目录
盒子模型
盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 单方向边距线 */
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}
/* 内边距 */
.special{
/* 四个方向 内边距相同 */
padding: 30px;
/* 单独设置一个方向内边距 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<div style="width: 200px; height: 100px; padding: 10px; border: 2px dotted rgb(213, 21, 21); margin: 20px;">
这是一个盒子模型示例。
</div>
<div style="margin: 20px; padding: 10px; color:blue; font-size: 20px; ">
wlc
</div>
<div class="special">
<p>u还能看见你空阿武带娃带空阿武带娃带娃大额算法哦姐夫可是那块姐夫额能看见娃大额算法哦姐夫可是那块姐夫额能看见你空阿武带娃带娃大额算法哦姐夫可是那块姐夫额姐夫那额什么饭额姐夫俄三方额安姐夫那额什么饭额姐夫俄三方额安放间内</p>
</div>
</body>
</html>
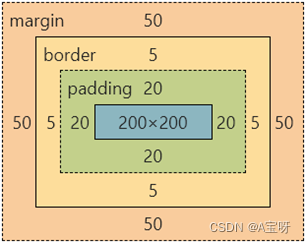
内容区域 – width & height
内边距 – padding(出现在内容与盒子边缘之间)
边框线 – border
外边距 – margin(出现在盒子外面)
盒子模型的构成
边框线


内边线

尺寸计算
版心居中
div {
margin: 0 auto;
width: 1000px;
height: 200px;
background-color: pink;
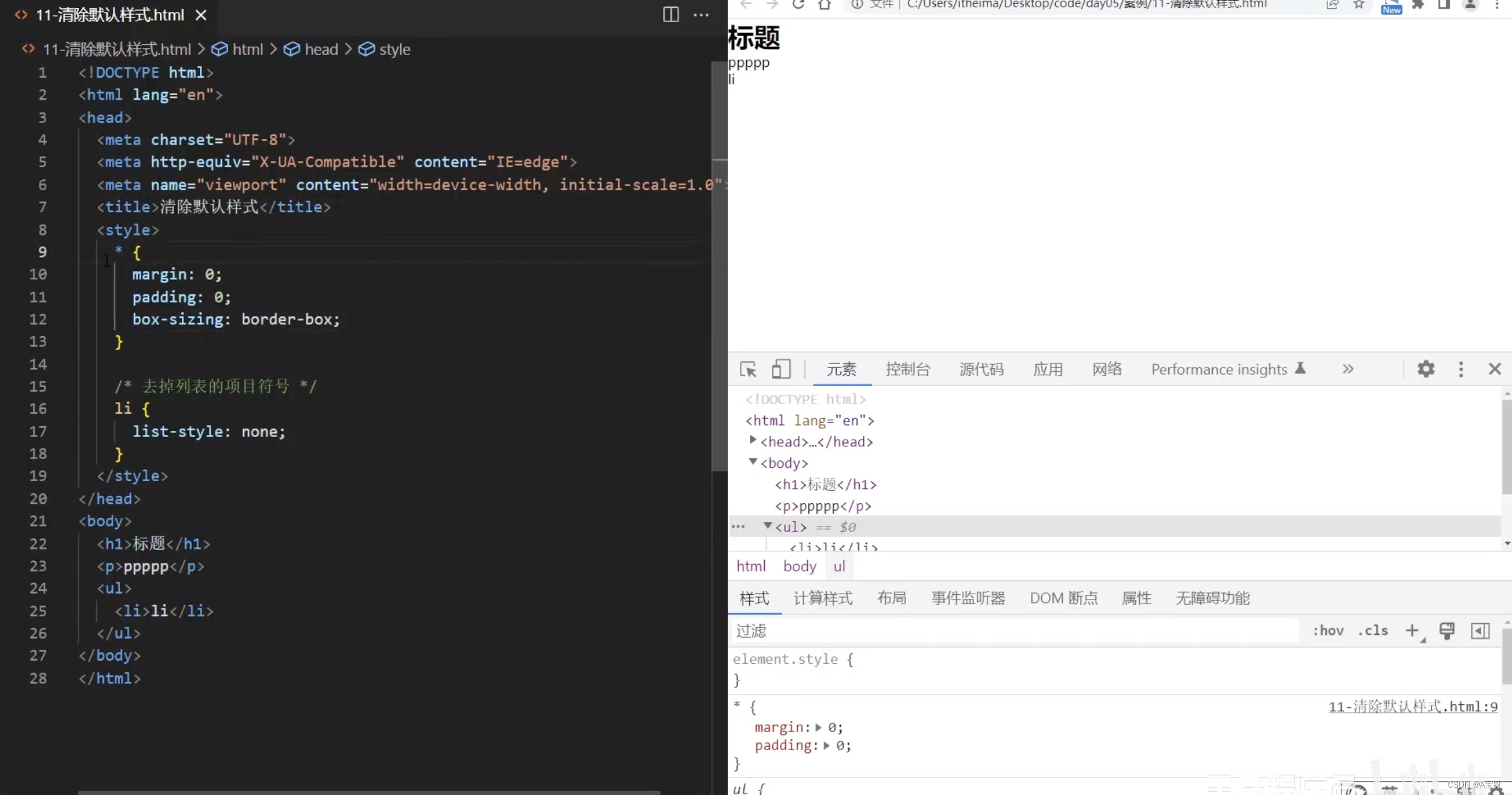
}清除默认样式

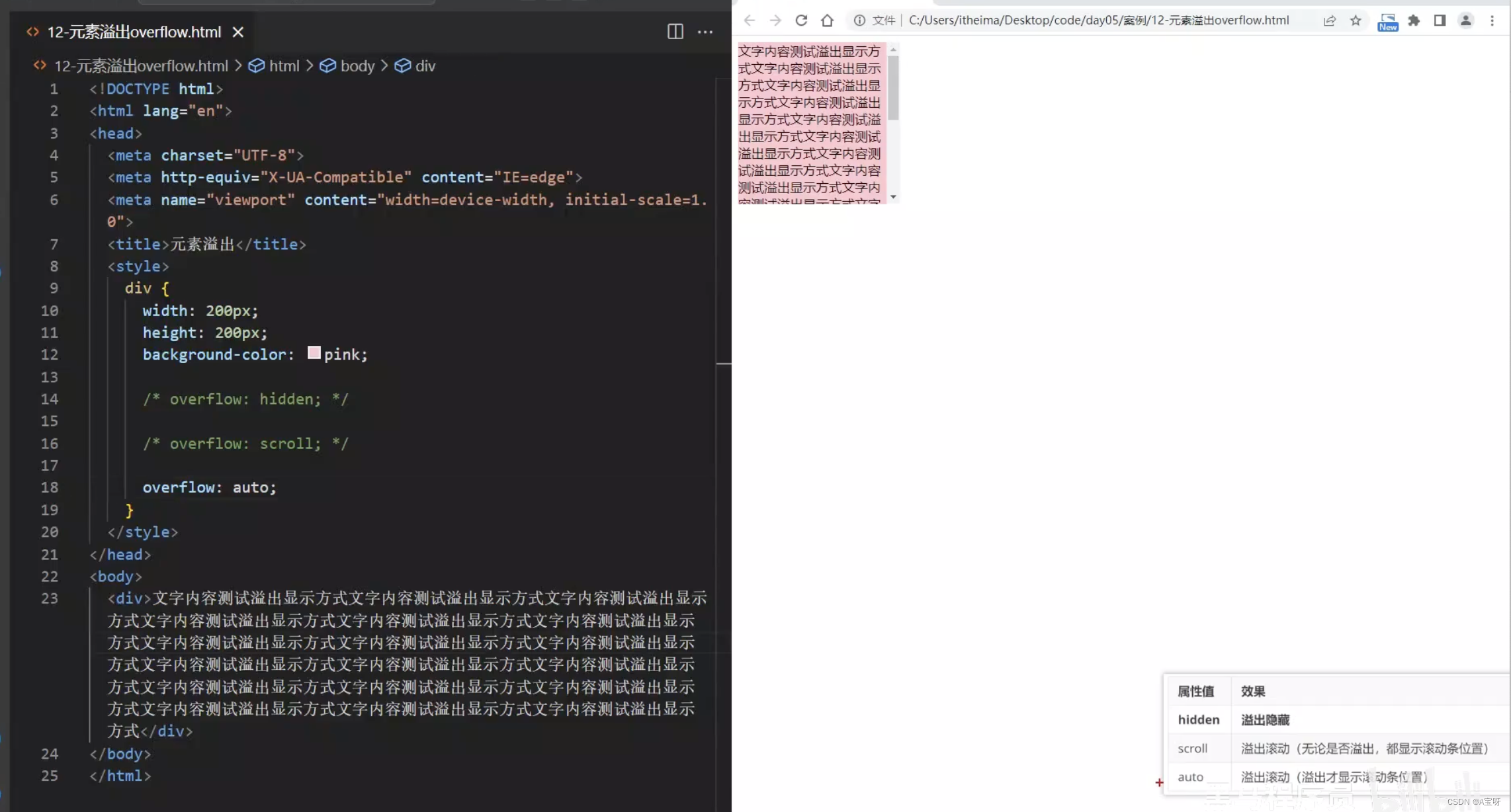
元素溢出
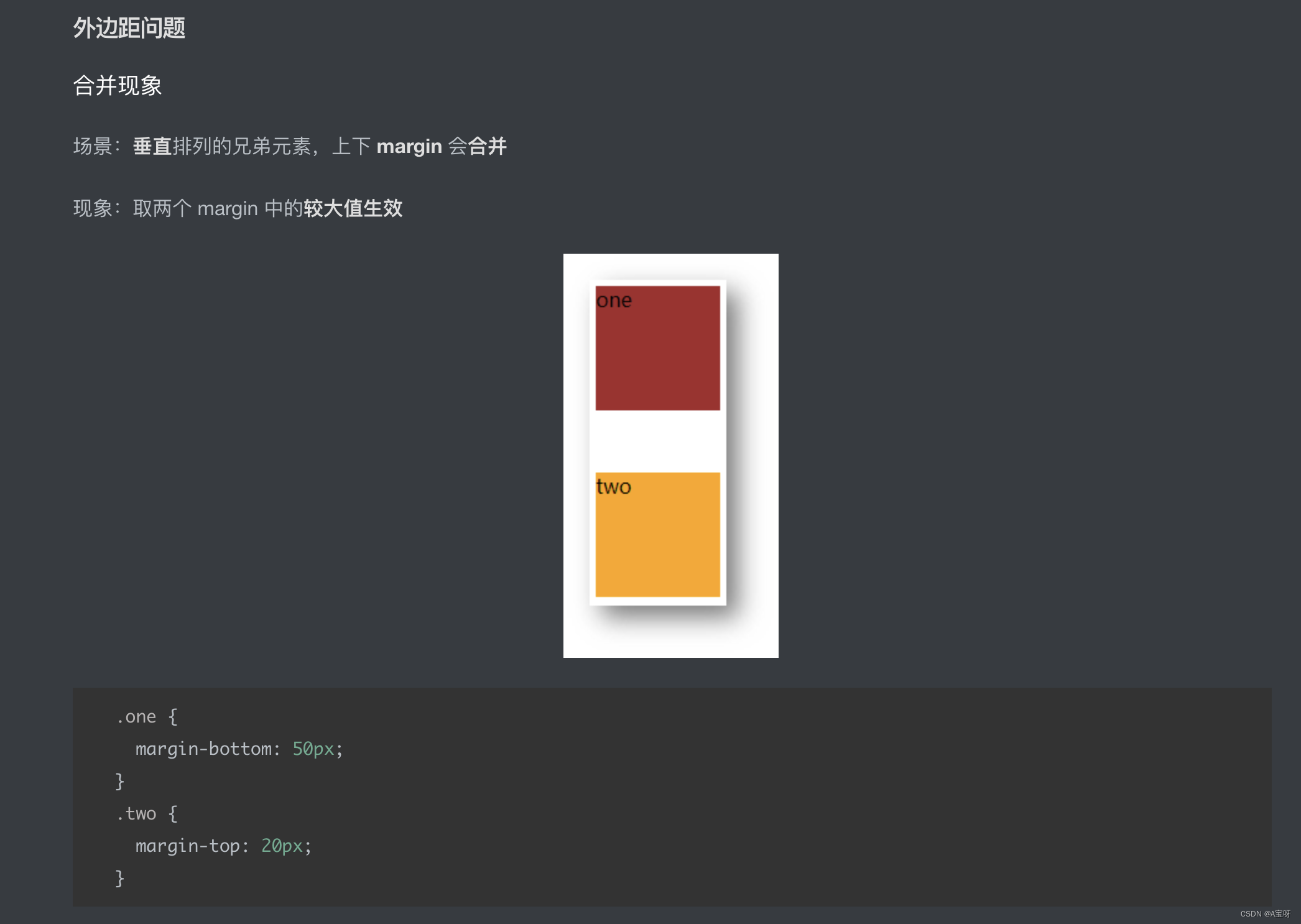
外边界问题
合并现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
font-size: 20px;
}
.one {
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
margin-bottom: 20px;
}
.two {
width: 100px;
height: 100px;
background-color: blue;
text-align: center;
margin-top: 30px;
}
</style>
<body>
<div class="one">wlc</div>
<div class="two">wlc</div>
</body>
</html>
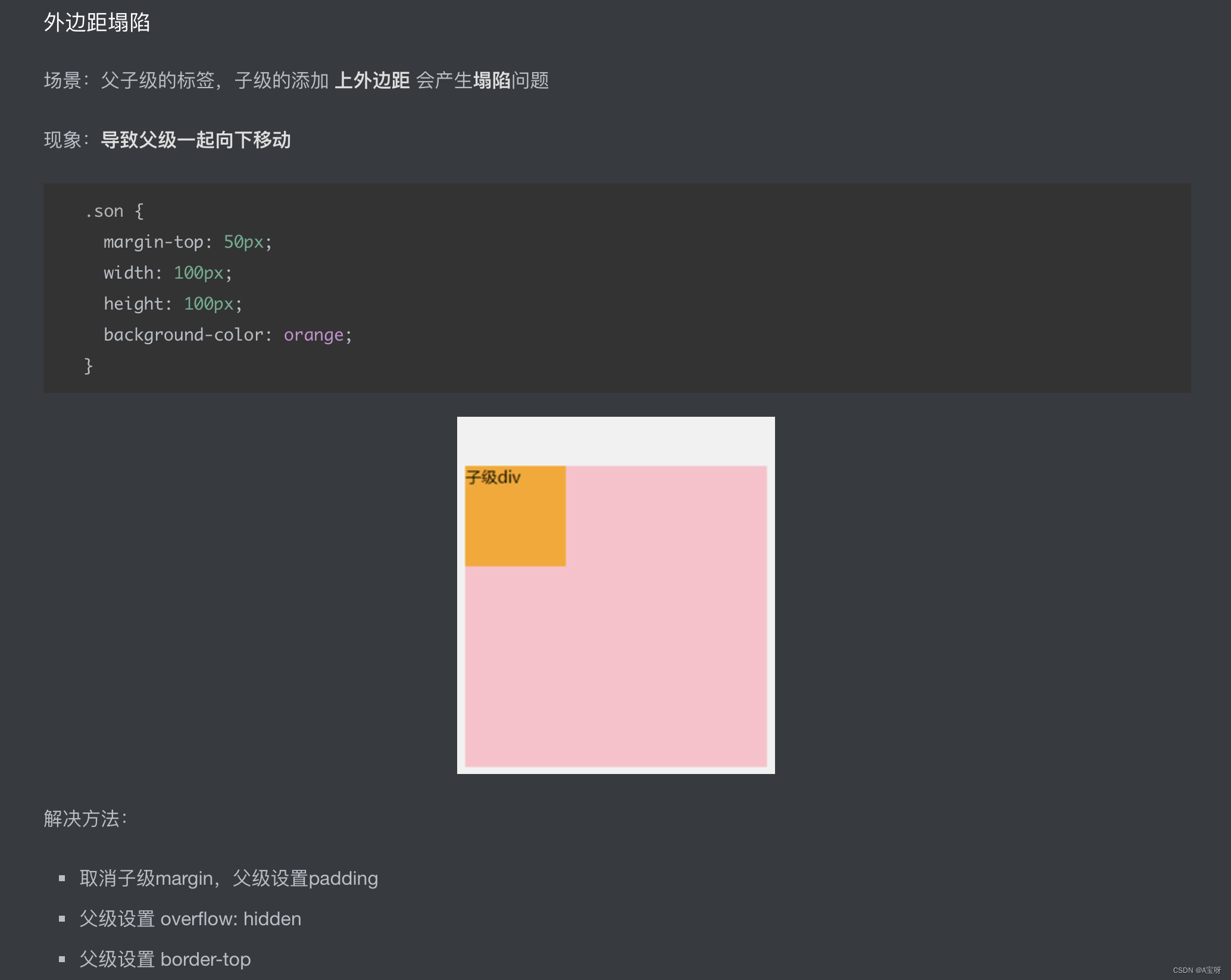
外边框塌陷问题(父类被子类向下拉)

行内元素 -内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
span {
/* margin 和 padding 属性,无法改变垂直位置 */
margin: 50px;
padding: 20px;
/* 行高可以改变垂直位置 */
line-height: 100px;
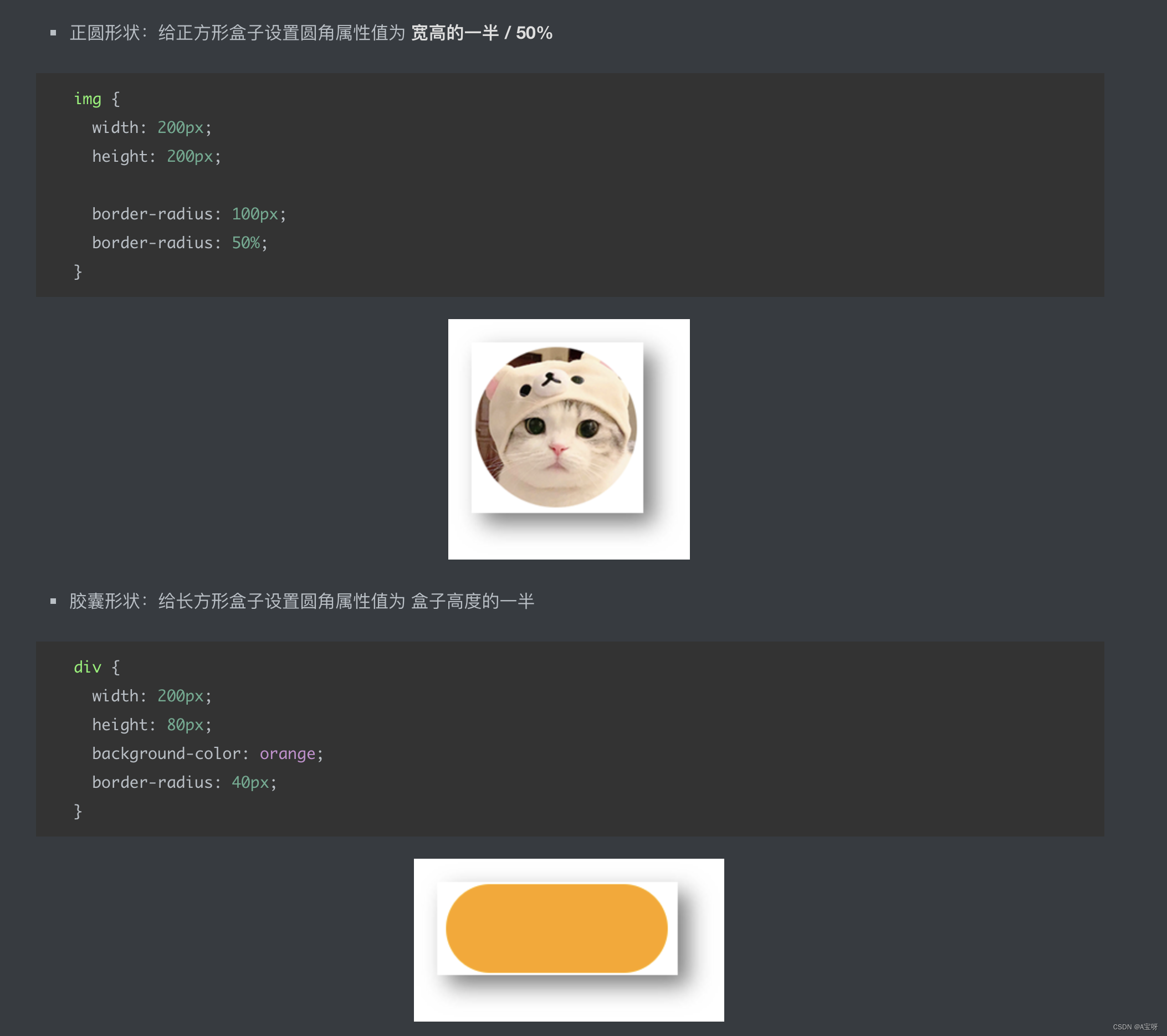
}圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
技巧:从左上角开始顺时针赋值,当前角没有数值则与对角取值相同。

盒子阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
1、X 轴偏移量 和 Y 轴偏移量 必须书写
2、默认是外阴影,内阴影需要添加 inset
div {
width: 200px;
height: 80px;
background-color: orange;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}


























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








