知识点
1、<table>标签表示表格开始,</table>标签表示表格结束。<tr>标签表示表格的行,</tr>标签表示行结束。<td>标签表示单元格,</td>标签表示单元格结束
2、<caption>标签用于设置表格标题,<th>标签表示表头单元格,通常使用粗体和居中对
3、合并单元格:colspan属性用于指定横向合并单元格的数量,rowspan属性用于指定纵向合并单元格的数量
4、边框合并:border-collapse: collapse;
代码预览

效果

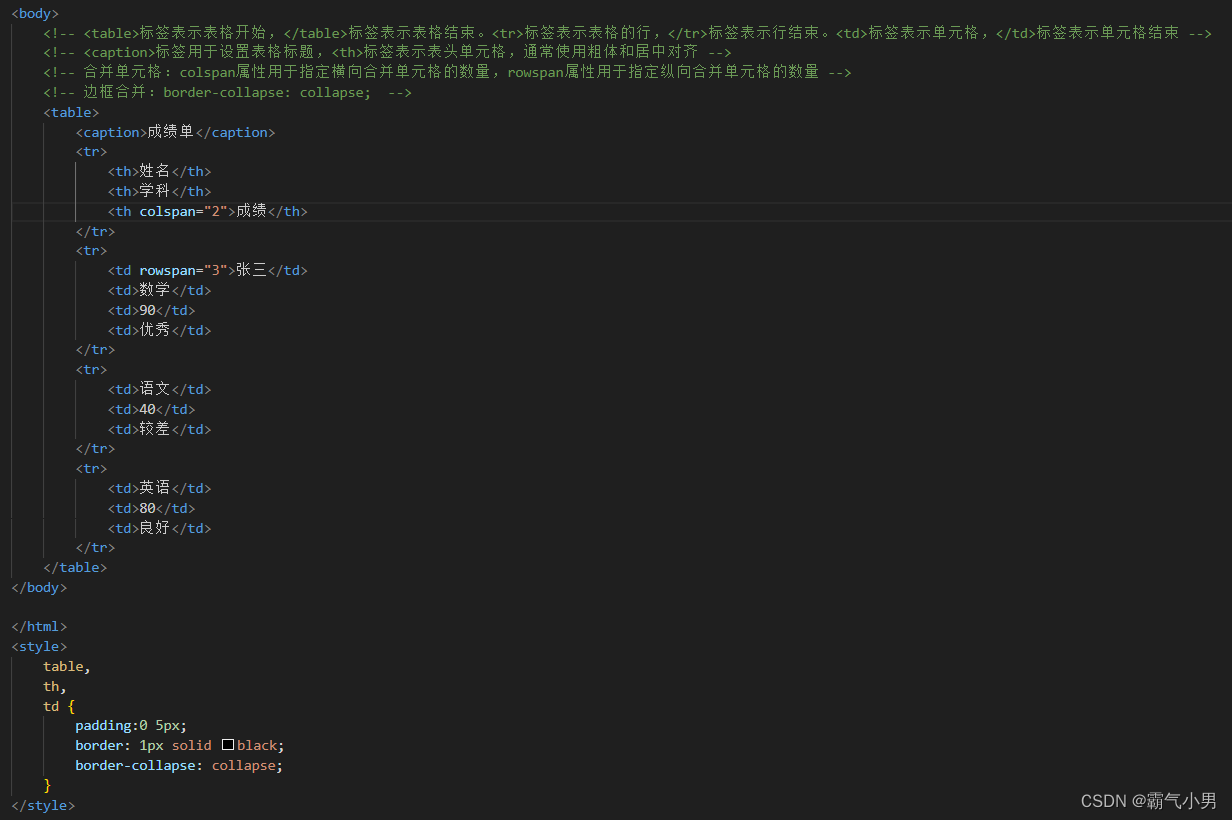
代码
<body>
<table>
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th>学科</th>
<th colspan="2">成绩</th>
</tr>
<tr>
<td rowspan="3">张三</td>
<td>数学</td>
<td>90</td>
<td>优秀</td>
</tr>
<tr>
<td>语文</td>
<td>40</td>
<td>较差</td>
</tr>
<tr>
<td>英语</td>
<td>80</td>
<td>良好</td>
</tr>
</table>
</body>
</html>
<style>
table,
th,
td {
padding:0 5px;
border: 1px solid black;
border-collapse: collapse;
}
</style>注:本人前端小白 ,如有不对的地方还请多多指教






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








