为什么引入事件循环?如何理解?
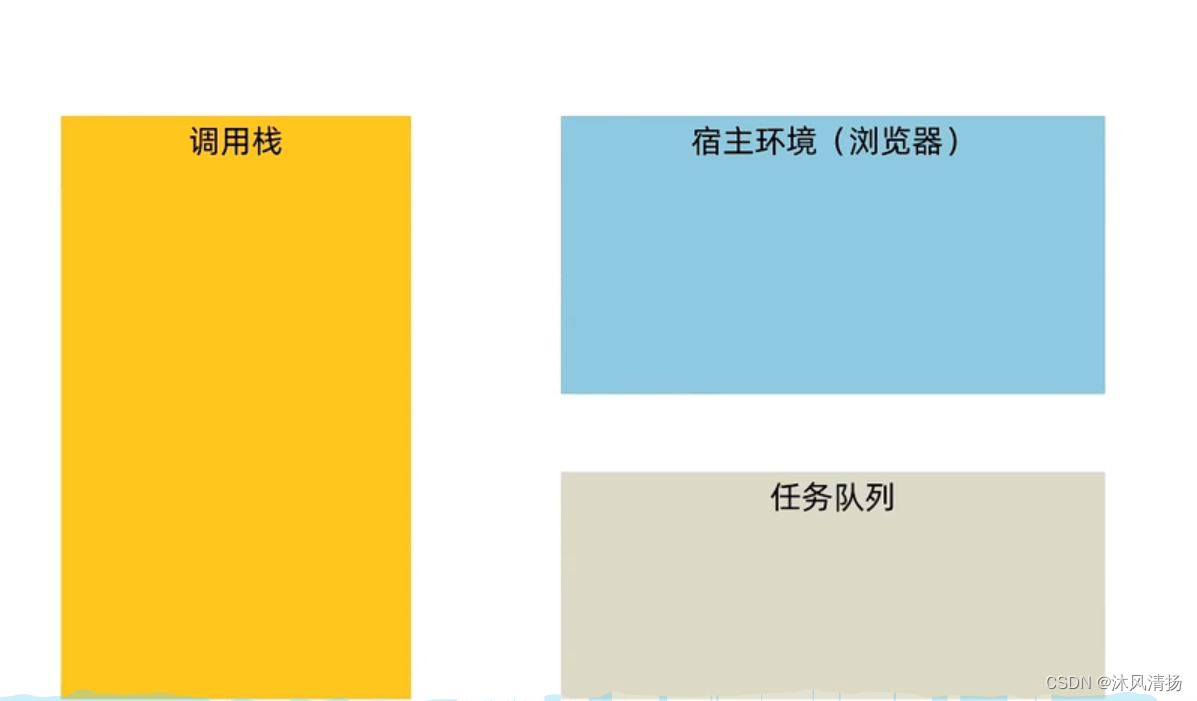
js是单线程的语言,需要把异步任务交给宿主浏览器执行,仿制js引擎堵塞
以下面的代码为例
异步的代码交给浏览器之后 进入队列中等待被调用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(1)
//js引擎执行
console.log(2)
//js引擎执行
console.log(3)
//js引擎执行
setTimeout(()=>{
console.log(4)
//异步 交给浏览器执行 浏览器执行后 放入任务队列 两秒后调用任务队列的任务
},2000)
console.log(5)
//js引擎
</script>
</body>
</html>
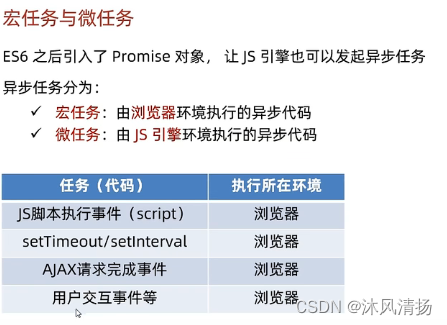
宏任务,微任务?


























 3414
3414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










