目录
CSS简介
层叠样式表 ( Cascading Style Sheets ) :
CSS 也是一种标记语言。
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
元素显示模式

- 链接里面不能再放链接
- 特殊情况链接 里面可以放块级元素,但是给 a 转换一下块级模式最安全
元素的显示与隐藏
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
css三大特性
1.层叠性
主要解决样式冲突的问题
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个
- 样式不冲突,不会层叠
2.继承性
子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
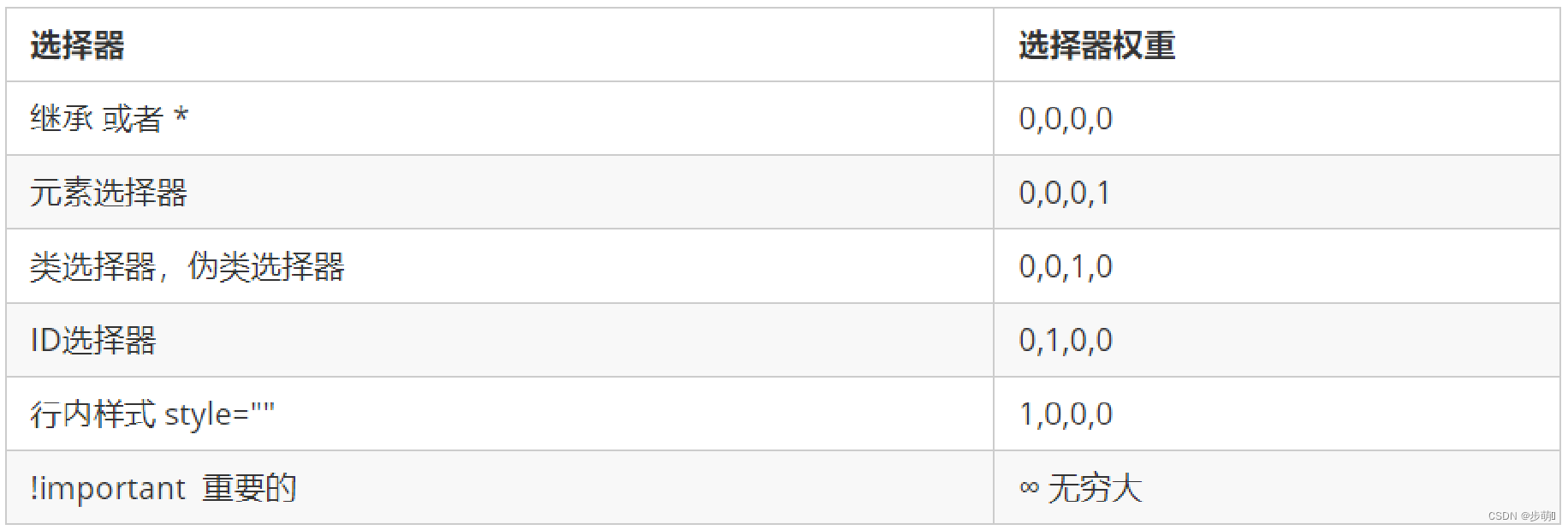
3.优先级

浏览器私有前缀

CSS选择器


属性选择器[type]

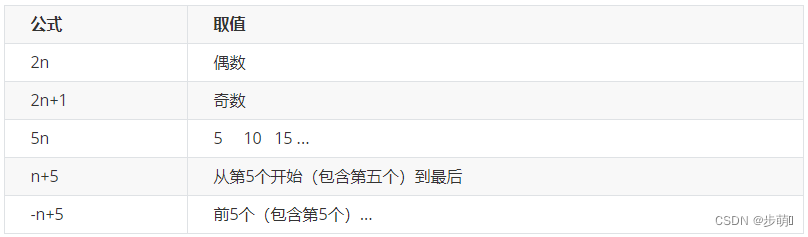
结构伪类选择器 :nth-child(n)



状态伪类选择器

伪元素选择器

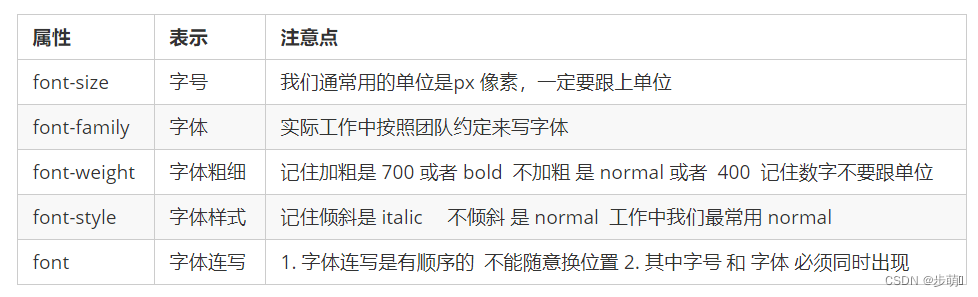
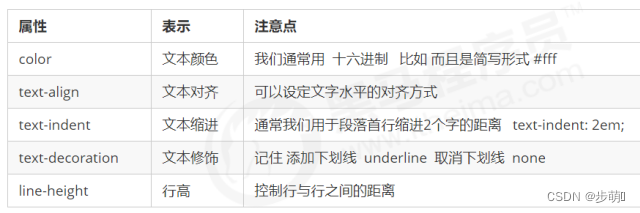
文本属性


### 强制让连续的字母数字换行`word-break: break-all;`
### 字间距 `letter-spacing: 15px;`
#### 大写 `text-transform: uppercase;`
/* 文字描边 粗细 颜色*/ -webkit-text-stroke: 2px skyblue;
/* 将背景裁切至文本 */-webkit-background-clip: text;
text-shadow: h-shadow v-shadow blur color;
单行文本溢出显示省略号
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
字体图标
展示的是图标,本质属于字体。
字体图标不能替代精灵技术
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,可以放心使用
背景

精灵图
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
页面布局
页面布局三大核心, 盒子模型, 浮动 和 定位.
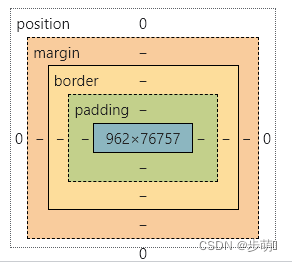
盒子模型
- box-sizing: content-box 盒子大小为 width + padding + border
- box-sizing: border-box 盒子大小为 width







外边距合并
1.相邻块元素垂直外边距的合并—尽量只给一个盒子添加 margin 值。
2.嵌套块元素垂直外边距的塌陷—给父元素设置边框或内边距
BFC
每一个BFC区域都是相互独立,互不影响的。
BFC解决的问题
清除浮动 防止margin重叠 避免文字环绕 自适应两栏布局
触发BFC的条件
·body根元素
·设置浮动,不包括none
·设置定位,absoulte或者fixed
·行内块显示模式,inline-block
·设置overflow,即hidden,auto,scroll
·表格单元格,table-cell
·弹性布局,flex
浮动
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性.
清除浮动
清除浮动元素造成的影响
方法:
-给父级盒子添加高度

.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
定位

盒子居中
.box {
width: 200px;
height: 200px;
background-color: orangered;
/* 居中方法:偏移0加margin auto */
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
css动画
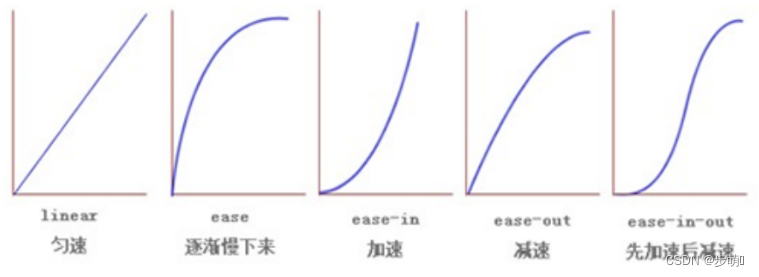
过渡 目标属性 持续时间 运动曲线 延迟
transition: all 5s linear .5s;

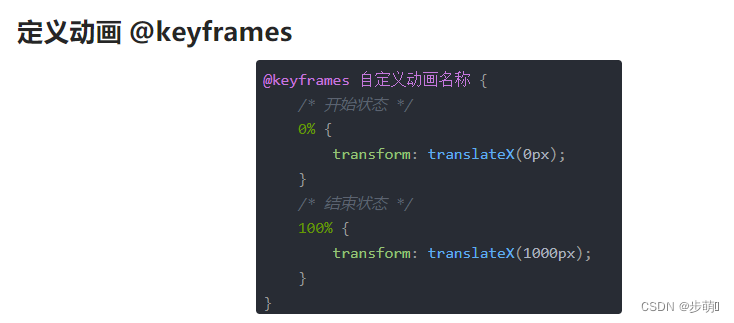
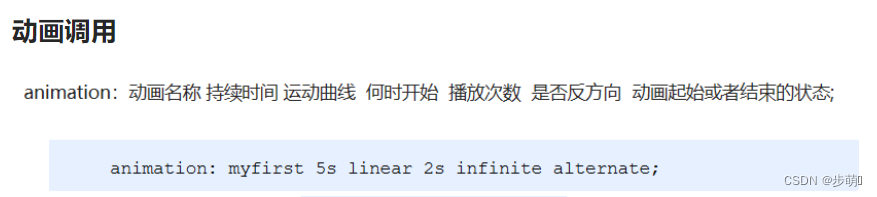
动画(关键帧)



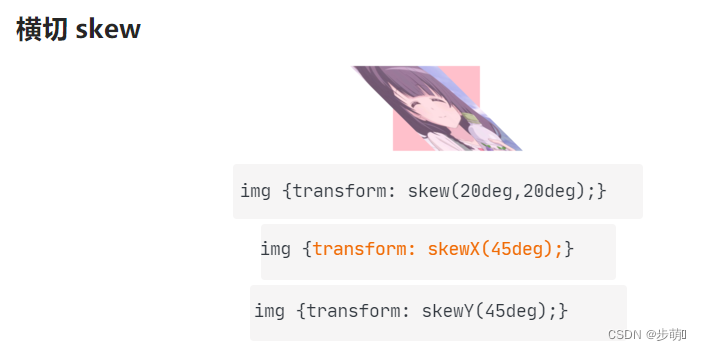
2D 转换


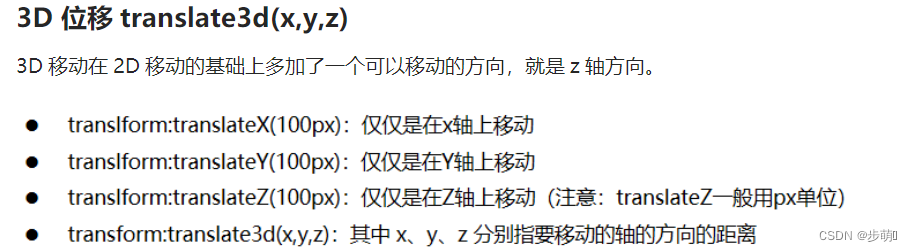
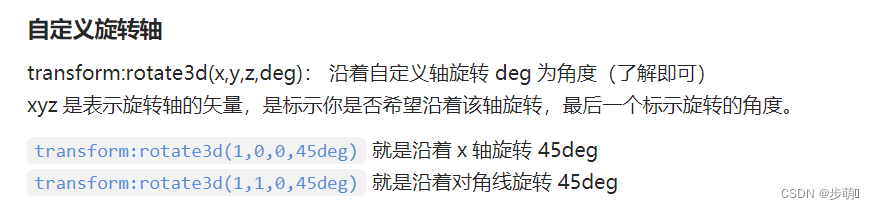
3D转换
perspective: 2500px;//透视
transform-style: preserve-3d;//开启3D空间



css样式总结
* { /* 通配符选择器 */
margin: 0; /* 清除默认内外边距 */
padding: 0;
}
p { /* 标签选择器 */
font:italic 700 16px/1.5 'Microsoft YaHei';
/* 合写必须保留 font-size 和 font-family 属性 */
font-style: italic; /* 斜体 normal*/
font-weight: bold; /* 粗体bold 700 400——900 */
font-size: 22px; /* 字号 最小12px 默认16px */
line-height: 20px; /* 行高 16px/1.5 1.5倍行高 */
font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';
color: #000; /* 字体颜色 transparent*/
text-align: center; /* 水平对齐 justify两端对齐 left、right*/
height: 40px;
line-height: 40px; /* 垂直对齐 line-height=height*/
letter-spacing: 15px; /* 字间距 */
text-indent: 2em; /* 文本缩进 */
text-decoration: line-through;
/* 删除线line-through,下划线underline,上划线overline */
white-space: nowrap; /* 强制一行内显示文本 */
text-overflow: ellipsis;/*文字用省略号替代超出的部分*/
overflow: hidden; /*超出的部分隐藏*/
word-break: break-all; /* 强制让连续的字母数字换行 */
text-transform: uppercase;/* 转换英文字母大小写lowercase */
-webkit-text-stroke: 2px plum;/* 文字描边 粗细 颜色 */
-webkit-background-clip: text; /* 将背景裁切至文本 */
text-shadow: 0 0 10px rgba(0,0,0,.5); /* 文字阴影 */
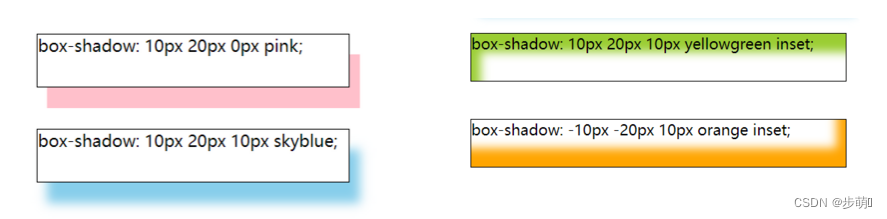
box-shadow: 0 0 10px skyblue; /* 盒子阴影 */
}
* {
通配符选择器,通常用于清除内外边距
}
ul li a {
标签选择器,后代选择器
}
.wrap>#btn{
类选择器,id选择器,亲儿子选择器
}
h1+p {
相邻兄弟选择器,紧挨着h1的后面的p
}
h1~p {
后面兄弟选择器,h1后面的所有的p
}
p.text {
交集选择器,类名为text的p
}
.box1,.box2,.box3 {
并集选择器,相同样式集体声明
}
li:first-child {
结构伪类选择器,第一个最后一个孩子/last-child
同类型第一个最后一个first-of-type/last-of-type
}
li:nth-child(-n+2) {
结构伪类选择器,n为所有孩子排序
}
p:nth-of-type(3) {
结构伪类选择器,n为同类型的孩子排序
}
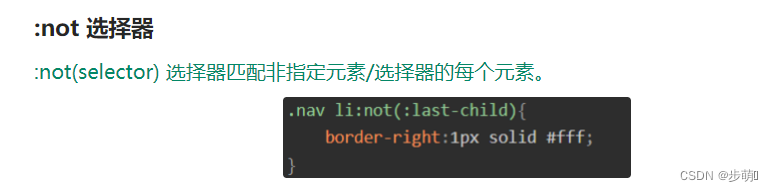
li:not(:last-child) {
选择除了not()里指定的元素之外的所有元素
}
a:hover {
链接伪类选择器,鼠标悬停
link未访问,visited访问后,active点下未抬起
}
input:focus {
表单伪类选择器,获得焦点时
}
li:nth-child(2):hover+li {
color: red;鼠标经过第二个li时,后面相邻的li变红
}
.box::before {
content: '';必填
伪元素选择器,行内元素/after
}
div[index] {
具有index属性的div
}
div[index='1'] {
属性index=1的div
}
div[index^='item'] {
属性值以item开头的div /$item结尾、*含有item
}
/* 双伪元素清除浮动 */
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/* 盒子模型 */
.box {
width: 200px;
height: 200px;
border: 1px solid #ccc;/* dotted/dashed/double */
border-bottom: 3px dotted skyblue;/* groove、ridge、inset、outset */
border-radius: 50%; /* 圆角 */
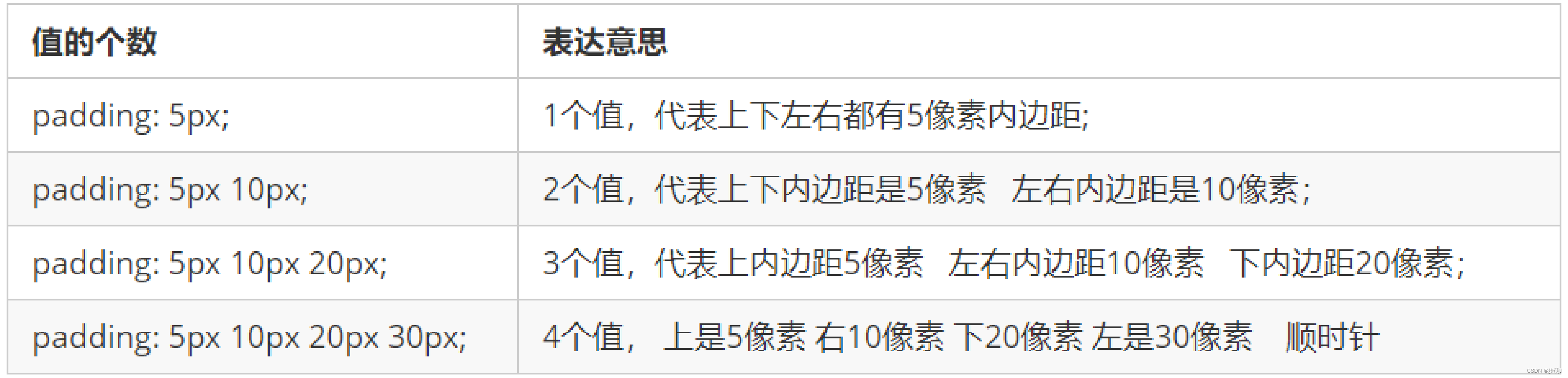
padding: 10px 20px 30px;/* 上 右 下 左 */
margin: 10px auto; /* 上下 左右 */
/* 父元素overflow:hidden;外边距塌陷合并解决 */
}





















 2044
2044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








