-
flex-flow
-
justify-content
-
align-items
-
align-content

一个容器默认会存在主轴(main axis)和交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
基本节点结构
1. flex-direction
.box{
flex-direction: row | row-reverse | column | column-reverse;
}
默认情况下,我们的属性值是row,按行排列。

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o6o8sC7M-1651746123722)(https://img-blog.csdnimg 《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】 .cn/20200204153228692.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MjcyNDE3Ng==,size_16,color_FFFFFF,t_70)]
2. flex-wrap
默认情况下,容器内部的item都排在主轴上。该属性定义如果轴线排不下的时候该如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
默认情况下是不换行,nowrap。下面展示换行wrap和反向换行的情况。

3. flex-flow
该属性是flex-direction和flex-wrap的简写方式(一般不用关注)
//默认 flex-flow: row nowrap
.box {
flex-flow: flex-direction flex-wrap;
}
4. justify-content
该属性定义了item是如何在主轴上排列
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
默认情况下是flex-start

5. align-items
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

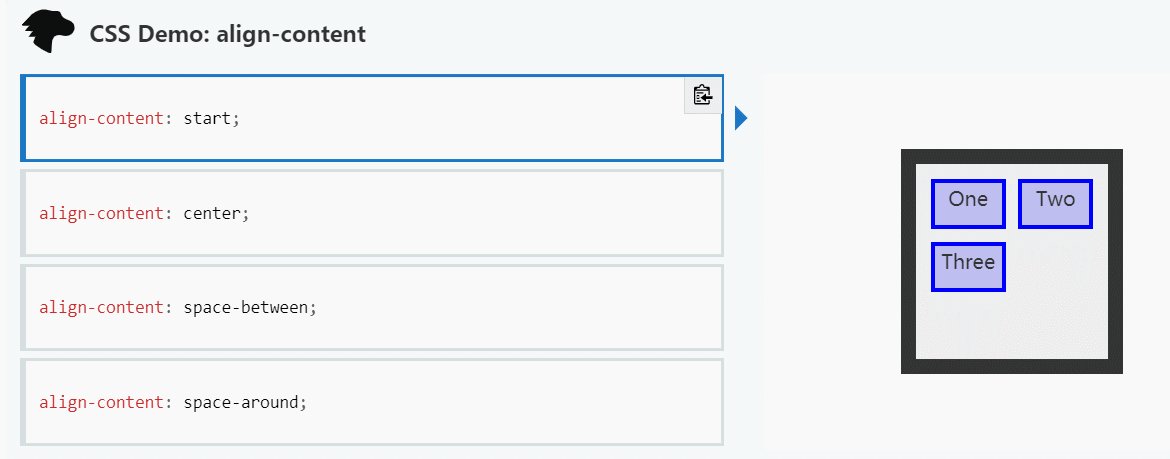
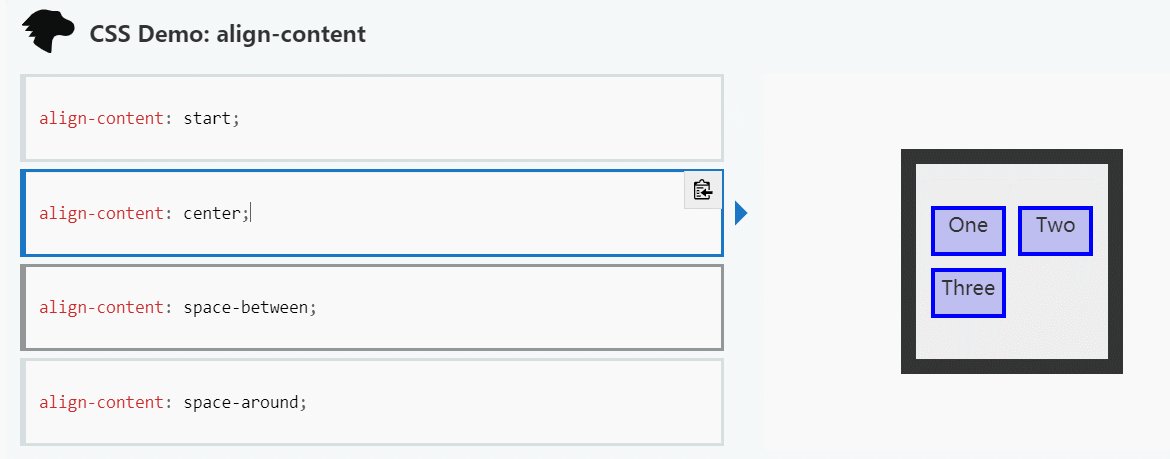
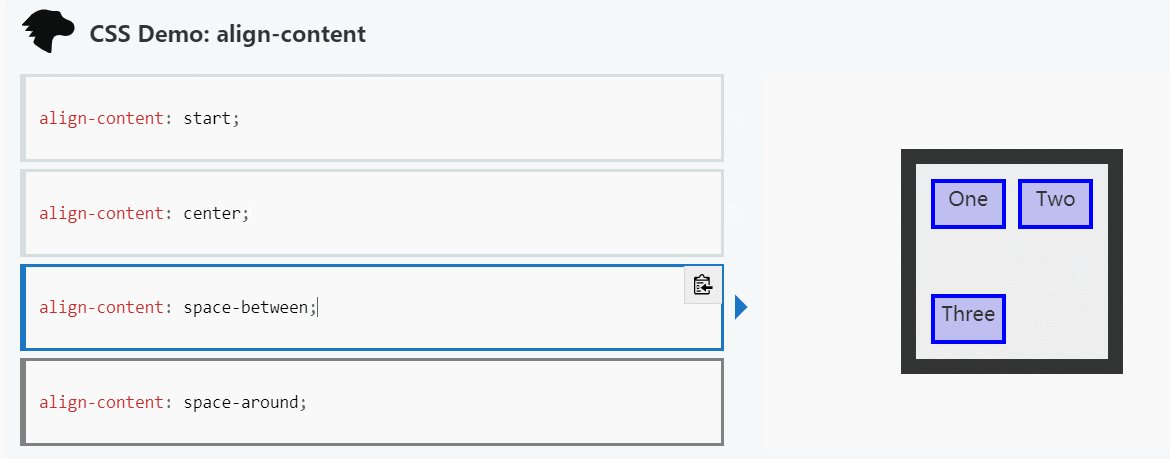
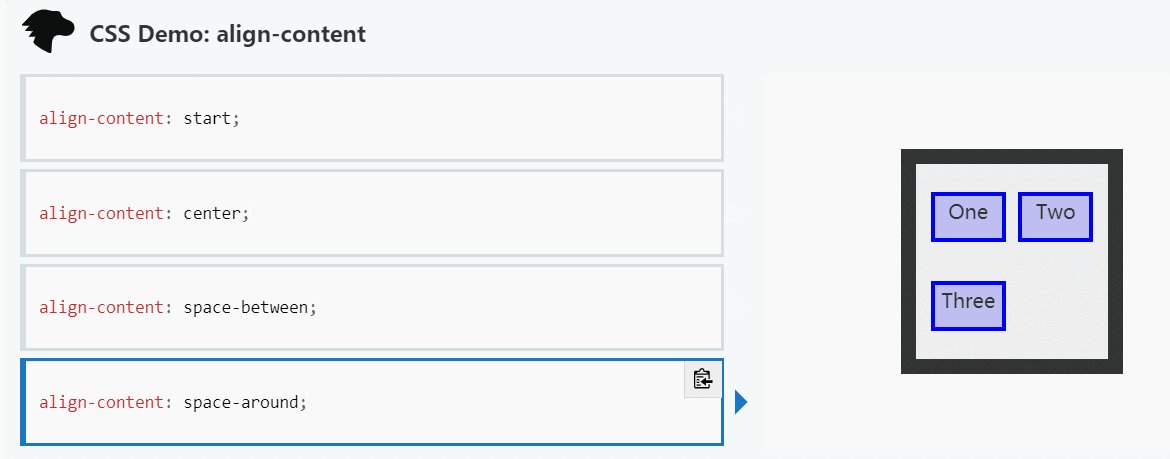
6. align-content

由于自己写出来的效果不直观,所以就使用官网的例子来进行演示。注意此属性对于单行的弹性盒子模型无效,即 flex-wrap : nowrap
[](()03 交叉轴属性
交叉轴上面可以运用的属性有以下6种:
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
flex
-
align-self
1. order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
给H添加 order : -1

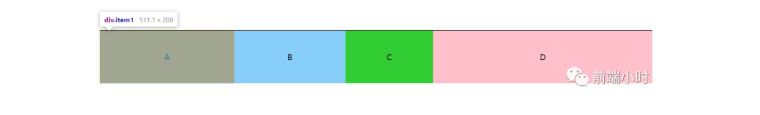
2. flex-grow
该属性是指当子元素总宽度和比盒子宽度小的时候,子元素该如何瓜分父元素剩余宽度。下面是分别给ABCD四个元素的flex-grow设置为1,2,3,3
.item {
flex-grow: ; /* default 0 */
}

那么元素是如何获得占比值呢?元素实际宽度又是多少呢?
子容器宽度总和为1800(500+400+300+800),(盒子宽度2100)剩余空间为100
A元素的占比:1/(1+2+3+3) = 0.111
A元素的占比值:100*0.111=11.1
A的实际宽度:500 + 11.1 = 511.1
3. flex-shrink
该属性是指当子元素总宽度和比盒子宽度大的时候,子元素该如何压缩自己适应父元素宽度。下面是分别给ABCD四个元素的flex-shrink设置为1,2,3,2
计算结果如下:
子容器宽度总和为1800,溢出空间为200
总压缩:500 * 1 + 400 * 2 + 300 * 3 +800 * 2= 3800
A的压缩率:500*1 / 3800 = 0.132
A的压缩值:200 * 0.132 = 26.4
= 511.1
3. flex-shrink
该属性是指当子元素总宽度和比盒子宽度大的时候,子元素该如何压缩自己适应父元素宽度。下面是分别给ABCD四个元素的flex-shrink设置为1,2,3,2
计算结果如下:
子容器宽度总和为1800,溢出空间为200
总压缩:500 * 1 + 400 * 2 + 300 * 3 +800 * 2= 3800
A的压缩率:500*1 / 3800 = 0.132
A的压缩值:200 * 0.132 = 26.4






















 4946
4946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








