问题场景:
把ArcGIS做切片后想通过【Mars3D】的示例“arcgis格式瓦片”加载出来。
根据帖子实现:【Mars3d】加载arcgis服务是选择的标准切片规则_墩墩洪的博客-CSDN博客
拿到了切片方案xml,现在访问切片png时显示不出来切片地图,F12看到访问时的url都是切片文件中没有的图片名,不知道ArcGIS切片时需要做怎么的配置才能匹配Mars3D显示?
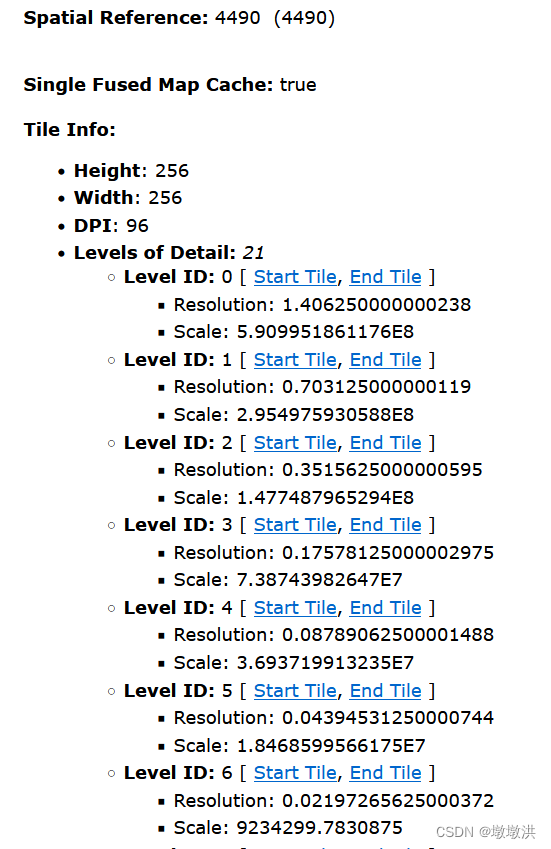
这是ArcGIS切片方案:

加载代码与crs参数:
let mapOptions = {
scene: {
center: {"lat": 36.918044, "lng": 108.496782, "alt": 1827, "heading": 360, "pitch": -90},
sceneMode: mars3d.Cesium.SceneMode.SCENE2D,
showSun: false,
showMoon: false,
showSkyBox: false,
showSkyAtmosphere: false, // 关闭球周边的白色轮廓 map.scene.skyAtmosphere = false
fog: false,
fxaa: false,
globe: {
showGroundAtmosphere: false, // 关闭大气(球表面白蒙蒙的效果)
depthTestAgainstTerrain: false,
baseColor: "#546a53"
},
cameraController: {
zoomFactor: 3.0,
minimumZoomDistance: 1,
maximumZoomDistance: 50000000,
enableRotate: true,
enableZoom: true
}
},
control: {
baseLayerPicker: false, // basemaps底图切换按钮
homeButton: false, // 视角复位按钮
sceneModePicker: false, // 二三维切换按钮
navigationHelpButton: false, // 帮助按钮
fullscreenButton: false, // 全屏按钮
defaultContextMenu: false // 右键菜单
},
terrain: {
url: "//data.mars3d.cn/terrain",
show: false
},
basemaps: [
{
name: "天地图影像",
icon: process.env.VUE_APP_PUBLIC_PATH + "/img/basemaps/tdt_img.png",
type: "tdt",
layer: "img_d",
key: ["08eb57df7fb49da23f16a2bc0f3d7e44"],
crs: "EPSG:4490",
show: true
},
{
name: "注记",
type: "tdt",
layer: "vec_z",
//crs: "EPSG:4326",
key: ["08eb57df7fb49da23f16a2bc0f3d7e44"],
crs: "EPSG:4490",
show: true
}
]
}
相关示例:
http://mars3d.cn/editor-vue.html?id=layer-tile/type/arcgisCache
相关链接:
【Mars3d】加载arcgis服务是选择的标准切片规则_墩墩洪的博客-CSDN博客
问题回复:
1.不需要非得xyz标准切片,支持直接加载ArcGIS服务或arcgis缓存切片。
2.ArcGIS的服务需要mars3d.layer.ArcGisLayer来加载。
相关来源:
ArcGIS切片后的图片不能使用mars3d.layer.ArcGisCacheLayer显示出来 · Issue #I5TSC2 · 火星科技/Mars3D三维地球平台 - Gitee.com

























 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








