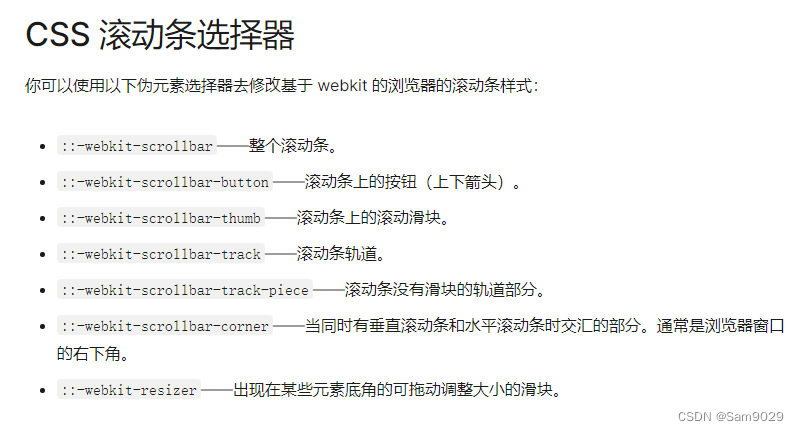
滚动条样式属性值

窗口滚动条样式设置
示例:
/*-------------滚动条样式--------------*/
/* 滚动条 横竖 的 */
::-webkit-scrollbar {
/* 竖置滚动条 宽度 */
width: 8px;
/* 横置滚动条 高度 */
height: 8px;
}
/*正常情况下滑块的样式--滑块颜色*/
::-webkit-scrollbar-thumb {
background-color: rgba(119, 119, 119, 0.30);
border-radius: 1px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1);
}
/*放在滑块上的颜色*/
::-webkit-scrollbar-thumb:hover {
background-color: rgba(119, 119, 119, 0.84);
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1);
}
/*正常时候的主干部分 //滚动条初始化颜色*/
::-webkit-scrollbar-track {
border-radius: 1px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0);
background-color: rgba(239, 239, 239, 0.89);
}
/*鼠标悬浮在滚动条上的主干部分*/
::-webkit-scrollbar-track:hover {
background-color: rgba(119, 119, 119, 0.15);
}
/*-------------------------------------*/
效果

元素的滚动条 样式设置
- 类似于 上方 但需要 加上元素选择器
/*-------------滚动条样式--------------*/
/* 滚动条 横竖 的 */
#outsideDiv::-webkit-scrollbar {
/* 竖置滚动条 宽度 */
width: 8px;
/* 横置滚动条 高度 */
height: 8px;
}
/*正常情况下滑块的样式--滑块颜色*/
#outsideDiv::-webkit-scrollbar-thumb {
background-color: rgba(119, 119, 119, 0.30);
border-radius: 1px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1);
}
/*放在滑块上的颜色*/
#outsideDiv::-webkit-scrollbar-thumb:hover {
background-color: rgba(119, 119, 119, 0.84);
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1);
}
/*正常时候的主干部分 //滚动条初始化颜色*/
#outsideDiv::-webkit-scrollbar-track {
border-radius: 1px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0);
background-color: rgba(239, 239, 239, 0.89);
}
/*鼠标悬浮在滚动条上的主干部分*/
#outsideDiv::-webkit-scrollbar-track:hover {
background-color: rgba(119, 119, 119, 0.15);
}
/*-------------------------------------*/
效果























 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








