前言
理解选择器的作用,能够使用基础选择器在HTML中选择元素
标签选择器;类选择器;id选择器;通配符选择器
一、标签选择器
- 选择器的作用:选择页面中对应的标签,方便后续设置样式(也就是找到标签,并且改标签)
- 结构:标签名{css属性名:属性值;}
- 作用:通过标签名,找到页面中所有这类的标签,设置样式
- 注意点:标签选择器选择的是一类标签,而不是单独某一个;标签选择器无论嵌套关系有多深,都能找到对应的标签
- 实践:


会发现所有的p标签都变成了红色,这是缺点也是优点
但是如果同种标签中有些字需要换成别的颜色怎么办呢,那么就不能使用标签选择器了
二、类选择器
-
结构:.类名{css属性名:属性值;}
-
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
-
注意点:
1.所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
2.类名不能以数字或者中划线开头
3.一个标签可以有很多个类名,类名之间以空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签 -
实践:先定义,再用


并且可以使用在不同标签

一个标签也可以有多个类名


标签选择器和类选择器的区别:
标签选择器是把所有该标签的内容都变成某种样式,所有无需定义,直接使用
类选择器是把需要的标签变成想要的样式,所以需要先定义,再使用
三、id选择器
-
结构:#id属性值{css属性名:属性值;}
-
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
-
注意点:
1.所有标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签 -
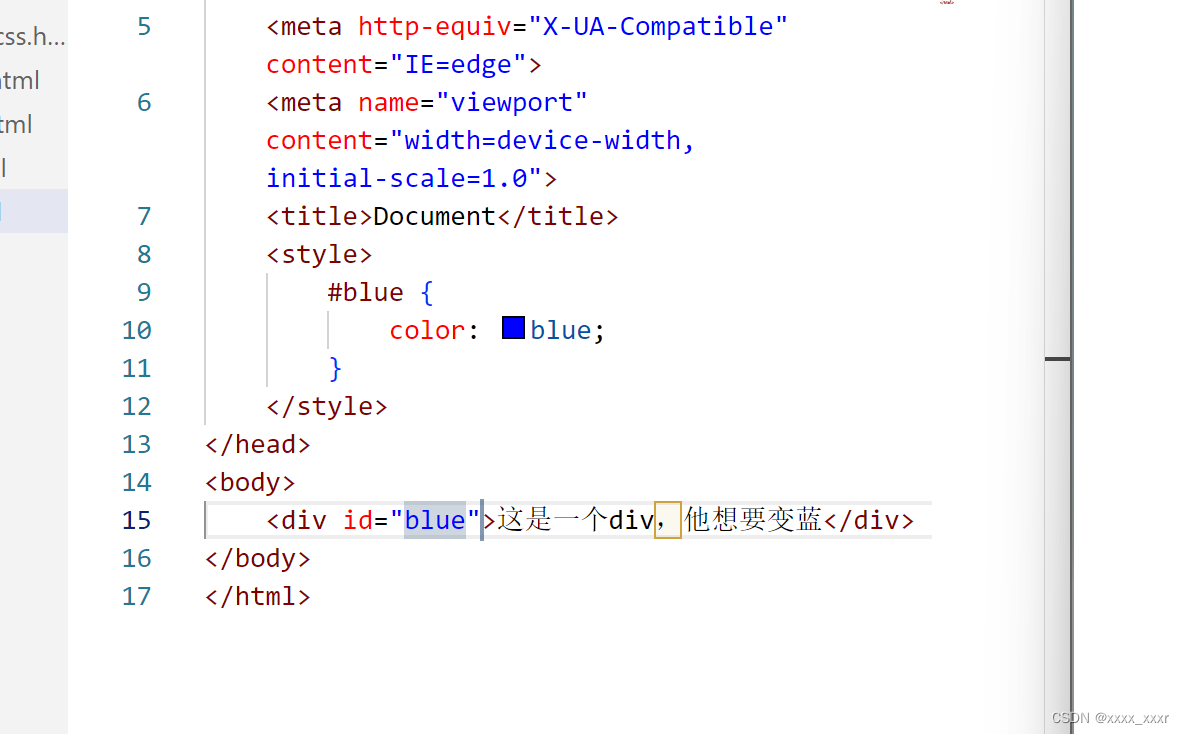
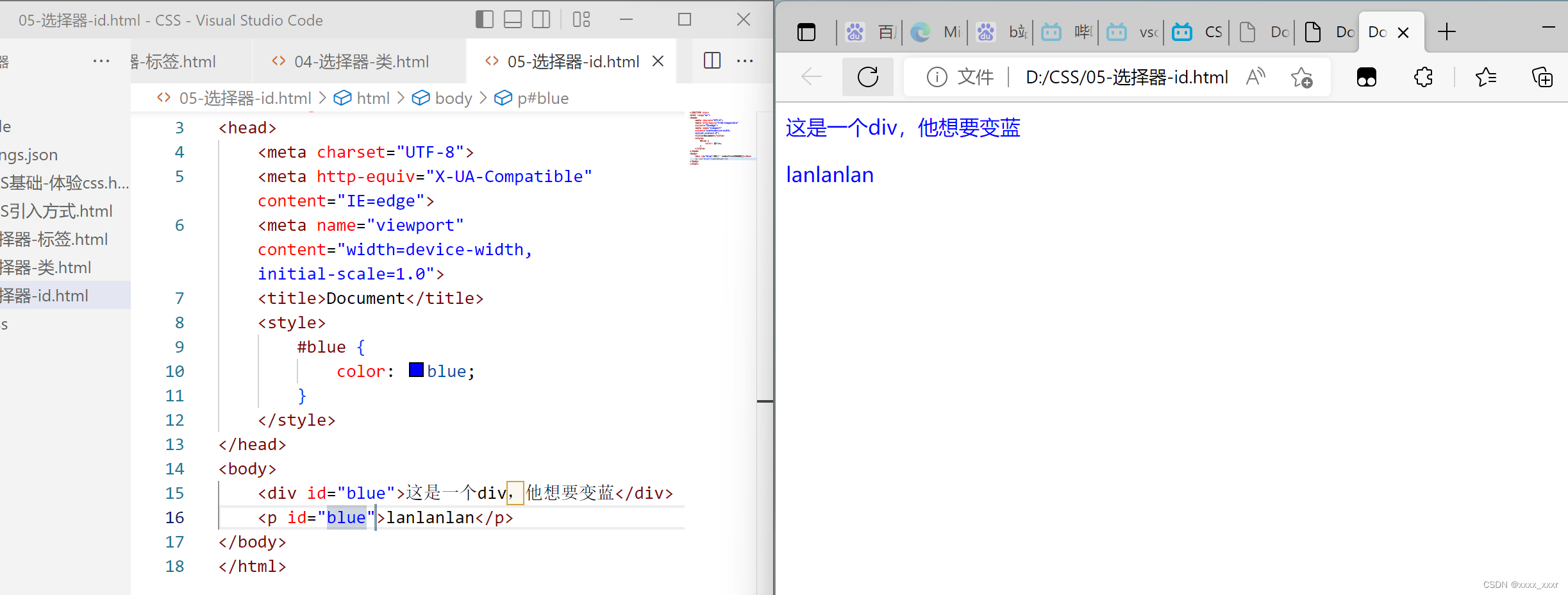
实践:


规定他只能使用一次,因为他的作用不是在css中修饰的,而是为了配合js产生动画效果的,所有最好用类选择器,那么如果用了两次会怎样嘛?
也会变蓝,但是规定上不可使用
类选择器和id选择器的区别:
类选择器可以在多个标签中使用
id选择器只可在一个标签中使用
四、通配符选择器
- 结构:*{css属性名:属性值;}
- 作用:找到页面中所有的标签,设置样式
- 注意点:开发中使用极少,只会在极特殊情况下才会用到;在小页面中可能会用于去除标签默认的margin和padding
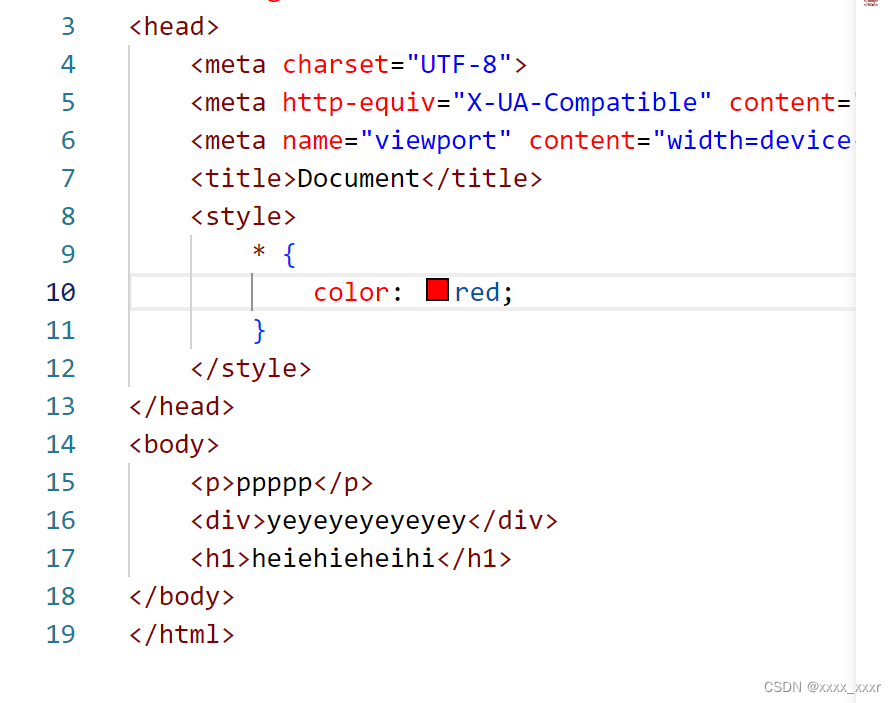
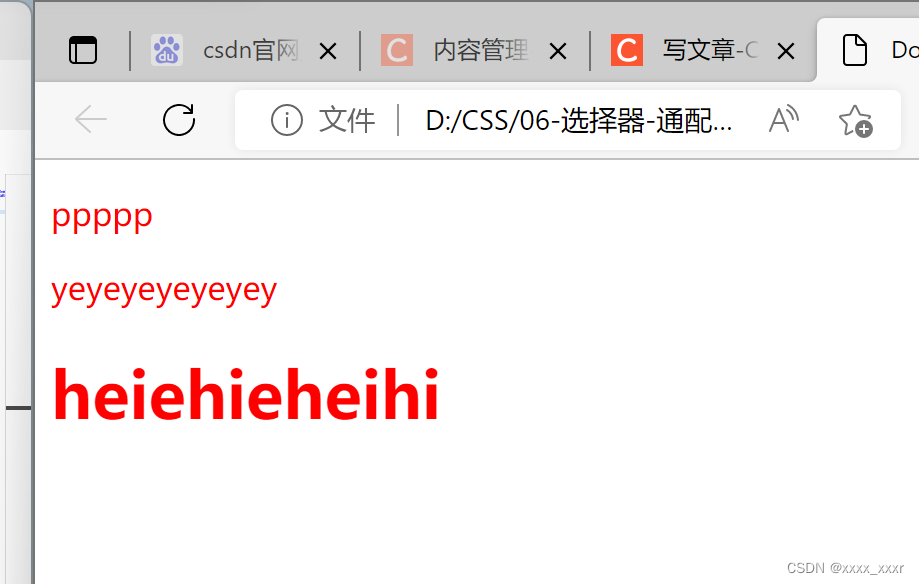
- 实践:


会把所有的文字都变成通配器里的 - 常用的情况:

用来去除文字中默认的空白区域
总结
最重要的是类选择器,其他 都用于特殊场景。





















 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








