简单的UI框架
控制面板之间的跳转
控制面板之间的跳转
上一次我们实现了stack对面板的控制,那么接下来我们要进行面板之间的跳转。
首先我们要对MainMenuPanel面板进行更改。
打开MainMenuPanel下的脚本,建立一个点击事件方法。
public void OnPushPanel(UITpye panelType)
{
}
这里就是要把一个面板显示出来,所以要传递一个面板的类型。
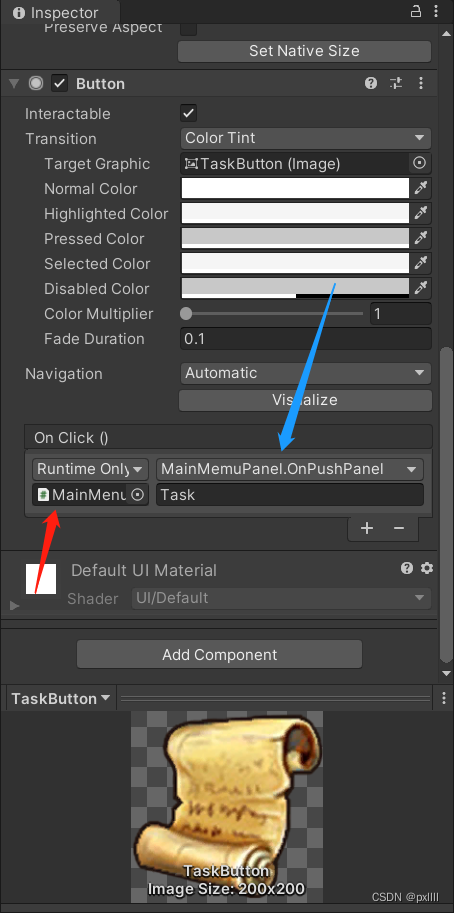
接下来我们就把这个方法添加到我们的按钮事件上。

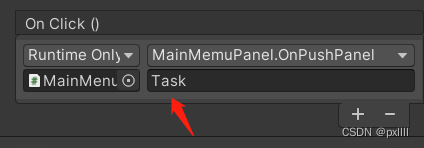
将我们的MainMenuPanel拖入到红色的箭头处,在蓝色的箭头处选择我们的点击事件方法。
在选择我们点击事件方法的时候会发现找不到我们的方法,这是为什么?
是因为我们方法传递的参数决定的,这里识别不了枚举类型的参数,所以我们只需要做以下的操作即可,将参数定义为String类型。
public void OnPushPanel(string panelTypeString)
{
}

这里的Task表示任务类型,这里对应我们UIType里面的值,但是传递的时候时字符串类型的,我使用的时候要把字符串类型转化为对应的枚举类型,这样我们才能知道点击某个按钮,加载什么面板。
我们在除了BattlePanel都加入这个点击事件方法。
接下来我们在脚本中实现界面的跳转。
public void OnPushPanel(string panelTypeString)
{
UIType panelType = (UIType) System.Enum.Parse(typeof(UIType), panelTypeString);
UIManager.Instance.PushPanel(panelType);
}
首先我们把对应的字符串类型,转化为枚举类型,直接使用System下的Parse方法。
最后通过UIManager中的PushPanel方法将面板入栈显示即可。
当我们完成这些的时候,我们要记得我们是在预制体中更改的,要保存一下。
总结
现在我们实现了基本的界面跳转。
但我们还有很多没有设置的地方,例如:
1、当我点击右上角的×面板会被关闭。
2、当我们打开一个面板的时候,我们打开的面板外的东西都应该不能发生点击事件(通过生命周期来控制)。
3、切换场景的时候,当前场景的面板都要被移除。
在接下来的学习我们会继续完善他们!






















 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








