
方案解决:

(一)、cypress端到端测试
1.依赖包安装
方法一、离线安装:
下载cypress.zip包
配置系统环境变量
CYPRESS_INSTALL_BINARY
文件路径:./cypress.zip
重启电脑
运行npm i
方法二、在线安装:
@cypress/code-coverage
@vue/cli-plugin-e2e-cypress
在线安装速度慢时建议采用离线安装
2.测试案例书写
3.测试命令执行
package.json配置
“test:unit”: “vue-cli-service test:unit”,
“test:e2e”: “vue-cli-service test:e2e – mode development --headless”,
“test:e2e-gui”: “vue-cli-service test:e2e --mode development”
在现有项目中搭建测试
安装cli:npm install -g @vue/cli
运行:vue add e2e-cypress
4.参考API
1.chromedriver@2.46.0 install: node install.js

解决方案:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2.‘cross-env’ 不是内部或外部命令,也不是可运行的程序
解决方案:
npm install --save-dev cross-env
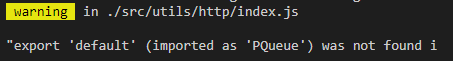
类似报错
**’webpack’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。**
1.从git上clone代码
2.依赖安装
npm i
3.运行指令
npm run start
4.访问网站 http://localhost:4000

=======================================================================
========================================================================
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




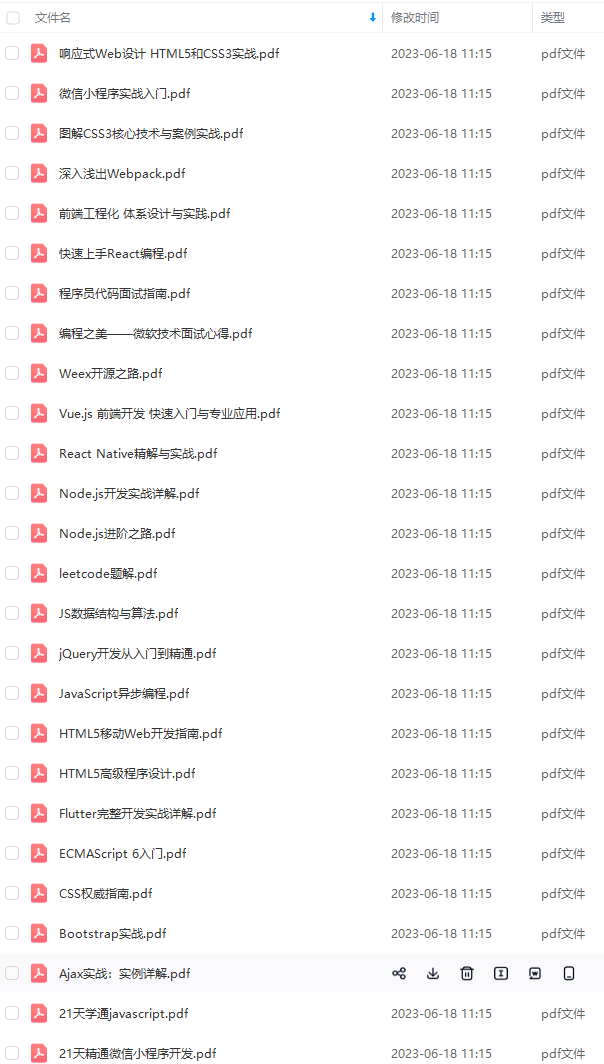
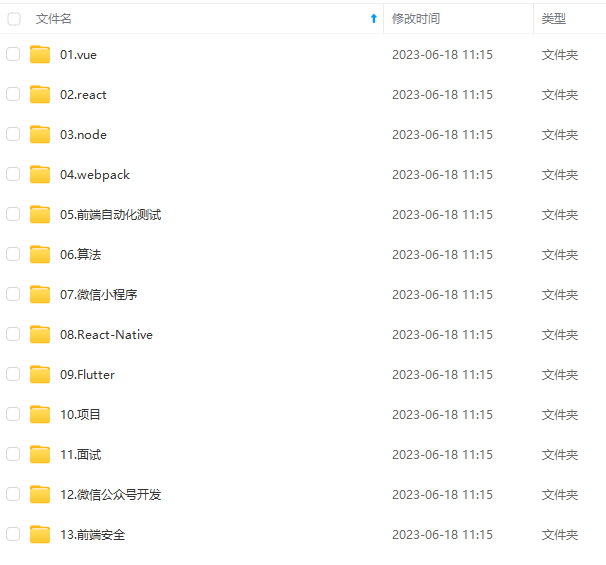
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
链图片转存中…(img-xOsmwE5h-1710847726623)]
[外链图片转存中…(img-rXRpkRqv-1710847726623)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容






















 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








