前言:
所谓 GUI 界面,归根结底,就是一堆组件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,组件的位置尤其重要。我们必须要指定组件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到组件定位的机制。Qt为我们应用程序界面开发提供的一系列的控件,下面我们介绍一下界面布局和最常用一些控件,所有控件的使用方法我们都可以通过帮助文档获取。
目录
一、布局管理器
1.系统提供的布局控件

这4个为系统给我们提供的布局的控件,但是使用起来不是非常的灵活
2.利用widget做布局
第二种布局方式是利用控件里的widget来做布局,在Containers中

在widget中的控件可以进行水平、垂直、栅格布局等操作,比较灵活。

默认窗口和控件之间有9间隙,可以调整layoutLeftMargine
利用弹簧进行布局控制:


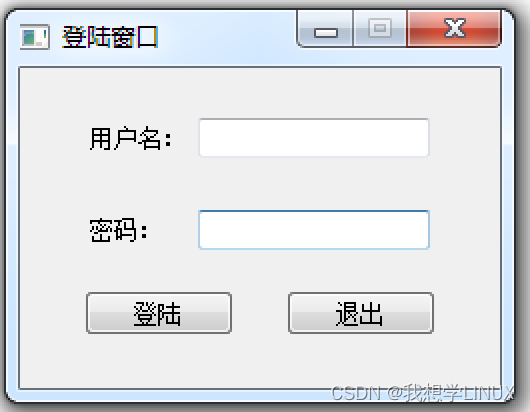
再布局的同时我们需要灵活运用弹簧的特性让我们的布局更加的美观,下面是一个登陆窗口,利用widget可以搭建出如下登陆界面:

二、常用控件




1.按钮组
(1) QpushButton: 常用按钮

(2) QToolButton: 工具按钮用于显示图片,如图想显示文字
修改风格: toolButtonstyle ,凸起风格autoRaise

(3) radioButton: 单选按钮,设置默认 u->rBtnMan->setChecked(true);
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug() << "选中了女的";
});
}
MainWindow::~MainWindow()
{
delete ui;
}


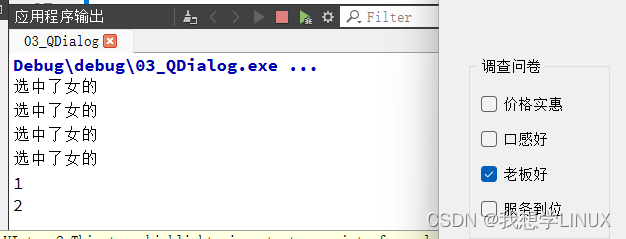
(4) checkbox: 多选按钮,监听状态,2选中 1当选 0未选中
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//多选按钮 2是选中,0是未选中
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){
qDebug() << state;
});
}
MainWindow::~MainWindow()
{
delete ui;
}


2. ListWidget列表容器
- QListWidgetItem * item 一行内容
- 可以利用addItems一次性添加整个诗内容
- 设置居中方式item->setTextAlignment(Qt::AlignHCenter);
- ui->listWidget ->addItem ( item )
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QListWidgetItem>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//利用listWidget写诗
QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
//将一行诗放到listWidget控件中
ui->listWidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);
}
MainWindow::~MainWindow()
{
delete ui;
}

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QListWidgetItem>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QList<QString>
QStringList list;
list << "锄禾日当午" << "旱地和下土" << "谁知盘中餐" << "粒粒皆辛苦";
ui->listWidget->addItems(list);
}
MainWindow::~MainWindow()
{
delete ui;
}

3.QTreeWidget树控件
(1)设置头:
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍");
(2)创建根节点:
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");
(3)添加根节点到树控上:
ui->treeWidget->addTopLevelItem(liItem);
(4)添加子节点:
liItem->addChild(l1);
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//treeWidget树控件使用
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList() << "英雄" << "英雄介绍");
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList() << "智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
QStringList heroL2;
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
QTreeWidgetItem * l2 = new QTreeWidgetItem(heroL2);
liItem->addChild(l2);
QStringList heroM1;
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
QTreeWidgetItem * M1 = new QTreeWidgetItem(heroM1);
minItem->addChild(M1);
QStringList heroM2;
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
QTreeWidgetItem * M2 = new QTreeWidgetItem(heroM2);
minItem->addChild(M2);
QStringList heroZ1;
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
QTreeWidgetItem * Z1 = new QTreeWidgetItem(heroZ1);
zhiItem->addChild(Z1);
QStringList heroZ2;
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem * Z2 = new QTreeWidgetItem(heroZ2);
zhiItem->addChild(Z2);
}
MainWindow::~MainWindow()
{
delete ui;
}

4.QTableWidget 表格控件
(1)设置列数:
ui->tableWidget->setColumnCount(3);
(2)设置水平表头:
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
(3)设置行数:
ui->tableWidget->setRowCount(5);
(4)设置正文:
ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//tableWidget表格控件使用
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
// ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));
// ui->tableWidget->setItem(0,1, new QTableWidgetItem("男"));
// ui->tableWidget->setItem(0,2, new QTableWidgetItem("18"));
QStringList nameList;
nameList << "亚瑟" << "赵云" << "张飞" << "关羽" << "花木兰";
QList<QString> sexList;
sexList << "男" << "男" << "男" << "男" << "女";
//QList<QString>等价于QStringList
for(int i = 0;i < 5;i++)
{
int col = 0;
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i)));
//int 转QString
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(QString::number(i+18)));
}
}
MainWindow::~MainWindow()
{
delete ui;
}

5.其他控件
(1)stackedWidget 栈控件
ui->stackedWidget->setCurrentIndex(1);
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//栈控件使用
//设置默认定位页面
ui->stackedWidget->setCurrentIndex(0);
//btn1按钮
connect(ui->btn1,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
//btn2按钮
connect(ui->btn2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//btn3按钮
connect(ui->btn3,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
}
Widget::~Widget()
{
delete ui;
}

(2)下拉框
ui->comboBox->addItem("奔驰");
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中宝马
connect(ui->btnt,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("宝马");
});
}
Widget::~Widget()
{
delete ui;
}

(3)QLabel 显示图片
ui->lbl_Image->setPixmap(QPixmap(":/Image/butterfly.png"))
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//利用QLabel显示图片
ui->lbl_image->setPixmap(QPixmap(":/Image/butterfly.png"));
}
Widget::~Widget()
{
delete ui;
}

(4)QLabel显示动图gif图片
ui->lbl_movie->setMovie(movie);
movie->start();
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//利用QLabel显示动态图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();
}
Widget::~Widget()
{
delete ui;
}

(5)完整代码
#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//栈控件使用
//设置默认定位页面
ui->stackedWidget->setCurrentIndex(0);
//btn1按钮
connect(ui->btn1,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
//btn2按钮
connect(ui->btn2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//btn3按钮
connect(ui->btn3,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中宝马
connect(ui->btnt,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("宝马");
});
//利用QLabel显示图片
ui->lbl_image->setPixmap(QPixmap(":/Image/butterfly.png"));
//利用QLabel显示动态图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();
}
Widget::~Widget()
{
delete ui;
}


三、自定义控件
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来做成一个独立的窗口类,以备以后重复使用。
在使用Qt的ui文件搭建界面的时候,工具栏栏中只为我们提供了标准的窗口控件,如果我们想使用自定义控件怎么办?
我们从QWidget派生出一个类SmallWidget,实现了一个自定窗口
1.samllWidget.h
提供 getNum 和 setNum对外接口
#ifndef SAMLLWIDGET_H
#define SAMLLWIDGET_H
#include <QWidget>
namespace Ui {
class samllWidget;
}
class samllWidget : public QWidget
{
Q_OBJECT
public:
explicit samllWidget(QWidget *parent = nullptr);
~samllWidget();
//设置数字
void setNum(int num);
//获取数字
int getNum();
private:
Ui::samllWidget *ui;
};
#endif // SAMLLWIDGET_H
2.samllWidget.cpp
实现功能,改变数字,滑动条跟着移动 ,信号槽监听
#include "samllwidget.h"
#include "ui_samllwidget.h"
samllWidget::samllWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::samllWidget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着移动
void(QSpinBox:: * spSignal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox,spSignal,ui->horizontalSlider,&QSlider::setValue);
// QSlider滑动 QSpinBox数字跟着改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
//设置数字
void samllWidget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数字
int samllWidget::getNum()
{
return ui->spinBox->value();
}
samllWidget::~samllWidget()
{
delete ui;
}
3.samllWidget.ui
.ui中 设计 QSpinBox和QSlider 两个控件

Widget中使用自定义控件,拖拽一个Widget,点击提升为,点击添加,点击提升

弹出提升窗口部件对话框

添加要提升的类的名字,然后选择 添加

添加之后,类名会显示到上边的列表框中,然后单击提升按钮,完成操作.
我们可以看到, 这个窗口对应的类从原来的QWidget变成了SmallWidget

再次运行程序,这个widget_3中就能显示出我们自定义的窗口了.























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










