

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://cdn.bootcss.com/three.js/91/three.min.js'></script>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
// 场景
var scene=new THREE.Scene()
scene.background=new THREE.Color('#000')
// 摄像机
var camera=new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.z=8
// 渲染器
var renderer=new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
// 网格球体
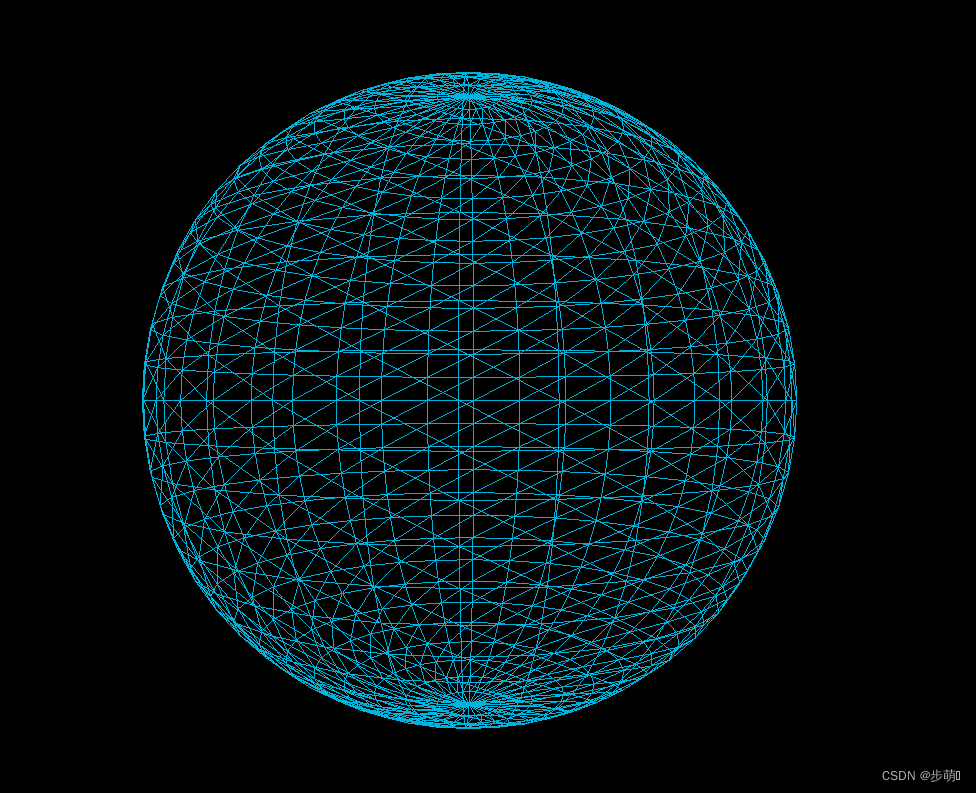
var SphereGeometry=new THREE.SphereGeometry(3,30,30)
// var SphereMaterial=new THREE.MeshBasicMaterial({color:0xB3DD,wireframe:true})
var SphereMaterial=new THREE.MeshLambertMaterial({color:0xB3DD,wireframe:true})
var Sphere=new THREE.Mesh(SphereGeometry,SphereMaterial)
scene.add(Sphere)
// 坐标轴
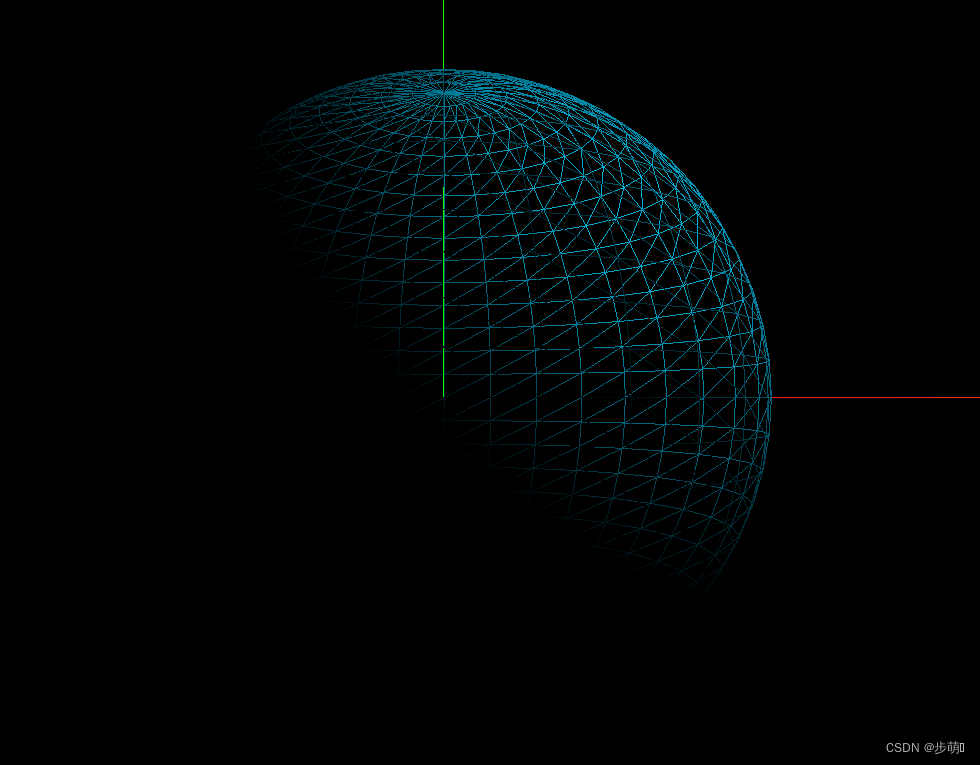
var axes=new THREE.AxesHelper(20)
scene.add(axes)
// 光源设置
var spotLight=new THREE.SpotLight(0xffffff)
spotLight.position.set(40,40,-10)
scene.add(spotLight)
// 静态渲染
// renderer.render(scene,camera)
// 动画渲染
function animate(){
Sphere.rotation.y+=0.01
renderer.render(scene,camera)
requestAnimationFrame(animate)
}
animate()
</script>
</body>
</html>






















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








