element官网:组件 | Element
vue2安装:elementui ————命令:npm i element-ui -S
vue3安装:elementplus ————命令:npm i element-Plus --save
!!!切记vue2/vue3 版本不能安装错了
1.安装命令:在项目下的命令行中输入 如下命令
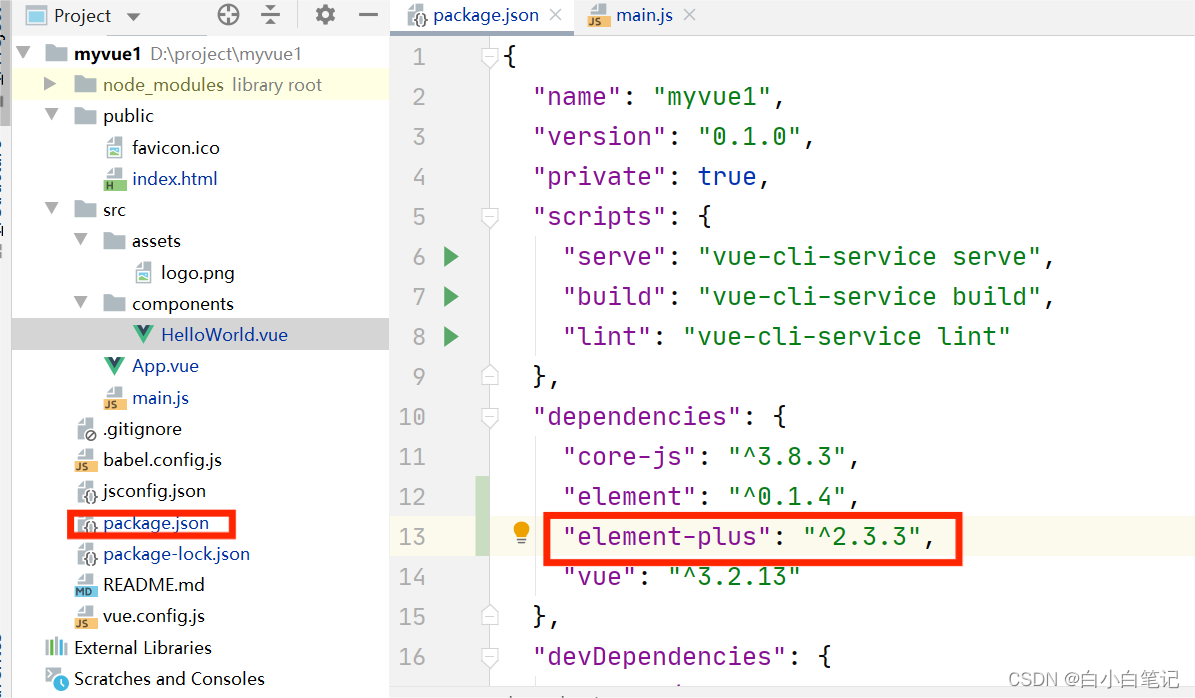
npm install element-plus --save2.打开项目底下的package.json文件 显示element-plus 的版本号 如下如 即为安装成功

3.安装成功后 打开src-main.js文件 引入ElementPlus 如下图

4.最后便可创建vue文件 复制element官网所给定的代码了






















 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








