售货机大数据分析平台项目实践
实训要求:
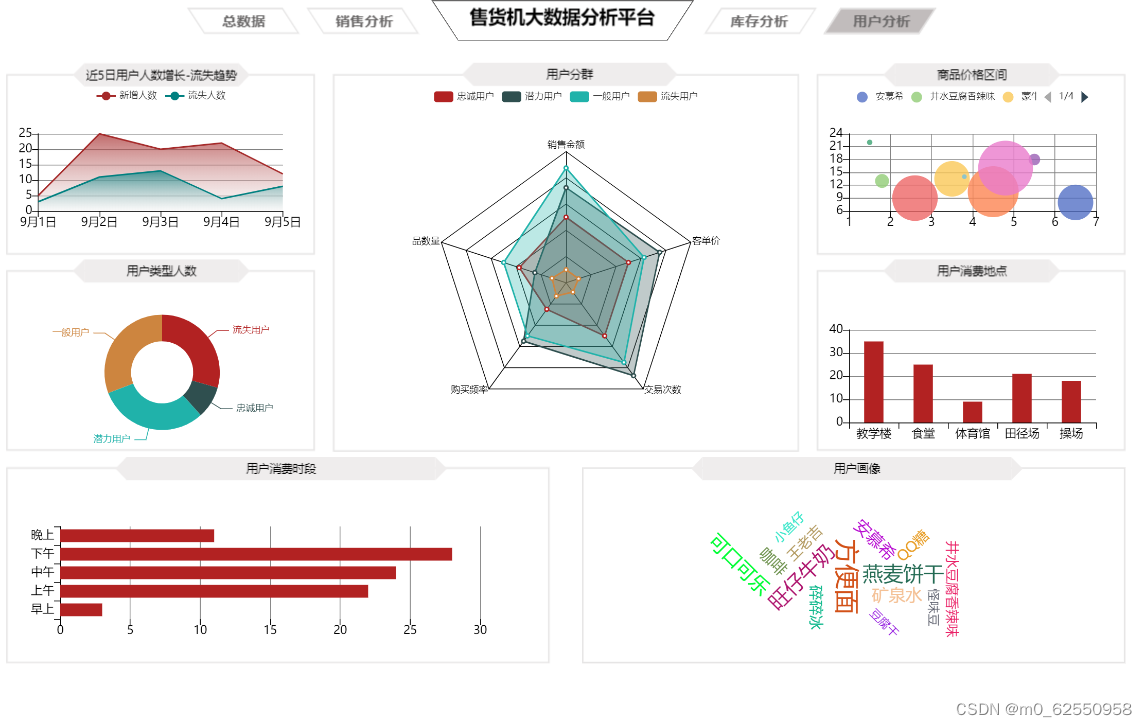
- 通过 Echarts 可视化技术,基于 html+css+js,实现如下图的可视化大屏;
- 使用异步加载方式读取json文件中包含的数据信息;
- 使用json文件中数据信息绘制echarts图表。

知识介绍
- 如何读取json文件中的数据并使用其绘图。
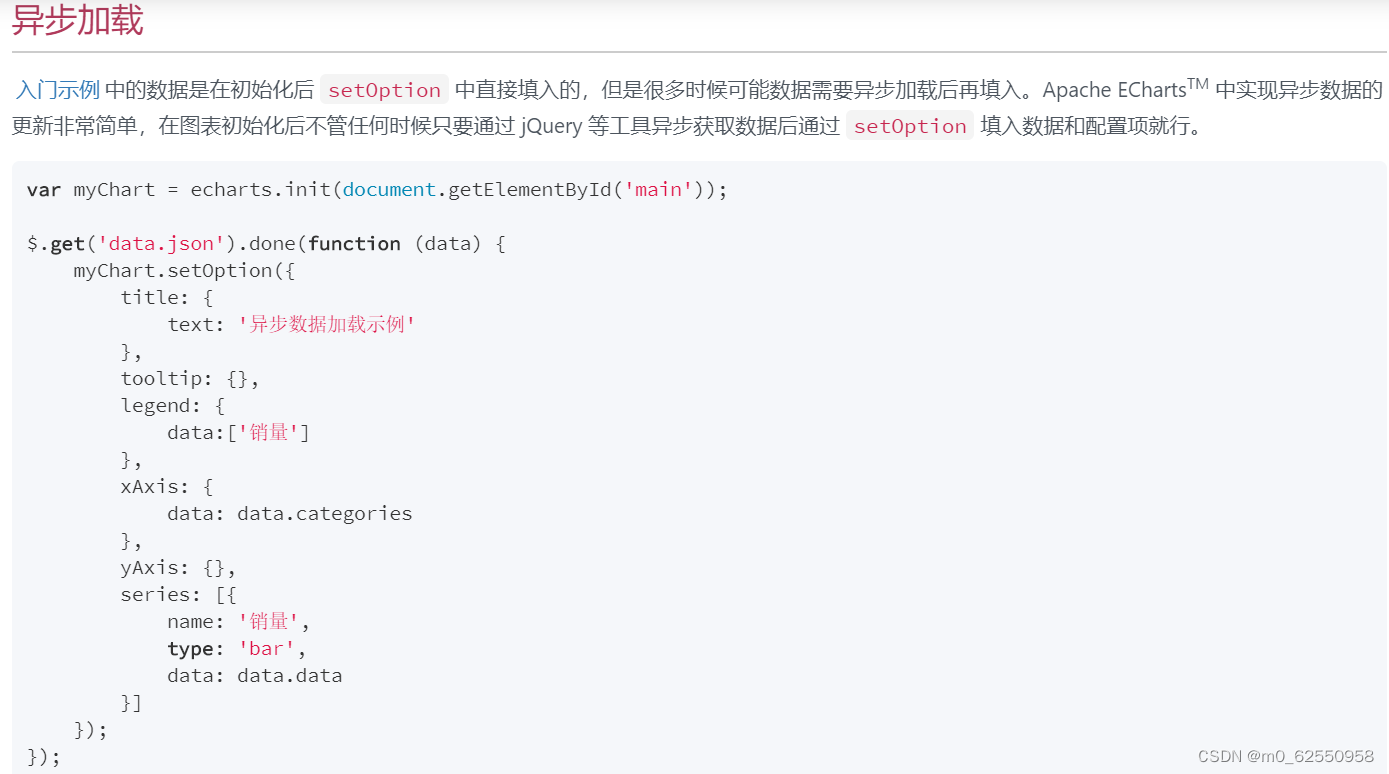
- 在echarts官网查阅资料,在教程中找到异步读取数据方法如下:使用get(地址).done()读取

结构框架:
将分为3个部分,分别为:html代码、css代码、javascript代码。

部分代码:
- html部分


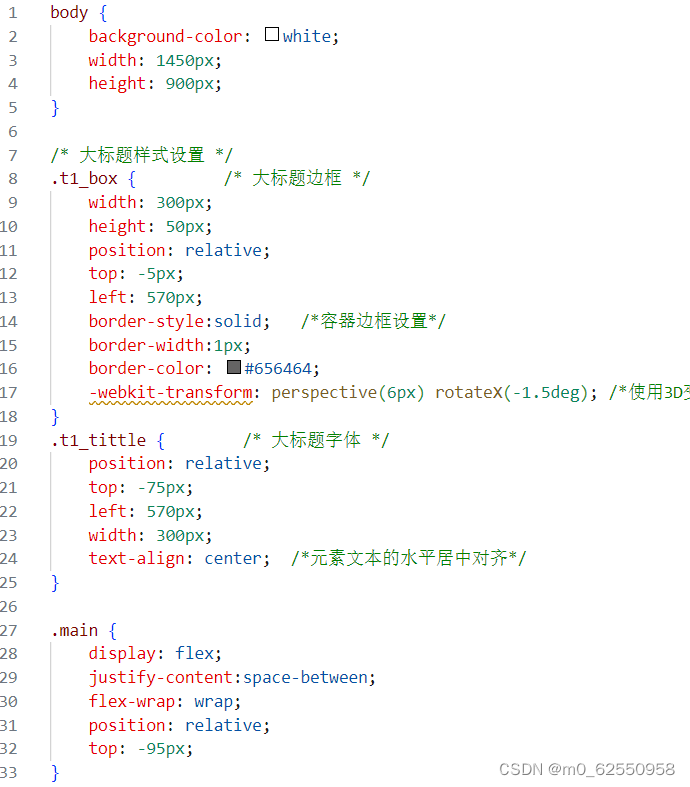
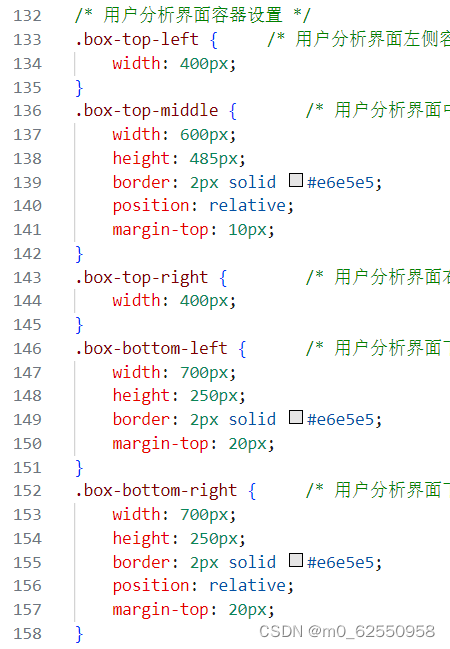
- css部分



- js部分

页面展示


部分内容参考借鉴网络资料,如有侵权联系后会删除及修改






















 6773
6773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








