1.List组件
list组件是移动端开发经常使用的一个组件,本文是在首页添加了一个列表,按照官方文档,记录下后续鸿蒙学习内容,不分先后
-
• UI开发
-
• ARKTS语言基础类库
-
• 通知
-
• 媒体
-
• 安全
-
• 网络与连接
-
• 电话服务
-
• 数据管理
-
• 文件管理
-
• 后台任务
-
• 设备管理
-
• DFX
-
• 国际化和本地化
-
• 应用服务
-
• 一次开发,多端部署
-
• Native API(NDK)
-
• 性能
-
• 工具
2.示例
2.1.HomePage.ets
@Component
export default struct HomePage {
private itemList = [
"UI开发",
"ARKTS语言基础类库",
"通知",
"媒体",
"安全",
"网络与连接",
"电话服务",
"数据管理",
"文件管理",
"后台任务",
"设备管理",
"DFX",
"国际化和本地化",
"应用服务",
"一次开发,多端部署",
"Native API(NDK)",
"性能",
"工具",
]
build() {
Column() {
Column() {
Text("鸿蒙学习大纲").fontSize(16).align(Alignment.Center)
.margin({ top: 10, bottom: 10 })
}.height(40)
List() {
ForEach(this.itemList, (item: string) => {
ListItem() {
Button(item, { type: ButtonType.Normal, stateEffect: true })
.borderRadius(10)
.backgroundColor(0xff31abff)
.width('70%')
.height(30)
.align(Alignment.Center)
.onClick(() => {
console.info("您进入{}部分学习", item)
})
}
.width('100%')
.height(40)
})
}
.alignListItem(ListItemAlign.Start)
}.backgroundColor(Color.White)
}
}
2.2.MainPage.ets
TabContent() {
HomePage().width('100%').height('100%').backgroundColor(Color.White)
}.tabBar({
icon: $r('app.media.home'),
text: '首页'
})3.效果

4.其它
为什么不使用兼容JS的类Web开发?
可以先了解下ARKTS与它的区别,后续鸿蒙开发关于类Web开发内容会很少涉及。
最后
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
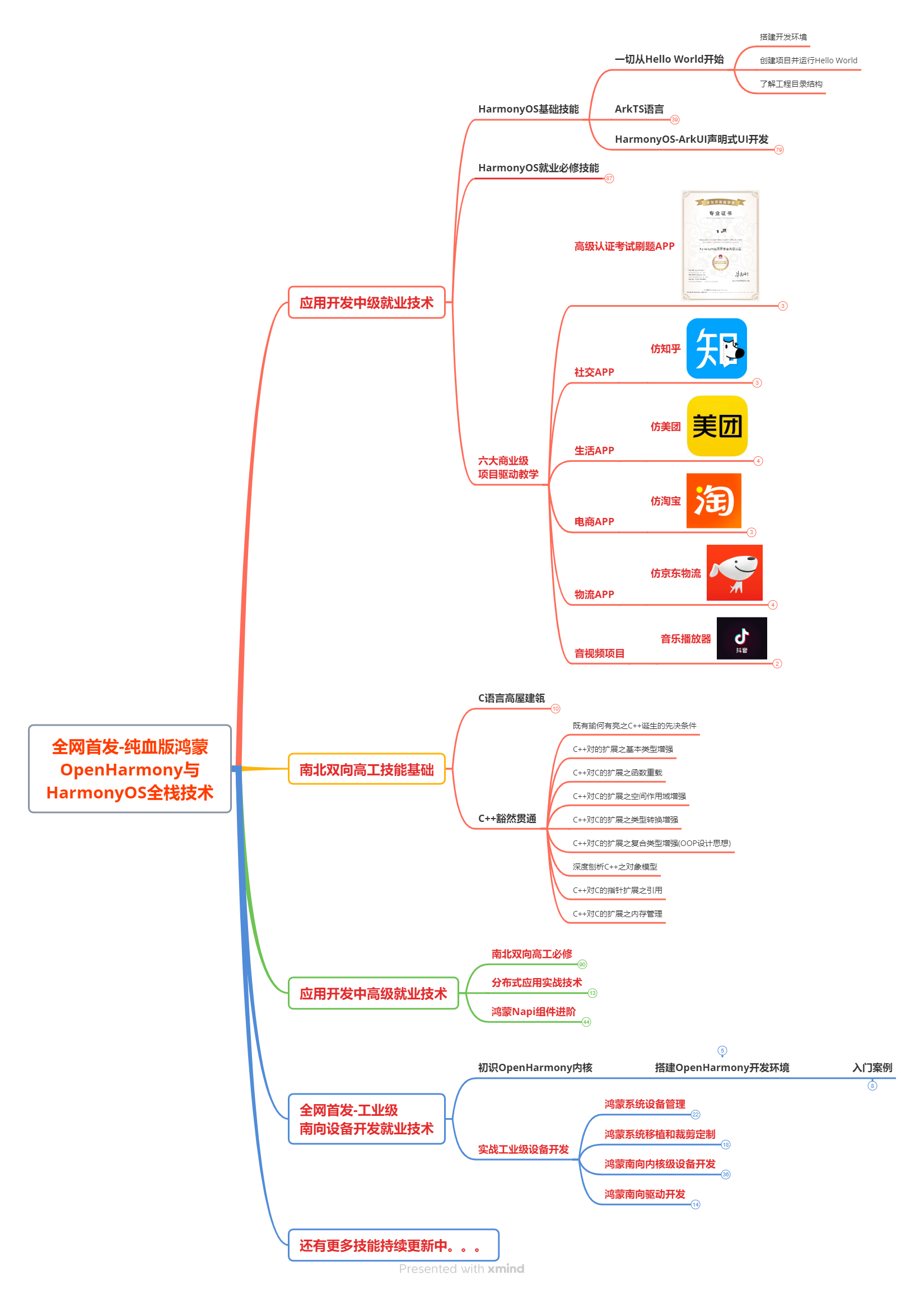
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

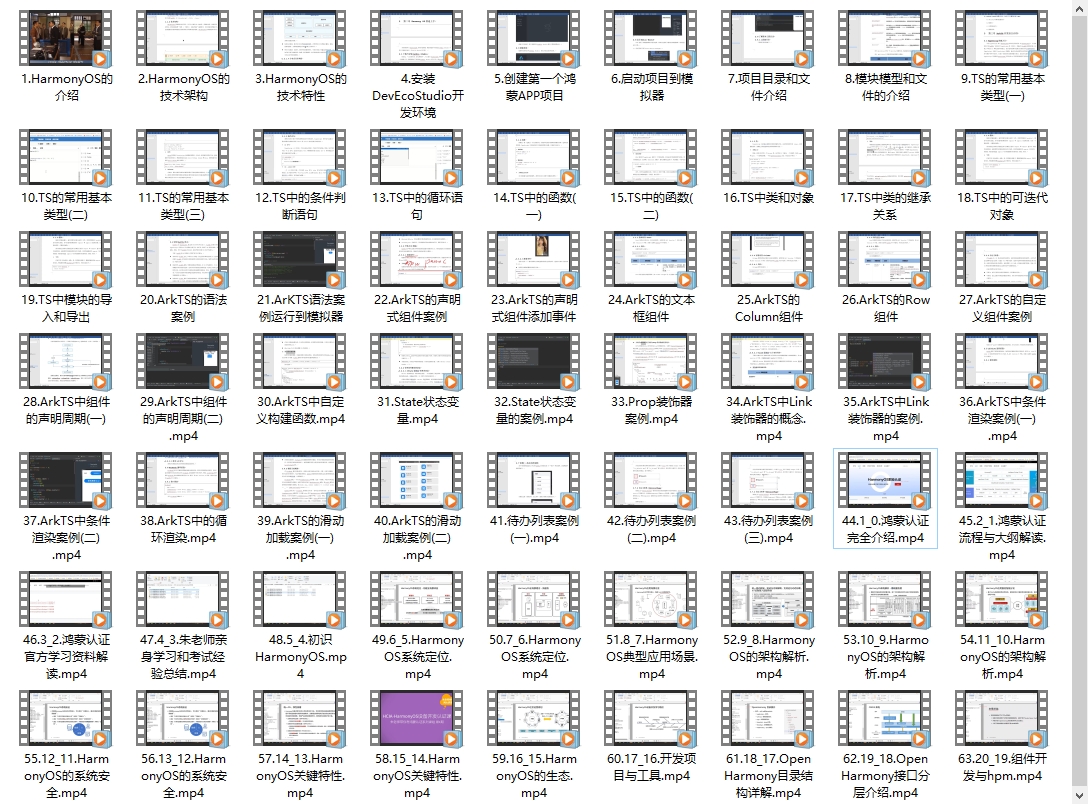
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF


























 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








