感知系统(附完整源码)
- 毕设/大作业:基于 Python 的 Flask 框架开发的在线电影网站系统(附完整源码)
- 毕设/大作业:基于 Echarts + Python Flask 动态实时大屏轻松可以实现
- 毕设/大作业:基于 Python+Django 构建智能互动拍照系统
- 毕设/大作业:基于 Python+Flask+SQLite 的网易云音乐评论情感分析系统
- 毕设/大作业:基于 Python 和Surprise库,新手轻松搭建推荐系统
- 毕设/大作业:基于 Python+Django+MySQL 数据库的租房数据可视化系统























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








