data:{
title:‘hello world’
}
})
我们现在来说一下上述代码都做了一些什么: 首先我们在这里new出来一个vue,他像一个模板引擎一样,模板引擎是干什么的,是把对应的数据动态的加载到指定的页面内容中。 那我们页面内容指的就是 ID为app的元素,但是我们现在没有,我们来给他写一下,并且把上述代码都组合在一个页面内
注意点:
-
注意看我们template里边 使用的模板字符串不是单引号
-
里边的{{}} 又称为双花括号语法,或者大胡子语法,我们可以直接去写你data数据里边的属性名,并且不需要this
浏览器反馈

从浏览器的反馈我们可以看到,我们的数据已经显示上去了,但是我们要注意一个细节,我们的div被替换掉了,但是我们可以通过一个小方法去把这个问题解决了
template:`
hello world
`
处理思路: 既然你把我DIV替换掉了,那我就写一个和我被替换掉的DIV一模一样的元素,然后虽然你把我替换了,但是我有一个新的存在了,与页面而言,没有任何影响
所以我们看一下我们的Vue都做了什么
模板引擎:
-
得到一批数据(用户产生的,后端提供的。。。。)
-
将数据动态的组装
-
将组装好的内容添加到页面的指定位置(或者说元素)
我们指定元素是谁呢,就是el
el: 挂载点
temlplate: 模板(最终形成 ui 或者说是 用户界面 的原始结构)
data: 数据
Vue帮助我们做的事情: 将data和template相互结合,最后添加到挂载点上
注意点: 每一个独立的模板 有 且只能有 一个顶级的根节点
我们从代码示例来看一下
浏览器反馈:

上述代码中我们可以看出 每一个独立的模板 有 且只能有 一个顶级的根节点,但是有人也会发现我们没有写data,所以模板里边也是可以不写data的,但是我们如果template也没有了呢
我们准备一下代码
今天天气好
浏览器反馈:

所以 如果指定了el,且没有template,那么el中的outerHTML将作为template
如果有template的话,优先选择template中的内容
VUE渲染思路
template => VDOM(虚拟dom) => html
它会先把数据加载到VDOM中,不影响html,然后VDOM处理后把结果返还给html中,减轻html负担
render
render是什么
字符串模板的代替方案,允许你发挥JavaScript最大的编程能力。该渲染函数接收到一个 createElement 方法 作为第一个参数用来创建 VNode
具体使用我们可以参考下方代码
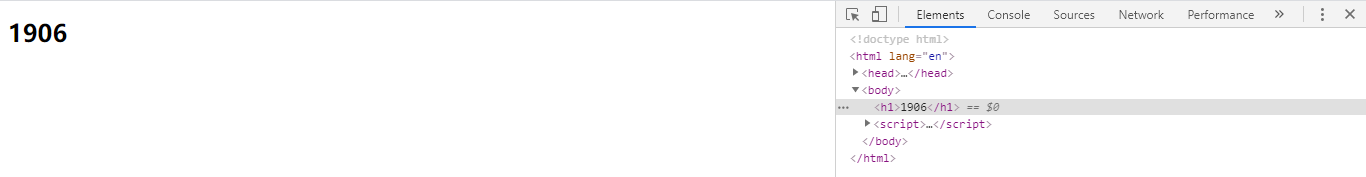
四月中旬
浏览器反馈

我们可以看到内容为1906的h1标签替换了我们id为app的div
所以render方法与我们上边说的模板方法是一样的
render写起来要比模板方法渲染的时候更灵活一些,但是 它的写法相对复杂一些
他所有的功能都是依照这createElement这个参数来的,有点像event事件对象,事件一触发就会给我们传递一个事件对象来,这里也是,事件一触发,就会给我们传递过来一个createElement
而这个createElement就是我们刚才提到的一个虚拟dom
如果说他麻烦的话,我们不放处理一下挂载点被替换这个事情,然后对比一下
我们看一下代码
new Vue({
el:“#app”,
render(createElement){
return createElement(“div”,{attrs:{id:‘#app’}},[
createElement(“h1”,{attrs:{id:“h”}},“1906”)
]);
}
});
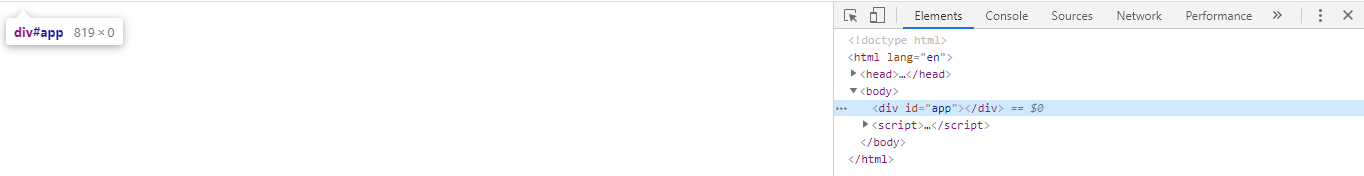
浏览器反馈

看一看到,功能是实现了,但是和模板方法比起来,代码比较麻烦,比较生涩。
延迟挂载
用模板方法的时候,不写挂载点就像封装了函数但是不调用一样,是不会执行的,但是挂载的时间是可以变得,我们从下方代码看一下。
浏览器反馈

可以看到浏览器上边是什么也没有的
延迟加载也比较简单,只需要后续给他制定一下挂载点就可以了
app.$mount(“#app”);
这是我们再看一下浏览器反馈

注意点:
- el挂载点 不能是body和 html,不然会报错

-
当实例被挂载后,实例对象山过就会有一个$el 的属性 这个属性中存的内容就是挂载的元素
-
vue实例上的内置属性都是以 $ 或者 _ 开头的 ,所以data中的数据命名不要使用 $ 或者 _ 来开头
因为 Vue 解析 data 以后 会把当前data中的数据记载到 实例对象中
视图更新
相应数据的变化(数据来驱动视图)
数据的变化会自动更新视图(自动更新渲染模板)
准备一下代码
{{name}}
注意点:
这里没有写template但是在页面元素中用双花括号也可以!
浏览器反馈

然后我们在控制台调整一下数据后浏览器的反馈

上图我们是通过app.name去修改的,实际上$data里边也有一个name,所以通过app.$data.name也可以去修改,不过没有app.name方便,所以就不掩饰了
数据劫持
数据劫持,其实就是变相的数据监听
我们现在通过代码来看一下
{{name}}
浏览器反馈

然后我们继续去控制台修改数据

注意 只修改数据是不会渲染到页面的,我们需要在调用一下render函数

手动更新数据,然后手动去渲染,但是借用vue的话vue会帮我们自动化完成,vue在里边添加了监听的功能,监听数据每次发生改变就去调用一下渲染的方法
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
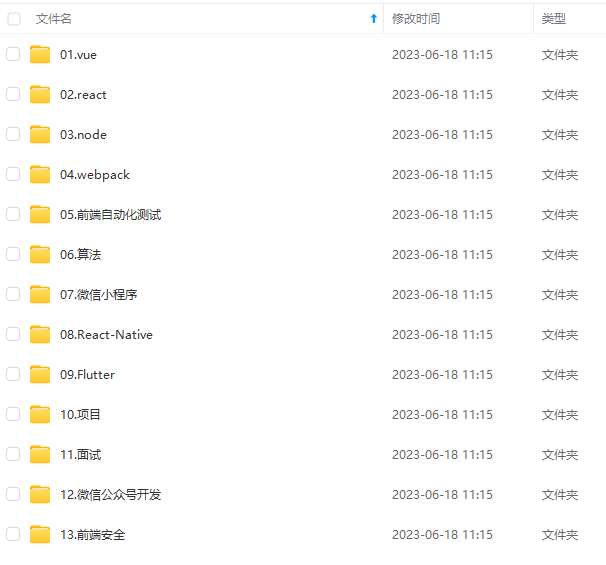
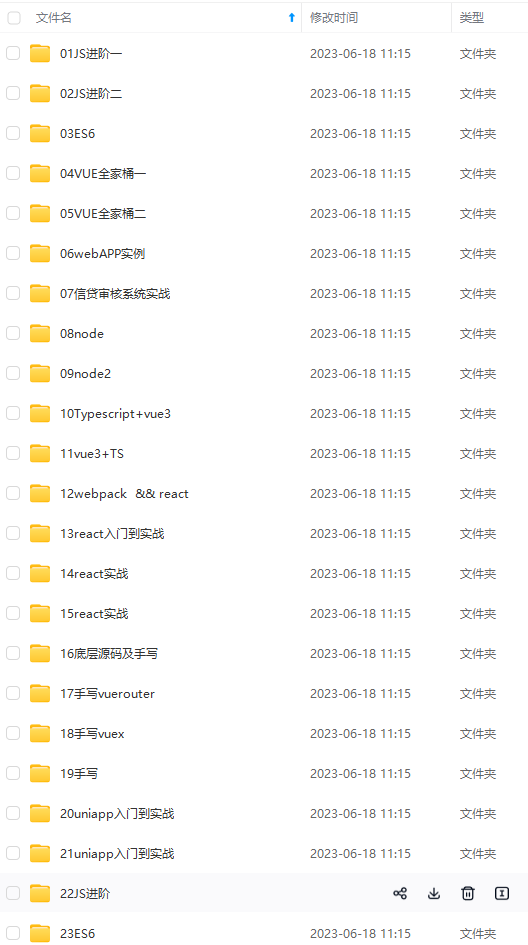
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

分享
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-HrMSMNTR-1712035664752)]
[外链图片转存中…(img-x78Q882V-1712035664753)]
[外链图片转存中…(img-BdcsC1sM-1712035664753)]
[外链图片转存中…(img-SbSlLqEY-1712035664753)]
[外链图片转存中…(img-U0TYB78i-1712035664754)]
[外链图片转存中…(img-9AjdPZ2T-1712035664754)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-g6K76M2w-1712035664754)]
分享
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








