1.单向数据绑定
1. 语法:v-bind:href ="xxx" 或简写为 :href
2. 特点:数据只能从 data 流向页面
2.双向数据绑定
A. 语法:v-mode:value="xxx" 或简写为 v-model="xxx"
B. 特点:数据不仅能从 data 流向页面,还能从页面流向 data
<body>
<div id="root">
<input type="text" v-model:value="name">
<!-- v-model只能运用在表单类的元素上 -->
</div>
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'laozhichi'
}
})
</script>
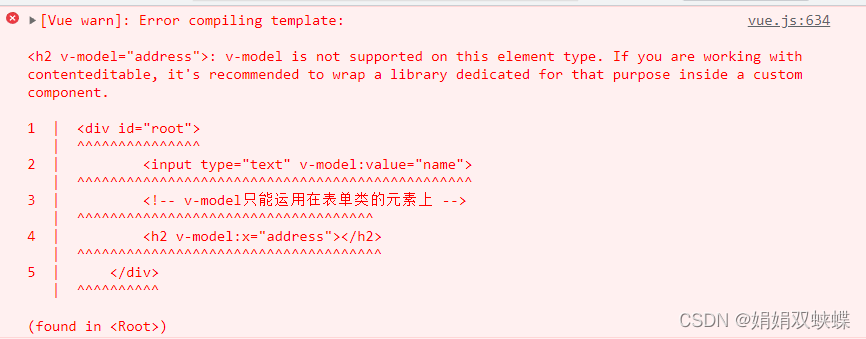
</body>C.但是记住v-model只能运用在表单元素上
如果运用在非表单的元素上的时候,会出现以下报错

3.除了上述这种vue写法之外,我们还可以用以下vue写法去指定data和el
el第二种写法:
const v=new Vue({
data:{
name:'laozhichi'
}
})
v.$mount('#root')这种方法写的好处就是,非常灵活,比如我现在要让数据在一定时间后才展示
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时生成生产提示
const v=new Vue({
data:{
name:'laozhichi'
}
})
setTimeout(()=>{
v.$mount('#root')
},3000)
</script>data第二种写法:函数式写法
const v=new Vue({
data:function(){
return {
name:"laozhichi"
}
}
})这种函数式的写法我们在后期利用开发组件去书写的时候,用的就比较多了
但是在这里也要注意一下函数当中this的指向
在上面这个代码当中,this指向vue的实例对象
但是如果利用了箭头函数,那么这个时候就是指向window了,因为箭头函数没有this指向,必须要从外层去找,那么它的外层就指向了window
在这里还要注意一个非常重要的点:由vue管理的函数,一定不能写成箭头函数,因为这个时候就this指向就不再是vue实例了




















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








