问题:
1.graphic/primitive/scrollWall 的 label在鼠标移入的时候显示了,鼠标移出之后没有隐藏
2.highlight中写label提示原本的style中没有label,需要bindHighlight才可以,没有bindHighlight实现label移入移出的示例
相关配置代码:
label: {
text: "中国安徽合肥",
font_size: 40,
color: "#00ff00",
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
scaleByDistance: new Cesium.NearFarScalar(10000, 1.0, 500000, 0.1)
}
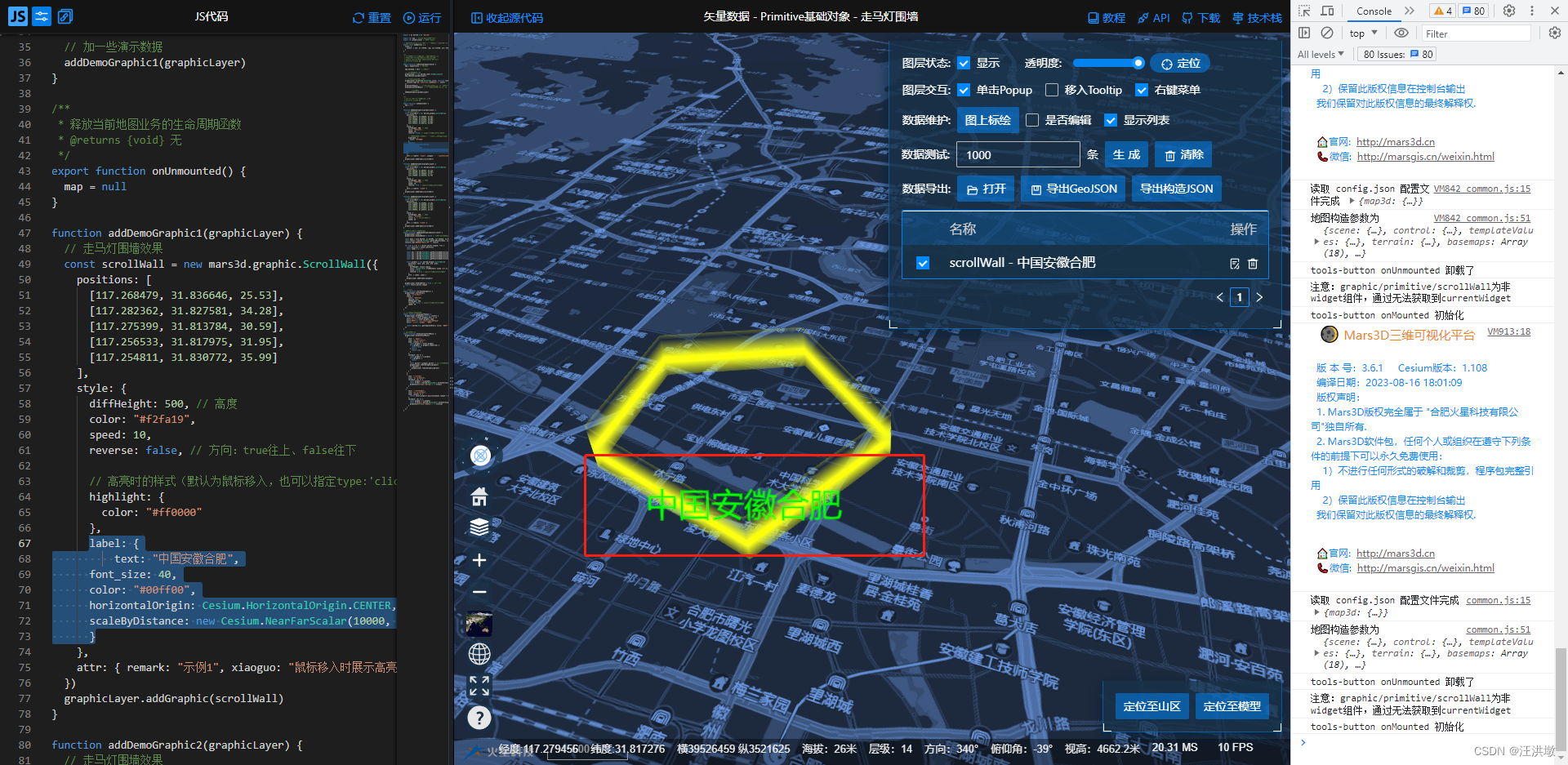
实现效果:

相关链接
1.http://mars3d.cn/editor-vue.html?id=graphic/primitive/scrollWall
2.http://mars3d.cn/api/ScrollWall.html#label
期望效果
1.highlight本身ScrollWall的StyleOptions样式信息中没有,label又在ScrollWall的样式信息里面,api文档与示例符合
2.期望:
1.在style的label配置了默认显示的话,可以一直显示,
2.写在bindHighlight中的label能够鼠标移入显示,鼠标移出不显示

解决方法:(目前存在的问题是style里面的label的show配置为true,不会默认显示,3.6.2版本才可以)
function addDemoGraphic1(graphicLayer) {
// 走马灯围墙效果
const scrollWall = new mars3d.graphic.ScrollWall({
positions: [
[117.268479, 31.836646, 25.53],
[117.282362, 31.827581, 34.28],
[117.275399, 31.813784, 30.59],
[117.256533, 31.817975, 31.95],
[117.254811, 31.830772, 35.99]
],
style: {
diffHeight: 500, // 高度
color: "#f2fa19",
speed: 10,
reverse: false, // 方向:true往上、false往下
label: {
text: "我是走马灯围墙",
position: "center",
font_size: 18,
color: "#ffffff",
distanceDisplayCondition: true,
distanceDisplayCondition_far: 500000,
distanceDisplayCondition_near: 0,
show: false
},
// 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
highlight: {
color: "#ff0000",
label: {
show: true
}
}
},
attr: { remark: "示例1", xiaoguo: "鼠标移入时展示高亮效果" }
})
graphicLayer.addGraphic(scrollWall)

























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








