一、 实验名称
实现基于Vue 3组合式API的登录系统。
二、参考资料
《Vue 3官方网站:https://cn.vuejs.org》、《Axios:https://www.axios-http.cn》、《Mock.js:http://mockjs.com 》和第二章课件。
三、实验目的
1. 练习使用组合式API编写Vue组件显示后端数据。
2. 练习使用Axios向后端发送异步请求。
3. 练习使用Mock.js模拟后端数据。
四、实验内容
1. 用VS Code或WebStorm(后面的步骤以VS Code为例)打开实验二创建的szweb项目文件夹。
2. 在VS Code中鼠标右键单击项目的components目录,在弹出的菜单中选择“新建文件”,在输入框中输入新建文件的文件名为UserLogin.vue。
3. 在打开的UserLogin.vue文件中输入构成Vue组件的三个元素,代码如下:
<template>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>template部分是界面的展示代码,可以写HTML标记和Vue的组件标记;script部分是业务实现代码,可以使用JavaScript或TypeScript调用Vue的API来实现业务逻辑;style界面布局代码,可以通过CSS等样式定义语言来定义界面的样式。
4.把实验一webdemo项目中login.html文件中body元素内div元素的内容复制szweb项目Login.vue文件的template元素内,把webdemo项目中login.css文件中.center和div的样式定义复制到szweb项目UserLogin.vue文件的style元素内。复制完成以后,UserLogin.vue文件的内容如下所示:
<script setup lang="ts">
</script>
<template>
<div class="center">
<form action="/webdemo/login" method="post">
<p style="margin-bottom: 50px">用户登录</p>
<p>
<label for="username">请输入账号:</label>
<input id="username" name="username" type="text" />
</p>
<p>
<label for="password">请输入密码:</label>
<input id="password" name="password" type="text" />
</p>
<input type="submit" value="提交" onclick="valid()" />
</form>
</div>
</template>
<style scoped>
.center {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 300px;
background-color: #f0f0f0;
}
div {box-shadow: 0px 0px 10px #888888;}
</style>5. 在VS Code中打开App.vue文件,修改App.vue文件的内容如下列代码所示:
<script setup lang="ts">
import UserLogin from './components/UserLogin.vue'
</script>
<template>
<user-login />
</template>6.按下Ctrl+Shift+`组合键打开VS Code的终端窗口,在窗口中输入:
pnpm dev运行项目以后,按住Ctrl键点击http://localhost:5174/链接在浏览器中会看到登录页面。
7. 修改vite.config.ts配置文件,设置mock模拟数据的路径和服务器端口号,修改后vite.config.ts文件的内容如下列代码所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), viteMockServe({ mockPath: './mock' })],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
port: 8080, //启动端口
},
})8. 在szweb项目目录下新建mock目录,用来存放模拟后端数据的文件。
9. 在mock目录下新建index.ts文件,在该文件中实现后端数据的模拟,代码如下:
import type { MockMethod } from 'vite-plugin-mock'
const userData = [
{
username: 'admin',
password: '12345'
},
{
username: 'test',
password: 'test'
}
]
export default [
{
url: '/api/login',
method: 'post',
response: (data:any) => {
const info = data.body
const result= userData.some(item=>{
return item.username===info.username&&item.password===info.password
})
const msg=result?`登录成功,欢迎${info.username}!`:'登录失败,用户名或密码不正确!'
return {msg};
},
},
] as MockMethod[];10. 在src目录下新建utils目录,在该目录下新建request.ts文件,在该文件中创建利用axios向后端发送异步请求的service并导出,如下列代码所示:
import axios from 'axios'
const baseURL = '/'
const service = axios.create({
baseURL,
timeout: 5000, // 请求的最长响应时间
});
export default service11. 在src下新建api目录,在该目录下新建user.ts文件,在该文件中使用service创建向后端发送访问用户数据请求的API,发送的请求会被Mock拦截从而返回模拟数据,如下列代码所示:
import service from "@/utils/request";
export interface User{
username:string,
password:string
}
export function login(data:User) {
return service({
url: "/api/login",
method: "post",
data: data,
});
}12. 修改Login.vue文件的script和template元素,实现基于Vue 3的登录页面,修改后代码如下所示:
<script lang="ts" setup>
import {ref} from 'vue';
import {login} from '@/api/user'
const username = ref('')
const password = ref('')
const result = ref('')
const handleLogin = async () => {
if (username.value === '' || password.value === '') {
alert('用户名或密码不能为空!')
} else {
try {
const res = await login({username: username.value, password: password.value})
result.value = res.data.msg
}
catch (e) {
alert(e)
}
}
}
</script>
<template>
<div class="center">
<form method="post">
<p style="margin-bottom: 50px">用户登录</p>
<p>
<label for="username">请输入账号:</label>
<input id="username" v-model="username" type="text"/>
</p>
<p>
<label for="password">请输入密码:</label>
<input id="password" v-model="password" type="password"/>
</p>
<button @click.prevent="handleLogin">提交</button>
<h2>{{result}}</h2>
</form>
</div>
</template>
<style scoped>
.center {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 300px;
background-color: #f0f0f0;
}
div {
box-shadow: 0px 0px 10px #888888;
}
</style>13. 运行项目,测试登录页面。
按照实验任务书的要求完成以下实验报告:
一、程序代码
1.代码1:创建用户登录页面
(1)在VS Code中鼠标右键单击项目的components目录,在弹出的菜单中选择“新建文件”,在输入框中输入新建文件的文件名为UserLogin.vue。
<script setup>
</script>
<template>
<div>
<form action="/webdemo/login" method="post">
<p style="margin-bottom: 50px">用户登录</p>
<p>
<label for="username">请输入账号:</label>
<input id="username" name="username" type="text" />
</p>
<p>
<label for="password">请输入密码:</label>
<input id="password" name="password" type="text" />
</p>
<input type="submit" value="提交" onclick="valid()" />
</form>
</div>
</template>
<style scoped>
.center {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 300px;
background-color: #f0f0f0;
}
div {box-shadow: 0px 0px 10px #888888;}
</style>(2)在VS Code中打开App.vue文件,修改App.vue文件的内容如下列代码所示:
<script setup>
import UserLogin from './components/UserLogin.vue'
</script>
<template>
<user-login />
</template>2.代码2:修改Login.vue文件实现基于Vue 3的登录页面、设置mock模拟数据的路径和服务器端口号并存放模拟后端数据的文件
(1)修改vite.config.ts配置文件,设置mock模拟数据的路径和服务器端口号,修改后vite.config.ts文件的内容如下列代码所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), viteMockServe({ mockPath: './mock' })],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
port: 8080, //启动端口
},
})(2)在szweb项目目录下新建mock目录,用来存放模拟后端数据的文件。在mock目录下新建index.ts文件,在该文件中实现后端数据的模拟,代码如下:
import type { MockMethod } from 'vite-plugin-mock'
const userData = [
{
username: 'admin',
password: '12345'
},
{
username: 'test',
password: 'test'
}
]
export default [
{
url: '/api/login',
method: 'post',
response: (data:any) => {
const info = data.body
const result= userData.some(item=>{
return item.username===info.username&&item.password===info.password
})
const msg=result?登录成功,欢迎${∈f⊙username}!:'登录失败,用户名或密码不正确!'
return {msg};
},
},
] as MockMethod[];(3)在src目录下新建utils目录,在该目录下新建request.ts文件,在该文件中创建利用axios向后端发送异步请求的service并导出,如下列代码所示:
import axios from 'axios'
const baseURL = '/'
const service = axios.create({
baseURL,
timeout: 5000, // 请求的最长响应时间
});
export default service(4)在src下新建api目录,在该目录下新建user.ts文件,在该文件中使用service创建向后端发送访问用户数据请求的API,发送的请求会被Mock拦截从而返回模拟数据,如下列代码所示:
import service from "@/utils/request";
export interface User{
username:string,
password:string
}
export function login(data:User) {
return service({
url: "/api/login",
method: "post",
data: data,
});
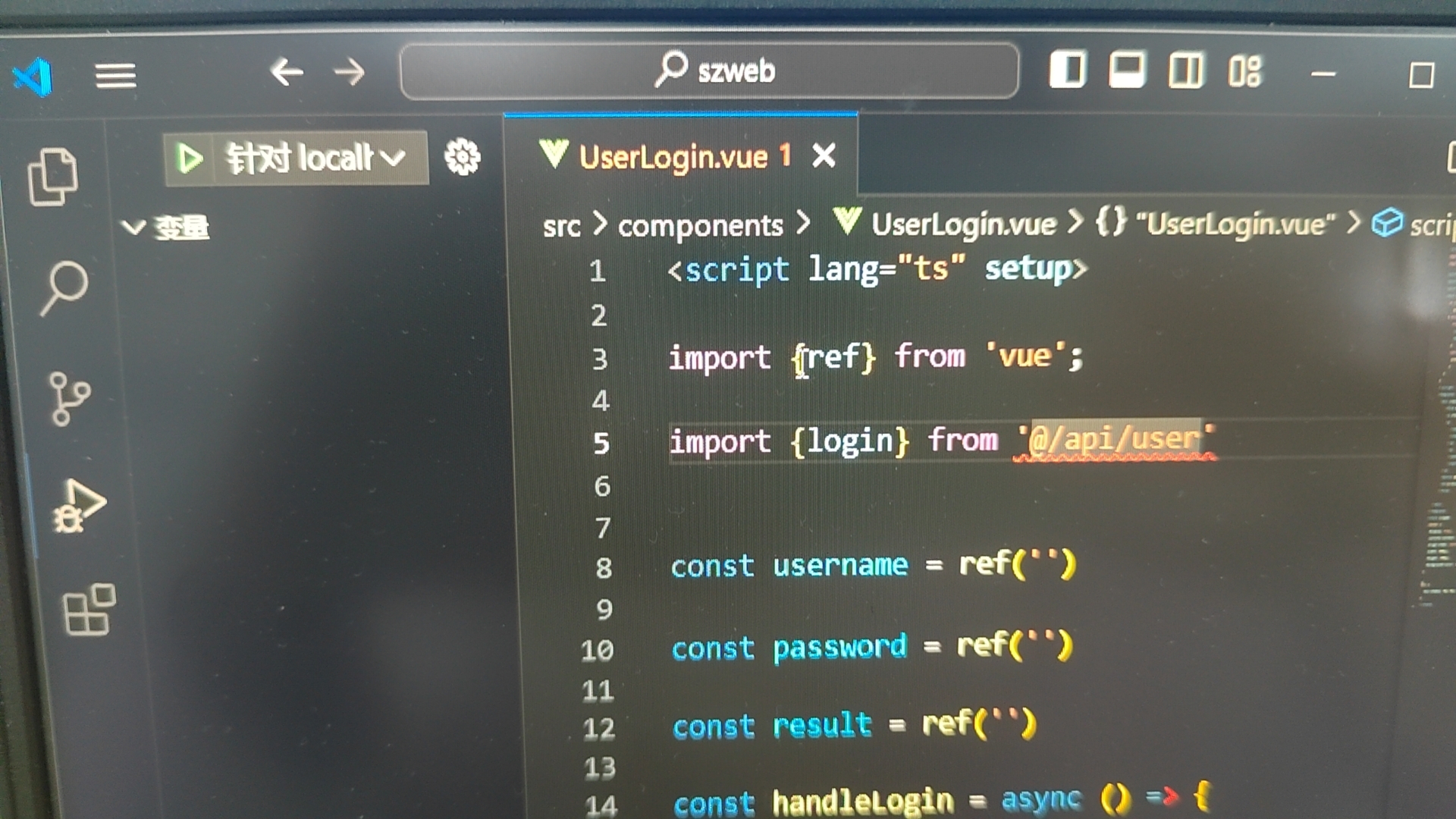
}(5) 修改UserLogin.vue文件的script和template元素,实现基于Vue 3的登录页面,修改后代码如下所示:
<script setup>
import {ref} from 'vue';
import {login} from '@/api/user'
const username = ref('')
const password = ref('')
const result = ref('')
const handleLogin = async () => {
if (username.value === '' || password.value === '') {
alert('用户名或密码不能为空!')
} else {
try {
const res = await login({username: username.value, password: password.value})
result.value = res.data.msg
}
catch (e) {
alert(e)
}
}
}
</script>
<template>
<div>
<form method="post">
<p style="margin-bottom: 50px">用户登录</p>
<p>
<label for="username">请输入账号:</label>
<input id="username" v-model="username" type="text"/>
</p>
<p>
<label for="password">请输入密码:</label>
<input id="password" v-model="password" type="password"/>
</p>
<button @click.prevent="handleLogin">提交</button>
<h2>{{result}}</h2>
</form>
</div>
</template>
<style scoped>
.center {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 300px;
background-color: #f0f0f0;
}
div {
box-shadow: 0px 0px 10px #888888;
}
</style>二、 实验结果(含程序运行截图)
1. 代码1.按下Ctrl+Shift+`组合键打开VS Code的终端窗口,在窗口中输入:
pnpm dev
运行项目以后,按住Ctrl键点击http://localhost:5174/链接在浏览器中会看到登录页面。


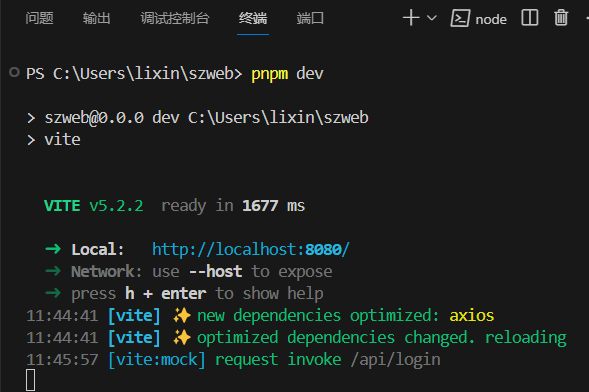
2.代码2.按下Ctrl+Shift+`组合键打开VS Code的终端窗口,在窗口中输入:
pnpm dev
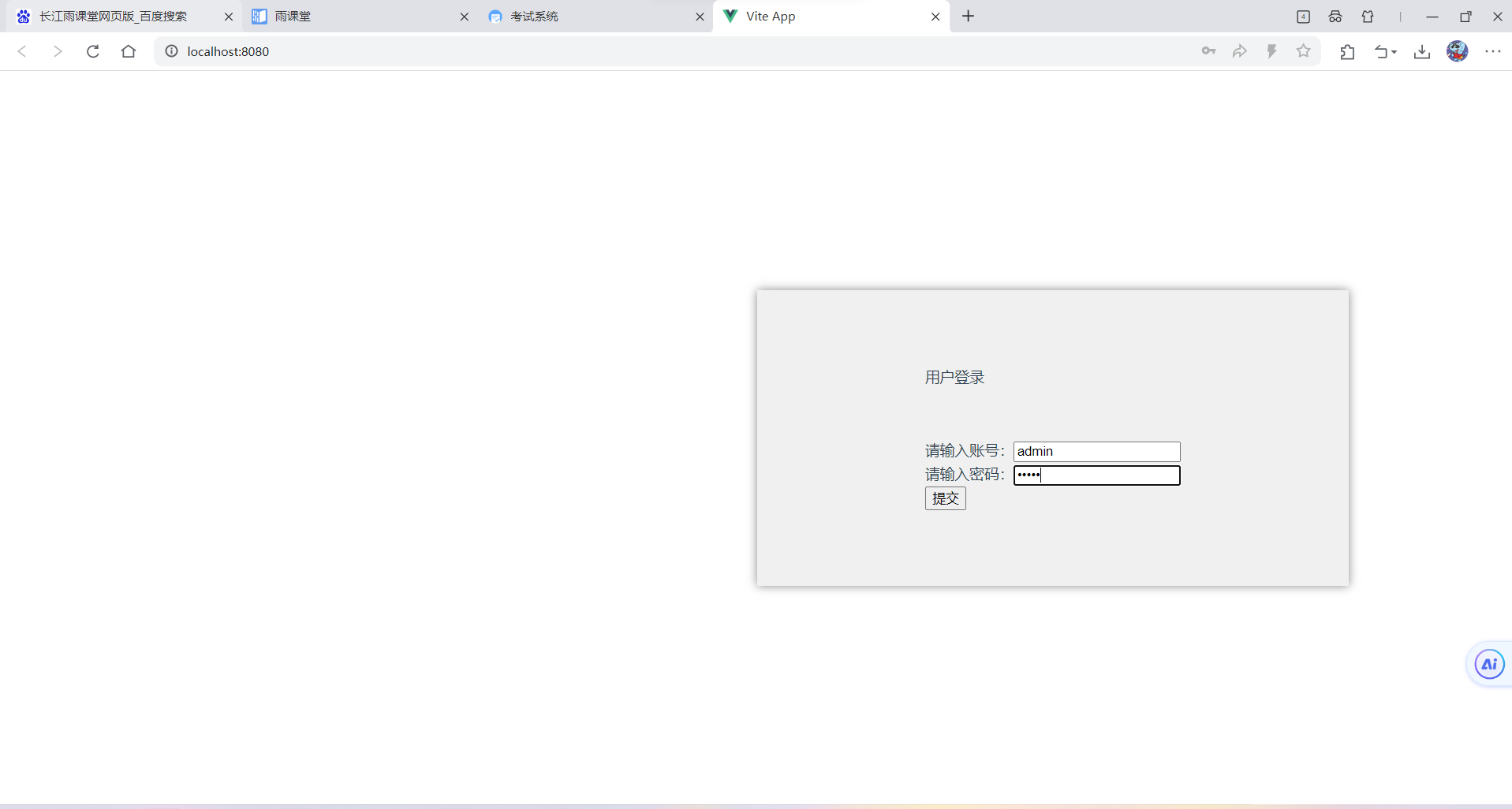
运行项目以后,按住Ctrl键点击http://localhost:8080/,测试登录页面。

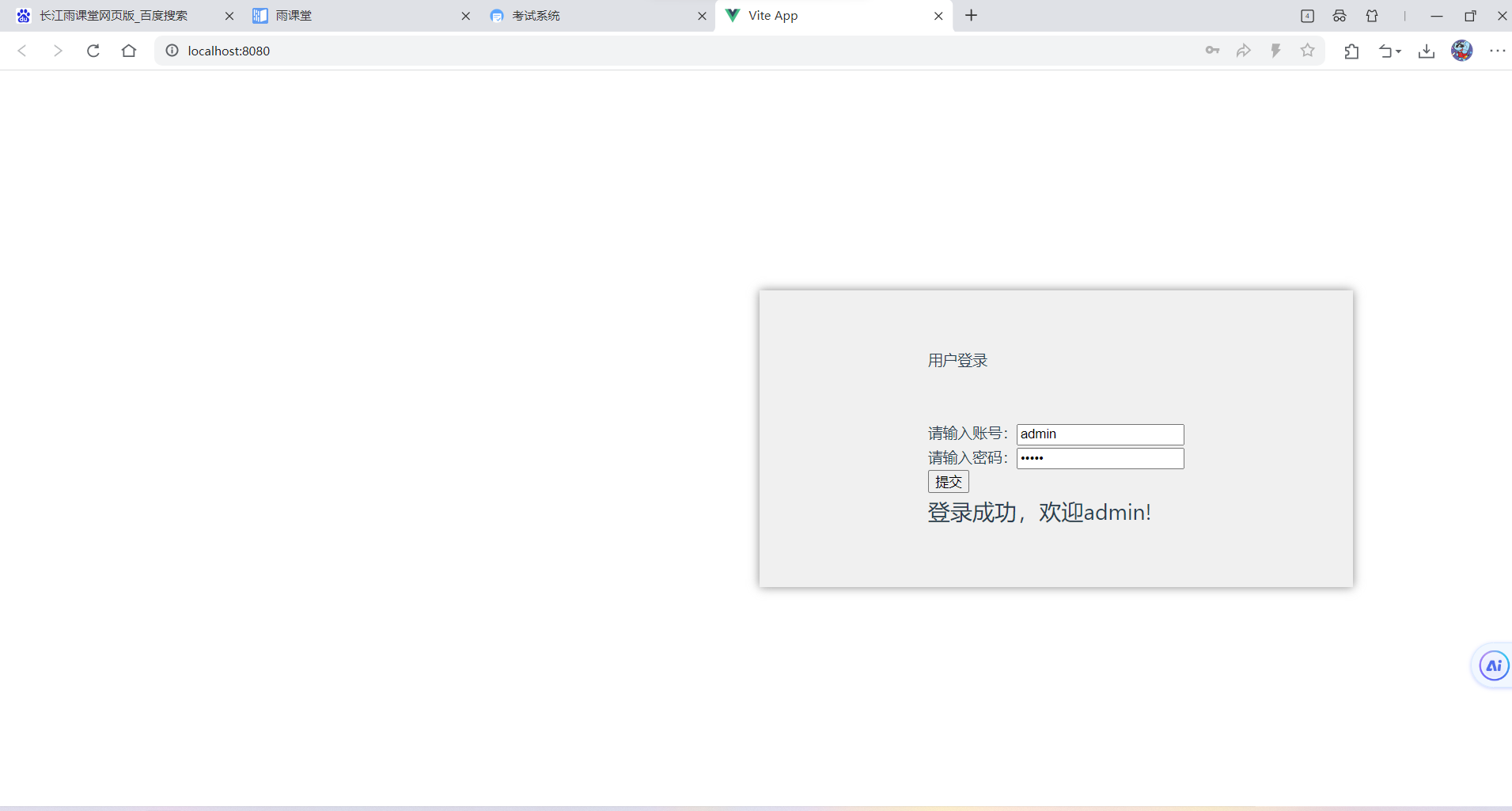
(1)登陆成功

输入账户admin密码12345后提交信息即可登陆

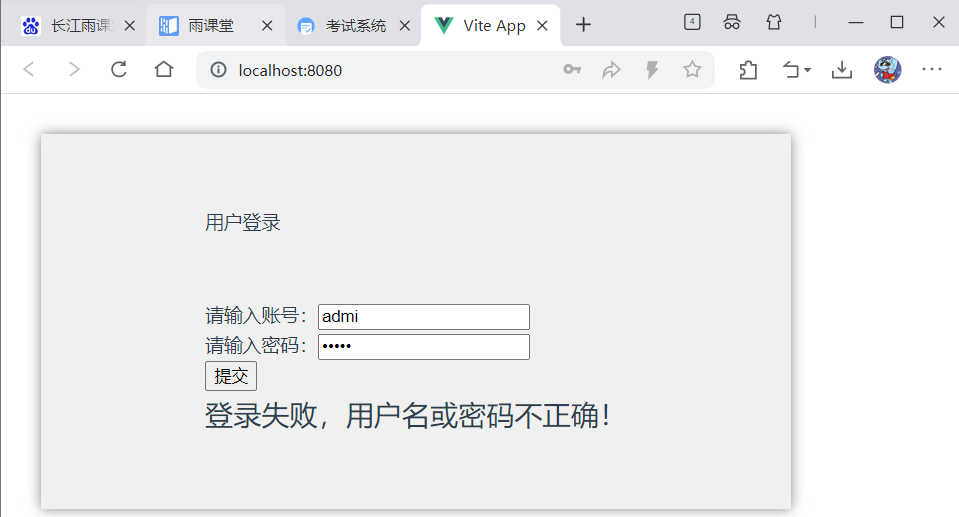
(2)登陆失败,用户名或密码错误

三、 出现问题及解决方法
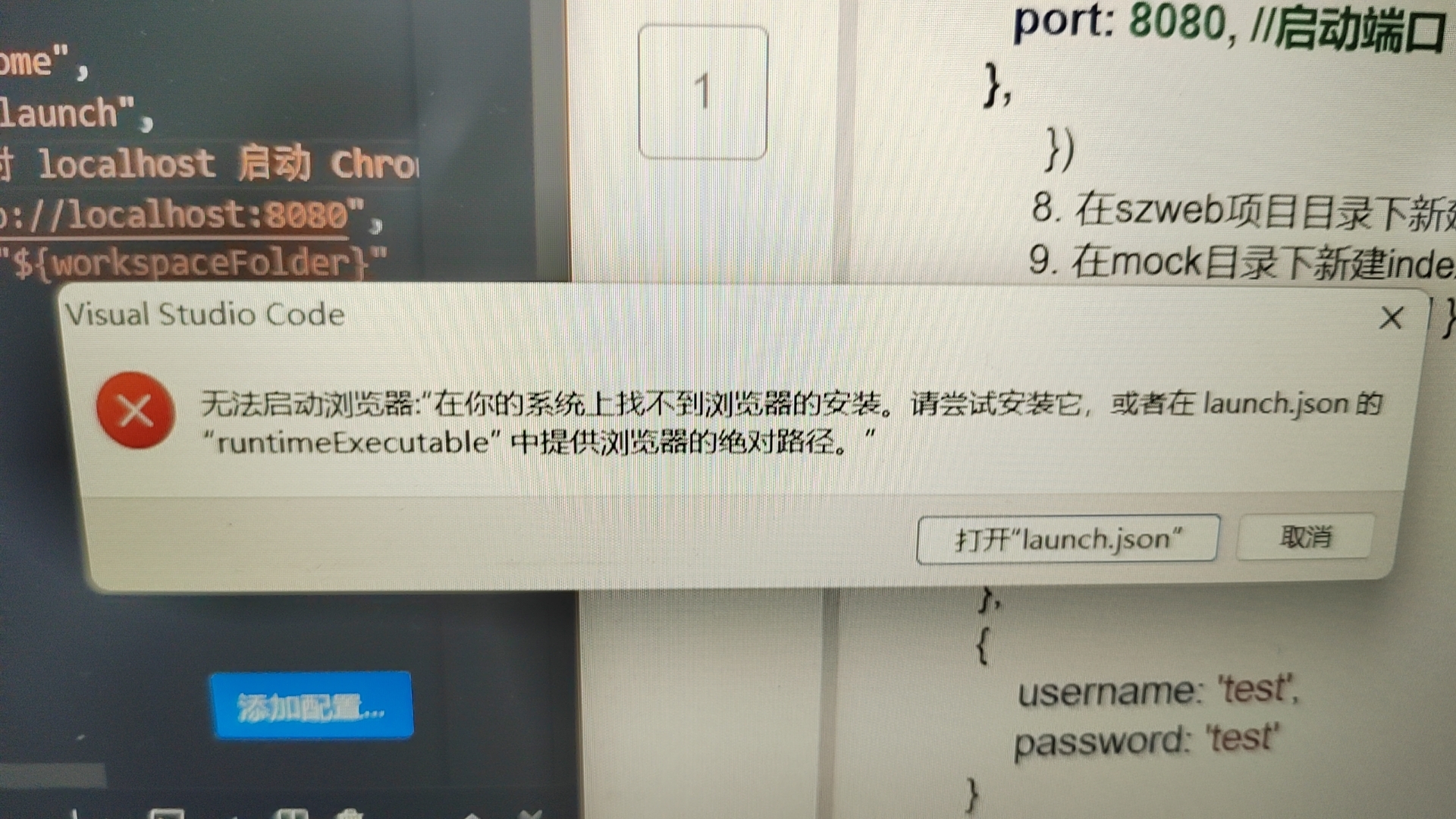
问题1: 代码输入无误,但在终端运行项目以后,出现以下问题:
(1)显示错误:无法启动浏览器

(2)

(3)按住Ctrl键点击http://localhost:8080/进入页面,只显示APP.vue主页面

解决方法:可能是因为输入代码后,没有进行保存,将软件关闭后重新进入,进行测试即可成功
四、 实验心得
-
练习使用组合式API编写Vue组件显示后端数据。
components目录下新建文件为UserLogin.vue,输入构成Vue组件的三个元素script、template模板、style样式;修改Login.vue文件的script和template元素,实现基于Vue 3的登录页面
2. 练习使用Axios向后端发送异步请求。
新建utils目录下新建request.ts文件,在该文件中创建利用axios向后端发送异步请求的service并导出;
src下新建api目录下新建user.ts文件,在该文件中使用service创建向后端发送访问用户数据请求的API,发送的请求会被Mock拦截从而返回模拟数据。
3. 练习使用Mock.js模拟后端数据。
新建mock目录,用来存放模拟后端数据的文件。在mock目录下新建index.ts文件,在该文件中实现后端数据的模拟;修改vite.config.ts配置文件,设置mock模拟数据的路径和服务器端口号。





















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








