这里用的是nginx部署,确保你已安装了nginx环境 yum -y install nginx
一.javaweb
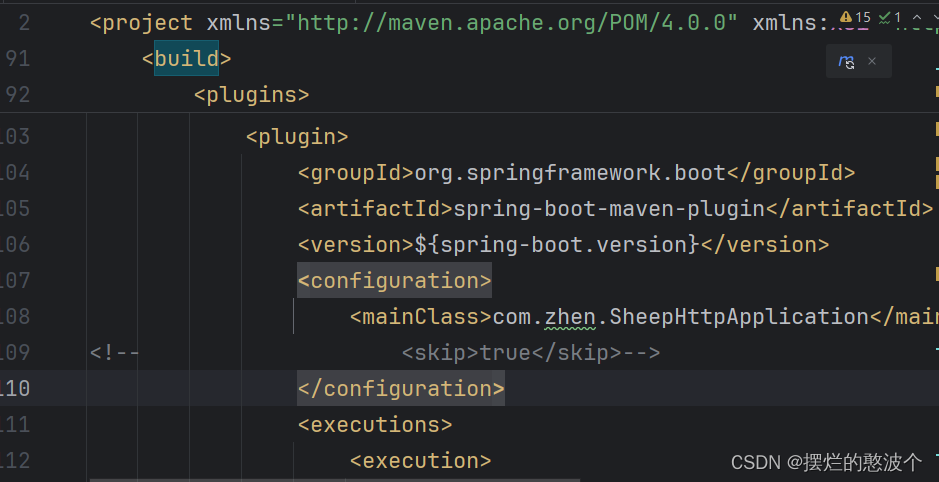
1.(好像:pom.xml配置文件skip要删除;原先没删除报错,后面删了重新打包但忘了重新加载了(相对于没删除o(╥﹏╥)o))

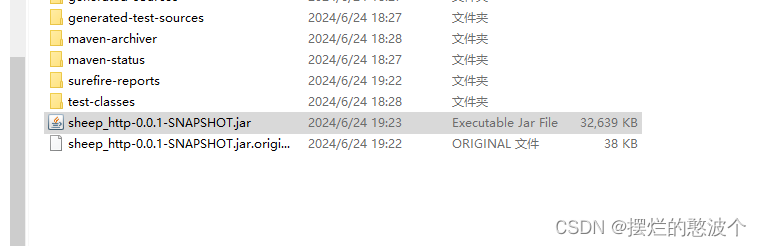
2.将java文件打包
结果长这样(上面那个没删时,只有一个jar包,还可小)

3.云服务器下载java
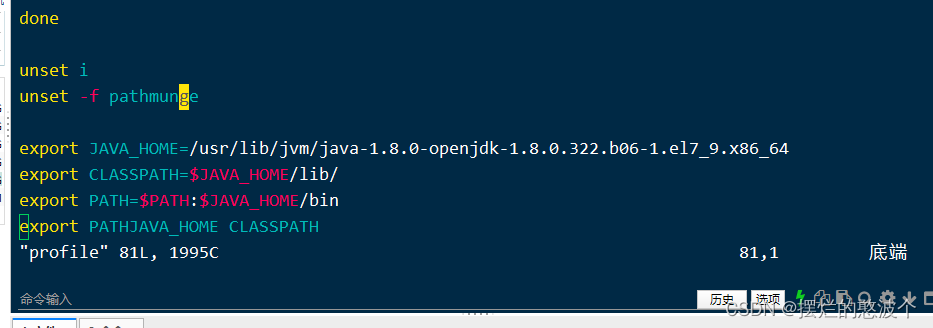
yum install -y java-1.8.0-openjdk-devel.x86_644.配置文件信息:在文件最下方加入以下代码
vim /etc/profile //进入文件
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.322.b06-1.el7_9.x86_64
export CLASSPATH=$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
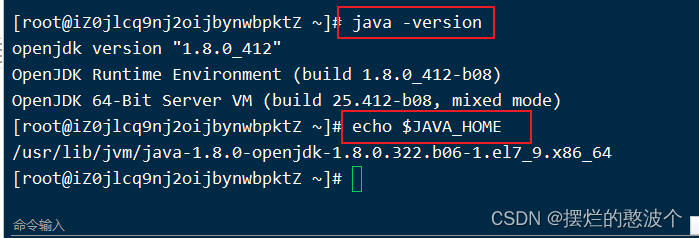
export PATHJAVA_HOME CLASSPATH这里要确保你的java位置正确,可以用以下代码寻找
java -version //查看java版本
echo $JAVA_HOME //查看java位置
5.立即执行profile文件,使之生效,使用source命令(source命令:依次执行文件所有语句)
执行命令见此:
source /etc/profile6.运行jar包
这里是将项目放置在后台(因为当远程连接断开时,网页无法访问到o(╥﹏╥)o)
方案① :放置在后台运行
nohup java -jar -Dspring.config.location=./application.properties /www/server/jar/sheep_http-0.0.1-SNAPSHOT.jar >/dev/null 2>&1 &方案② //这是搜的,没验证
java -jar ***.jar //直接运行jar包
nohup java -jar ***.jar & //jar包挂载在后台再运行 ***为你的jar包名二.数据库(MySQL)
//这里有更详细的,我是直接执行了,所以没办法展示过程了 这里基本都是复制保姆级教程——将springboot项目部署到阿里云服务器(小白包会)_怎么把框架项目放到阿里云公网上-CSDN博客
1.先创建一个存放mysql的文件夹
//创建一个名字为mysql的文件夹
mkdir /mysql
//进入mysql这个文件夹
cd /mysql
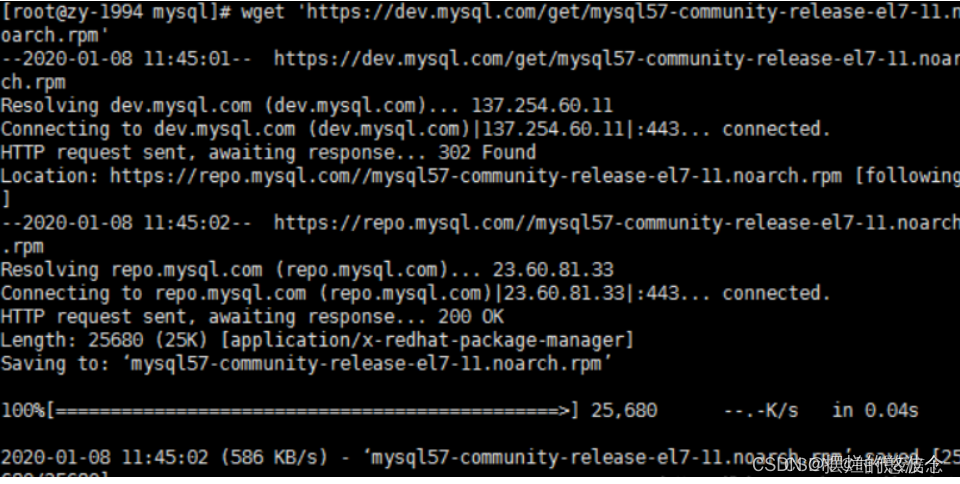
2.使用以下命令进行下载yum源(这里是mysql5.7的命令)
wget 'https://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm'加载完成

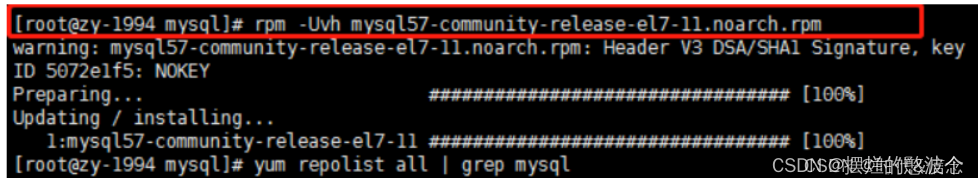
3.使用以下命令进行安装yum源
rpm -Uvh mysql57-community-release-el7-11.noarch.rpm
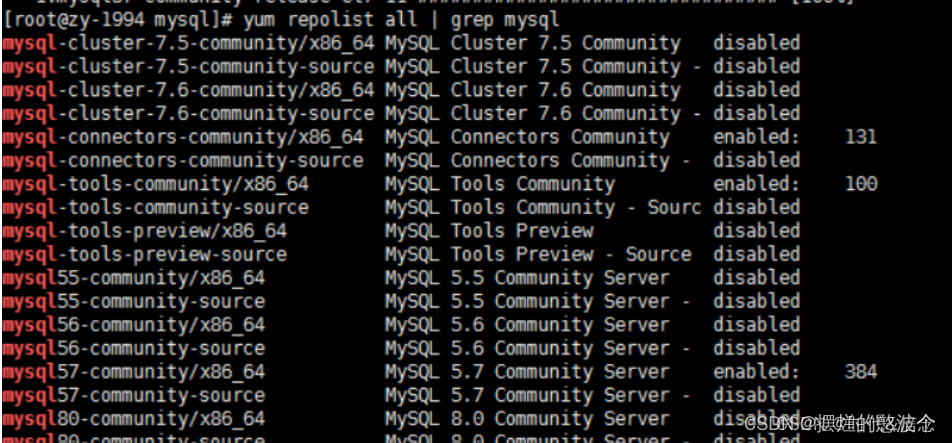
4.使用以下命令查看拥有的mysql
yum repolist all | grep mysql
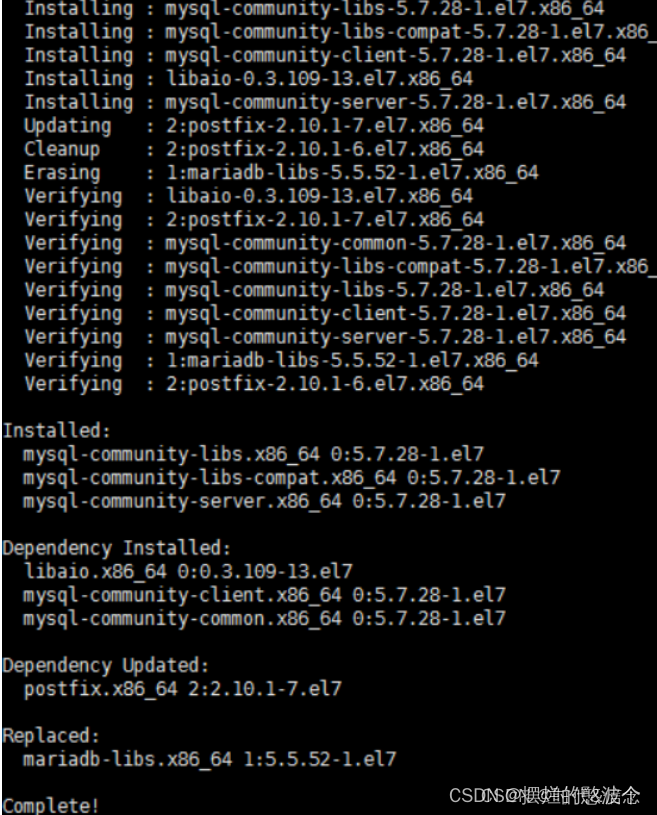
5.使用以下命令安装mysql
yum install -y mysql-community-server
安装成功显示如下!

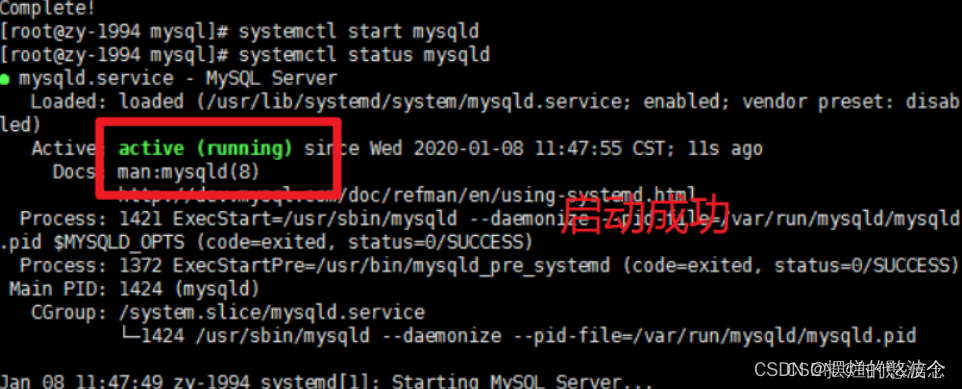
6.启动mysql
systemctl start mysqld
systemctl status mysqld
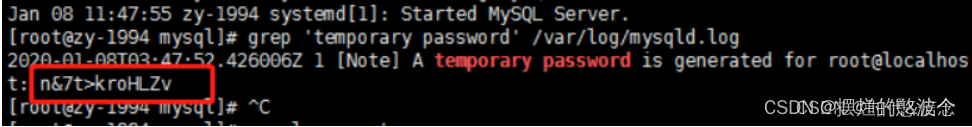
7.使用系统自动生成的密码,记下来,登录数据库,并进行修改密码
mysql5.7的新特性之一就是在初始化的时候会生成一个自定义的密码,然后你需要找到这个密码,登录的时候输入。注意,输入密码的时候是不显示。
grep 'temporary password' /var/log/mysqld.log
这里红色框圈的就是临时密码 复制下来 等下修改密码使用(这里我没捞着)

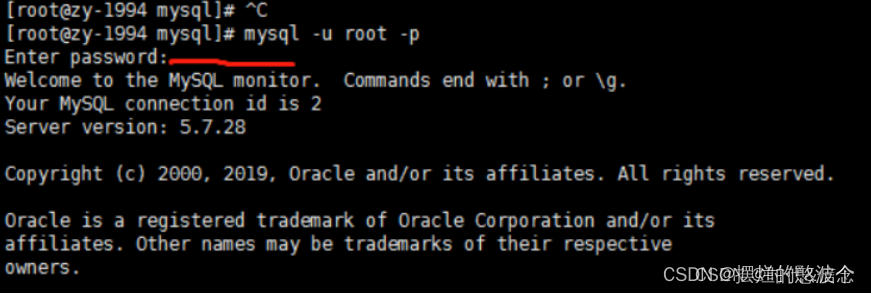
登录数据库
mysql -u root -p
这里红线的位置是输入你的临时密码,成功之后就如下图所示:

使用以下命令,修改密码
UPDATE mysql.user SET authentication_string=PASSWORD('your_new_password') WHERE User='root';(我是直接进入MySQL 修改密码)
如下图,表示修改成功
![]()
8.开启远程登录,授权root远程登录,通俗的讲就是:让阿里云服务器打开权限,好让咋们window上Navicat能连接的上(这里好像也报错了)
# 打开权限
mysql> UPDATE mysql.user SET host = '%' WHERE user='root';
# 进行刷新
mysql> FLUSH PRIVILEGES;9.阿里云配置安全组
//此处省略 放行端口Javaweb向外提供的...
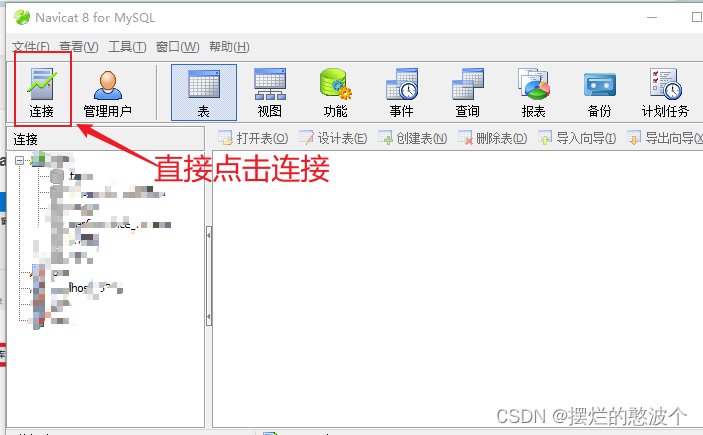
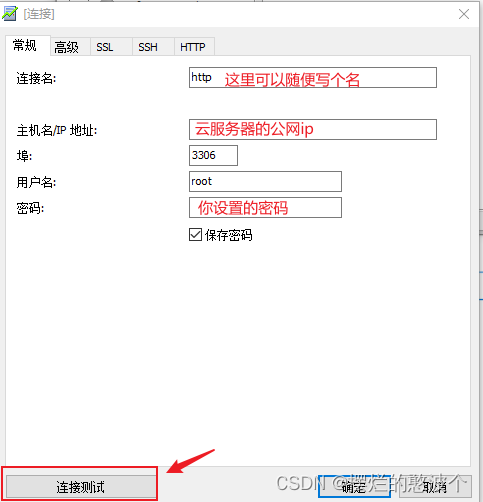
10.在window上,用Navicat连接云服务器上的mysql数据库


后面显示连接成功即可
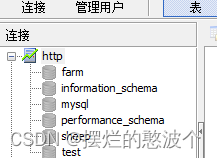
数据库展示

这里需要新建此项目需要的数据库(要先有数据库名)
然后直接导入向导/引入SQL文件(只能导入,但是不能修改表的配置信息)
导入后:

三.vue
1.修改发起请求的ip地址(设置为云服务器的公网ip)

2.终端执行 npm run build打包成dist文件夹(index.html数据不需要任何修改)
3.在FinalShell创建一个新文件夹,将dist放里面
(但是!!!创建的新文件夹不能在root目录下,会报错!)
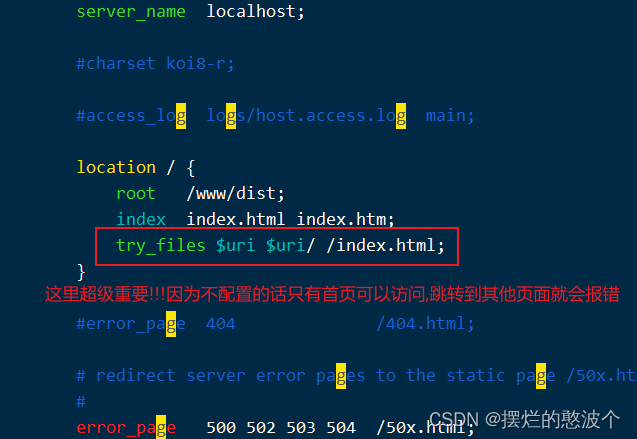
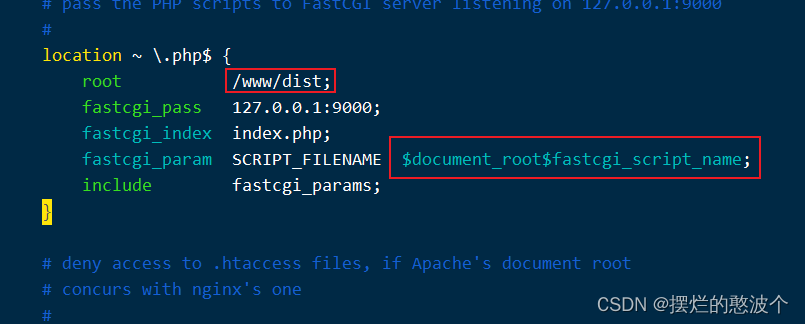
4.修改nginx相关配置信息
进入编辑 : vim /etc/nginx/nginx.conf

try_files $uri $uri/ /index.html;
5.重启nginx
systemctl restart nginx




















 1553
1553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








