期末考试重点(世界上最没意义的事情)
选择
p8
数据可视化的标准:
实用、完整、真实、艺术、交互(性)
p21
色彩三属性
色相、饱和度、亮度
p23
视觉通道的类型:
记得色调是定性
p39
散点图(二维使用)
气泡图(多维)
p90
excel函数的组成:标识符、函数名、函数参数
excel函数需要注意的要点:
(1)函数前有“=”
(2)所有符号必须英文状态
(3)括号成对出现
(4)如果运算出错单元格显示相应错误代码
p131
tableau筛选器的使用
python可视化库就选matplotlib,别多想
简答
P27
数据可视化的流程:
1.数据采集
2.数据处理
3.可视化映射
4.用户感知
P32
数据可视化技巧
1.建立视觉层次,用醒目的颜色突出数据,淡化其他元素
2.高亮显示重点内容
3.提升不同区域的色阶跨度
4.借助场景表现数据指标
5.将抽象的数据转化成容易让人感知的图表
6.尽量让图标简洁
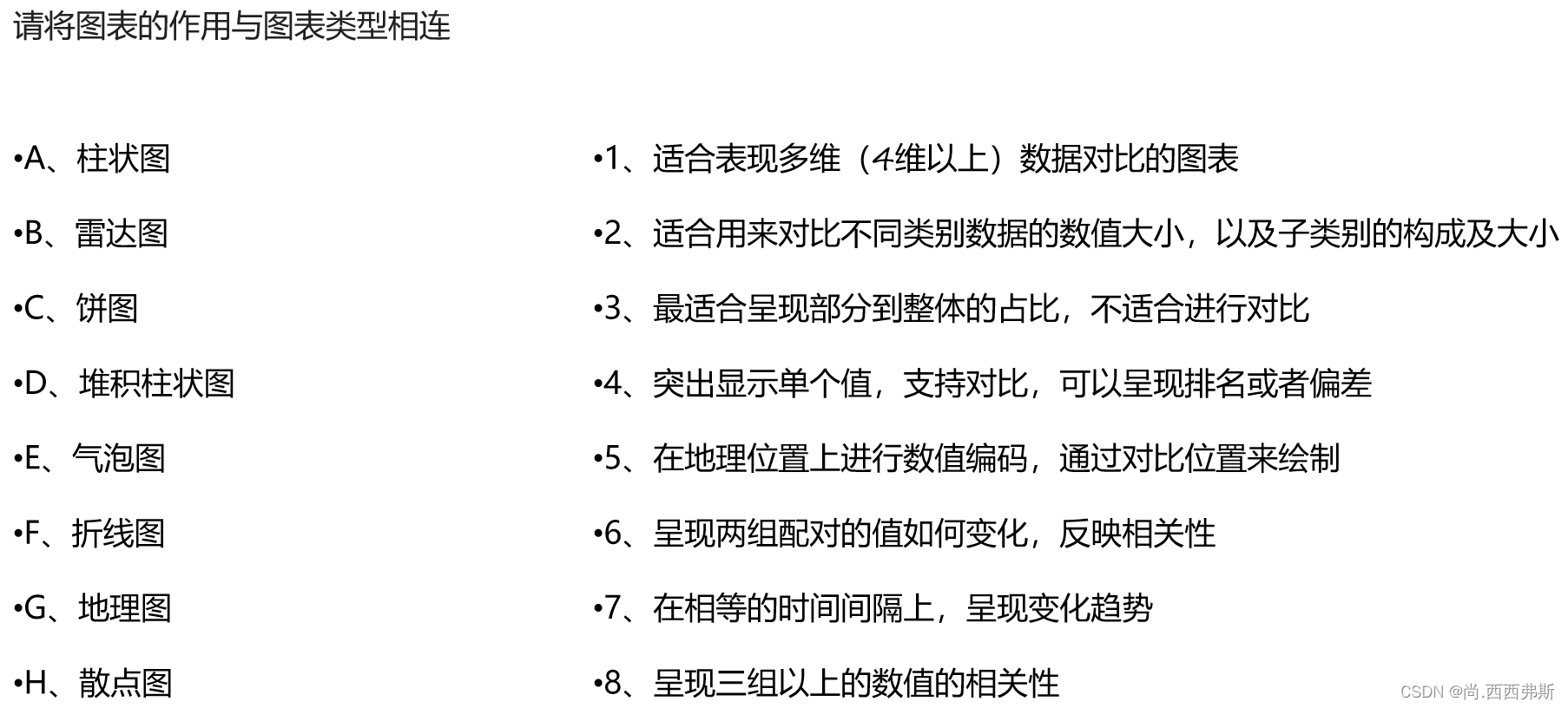
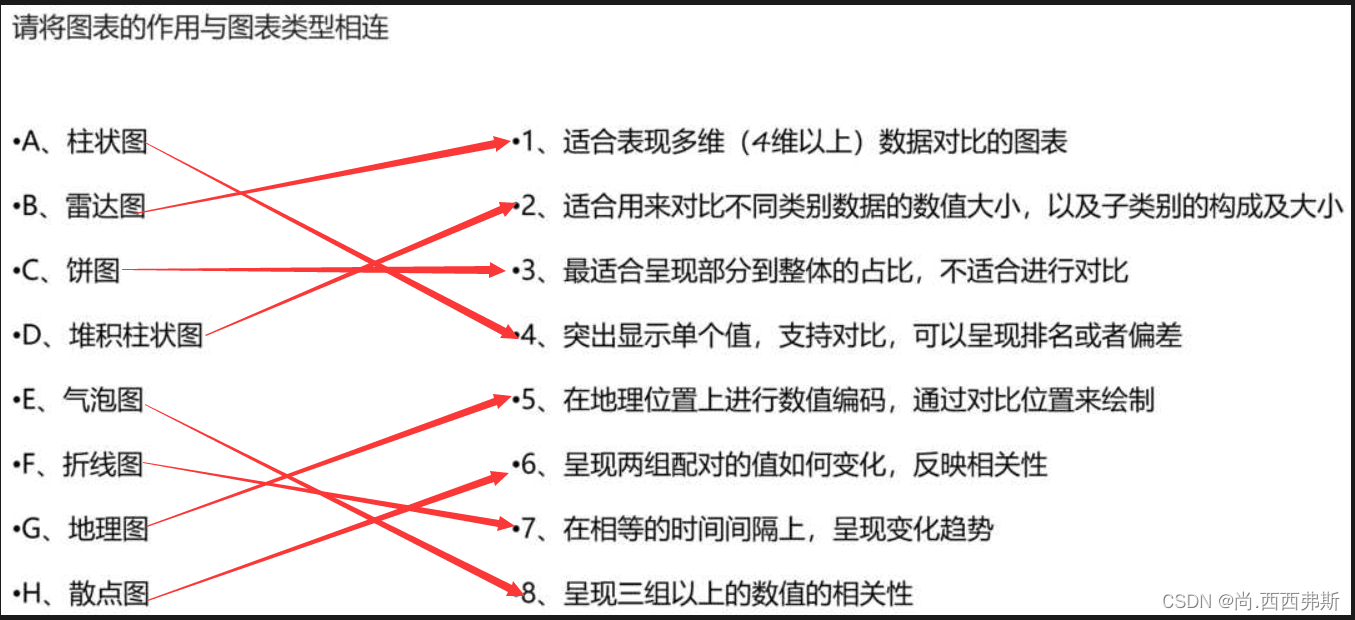
课堂上的连线题


p47
可视化图表的选择和使用技巧
- 柱状图
反应数据差异,用于不同时期或类别数据之间的比较 - 折线图
适合多个数据集走势的比较,描述事物随时间维度变化时使用 - 饼图
用于分析各个组成部分对事件的影响,用于描述某一部分占总体的百分比
五种可视化工具的应用场景(随便写点都能拿分)
Tableau
应用场景:商业分析和数据探索。Tableau是一个强大的商业智能工具,适用于企业中的数据分析人员,他们需要快速创建交互式图表和仪表板,以展示销售趋势、客户行为等信息。
Power BI
应用场景:数据集成和实时报告。Power BI由微软开发,适用于需要将来自不同源的数据进行集成和分析的业务用户,以及需要创建实时更新的仪表板和报告的团队。
D3.js
应用场景:定制化Web数据可视化。D3.js是一个JavaScript库,适合需要在网站上创建高度定制化和交互式数据可视化的前端开发者和数据科学家
Excel
应用场景:
日常数据分析:Excel是办公室和教育机构中常用的工具,适用于进行日常的数据分析和报告。
财务报告:财务分析师经常使用Excel来创建财务报表、预算和预测。
教育和培训:在教育领域,Excel可以用来教授基本的数据分析和图表制作技能。
个人数据管理:个人用户可以使用Excel来管理个人财务、跟踪预算和创建个人项目的时间表。
基础数据可视化:Excel提供了多种内置的图表类型,适用于创建基础的数据可视化,如柱状图、饼图和折线图。
ECharts
应用场景:
高级Web数据可视化:ECharts是一个基于JavaScript的开源可视化库,适用于需要在网页上展示复杂数据可视化的开发者。
交互式图表:ECharts支持创建高度交互式的图表,如动态的数据地图、热力图和平行坐标图。
大数据集展示:ECharts能够处理大量的数据点,适合需要展示大数据集的业务场景。
定制化设计:开发者可以利用ECharts的高度定制化选项来创建符合特定设计需求的图表。
实时数据更新:ECharts支持实时数据流,适合需要展示实时数据变化的应用,如股票市场监控或实时性能监控。
excel 使用函数时需要注意的点
(1)必须使用“=”然后再输入参数或条件
(2)所有符号必须是英文状态
(3)括号必须成对出现
(4)如果运算出错单元格会显示相应错误信息代码
代码解释
p57
network绘制无向网络图
from import 导入库
import 导入库
nx.Graph()建立无向图
G.add_nodes_from([1,2,3])创建节点123
G.add_edges_from([(1,2,),(1,3)])加边集合12 13
nx.draw_networkx(G)绘制图形
plt.show()显示图形
p58
network绘制有向网络图
nx.DiGraph()建立有向图
G.add_nodes_from([0,1,2])添加节点
G.add_edges_from([(0,1),(1,2),(2,0)])加边
排序题
excel实现图形的步骤:
(1)导入数据
(2)选择数据
(3)创建图表
(4)设置行列
(5)设置值(求和?求积?)
(6)展示
Tableau 四流程
(1)建工作表
(2)建仪表板
(3)故事
(4)工作簿
Tableau 实现可视化4步骤
(1)导入数据
(2)添加字段到功能区
(3)选择图表
(4)可视化展示
echarts可视化步骤
(1)引入ECharts
(2)准备容器
(3)初始化实例
(4)指定图表的配制项和数据
(5)显示图表
Echarts图表常见的配置项参数(背5个)
option图表配置项
backgroundColor全图默认背景
color数值系列的颜色列表
title 定义图表标题
tooltip提示框 鼠标悬浮交互时的信息提示























 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










