一、Node.js的安装
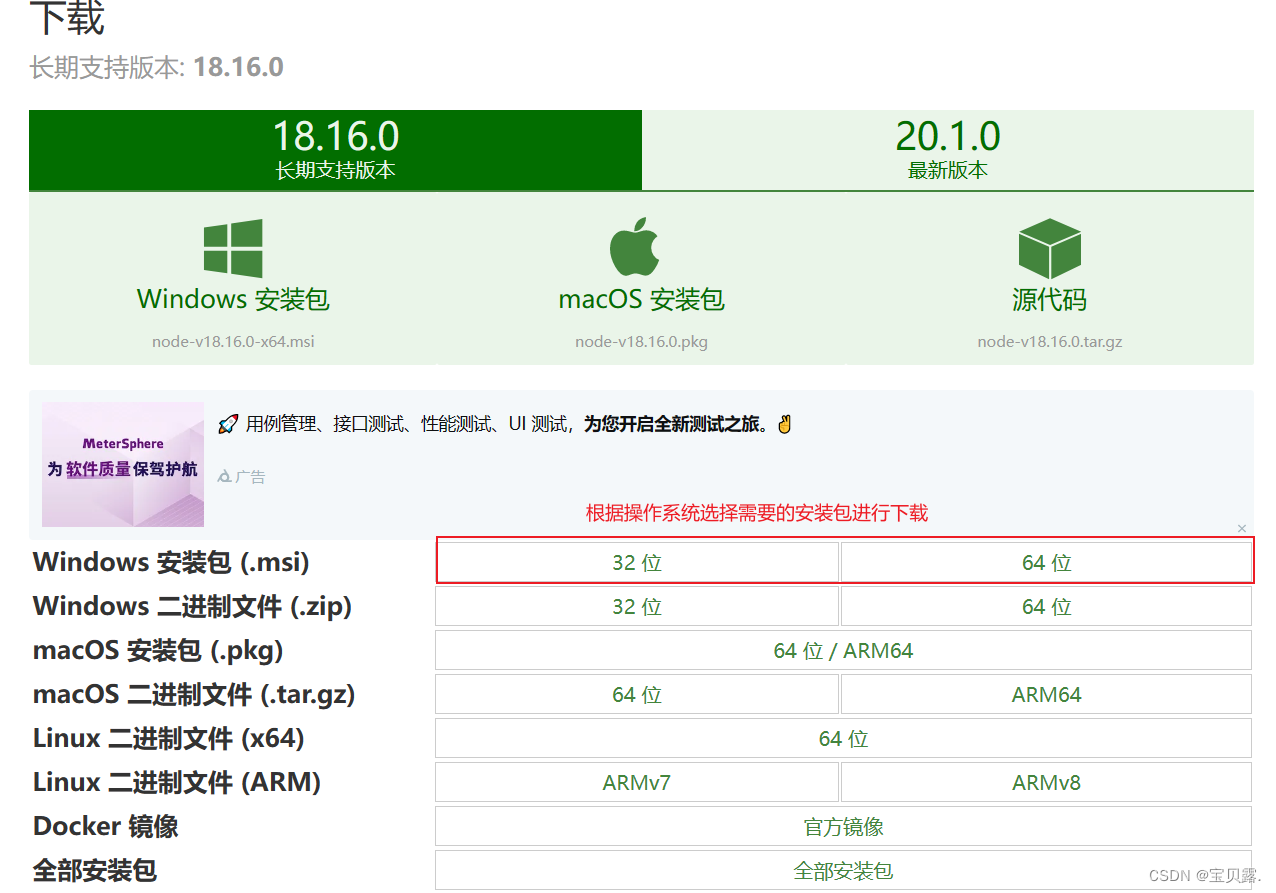
1、安装必要工具——Node.js。
版本要求8.9或以上;官网下载安装包:https://nodejs.cn/download/

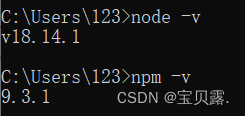
2、Node.js安装完成后,在cmd命令行(win+r)查看是否安装成功
//查看node版本号
node -v
//查看npm版本号
npm -v
3、命令行继续查找node文件所在位置,完成Node.js的安装
where node 
二、环境变量配置
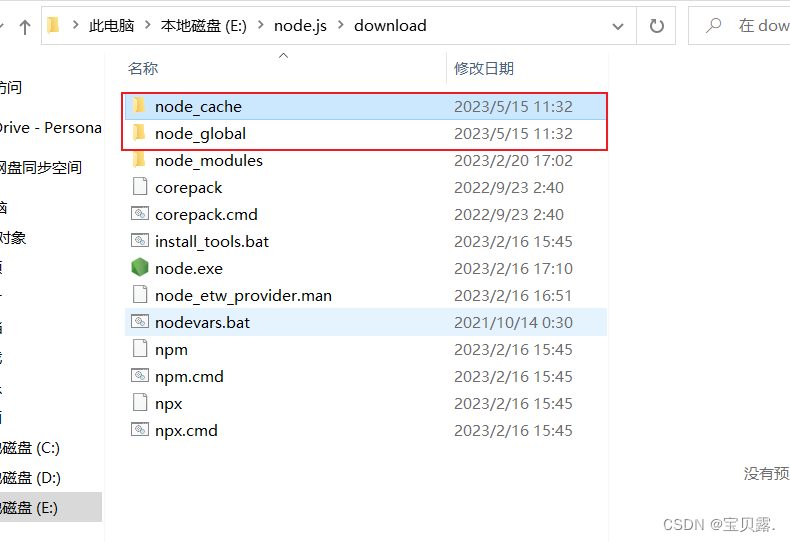
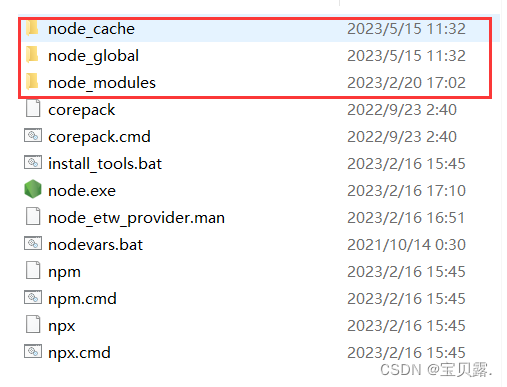
1、根据 一、3、中查找的node文件路径,在node安装目录中新建两个文件夹node_global,node_cache,分别用来存放安装的全局模块和全局缓存信息

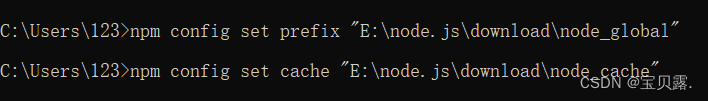
2、输入命令行(两个路径即是文件夹的路径)
//设置全局模块安装路径
npm config set prefix "E:\node.js\download\node_global"
//设置全局缓存存放路径
npm config set cache "E:\node.js\download\node_cache"
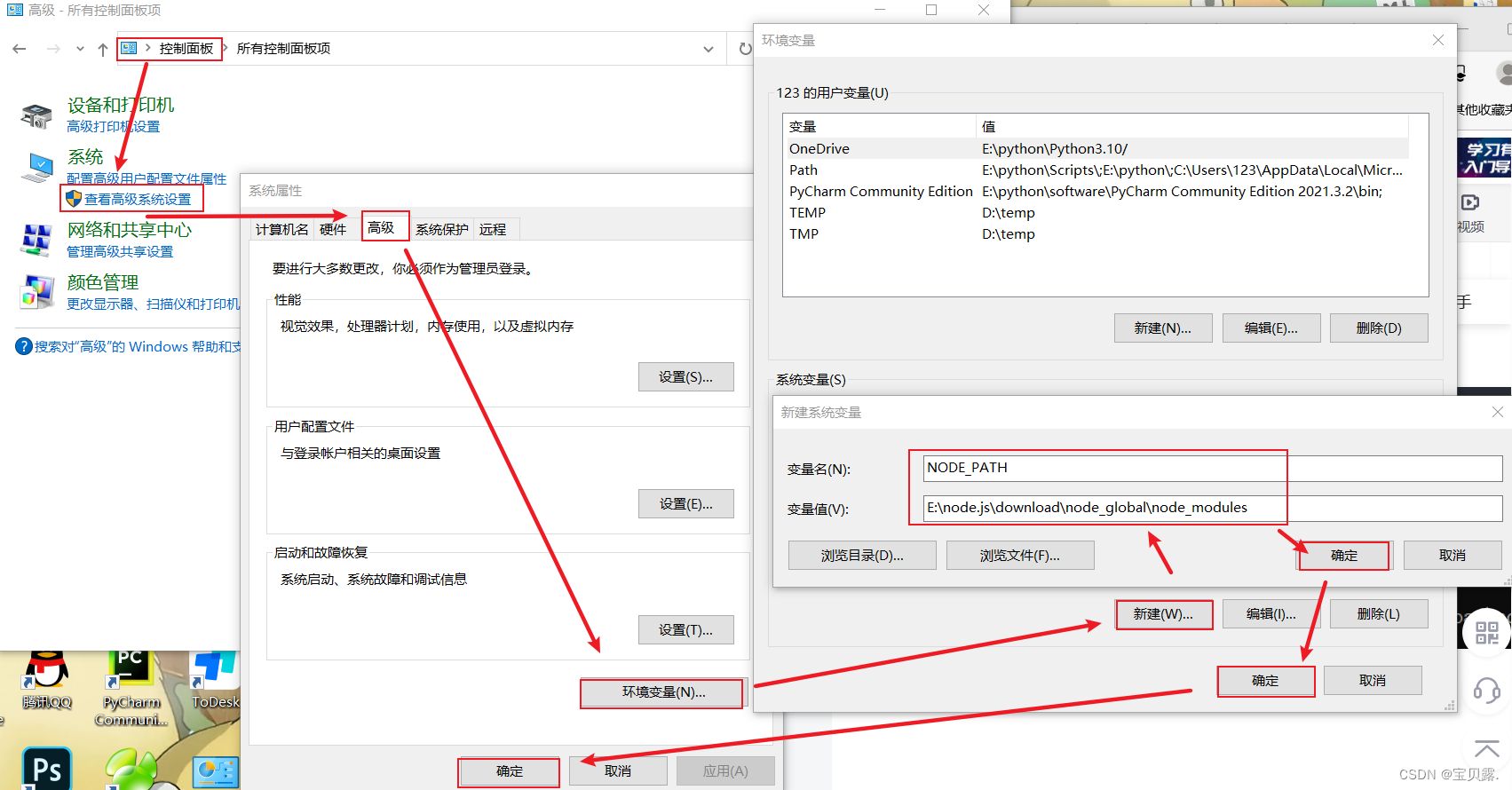
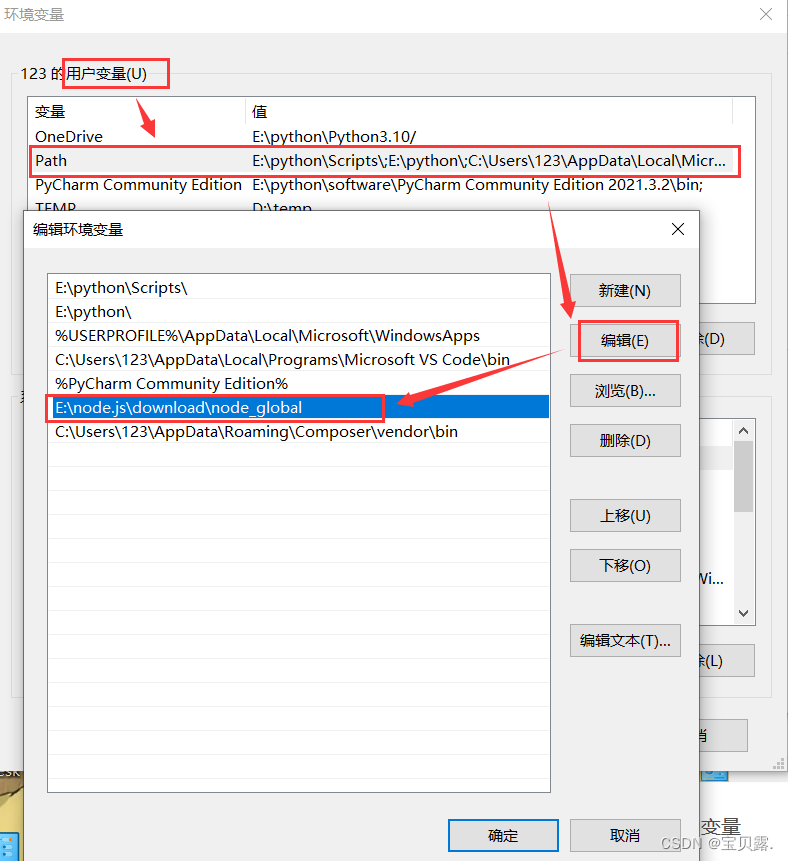
3、进行环境变量设置

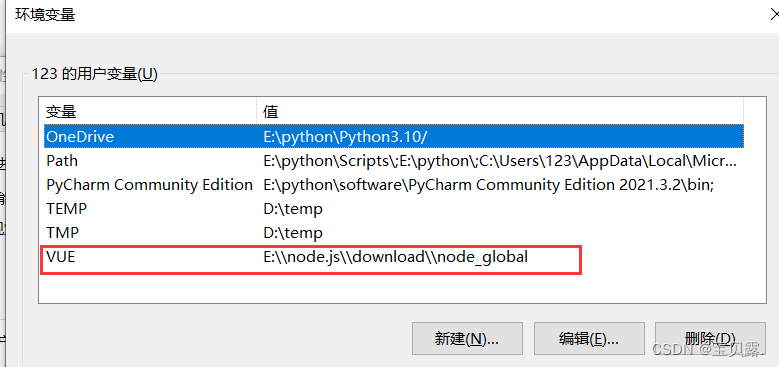
4、设置用户变量

5、配置完成后,打开cmd窗口,输入npm install express -g
//使用全局方式安装express
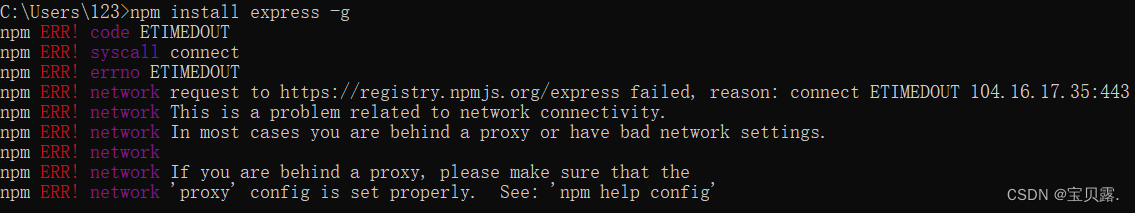
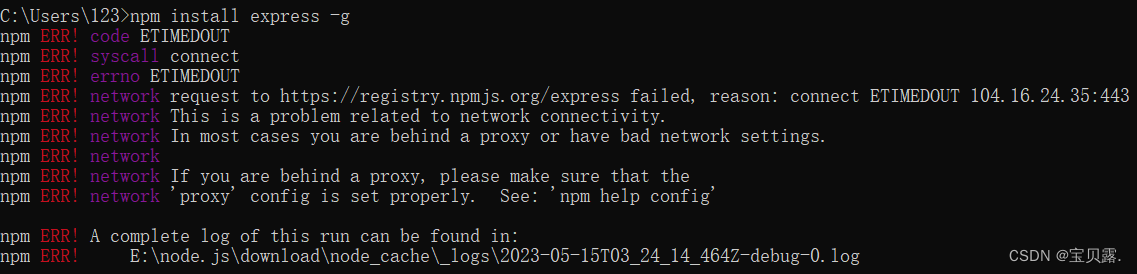
npm install express -g结果出现报错

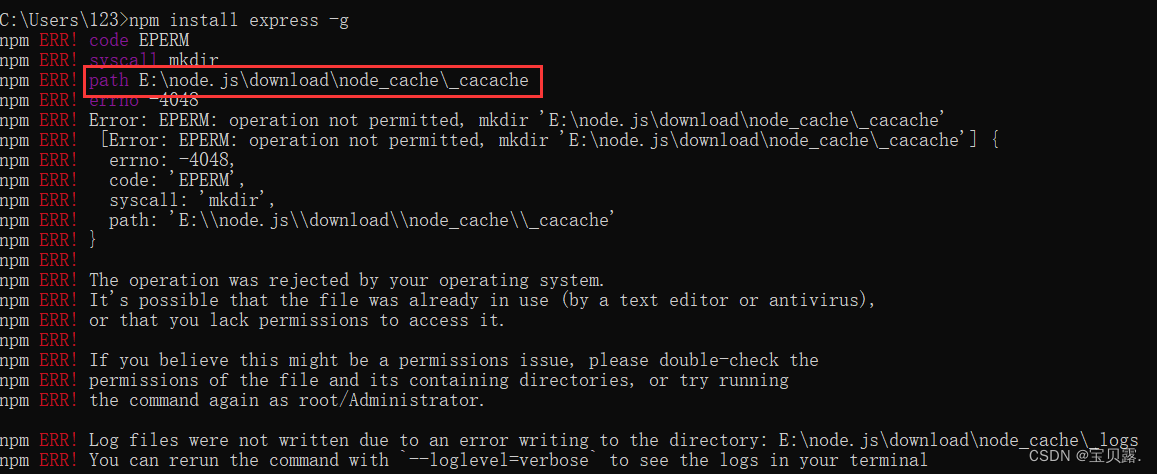
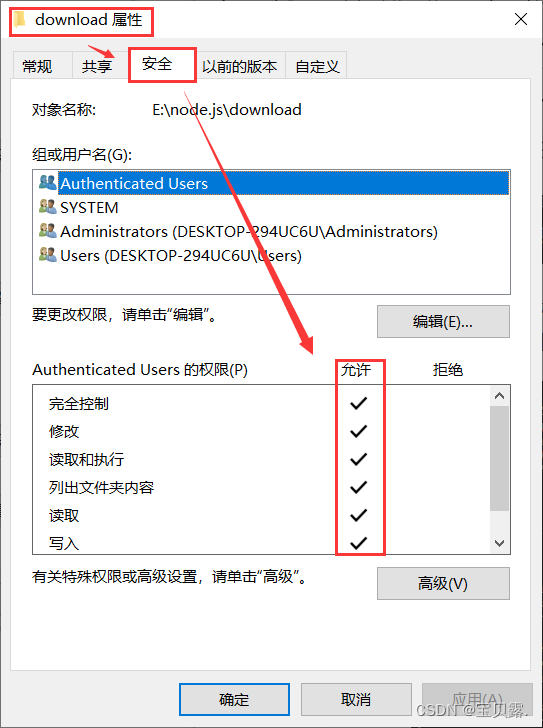
解决办法:再次输入相同命令行npm install express -g,再次报错(问题原因:对文件夹操作的权限不够),关注路径node_cache的上一级。


执行命令若仍然出错,则将三个文件夹中的所有权限勾选

若还是出错npm ERR! code ETIMEDOUT,类似以下情况,则将npm镜像改写为淘宝镜像

//1.查看npm镜像设置
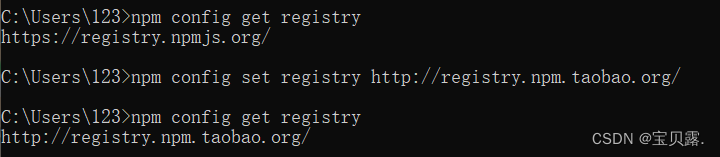
npm config get registry
//2.将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
//3.再次查看npm镜像设置
npm config get registry


安装成功
三、安装vue -cli
直接全局安装vue -cli,使用命令行npm install -g @vue/cli

安装成功后,利用vue -v查看 vue -cli的版本号,测试是否安装成功

在这里我一直提示‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 ,环境变量中的path也配置好了,但是就是进不去。
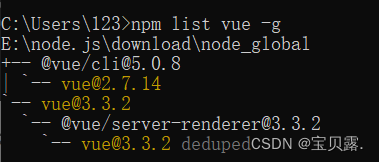
这里我新添加了一个用户变量,再利用npm list vue -g 命令进行查询 
 显示成功
显示成功
再次查看版本号成功,这里我参考了以为码农的博客:【解决问题】‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。























 3341
3341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








