1. 什么是单页面程序
单页面应用程序 (英文名:Single Page Application) 简称 SPA 顾名思义。指的是一个 Web 网站中只有唯一的一个 HTML 页面 所有的功能与交互都在这唯一的一个页面内完成 单页面应用程序将所有的功能局限于一个HTML 页面中,仅在该HTML 页面初始化时加载相应的资源( HTML、 JavaScript 和 CSS)。
2. 什么是vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化项目的过程。
如此程序员就不需要花费大量时间在 webpack 配置上,专心开发程序
注意:在此之前先安装上 node。
地址:https://nodejs.org/zh-cn/download/
3. 安装和使用
vue-cli 是 npm 上的一个包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
先打开提示命令符,输入 npm install -g @vue/cli 安装,安装完后,输入vue -V 查看是否安装成功和版本号
!创建一个项目的语句:
vue create 项目的名称(例如:Text-demo)
4.图片演示
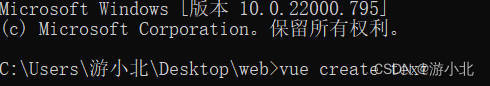
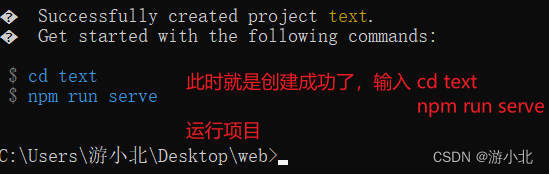
01:打开cmd命令提示符,输入 vue create 【输入你的项目名】(vue create 不可更改)

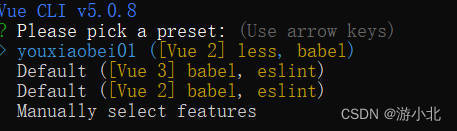
02: 此处选择需要那种类型的项目,最后一项是自定义,第一项(也就是you....的哪一项)是预设项,也是就以前配置好的项目类型

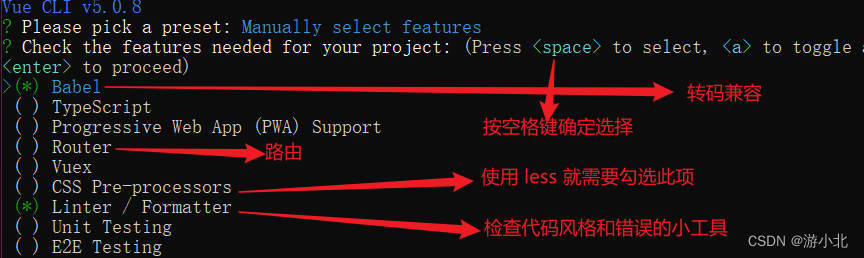
03: 上下键选择,空格键确定选择

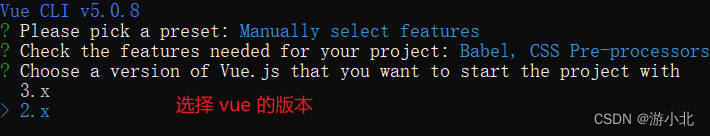
04: 默认为vue3版本

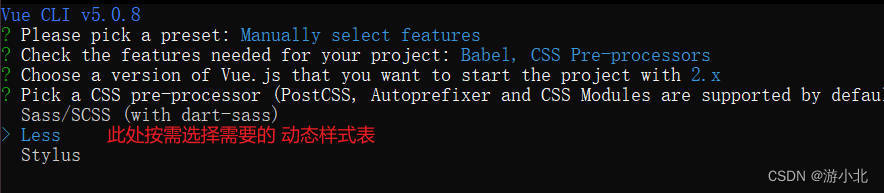
05:按需选择动态样式表

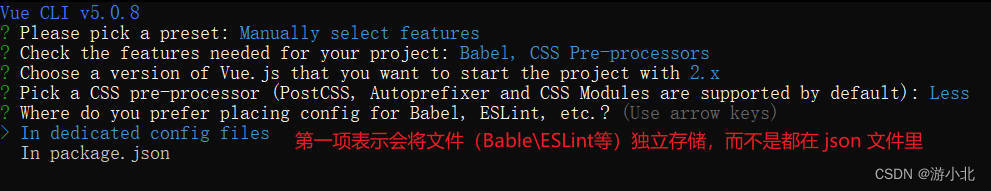
06:推荐选择第一项

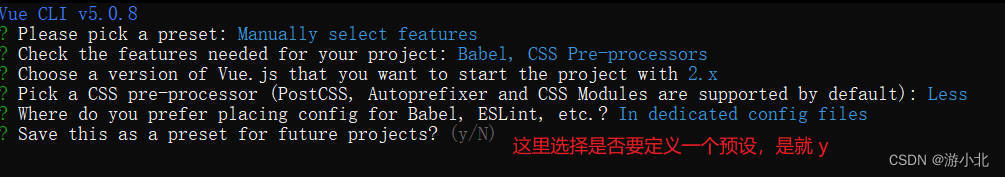
07:定义预设

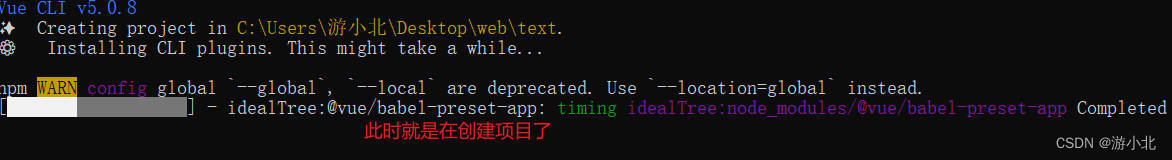
08:项目创建中不要随便动鼠标,如果意外暂停,ctrl + c 键继续创建项目

09:恭喜创建成功!

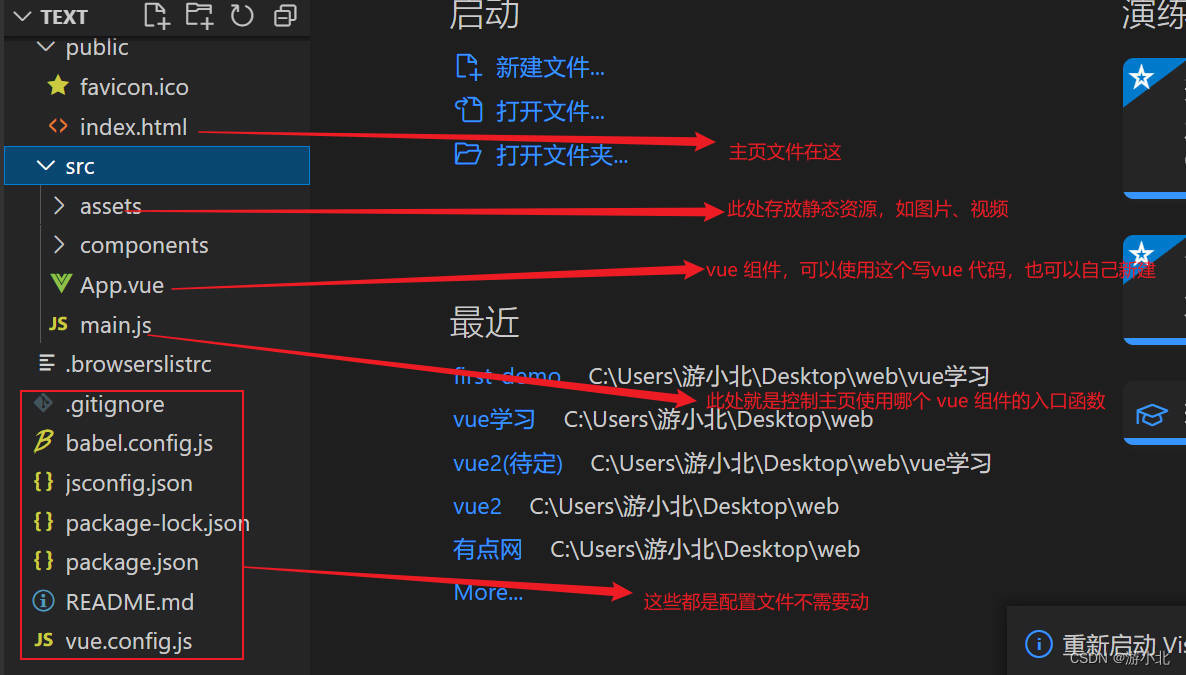
10:项目文件简易介绍

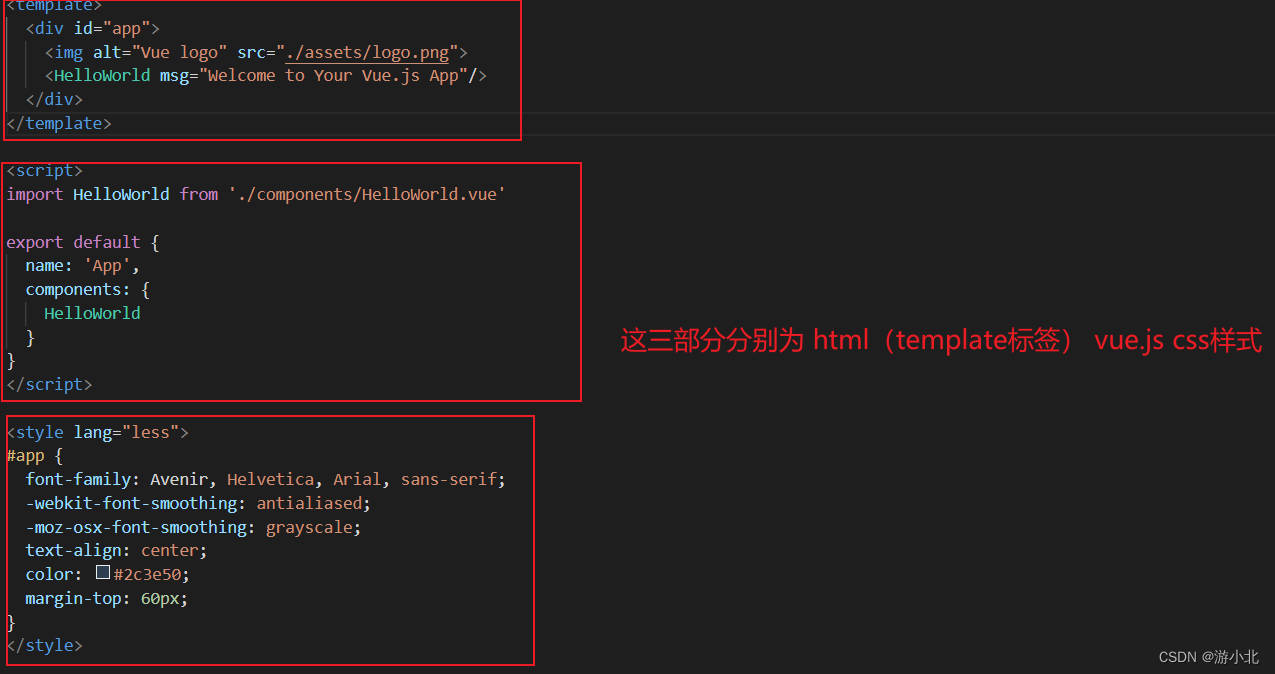
11:此图为 App.vue 配置文件

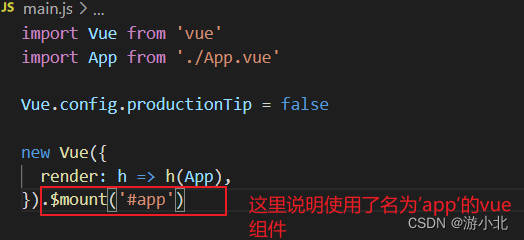
12:此图为main.js 文件,最关键的是 .$mount( ' 此处就是组件名 需要使用哪个组件就填写哪个 ' )

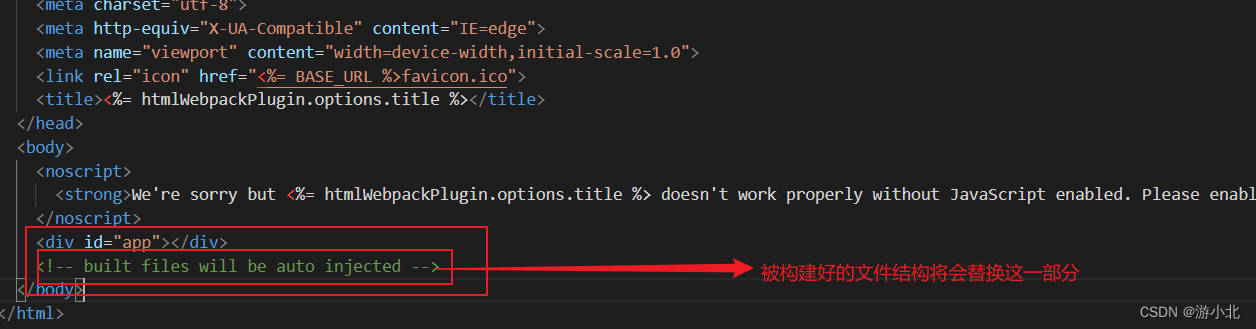
13:此图为 主页文件 里面定义的 div 最后会被替换 被哪个替换,取决于 .$mount

14:默认情况下就是这样的网页啦,接下来就可以敲自己的vue 网站啦, 加油!!!























 2325
2325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










