分支管理
分支命名
master 分支
master 为主分支,也是用于部署生产环境的分支,确保master分支稳定性
注 意
master 分支一般由develop以及hotfix分支合并,任何时间都不能直接修改代码
develop 分支
develop 为开发分支,始终保持最新完成以及bug修复后的代码
一般开发的新功能时,feature分支都是基于develop分支下创建的
feature 分支
开发新功能时,以develop为基础创建feature分支
分支命名: feature/ 开头的为特性分支, 命名规则: feature/user_module、 feature/cart_module
release分支
release 为预上线分支,发布提测阶段,会release分支代码为基准提测
当有一组feature开发完成,首先会合并到develop分支,进入提测时,会创建release分支。如果测试过程中若存在bug需要修复,则直接由开发者在release分支修复并提交。当测试完成之后,合并release分支到master和develop分支,此时master为最新代码,用作上线。
hotfix 分支
分支命名: hotfix/ 开头的为修复分支,它的命名规则与 feature 分支类似
线上出现紧急问题时,需要及时修复,以master分支为基线,创建hotfix分支,修复完成后,需要合并到master分支和develop分支
常见任务
增加新功能
(dev)$: git checkout -b feature/xxx # 从dev建立特性分支
(feature/xxx)$: blabla # 开发
(feature/xxx)$: git add xxx
(feature/xxx)$: git commit -m’commit comment’
(dev)$: git merge feature/xxx–no-ff # 把特性分支合并到dev
修复紧急bug
(master)$: git checkout -b hotfix/xxx # 从master建立hotfix分支
(hotfix/xxx)$: blabla # 开发
(hotfix/xxx)$: git add xxx
(hotfix/xxx)$: git commit -m’commit comment’
(master)$: git merge hotfix/xxx–no-ff # 把hotfix分支合并到master,并上线到生产环境
(dev)$: git merge hotfix/xxx --no-ff # 把hotfix分支合并到dev,同步代码
测试环境代码
(release)$: gitmergedev–no-ff # 把dev分支合并到release,然后在测试环境拉取并测试
生产环境上线
(master)$: gitmergerelease–no-ff # 把release测试好的代码合并到master,运维人员操作
(master)$: git tag -a v0.1 -m ‘部署包版本名’ #给版本命名,打Tag
日志规范
在一个团队协作的项目中,开发人员需要经常提交一些代码去修复bug或者实现新的feature。而项目中的文件和实现什么功能、解决什么问题都会渐渐淡忘,最后需要浪费时间去阅读代码。但是好的日志规范commit messages编写有帮助到我们,它也反映了一个开发人员是否是良好的协作者。
编写良好的Commit messages可以达到3个重要的目的:
加快review的流程
帮助我们编写良好的版本发布日志
让之后的维护者了解代码里出现特定变化和feature被添加的原因
目前,社区有多种 Commit message 的写法规范。来自Angular 规范是目前使用最广的写法,比较合理和系统化。如下图:
Commit messages的基本语法
当前业界应用的比较广泛的是 Angular Git Commit Guidelines
https://github.com/angular/angular.js/blob/master/DEVELOPERS.md#-git-commit-guidelines
具体格式为:
:
type: 本次 commit 的类型,诸如 bugfix docs style 等
scope: 本次 commit 波及的范围
subject: 简明扼要的阐述下本次 commit 的主旨,在原文中特意强调了几点 1. 使用祈使句,是不是很熟悉又陌生的一个词,来传送门在此 祈使句 2. 首字母不要大写 3. 结尾无需添加标点
body: 同样使用祈使句,在主体内容中我们需要把本次 commit 详细的描述一下,比如此次变更的动机,如需换行,则使用 |
footer: 描述下与之关联的 issue 或 break change,详见案例
Type的类别说明:
feat: 添加新特性
fix: 修复bug
docs: 仅仅修改了文档
style: 仅仅修改了空格、格式缩进、都好等等,不改变代码逻辑
refactor: 代码重构,没有加新功能或者修复bug
perf: 增加代码进行性能测试
test: 增加测试用例
chore: 改变构建流程、或者增加依赖库、工具等
Commit messages格式要求
# 标题行:50个字符以内,描述主要变更内容
# 主体内容:更详细的说明文本,建议72个字符以内。 需要描述的信息包括:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
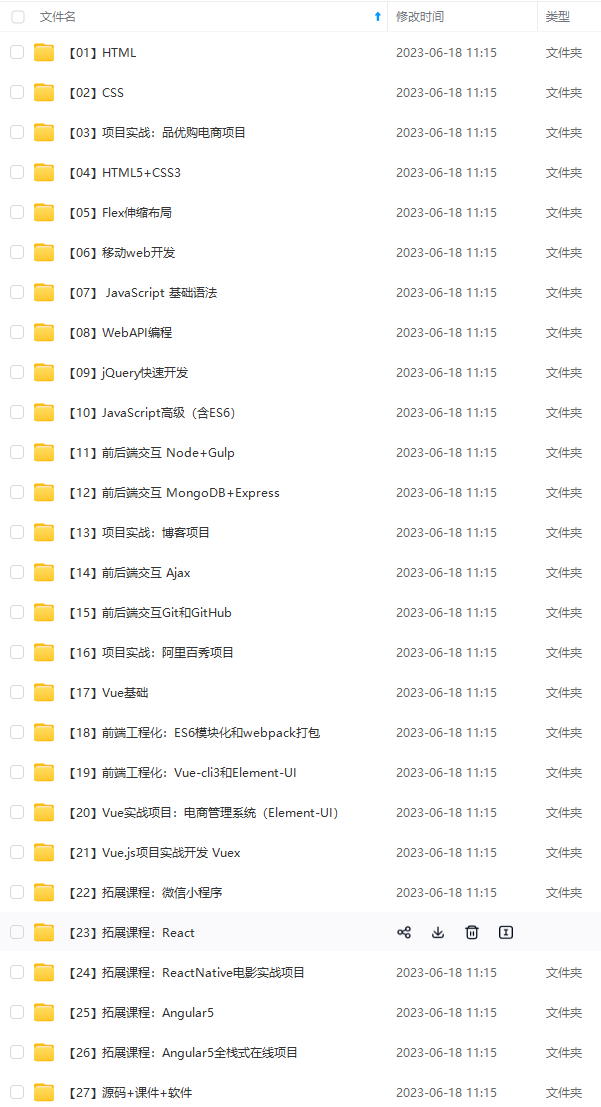
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
前端面试题汇总

JavaScript

前端资料汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

ps://img-blog.csdnimg.cn/img_convert/7796de226b373d068d8f5bef31e668ce.png)
前端资料汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-wdcKxvyg-1712734954824)]






















 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








