前提
列表标签
一、使用场景
- 场景:在网页中按照行展示关联性的内容,例如:新闻列表、排行榜、账单等
- 特点:按照行的方式,整齐显示内容
- 种类:无序列表、有序列表、自定义列表



二、无序列表
1.引入库
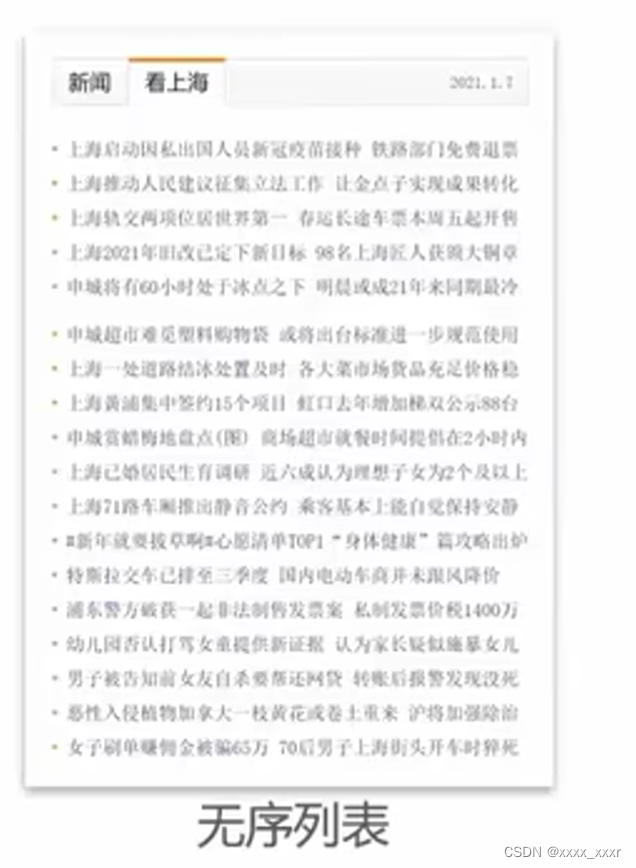
- 场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
- 标签组成:
|ul|表示无序列表的整体,用于包裹li标签 |
| li |表示无序列表的每一项,用于包含每一项的内容 | - 显示特点:列表的每一项前默认显示圆点标识
- 注意点:ul标签中只允许包含li标签;li标签可以包含任意内容

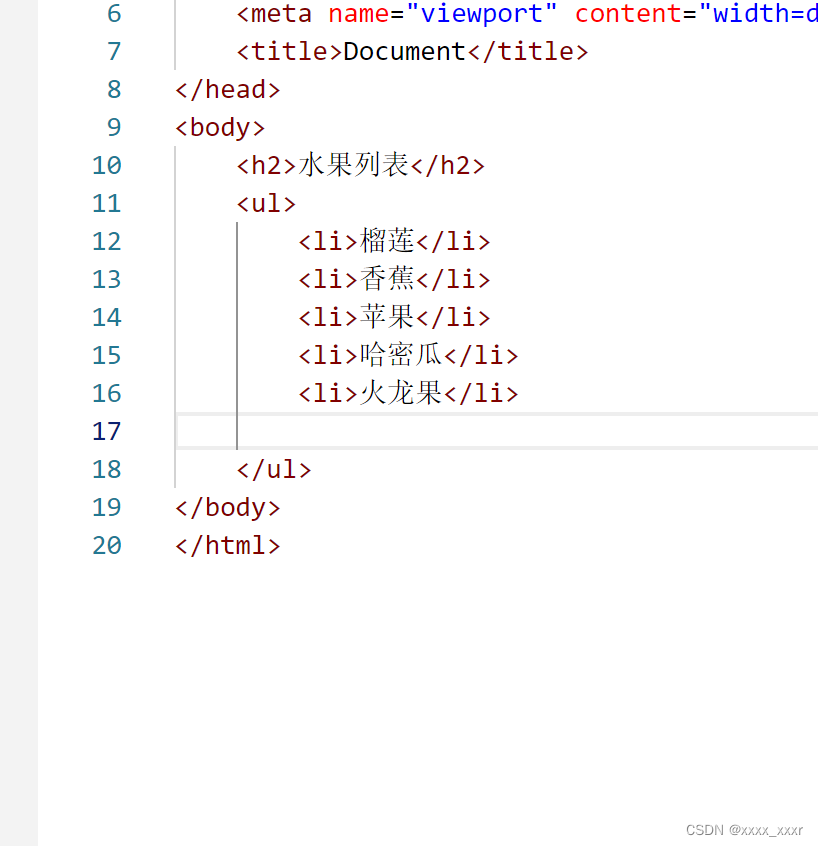
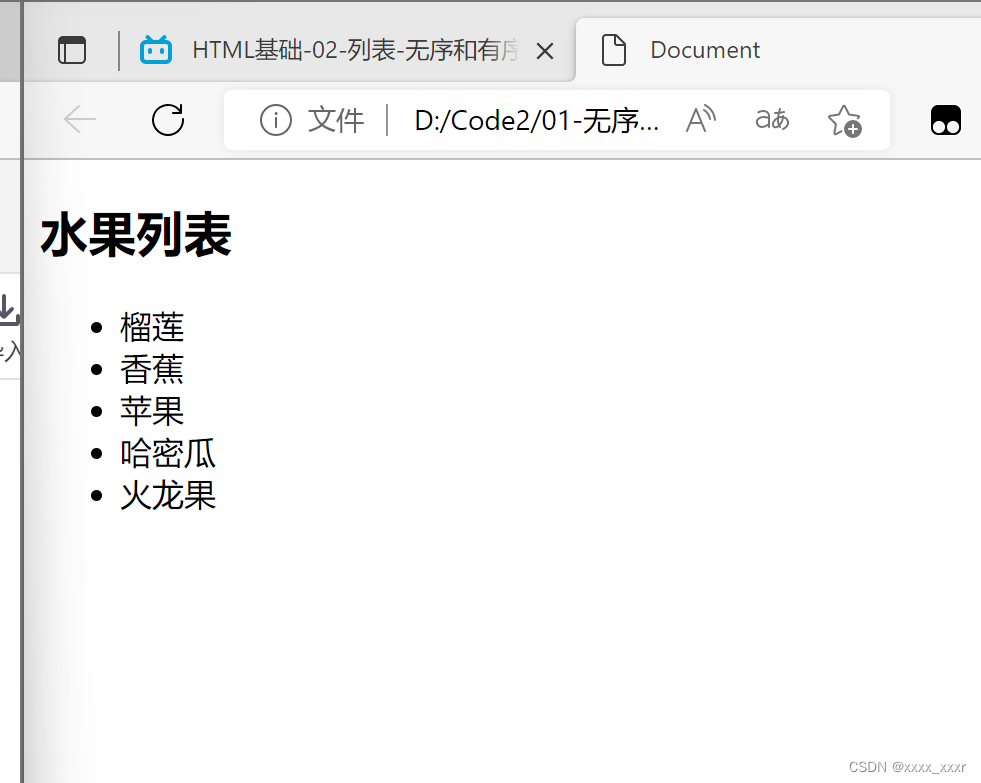
无序列表如上图 - 实践一下


注:前面的那个圆点可以通过css改变形状
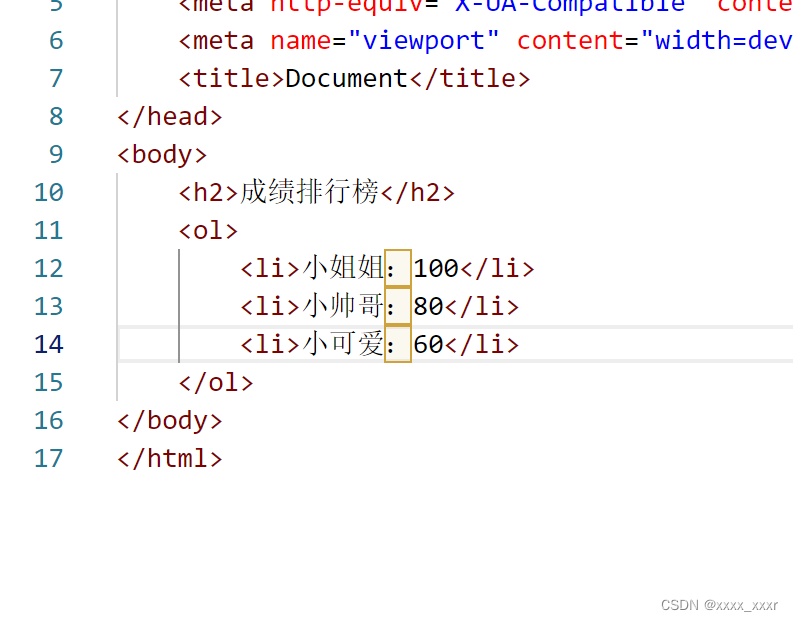
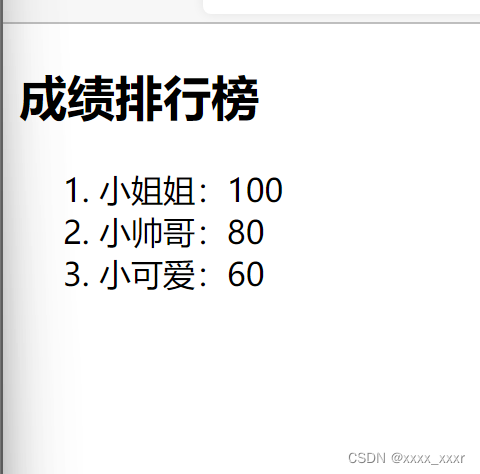
三、有序列表
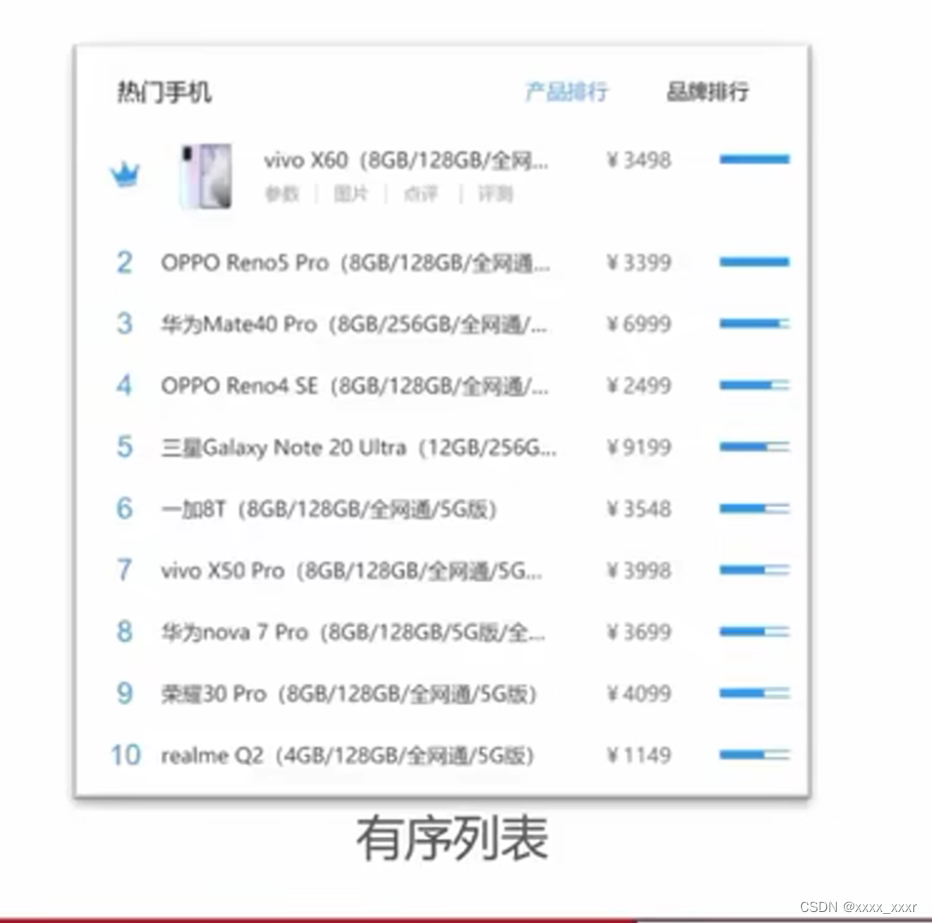
- 场景:在网页中表示一组有顺序之分的列表,如:排行榜
- 标签组成:
|ol| 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一项的内容 | - 显示特点:列表的每一项前默认显示序号标识
- 注意点:ol标签只允许包含li标签;li标签内可以包含任意内容
(与无序列表相似,只是ul变为ol)

有序列表如上图 - 实践一下:


注:前面的数字也可以通过css改变形状
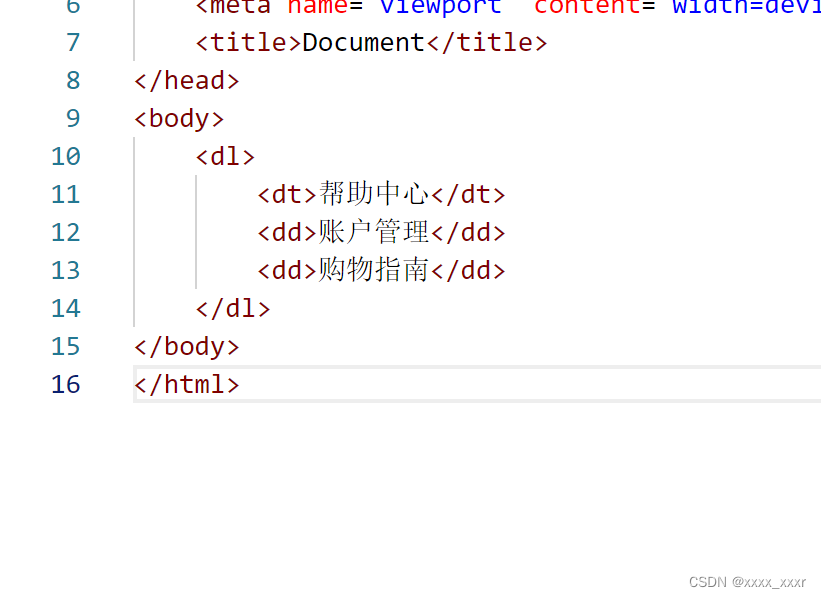
四、自定义列表
-
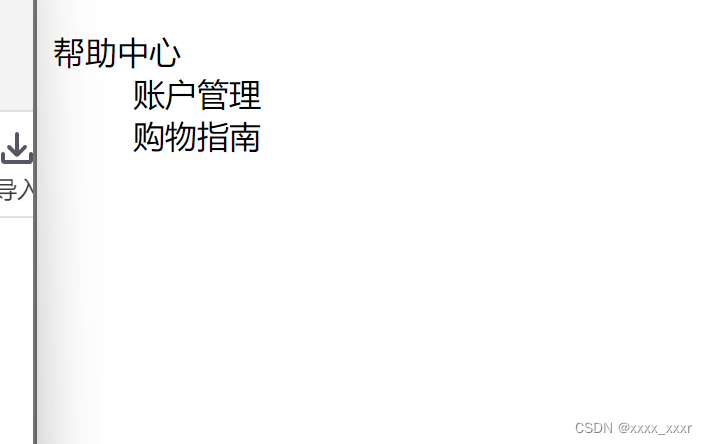
场景:在网页的底部导航中通常会使用自定义列表实现,如下图,


-
标签组成:
|dl|表示自定义列表的整体,用于包裹dt/dd标签 |
|dt|表示自定义列表的主题|
|dd| 表示自定义列表的针对主题的每一项内容 | -
显示特点:dd前默认显示缩进效果
-
注意点:dl标签中只允许包含dt/dd标签;dt/dd标签可以包含任意内容
-
实践:


注:前面的缩进是默认的,若想要改变需要用css
总结
几种列表标签几乎注意点都一样,不一样的好像只是标签的写法





















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








