</div>
<div class="panel pie">
<h2>饼形图-工程师年龄分布</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<div class="no">
<div class="no-hd">
<ul>
<li>125811</li>
<li>104563</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>程序员需求人数</li>
<li>程序员供应人数</li>
</ul>
</div>
</div>
<div class="map">
<div class="chart"></div>
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
</div>
</div>
<div class="column">
<div class="panel bar1">
<h2>柱状图-开发技能</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line1">
<h2>折线图-公司人员流动</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie1">
<h2>饼形图-各地区程序员占比</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>

**时间格式化处理:**
(function(fn) {
fn();
setInterval(fn, 1000);
})(function() {
var dt = new Date();
document.querySelector(“.showTime span”).innerHTML =
dt.getDate() + “日-” +
dt.getHours() + “时” +
dt.getMinutes() + “分” +
dt.getSeconds() + “秒”;
});
**// 柱状图1模块 --数据模拟--指定配置和数据:**
// 实例化对象
var myChart = echarts.init(document.querySelector(“.bar .chart”));
// 指定配置和数据
var option = {
color: [“#2f89cf”],
tooltip: {
trigger: “axis”,
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: “shadow” // 默认为直线,可选为:‘line’ | ‘shadow’
}
},
grid: {
left: “0%”,
top: “10px”,
right: “0%”,
bottom: “4%”,
containLabel: true
},
xAxis: [{
type: “category”,
data: [
“旅游行业”,
“教育培训”,
“游戏行业”,
“医疗行业”,
“电商行业”,
“社交行业”,
“金融行业”
],
axisTick: {
alignWithLabel: true
},
axisLabel: {
textStyle: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
}
},
axisLine: {
show: false
}
}],
yAxis: [{
type: “value”,
axisLabel: {
textStyle: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
}
},
axisLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”
// width: 1,
// type: “solid”
}
},
splitLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”
}
}
}],
series: [{
name: “直接访问”,
type: “bar”,
barWidth: “35%”,
data: [200, 300, 300, 900, 1500, 1200, 600],
itemStyle: {
barBorderRadius: 5
}
}]
};
**页面css布局:**
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
background-repeat: no-repeat;
background-color: #06164A;
background-size: cover;
/* 行高是å—体1.15å€ */
line-height: 1.15;
}
header {
position: relative;
height: 1.25rem;
background: url(…/images/head_bg.png) no-repeat top center;
background-size: 100% 100%;
}
header h1 {
font-size: 0.475rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
header .showTime {
position: absolute;
top: 0;
right: 0.375rem;
line-height: 0.9375rem;
font-size: 0.25rem;
color: rgba(255, 255, 255, 0.7);
}
.mainbox {
min-width: 1024px;
max-width: 1920px;
padding: 0.125rem 0.125rem 0;
display: flex;
}
.mainbox .column {
flex: 3;
}
.mainbox .column:nth-child(2) {
flex: 5;
margin: 0 0.125rem 0.1875rem;
overflow: hidden;
}
.panel {
position: relative;
height: 3.875rem;
border: 1px solid rgba(25, 186, 139, 0.17);
background: rgba(255, 255, 255, 0.04) url(…/images/line(1).png);
padding: 0 0.1875rem 0.5rem;
margin-bottom: 0.1875rem;
}
.panel::before {
position: absolute;
top: 0;
left: 0;
content: “”;
width: 10px;
height: 10px;
border-top: 2px solid #02a6b5;
border-left: 2px solid #02a6b5;
border-radius: 20%;
}
作品来自于网络收集、侵权立删
>
> ### 获取完整源码:
>
>
> 大家**点赞、收藏、关注、评论**啦 、**查看下方**👇🏻👇🏻👇🏻**微信公众号获取**👇🏻👇🏻👇🏻
>
>
> 打卡 文章 更新 **74/ 100天**
>
>
> **专栏推荐阅读:**
>
>
> ****************************************************************[Java毕设项目精品实战案例《100套》]( )****************************************************************
>
>
> ********************************************************************************************************************************[HTML5大作业实战案例《100套》]( )********************************************************************************************************************************
### 最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
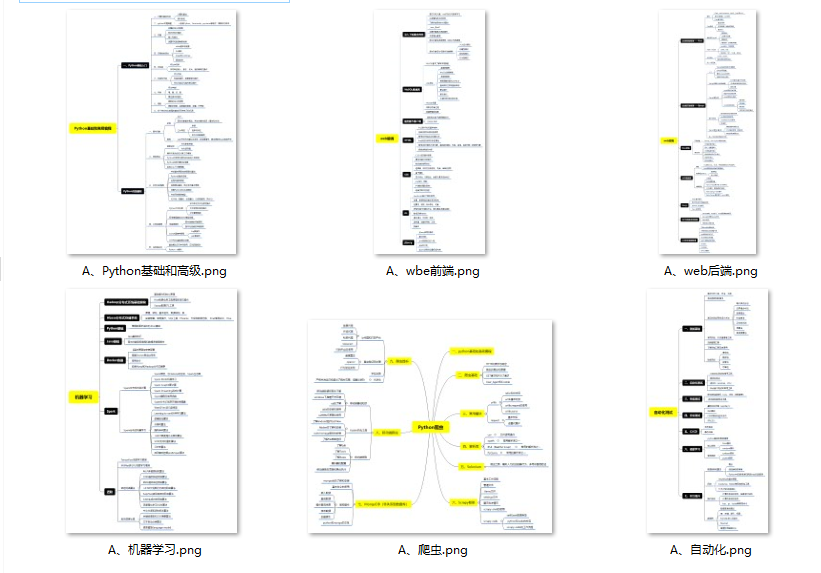
#### 👉Python所有方向的学习路线👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

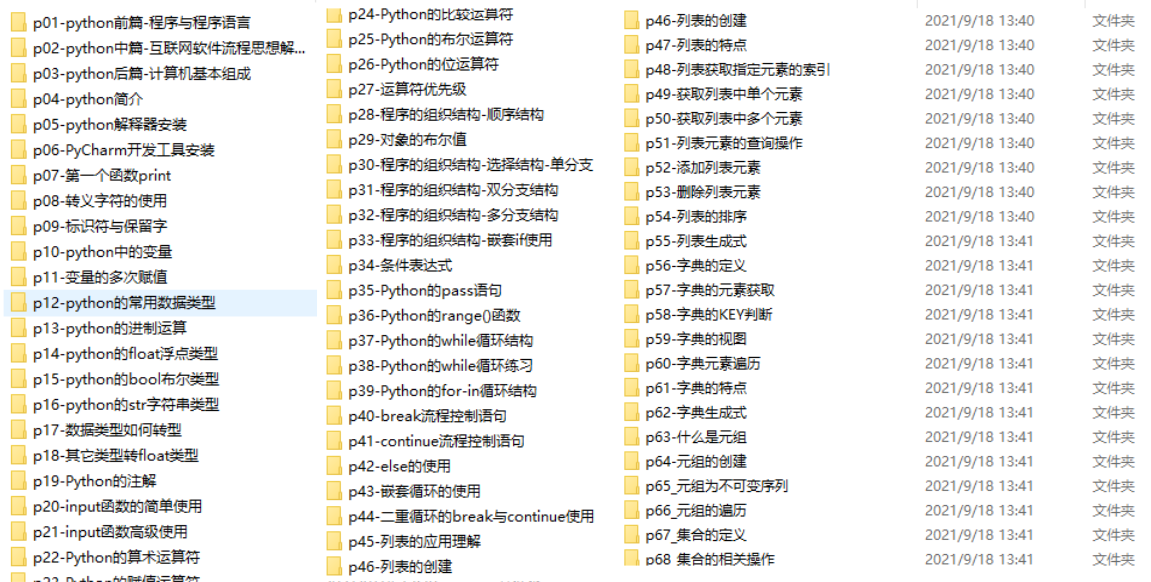
#### 👉Python必备开发工具👈
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

#### 👉Python全套学习视频👈
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

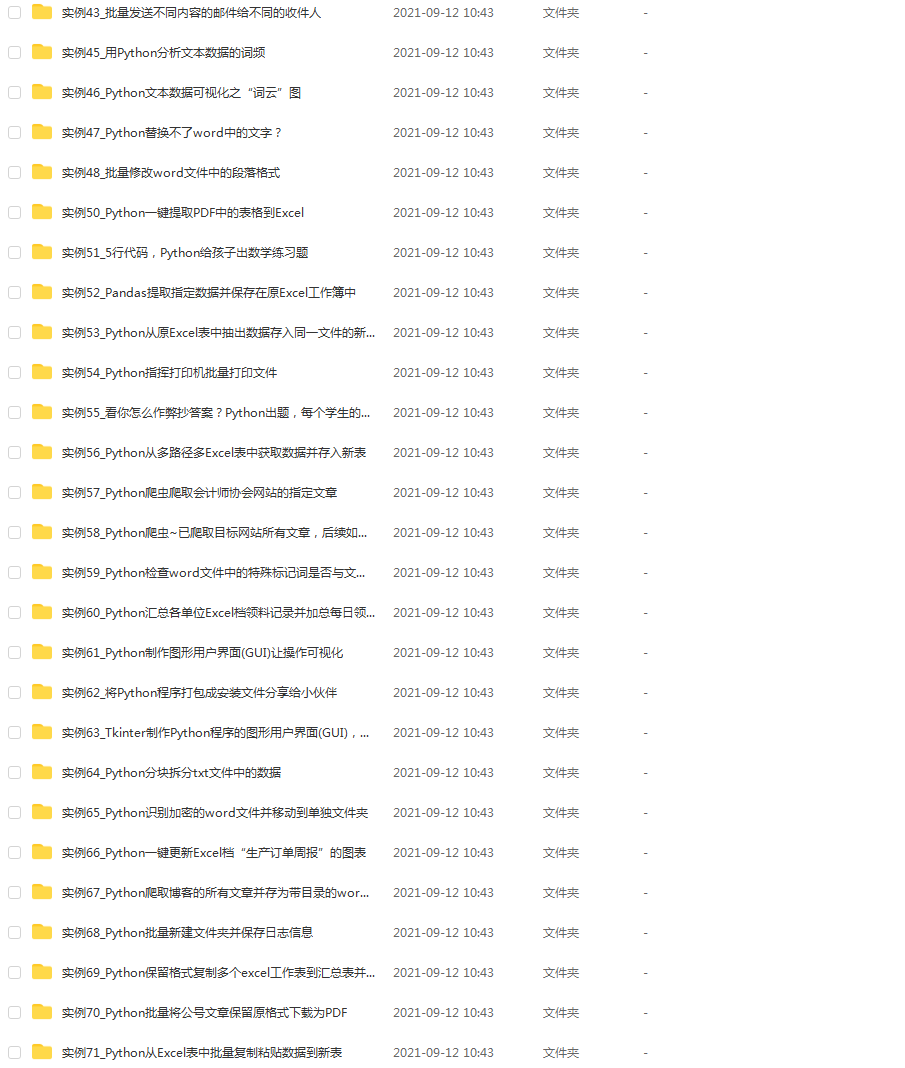
#### 👉实战案例👈
学python就与学数学一样,是不能只看书不做题的,直接看步骤和答案会让人误以为自己全都掌握了,但是碰到生题的时候还是会一筹莫展。
因此在学习python的过程中一定要记得多动手写代码,教程只需要看一两遍即可。

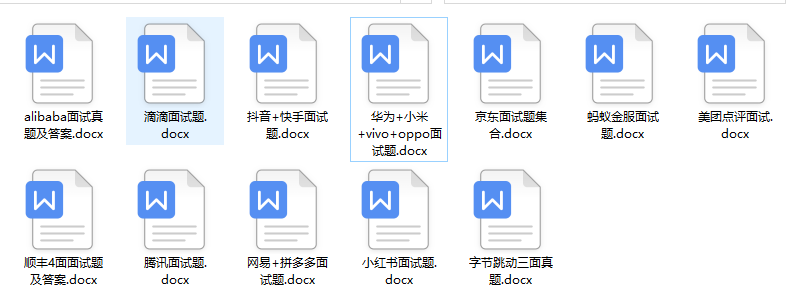
#### 👉大厂面试真题👈
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。






















 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








