vscode
插件的安装
汉化,将vscode改为中文版
Chinese (Simplified)
修改开始标签,结束标签跟着一起变化
Auto Rename Tag
颜色主题
One Dark Pro
格式化代码(建议使用系统自带)
配置:管理->设置->文本编辑器->正在格式化->勾选Format On Paste和Format On Save
浏览器预览页面
1.右键后会出现open in default brower和open in default brower,点击即可预览
open in browser
2.实时预览,代码保存后网页自动更新,右键后会出现open with Live Server,点击即可
Live Server
两个都可以实现浏览器预览页面,推荐使用第二个
设置文件图标主题
定义不同的文件时自动显示不同的图标
vscode-icons
编译less文件
将less文件生成css文件
Easy LESS
翻译常用单词
会了吧
快捷键
常用的快捷键
shift+alt+↓ 快速复制一行
ctrl+d 选定多个相同的单词 先双击选定一个单词,然后使用该命令可以依次向下选中相同的单词
ctrl+alt+↑或↓ 添加多个光标
ctrl+h 全局替换某些单词
ctrl+g 快速定位到某一行
shift+alt 按住,然后拖动鼠标,可以选择一个区块进行操作
ctrl+‘+’或’-‘ 放大或缩小整个编辑器界面
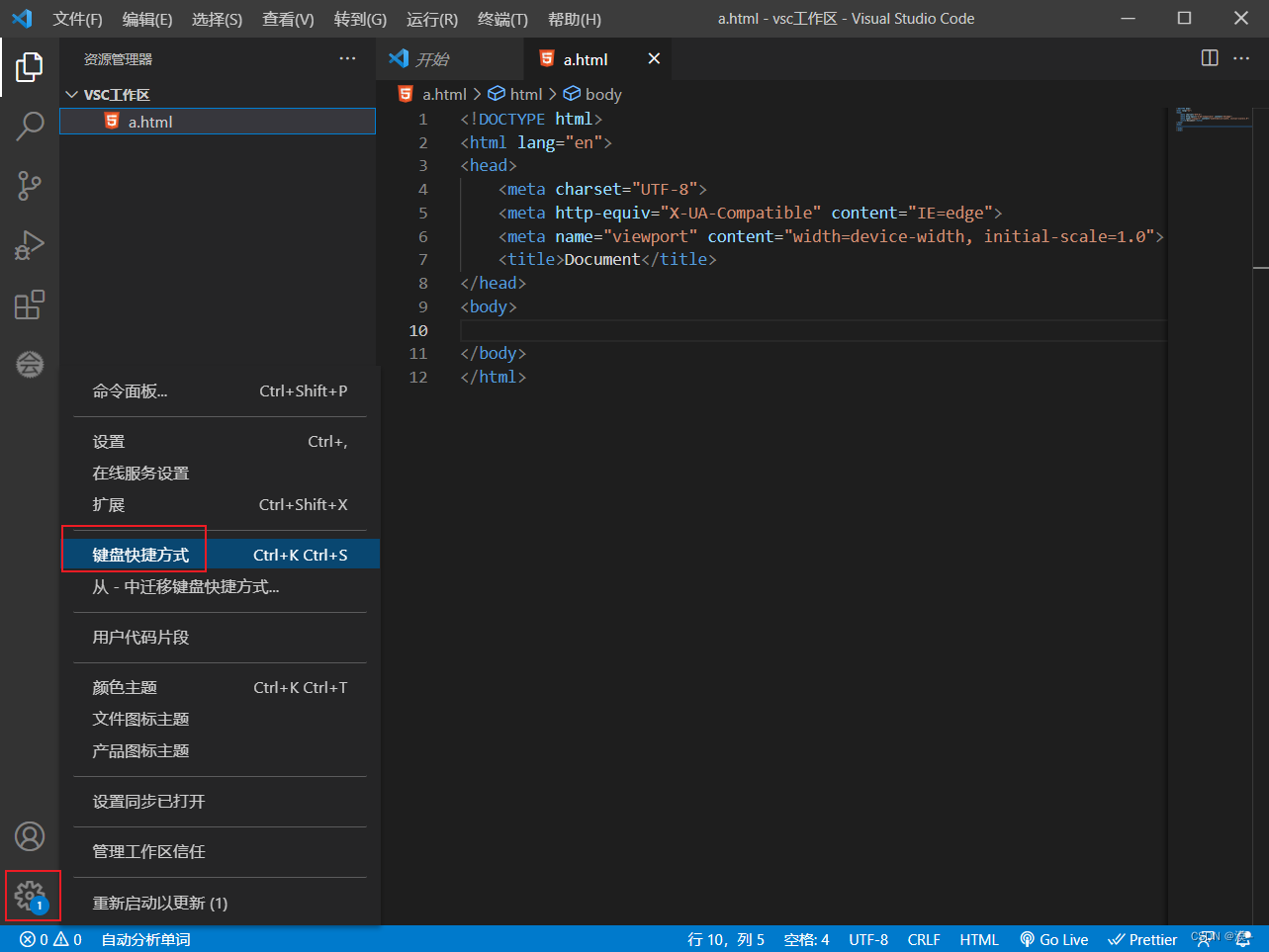
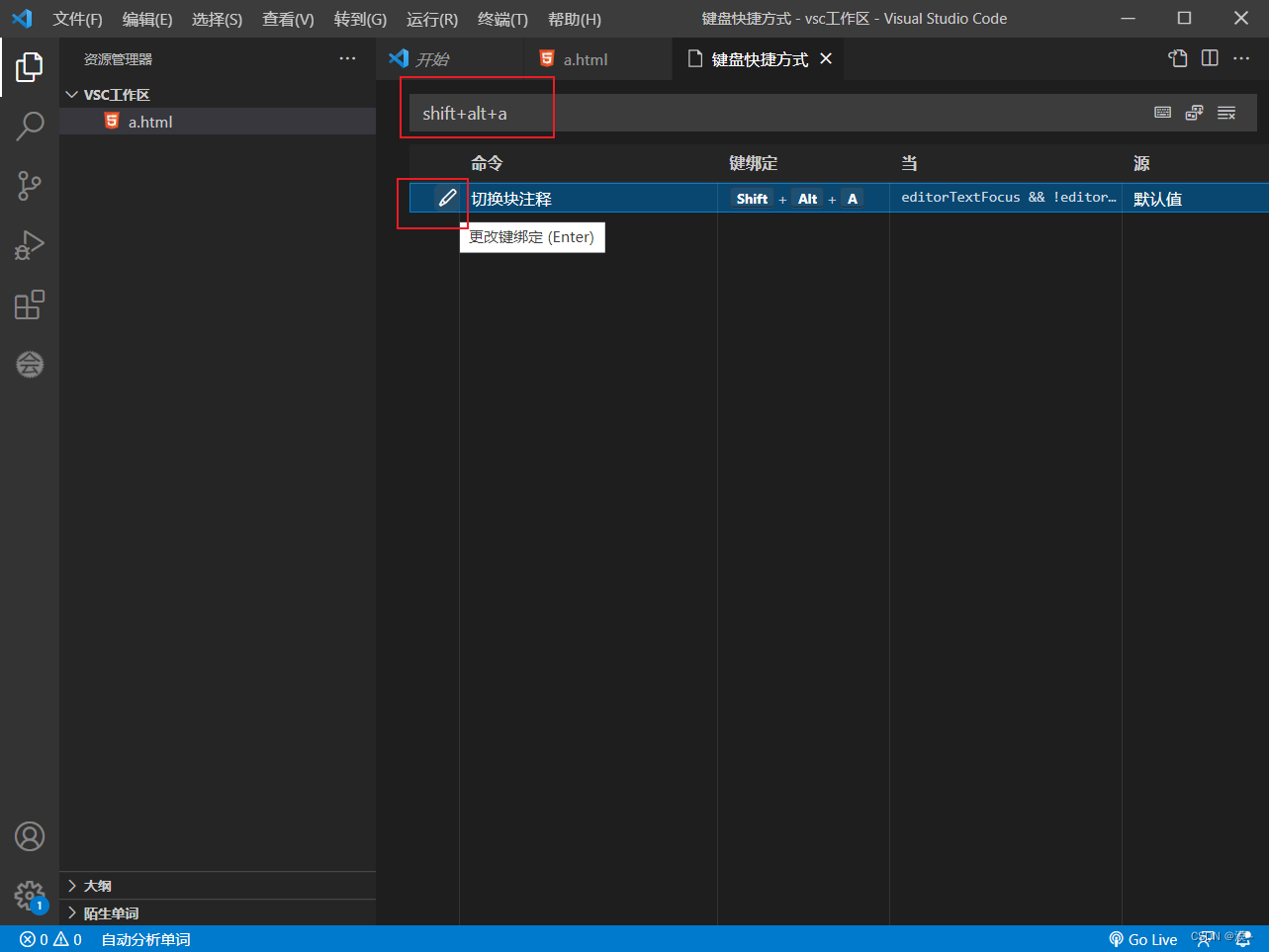
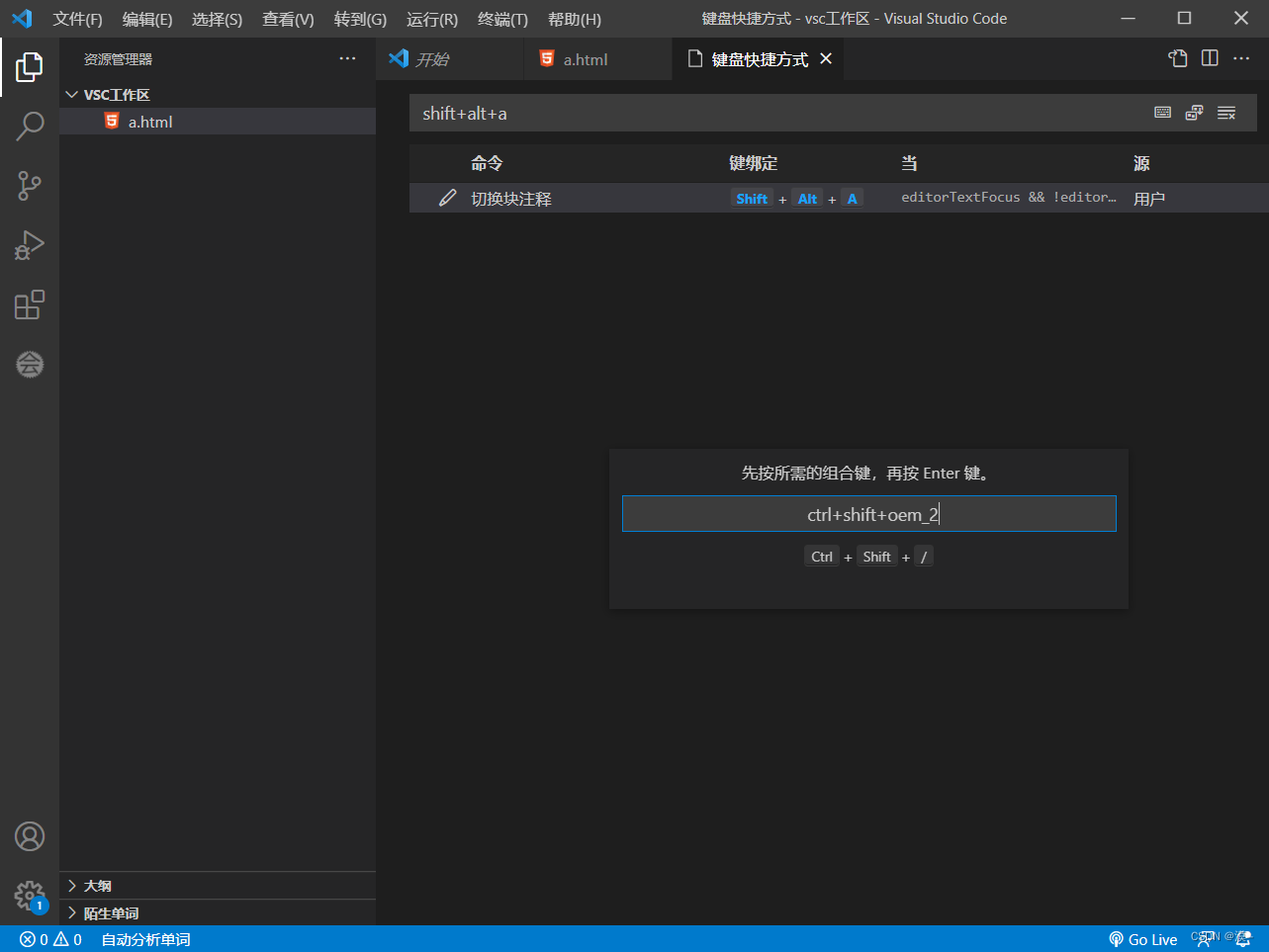
自定义快捷键

























 2506
2506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










