1.新页面创建
@Entry
@Component
struct UIContainerPage {
private list = [
"组件-常用组件",
"组件-气泡和菜单",
"页面路由",
"组件导航",
"页面路由",
"显示图片",
"绘制几何形状",
"使用动画",
"下拉刷新组件",
]
build() {
Column() {
Column() {
Text("鸿蒙学习大纲").fontSize(16).align(Alignment.Center)
.margin({ top: 10, bottom: 10 })
}.height(40)
List() {
ForEach(this.list, (item: string) => {
ListItem() {
Button(item, { type: ButtonType.Normal, stateEffect: true })
.borderRadius(10)
.backgroundColor(0xff31abff)
.width('70%')
.height(30)
.align(Alignment.Center)
.onClick(() => {
console.info("您进入{}部分学习", item)
})
}
.width('100%')
.height(40)
})
}
.alignListItem(ListItemAlign.Start)
}.backgroundColor(Color.White)
}
}2.json配置新页面
main_pages.json
{
"src": [
"pages/MainPage",
"pages/Index",
"pages/UIContainerPage"
]
}3.路由跳转
handleButtonEvent(item: string) {
let url: string = ''
switch (item) {
case "UI开发":
url = 'pages/UIContainerPage'
break;
default:
console.error(`No page found for item: ${item}`)
return;
}
if (null == url) {
return
}
router.pushUrl({ url: url }, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`)
return
}
console.info('Invoke pushUrl succeeded.')
});
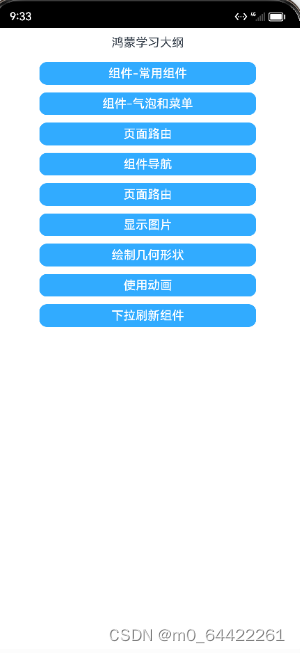
}4.效果

5.其它
5.1.问题
0FEFE/JsApp: Invoke pushUrl failed, code is 100002, message is Uri error. The uri of router is not exist.如果出现上述情况,去第三步检查下main_pages.json中,该页面是否配置?如果没有配置,添加即可。
最后
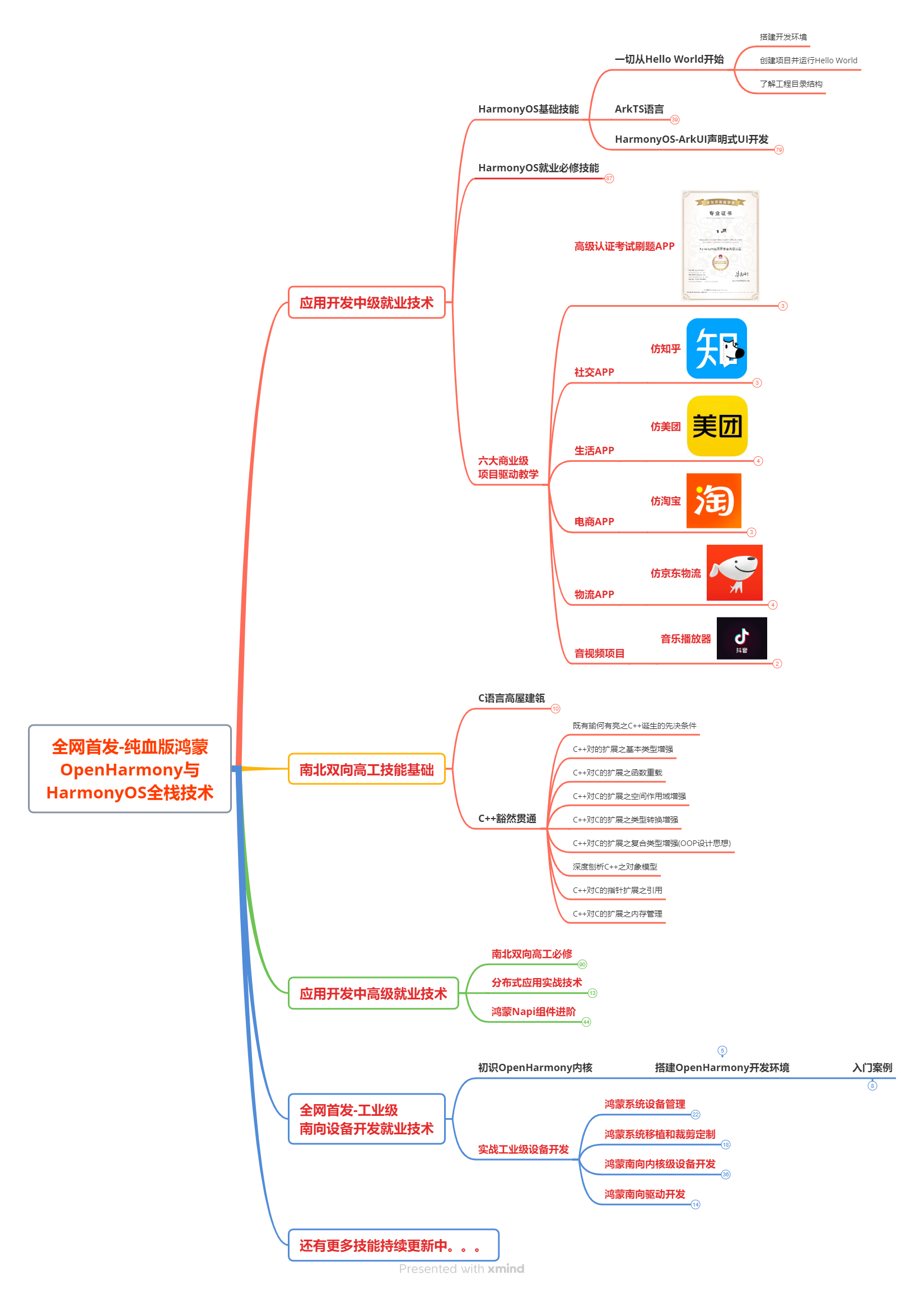
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

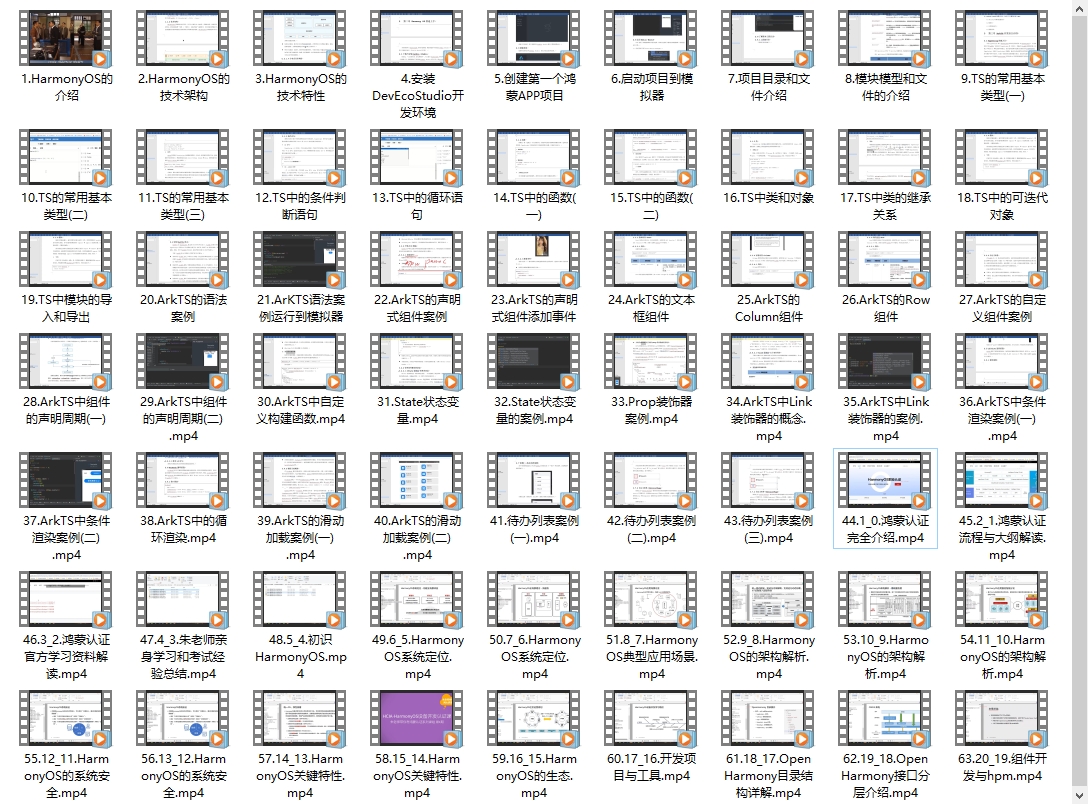
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF


























 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








