单击按钮实现高亮小车的逻辑:
参考:
Mars3d实现单击按钮高亮矢量对象_mars3d获取点击矢量元素-CSDN博客
let graphictruck = new mars3d.graphic.ModelEntity({
position: [116.327881, 31.018378, 5000],
style: {
url: '//data.mars3d.cn/gltf/mars/qiche.gltf',
heading: 90,
scale: 0.9,
minimumPixelSize: 300,
},
clampToGround: true
})
graphicLayer.addGraphic(graphictruck);
$("#btnSelPoint").click(function () {
graphictruck.openHighlight({
silhouette: true,
silhouetteColor: "#00ffff",
silhouetteSize: 8,
})
});
$("#btnUnSelPoint").click(function () {
graphictruck.closeHighlight()
});
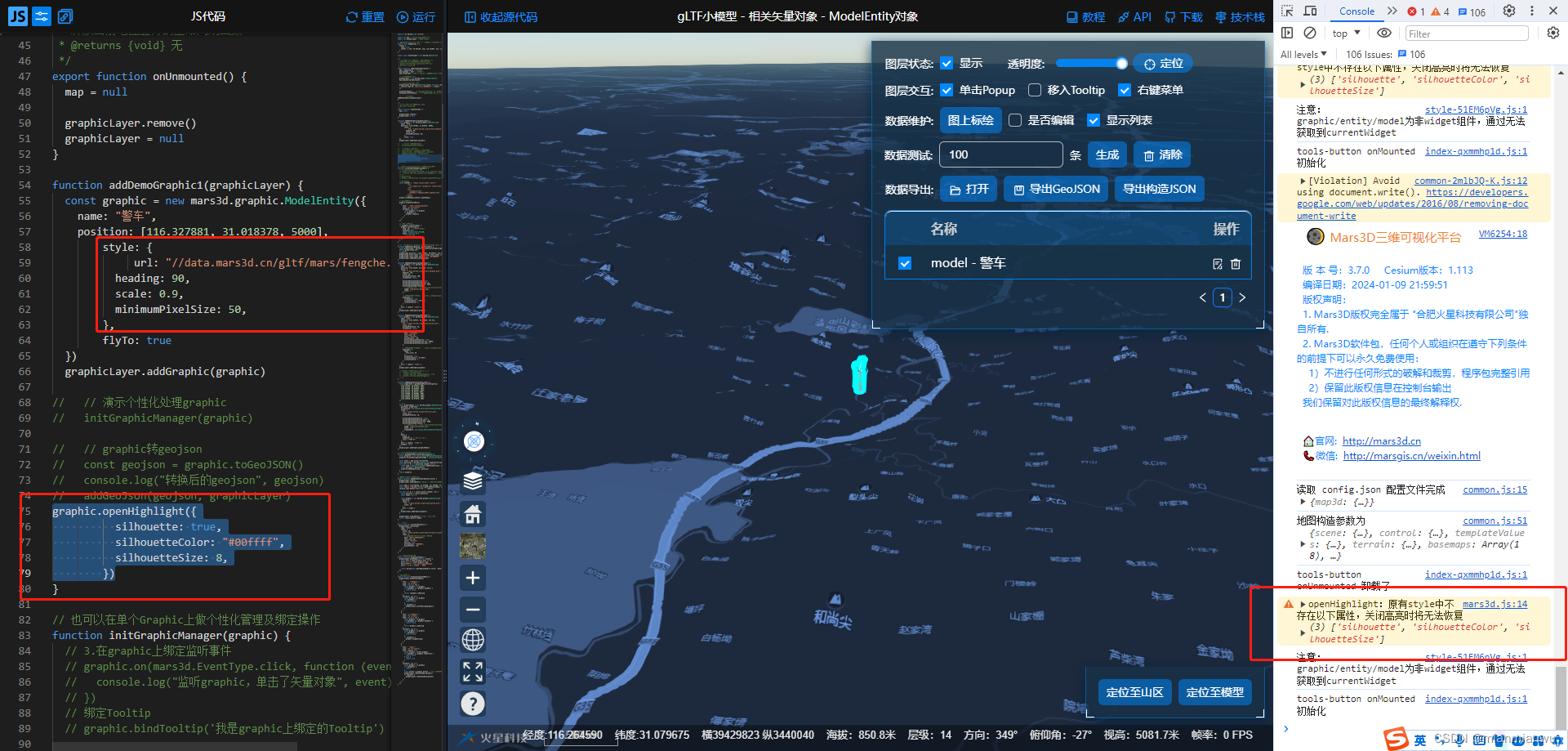
结果:遇到控制台提示:

补充说明:此时的openHighlight({里面的配置,需要在new mars3d.graphic.ModelEntity({的原有的 style: {中存在,一一对应才可以。
例如此时:graphic.openHighlight({中,原有的silhouette参数没有,控制台会提示closeHighlight无法清除。
graphic.openHighlight({
silhouette: true,
silhouetteColor: "#00ffff",
silhouetteSize: 8,
})

解决方案:
1. style: {中加上graphic.openHighlight({的相关参数即可

2.示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
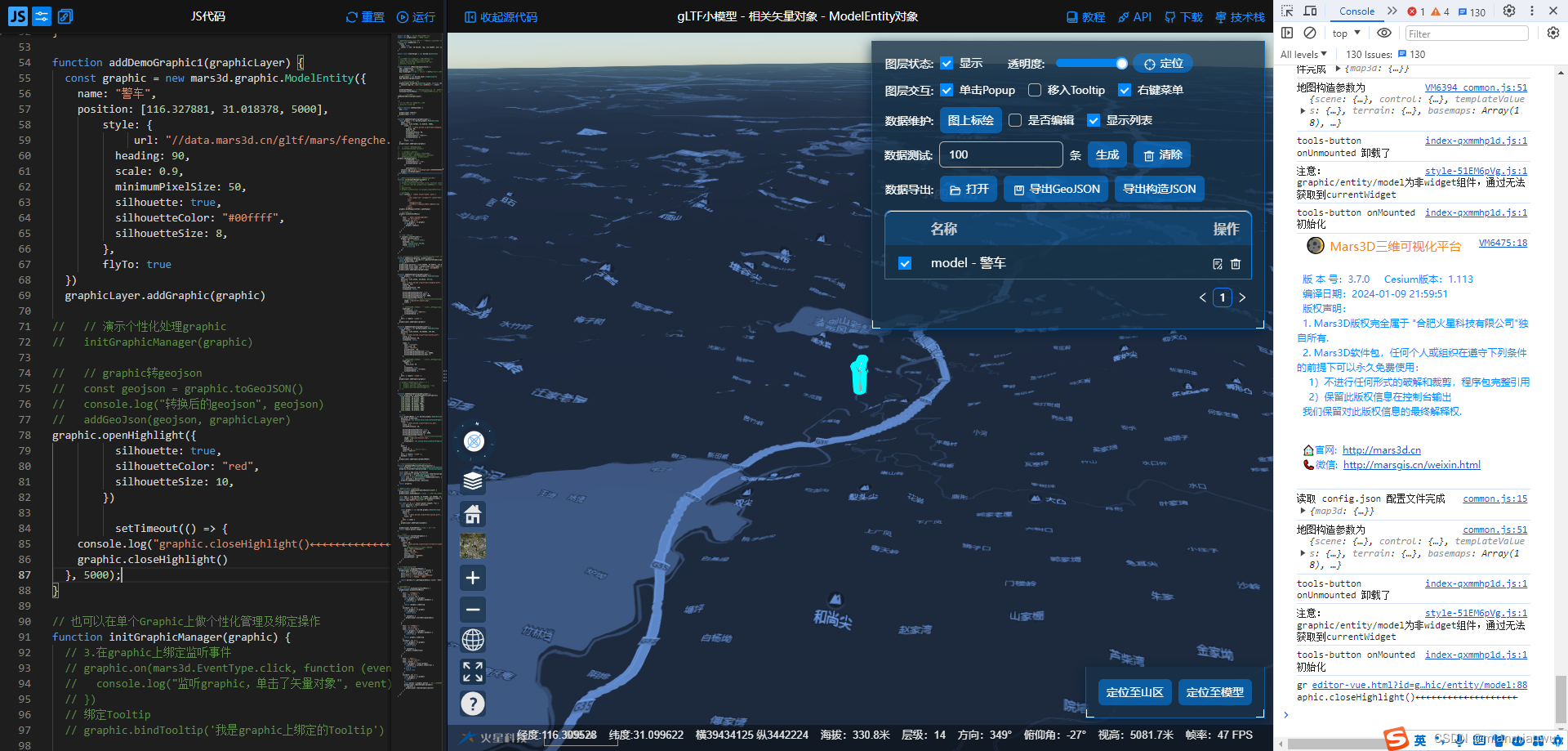
完整参考代码:
function addDemoGraphic1(graphicLayer) {
const graphic = new mars3d.graphic.ModelEntity({
name: "警车",
position: [116.327881, 31.018378, 5000],
style: {
url: "//data.mars3d.cn/gltf/mars/fengche.gltf",
heading: 90,
scale: 0.9,
minimumPixelSize: 50,
silhouette: true,
silhouetteColor: "#00ffff",
silhouetteSize: 8,
},
flyTo: true
})
graphicLayer.addGraphic(graphic)
// // 演示个性化处理graphic
// initGraphicManager(graphic)
// // graphic转geojson
// const geojson = graphic.toGeoJSON()
// console.log("转换后的geojson", geojson)
// addGeoJson(geojson, graphicLayer)
graphic.openHighlight({
silhouette: true,
silhouetteColor: "red",
silhouetteSize: 10,
})
setTimeout(() => {
console.log("graphic.closeHighlight()←←←←←←←←←←←←←←←←←←←")
graphic.closeHighlight()
}, 5000);
}



























 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








