|
|
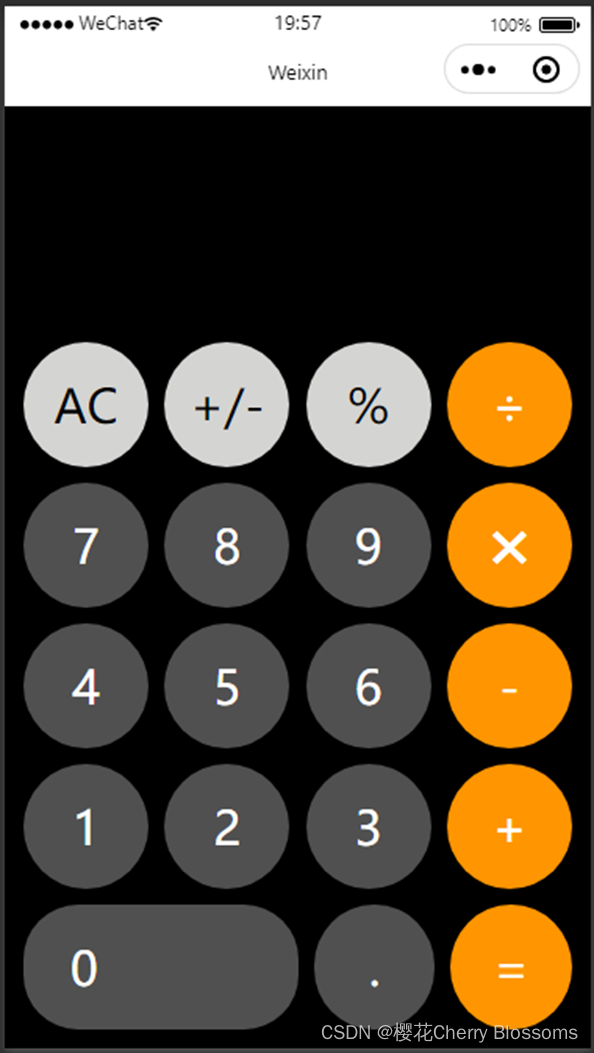
| 二、实验步骤与结果(给出对应的代码或运行结果截图) index.wxsspage{ display: flex; flex-direction: column; height: 100vh; background-color: #000; } .result{ flex: 1; } .btns{ display: flex; flex-direction: column; padding: 15rpx; } .btns > view { flex: 1; display: flex; justify-content: space-between; } .btns > view > view { width: 160rpx; height: 160rpx; box-sizing: border-box; display: flex; justify-content: center; align-items: center; font-size: 48rpx; border-radius: 50%; font-size: 60rpx; margin: 10rpx; } .btns > view:last-child> view:first-child { flex-basis: 50%; border-radius:70rpx; padding-left: 60rpx; justify-content: flex-start; } .button-dark{ background-color: #505050; color: white; } .button-gray{ background-color: #d4d4d2; } .button-orange{ background-color: #ff9500; color: white; } index.wxml<view class="result"> </view> <view class="btns"> <view class="button-row"> <view class="button button-gray" hover-class="bg" bindtap="resetBtn">AC</view> <view class="button button-gray"hover-class="bg" bindtap="delBtn">+/-</view> <view class="button button-gray"hover-class="bg" bindtap="opBtn" data-val="%">%</view> <view class="button button-orange"hover-class="bg" bindtap="opBtn" data-val="/">÷</view> </view> <view class="button-row"> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="7">7</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="8">8</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="9">9</view> <view class="button button-orange"hover-class="bg" bindtap="opBtn" data-val="*">✖</view> </view> <view class="button-row"> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="4">4</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="5">5</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="6">6</view> <view class="button button-orange"hover-class="bg" bindtap="opBtn" data-val="-">-</view> </view> <view class="button-row"> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="1">1</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="2">2</view> <view class="button button-dark"hover-class="bg" bindtap="numBtn" data-val="3">3</view> <view class="button button-orange"hover-class="bg" bindtap="opBtn" data-val="+">+</view> </view> <view class="button-row"> <view class="button button-dark button-double"hover-class="bg" bindtap="numBtn" data-val="0">0</view> <view class="button button-dark"hover-class="bg" bindtap="doBtn" >.</view> <view class="button button-orange"hover-class="bg" bindtap="opBtn" data-val="=">=</view> </view> </view> |
| 三、问题总结与体会 |
|
|
思路




























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








