ThingJS平台提供了几种数据对接的方式,就先用webScoket举个例子。我是用Node.js 来创建 WebSocket 服务器的,具体步骤如下:
1、安装node.js 官方网站:https://nodejs.org/
2、创建项目文件夹:任意位置创建一个新的文件夹,用于存放 WebSocket 服务器代码。可以随意取一个文件夹名,比如"websocket-server"。
3、进入项目文件夹: 打开终端(按住Ctrl的同时鼠标右击,会有一个打开终端的选项),或者在终端输入:
cd /path/to/websocket-server这个/path/to/websocket-server是项目文件夹的路径
4、初始化项目: 在项目文件夹中,运行以下命令来初始化一个新的 Node.js 项目,生成 package.json 文件:
npm init
5、安装 WebSocket 模块: 在终端中运行以下命令来安装 Node.js 的 WebSocket 模块
npm install ws
这将会在项目文件夹中创建一个名为 node_modules 的文件夹,并将 WebSocket 模块安装在其中。
7、创建 WebSocket 服务器代码: 在项目文件夹中创建一个新的 JavaScript 文件,用于编写 WebSocket 服务器的代码。比如,您可以创建一个名为 server.js 的文件。
【注意】:是 JavaScript 文件,不是普通的文本文件,你可以通过webstorm或HbuilderX等软件,去创建一个js文件,不是说你把它命名为 server.js ,后缀是js就可以的。
走到这一步,项目文件夹里会有以下这些东西:

8、编写 WebSocket 服务器代码: 在 server.js 文件中,使用以下代码来创建 WebSocket 服务器:
// 引入WebSocket模块
const WebSocket = require('ws');
// 创建WebSocket服务器,监听指定端口
const wss = new WebSocket.Server({ port: 8080 });
// 当有客户端连接到WebSocket服务器时触发
wss.on('connection', function (ws) {
console.log('客户端连接成功');
// 接收客户端数据时触发事件
ws.on('message', function (data) {
console.log('收到客户端发送的数据:', data);
// 在这里可以处理客户端发送过来的数据,并进行相应的操作
// 例如,可以向客户端发送数据:
ws.send('Hello, 客户端,我是WebSocket服务器!');
});
// 客户端断开连接时触发事件
ws.on('close', function () {
console.log('客户端断开连接');
});
});
9、启动服务器:在终端中运行以下命令来启动您的 WebSocket 服务器
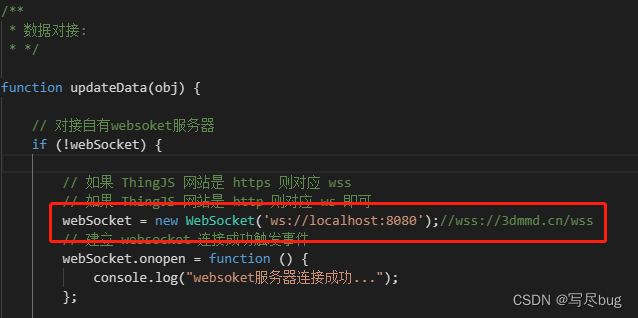
node server.js【注意】:以下是ThingJs平台的代码,将括号内的url改成ws://localhost:8080的即可。





















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








