项目场景:
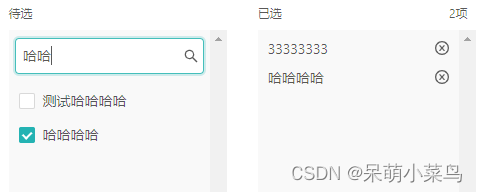
项目场景:新增用户 — 根据用户名称搜索 — 已勾选用户时需展示查询出的用户名及其勾选状态
解决方案:
解决方案:如下代码展示:
html:
<div *ngFor="let item of waitTenantArray" [hidden]="getHidden(item)">ts:
getHidden(item) {
let returnFlag = true;
let th = this;
if (th.searchKeyword == '' && th.searchKeyword.trim() == '') {
return false;
}
if (item) {
if (item && item.name.indexOf(th.searchKeyword.trim()) !== -1) {
returnFlag = false;
return returnFlag
}
}
return returnFlag
}最终效果:

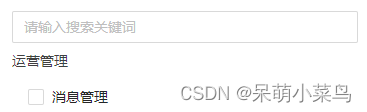
复杂数据类型时候:父级没有选框 ,子级有选框,数据如下图

<div class="serviceItem" *ngFor="let serviceItem of roleGroupTreeStructure" [hidden] =
"getHidden(serviceItem,false)">
<div class="serviceTitle">{{serviceItem.title}}</div>
<div class="sonService" *ngFor="let item of serviceItem.children"
[hidden] = "getHidden(item,serviceItem)">
<label nz-checkbox [(ngModel)]="item.checked
(ngModelChange)="serviceChecked(item)">{{item.title}}</label>
</div>
</div> getHidden(serviceItem,fatherItem) {
let returnFlag = true;
let th = this;
if (th.serviceKeyword.trim() == '') {
return false;
}
if (!fatherItem) {
if (serviceItem && serviceItem.children && serviceItem.children.length > 0) {
if (serviceItem && serviceItem.title.indexOf(th.serviceKeyword.trim()) !== -1) {
returnFlag = false;
return returnFlag
}
serviceItem.children.some(item => {
if (item.title.indexOf(th.serviceKeyword.trim()) !== -1) {
returnFlag = false;
return true;
}
})
}
}else if (fatherItem) {
if (fatherItem && fatherItem.title.indexOf(th.serviceKeyword.trim()) !== -1) {
returnFlag = false;
return returnFlag
}else if (serviceItem && serviceItem.title.indexOf(th.serviceKeyword.trim()) !== -1) {
returnFlag = false;
return returnFlag
}
}
return returnFlag
}























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








