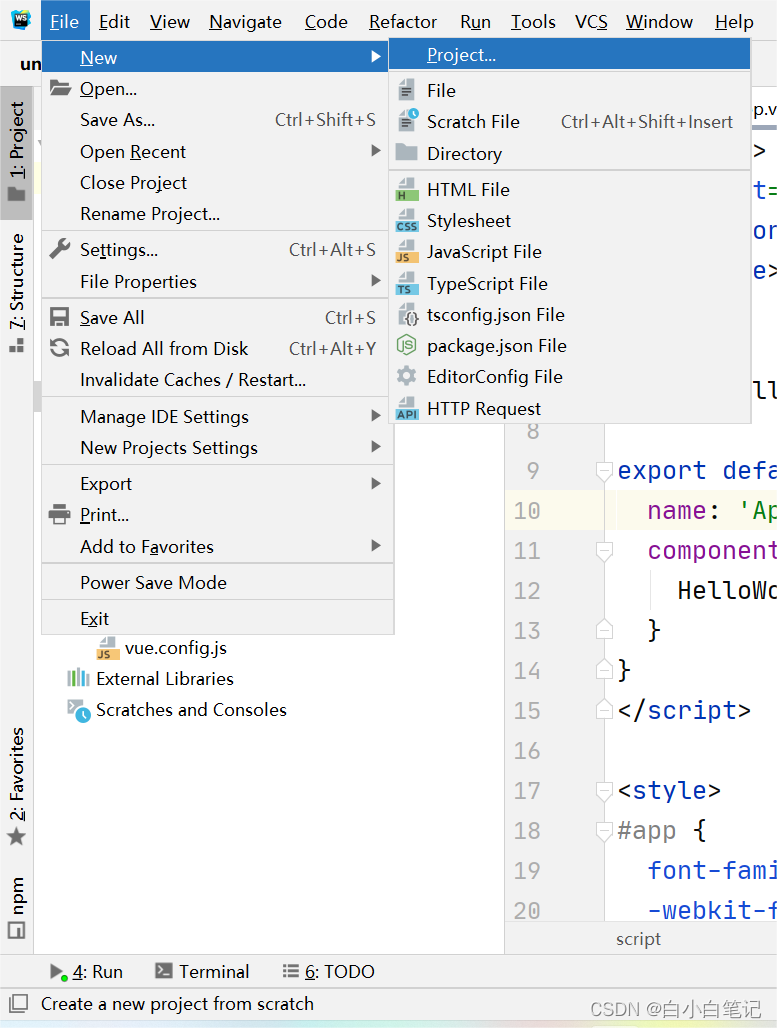
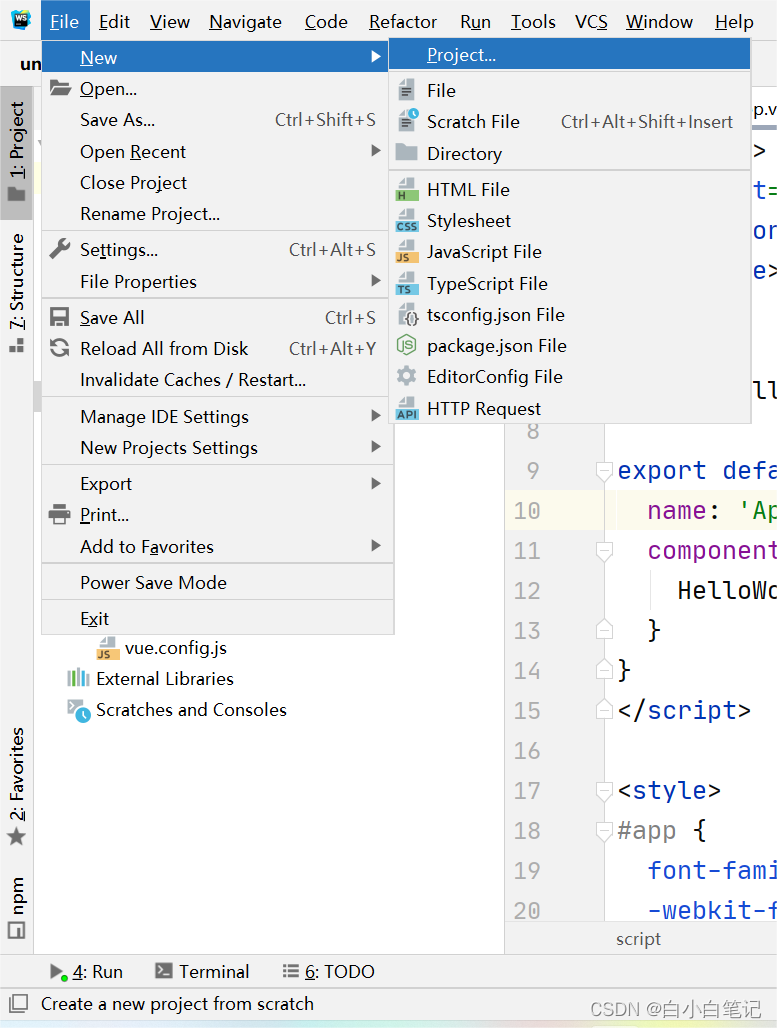
1.进入webstorm首页——file——new——Project 
2.项目名称自定义小写:myvueproject

3.Terminate命令提示窗口

4.点击红圈处绿色三角按钮 进行运行 等待运行条结束
![]()
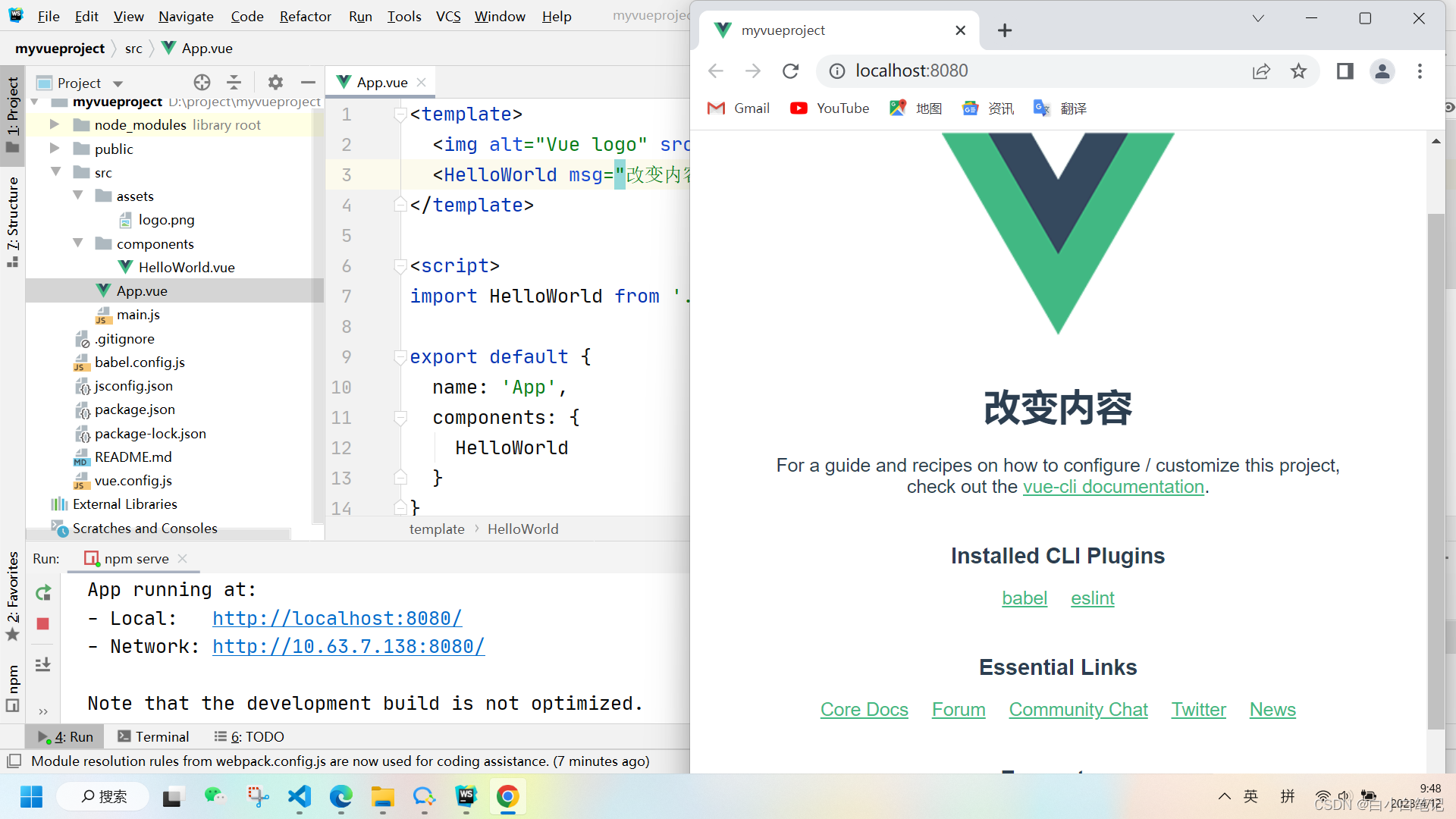
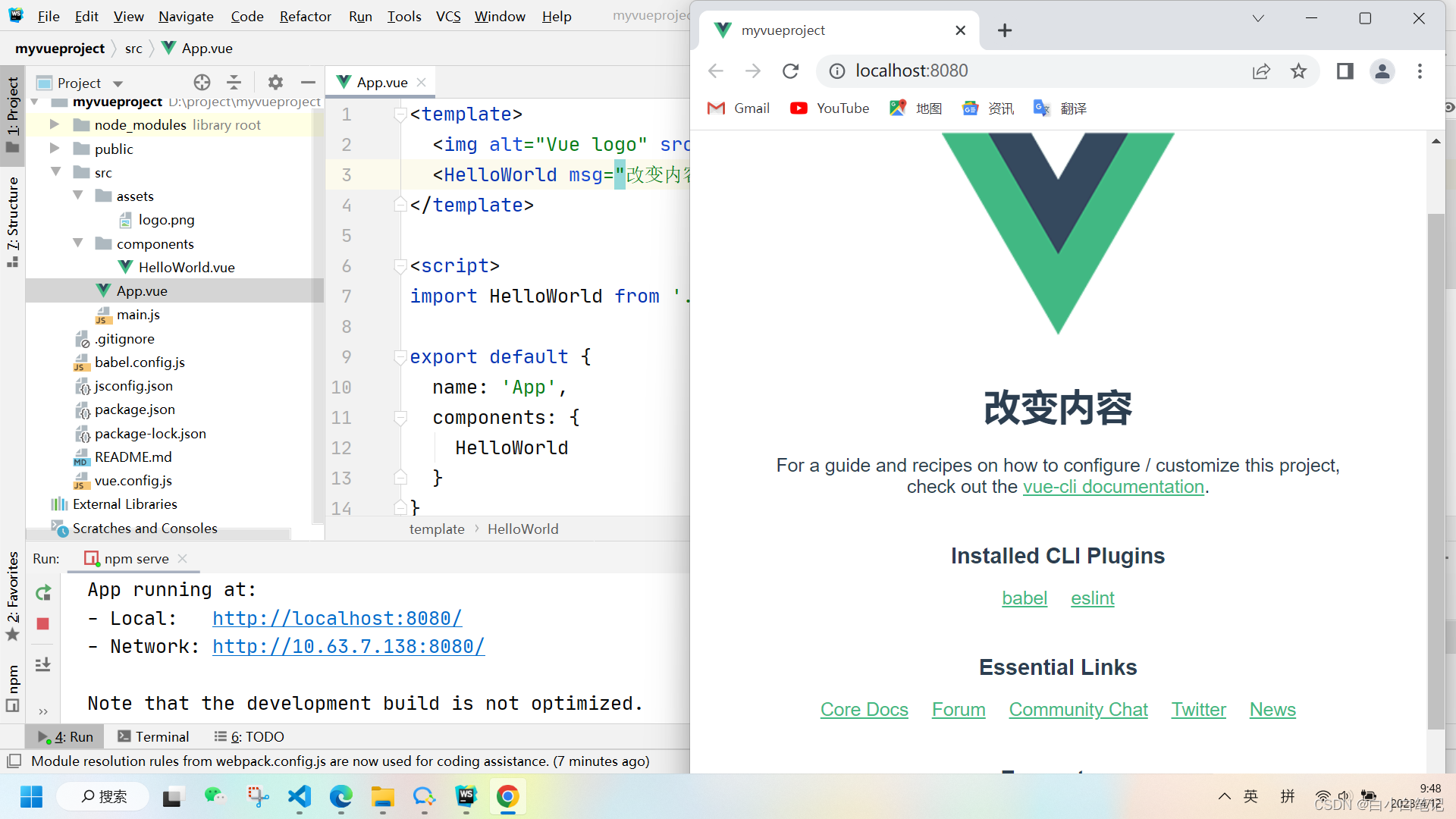
5. 左侧:vue基本项目结构框架
6.创建结束后自动显示地址:http://localhost:8080/ 点击 进入右侧页面 代表运行成功

1.进入webstorm首页——file——new——Project 
2.项目名称自定义小写:myvueproject

3.Terminate命令提示窗口

4.点击红圈处绿色三角按钮 进行运行 等待运行条结束
![]()
5. 左侧:vue基本项目结构框架
6.创建结束后自动显示地址:http://localhost:8080/ 点击 进入右侧页面 代表运行成功

 900
900
 297
297
 8075
8075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


