vue核心知识点
1、对于Vue是一套渐进式框架的理解
2、vue.js的两个核心是什么?
3、请问 v-if 和 v-show 有什么区别
4、vue常用的修饰符
5、v-on可以监听多个方法吗?
6、vue中 key 值的作用
7、vue-cli工程升级vue版本
8、vue事件中如何使用event对象?
9、$nextTick的使用
10、Vue 组件中 data 为什么必须是函数
11、v-for 与 v-if 的优先级
12、vue中子组件调用父组件的方法
13、vue中 keep-alive 组件的作用
14、vue中如何编写可复用的组件?
15、什么是vue生命周期?
16、vue生命周期钩子函数有哪些?
17、vue如何监听键盘事件中的按键?
18、vue更新数组时触发视图更新的方法
19、vue中对象更改检测的注意事项
20、解决非工程化项目初始化页面闪动问题
21、v-for产生的列表,实现active的切换
22、v-model语法糖的组件中的使用
23、vue中自定义过滤器
24、vue等单页面应用及其优缺点
25、什么是vue的计算属性?
26、vue-cli提供的几种脚手架模板
27、vue父组件如何向子组件中传递数据?
28、vue弹窗后如何禁止滚动条滚动?
29、计算属性的缓存和方法调用的区别
30、vue-cli中自定义指令的使用

vue-router
1、vue-router如何响应 路由参数 的变化?
2、完整的 vue-router 导航解析流程
3、vue-router有哪几种导航钩子( 导航守卫 )?
4、vue-router传递参数的几种方式
5、vue-router的动态路由匹配
6、vue-router如何定义嵌套路由?
7、<router-link></router-link>组件及其属性
8、vue-router实现路由懒加载( 动态加载路由 )
9、vue-router路由的两种模式
10、history路由模式配置及后台配置

CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题总结,看文末可免费领取!
vuex
1、什么是vuex?
2、使用vuex的核心概念
3、vuex在vue-cli中的应用
4、在vue中使用vuex,修改state的值
5、vuex actions异步修改状态

http请求
1、Promise对象是什么?
2、axios、fetch与ajax有什么区别?
3、什么是JS的同源策略和跨域问题?
4、如何解决跨域问题?
5、axios有什么特点?

UI样式
1、.vue组件的scoped属性的作用
2、如何让CSS只在当前组件中起作用?
3、vue-cli中常用的UI组件库
4、如何适配移动端?【 经典 】
5、移动端媒体查询
6、vue内容垂直和水平居中
7、vue-cli引入图片的方法
8、移动端常见样式问题
9、文本超出隐藏

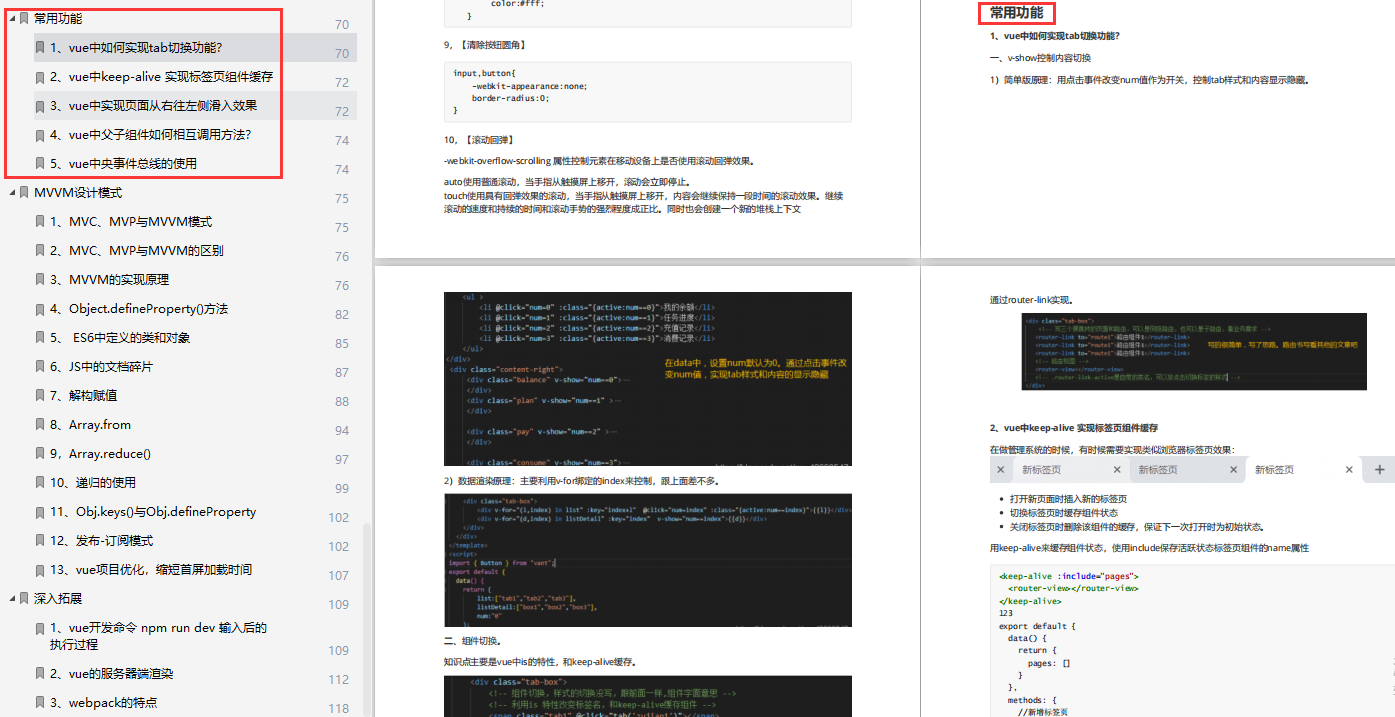
常用功能
1、vue中如何实现tab切换功能?
2、vue中keep-alive 实现标签页组件缓存
3、vue中实现页面从右往左侧滑入效果
4、vue中父子组件如何相互调用方法?
5、vue中央事件总线的使用

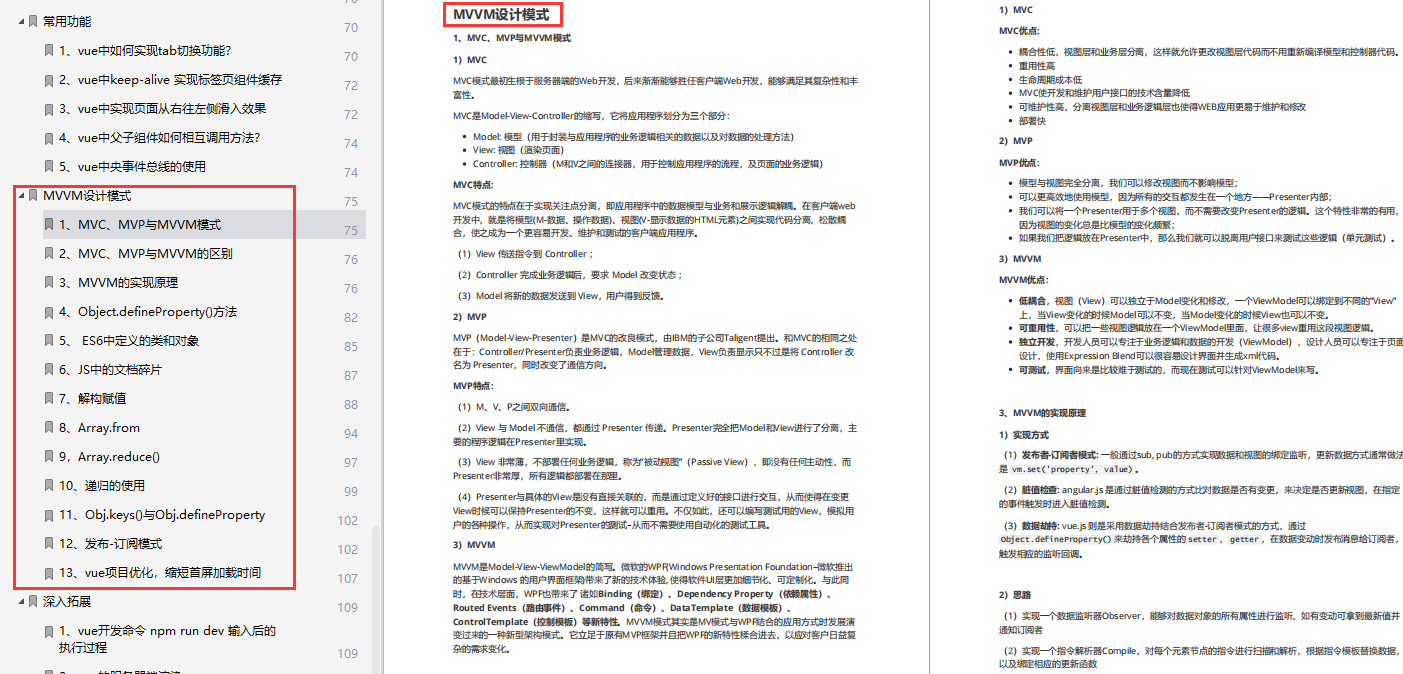
MVVM设计模式
1、MVC、MVP与MVVM模式
2、MVC、MVP与MVVM的区别
3、MVVM的实现原理
4、Object.defineProperty()方法
5、 ES6中定义的类和对象
6、JS中的文档碎片
7、解构赋值
8、Array.from
9,Array.reduce
10、递归的使用
11、Obj.keys()与Obj.defineProperty
12、发布-订阅模式
13、vue项目优化,缩短首屏加载时间

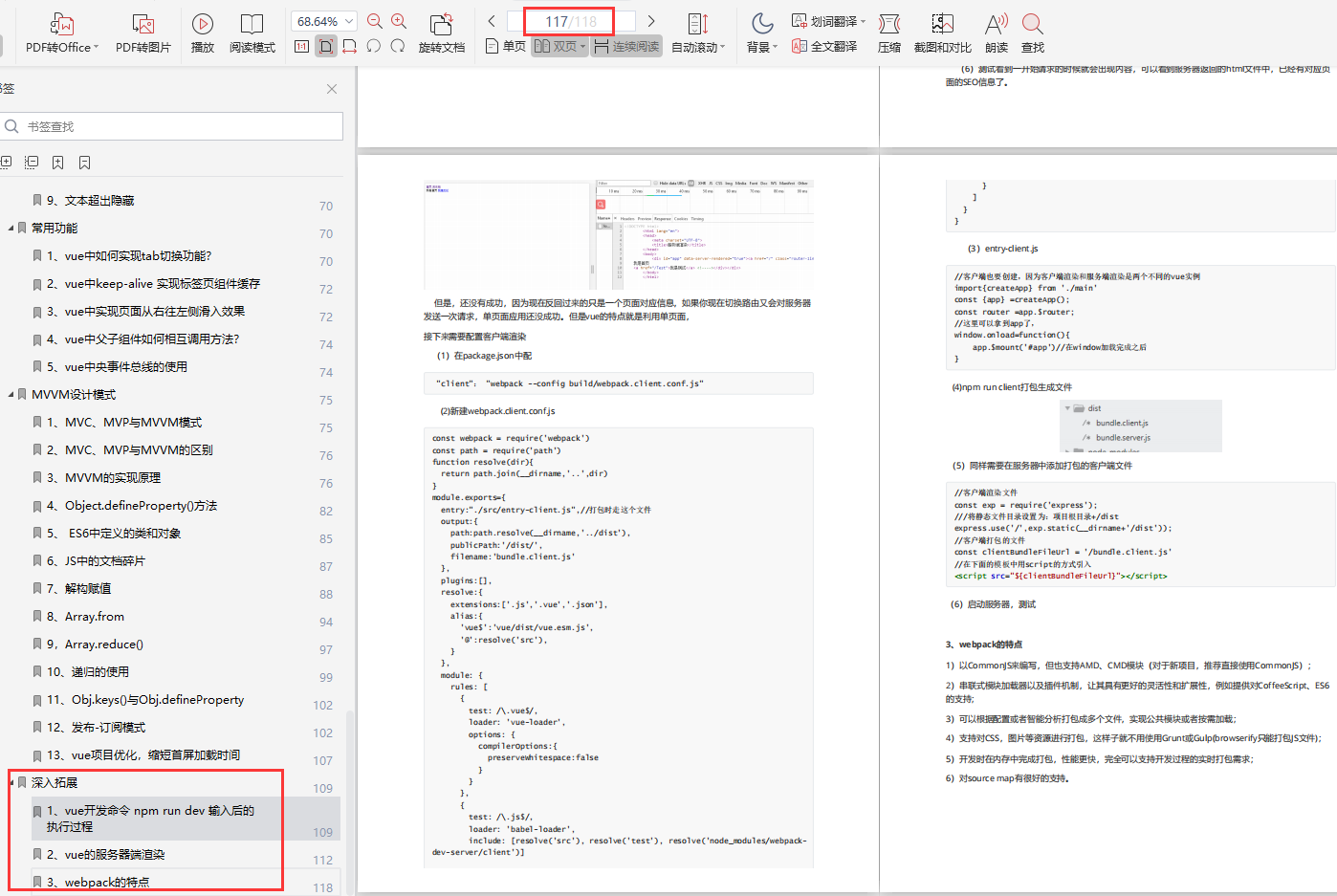
深入拓展
1、vue开发命令 npm run dev 输入后的执行过程
2、vue的服务器端渲染
3、从零写一个npm安装包
4、vue-cli中常用到的加载器
5、webpack的特点

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-4uk83iqw-1626872712214)]























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








