一、2.5D立体文字
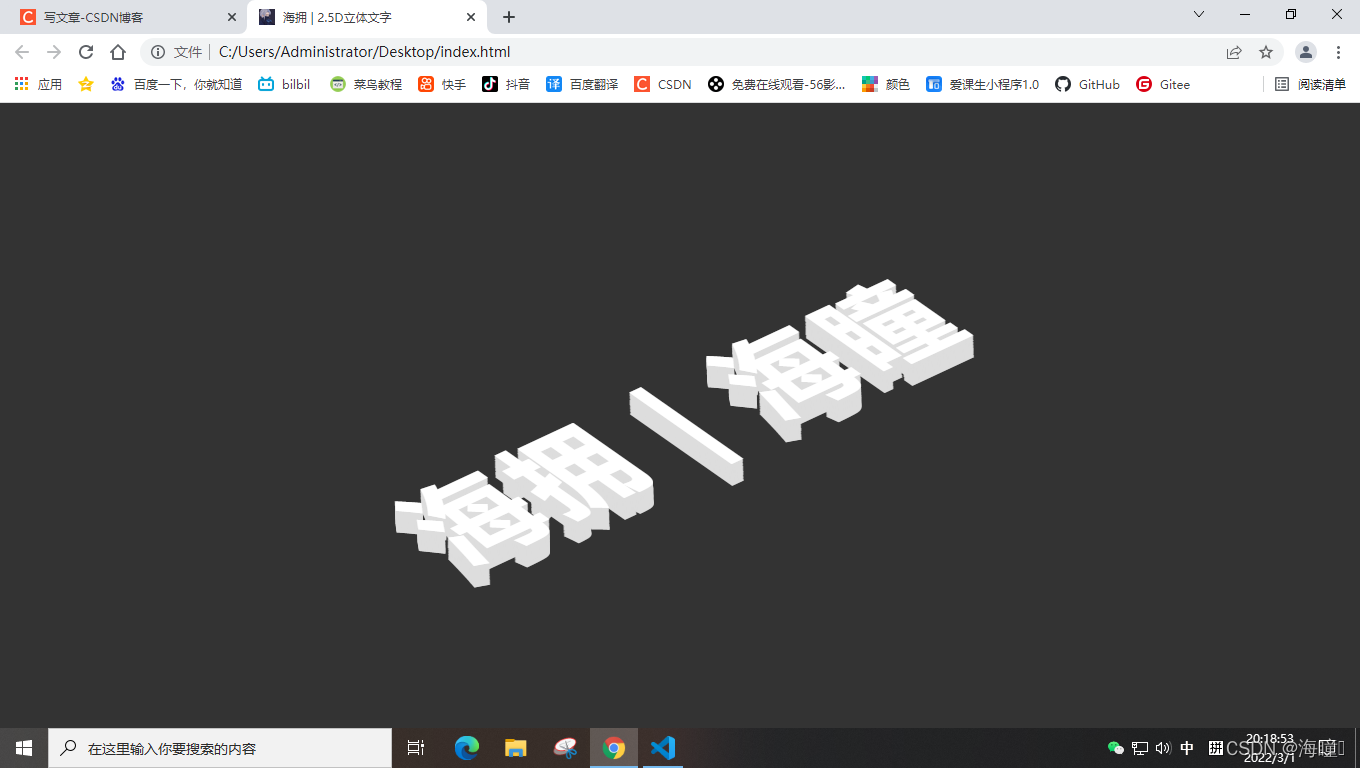
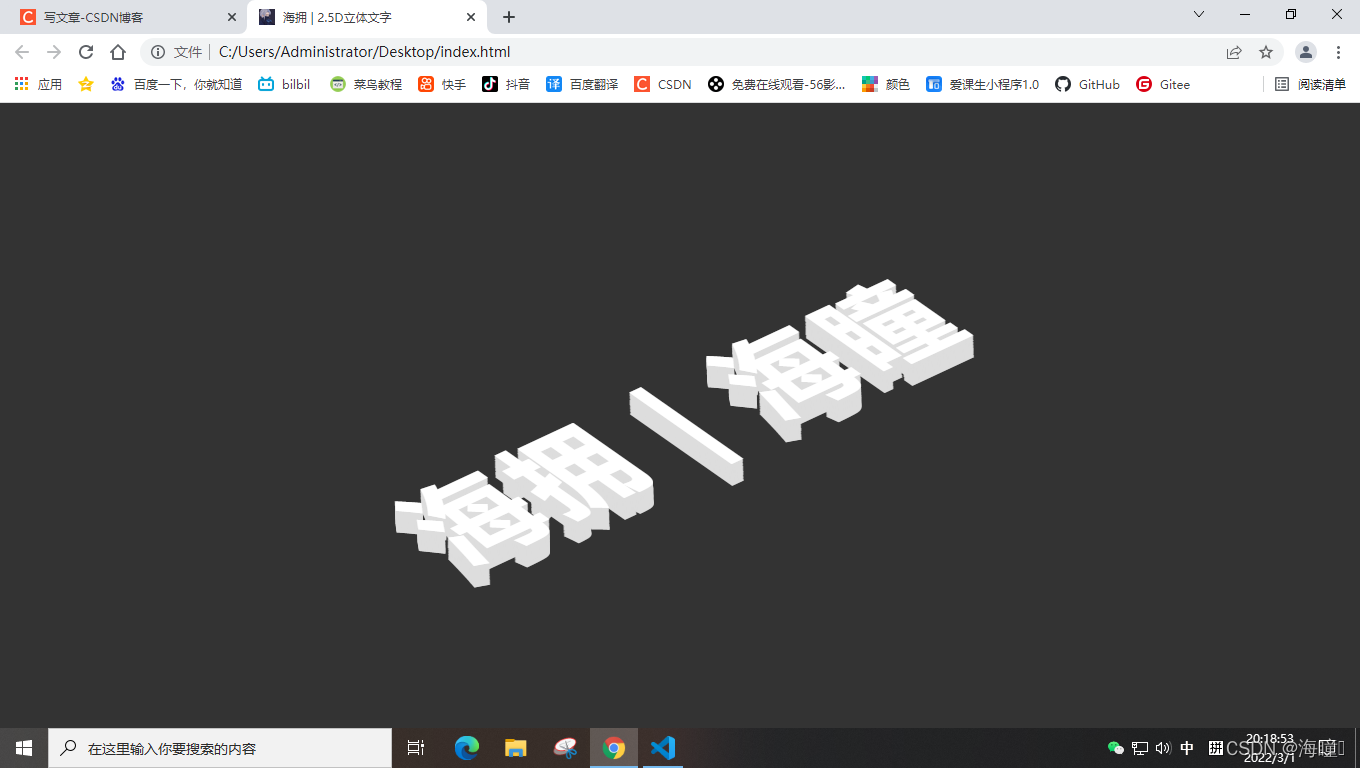
1、2.5D立体文字照片如下

2、hello大家好,我来分享一个2.5D的立体文字特效。演示效果链接演示效果。如果想自己制作的话,代码块在下面,请大家自行观看!!!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>海拥 | 2.5D立体文字</title>
<link rel="shortcut icon" type="images/x-icon" href="http://haiyong.site/wp-content/uploads/2021/07/cropped-59255587-1-192x192.jpg
">
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #333;
}
.text{
font-size: 100px;
font-weight: 900;
color: #fff;
letter-spacing: 10px;
transform: rotate(-25deg) skew(30deg);
text-shadow: -1px 1px 0 #ddd,
-2px 2px 0 #ddd,
-3px 3px 0 #ddd,
-4px 4px 0 #ddd,
-5px 5px 0 #ddd,
-6px 6px 0 #ddd,
-7px 7px 0 #ddd,
-8px 8px 0 #ddd,
-9px 9px 0 #ddd,
-10px 10px 0 #ddd,
-11px 11px 0 #ddd,
-12px 12px 0 #ddd,
-13px 13px 0 #ddd,
-14px 14px 0 #ddd,
-15px 15px 0 #ddd,
-16px 16px 0 #ddd,
-17px 17px 0 #ddd,
-18px 18px 0 #ddd,
-19px 19px 0 #ddd,
-20px 20px 0 #ddd;
}
.text p{
outline: none;
}
</style>
</head>
<body>
<div class="text">
<p contenteditable="true">海拥 | 海瞳</p>
</div>
</body>
</html>























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










