


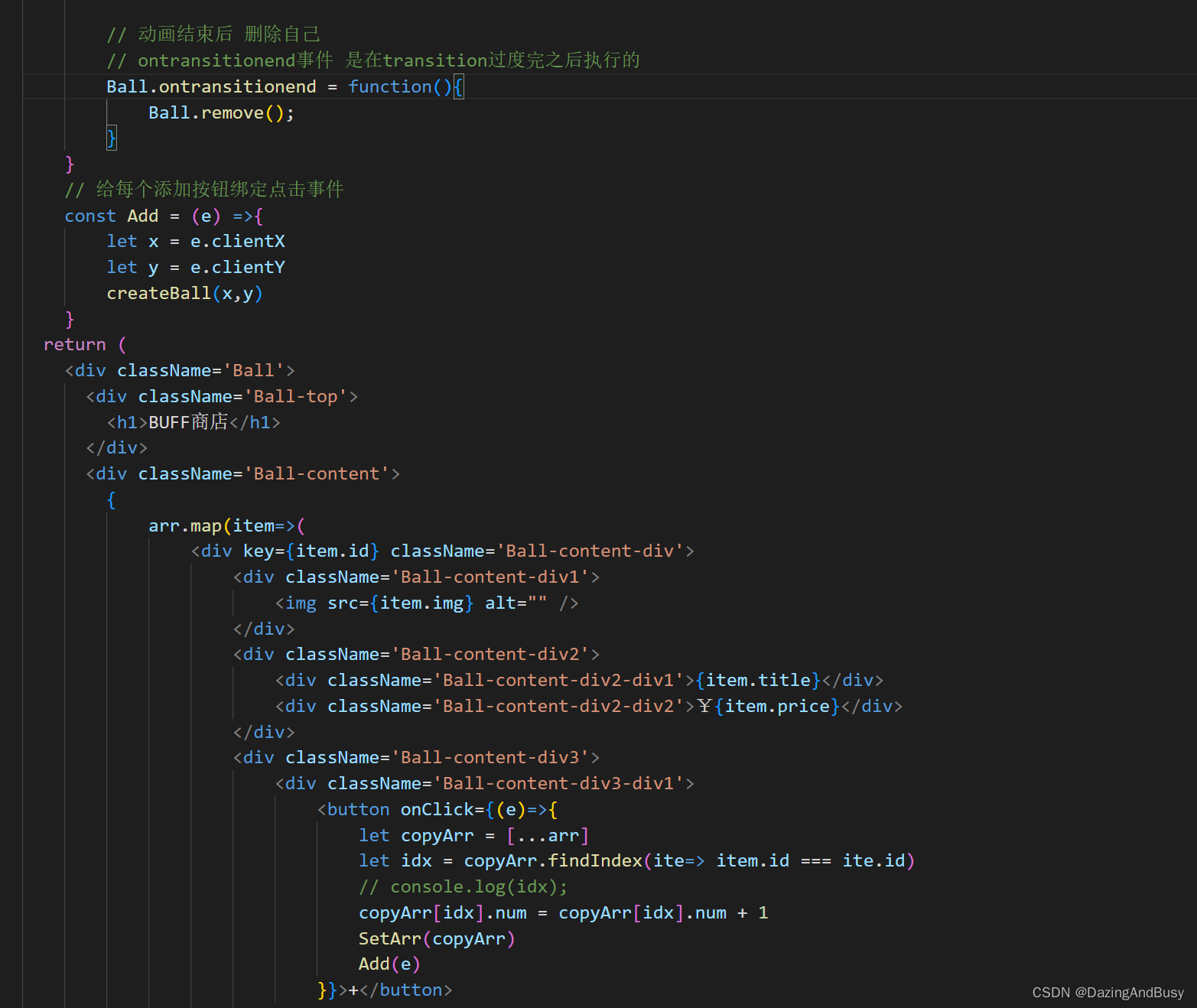
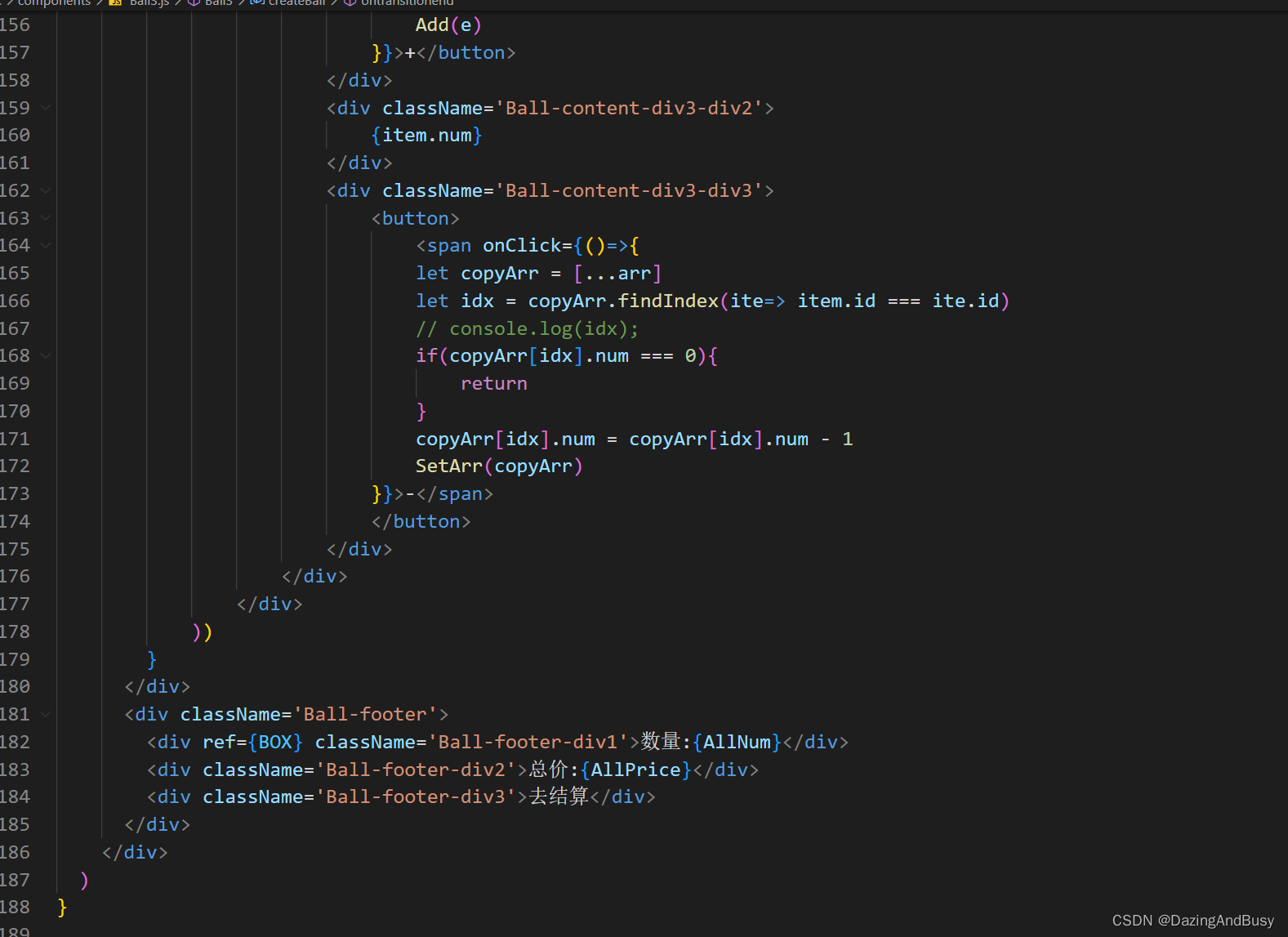
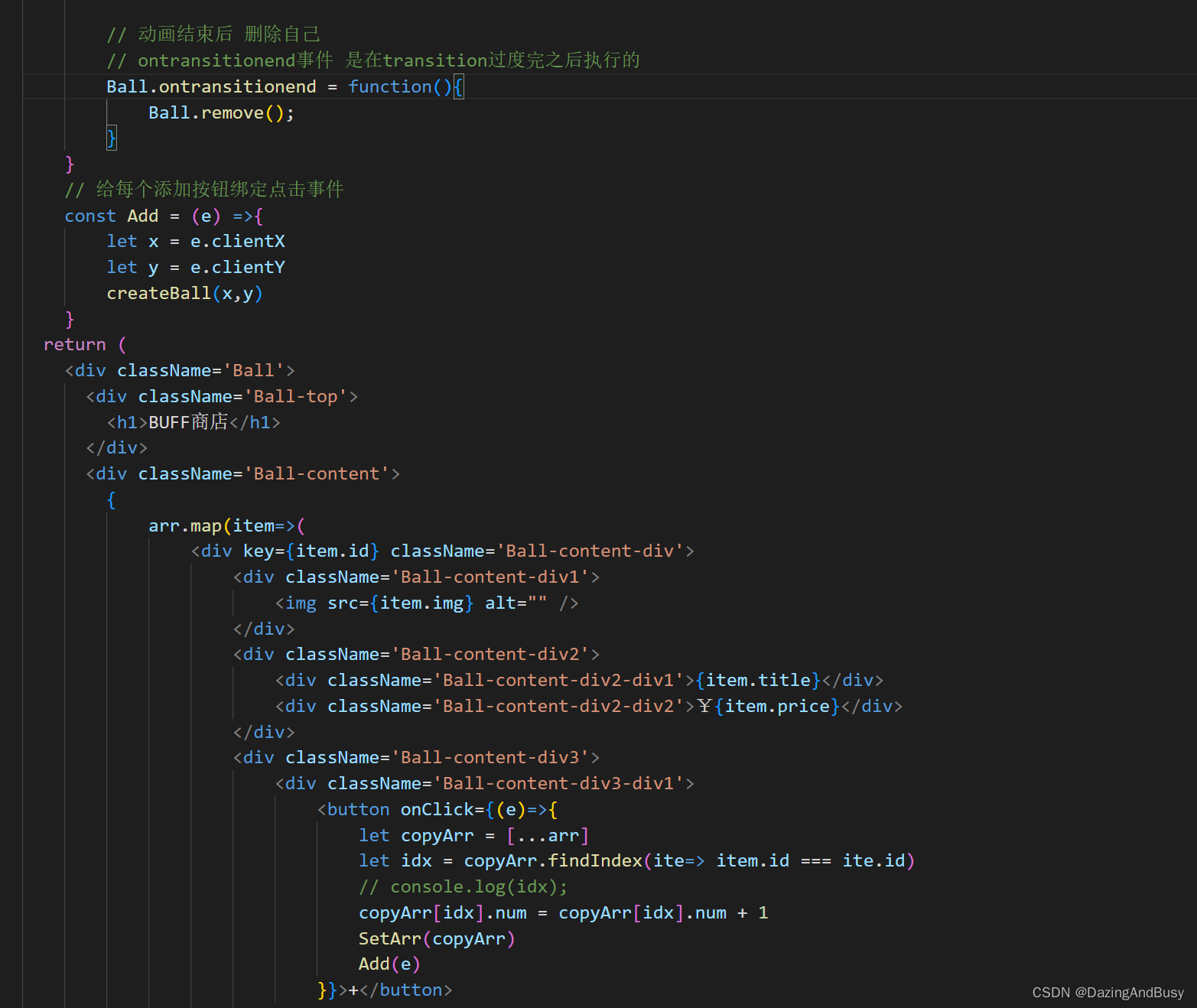
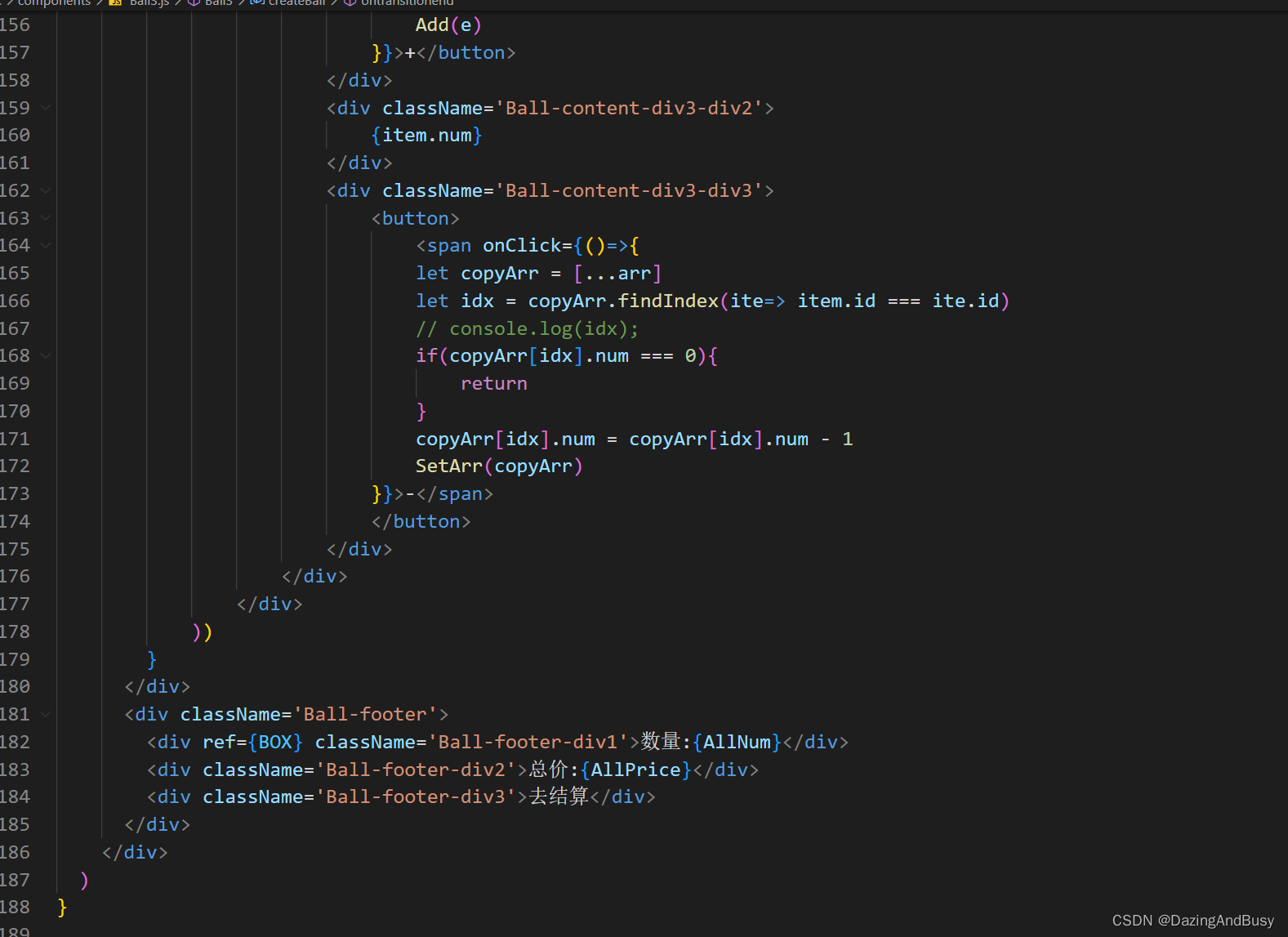
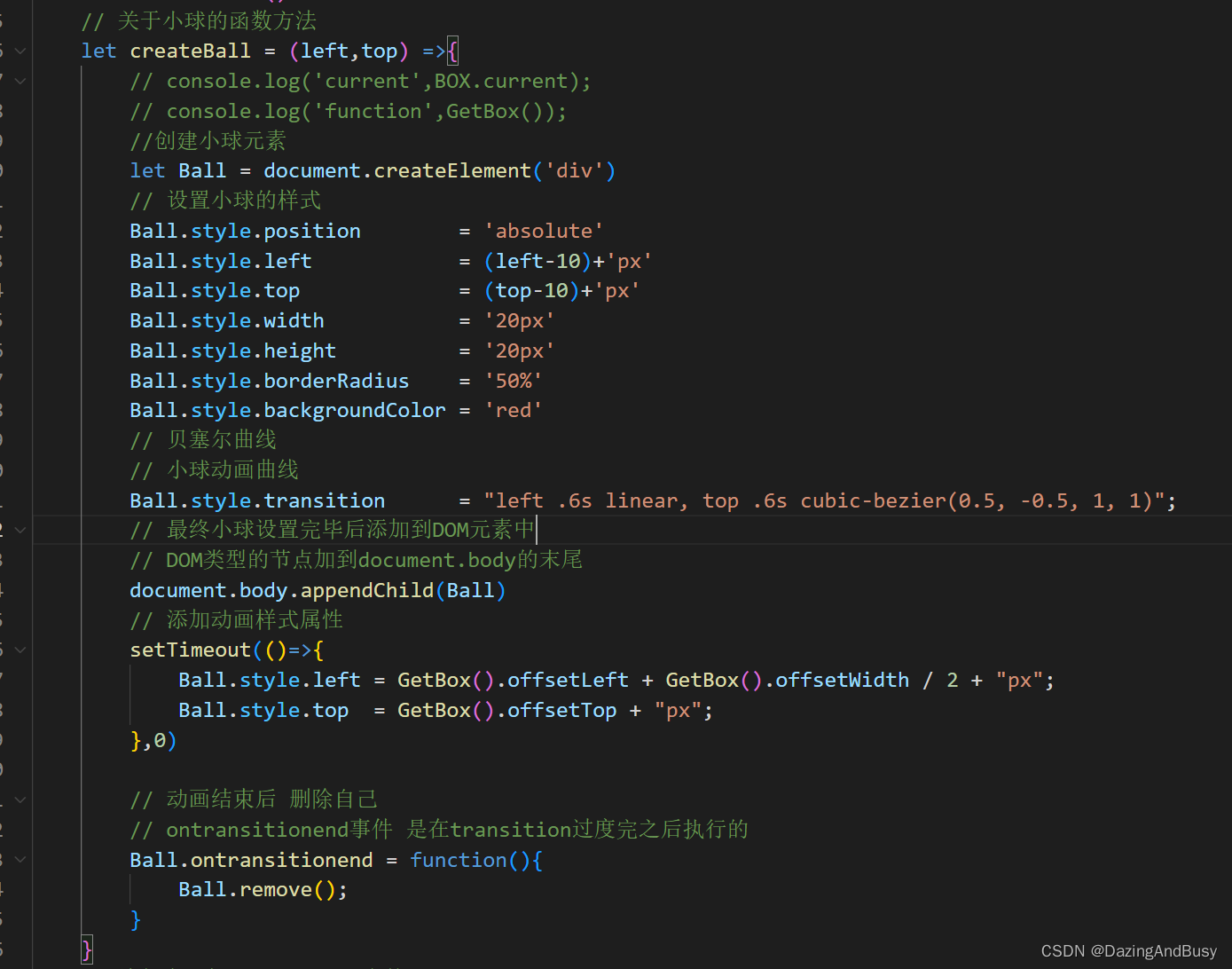
先上完整代码仅供参考
之后首先第一步我们需要通过useRef这个函数组件的hooks创建一个ref对象让他绑定在我们需要将小球动画移动到的位置的元素上


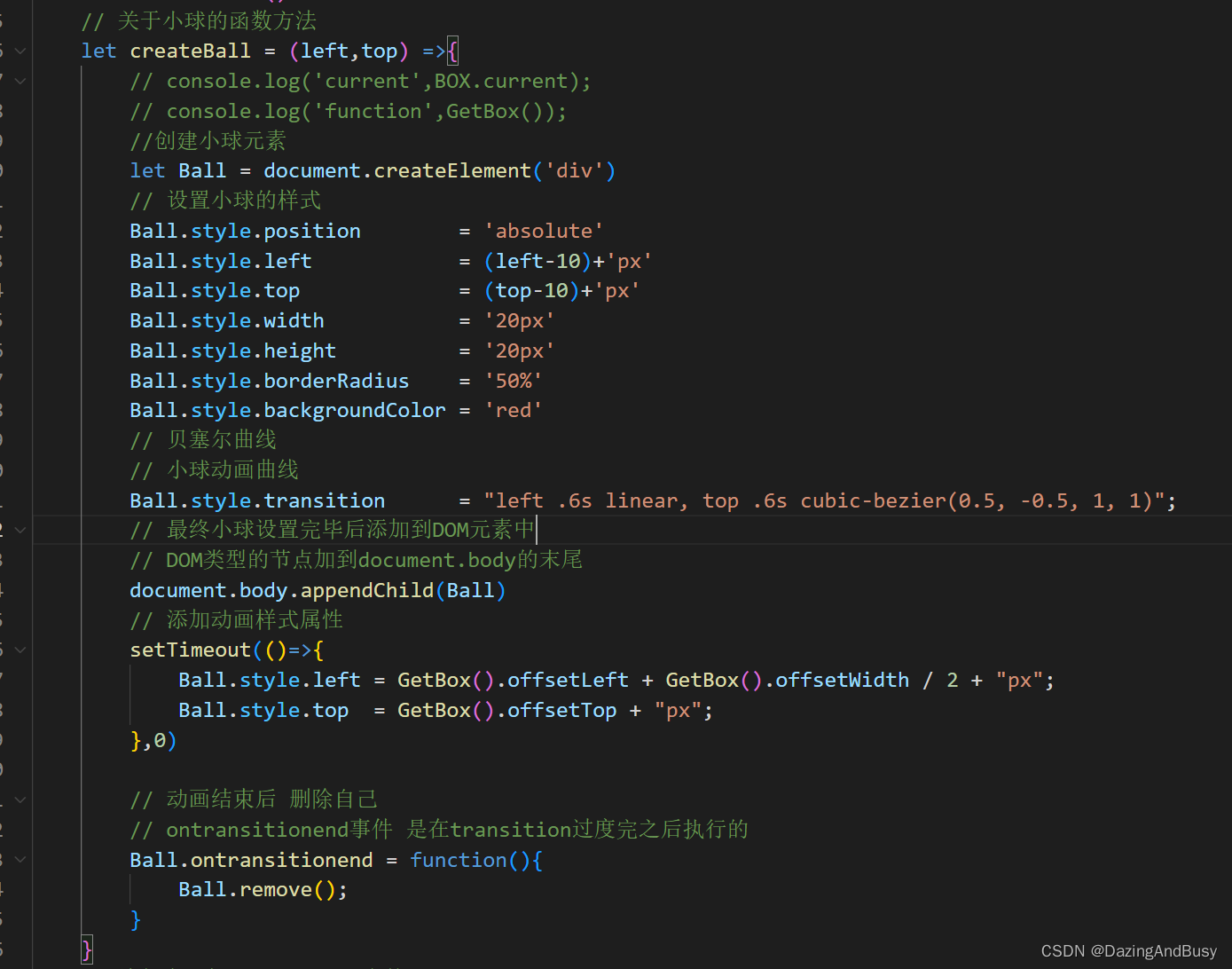
之后 创建小球 这里的创建小球函数接收两个参数 分别为 当我们点击添加按钮时候的X和Y轴坐标

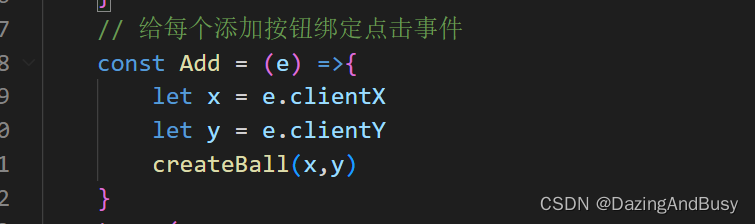
之后在添加方法中 我们传递一个ev事件对象 然后通过这个ev事件对象获取到当前点击的X轴Y轴坐标的值 并且传递给我们的创建小球函数

之后就OK了
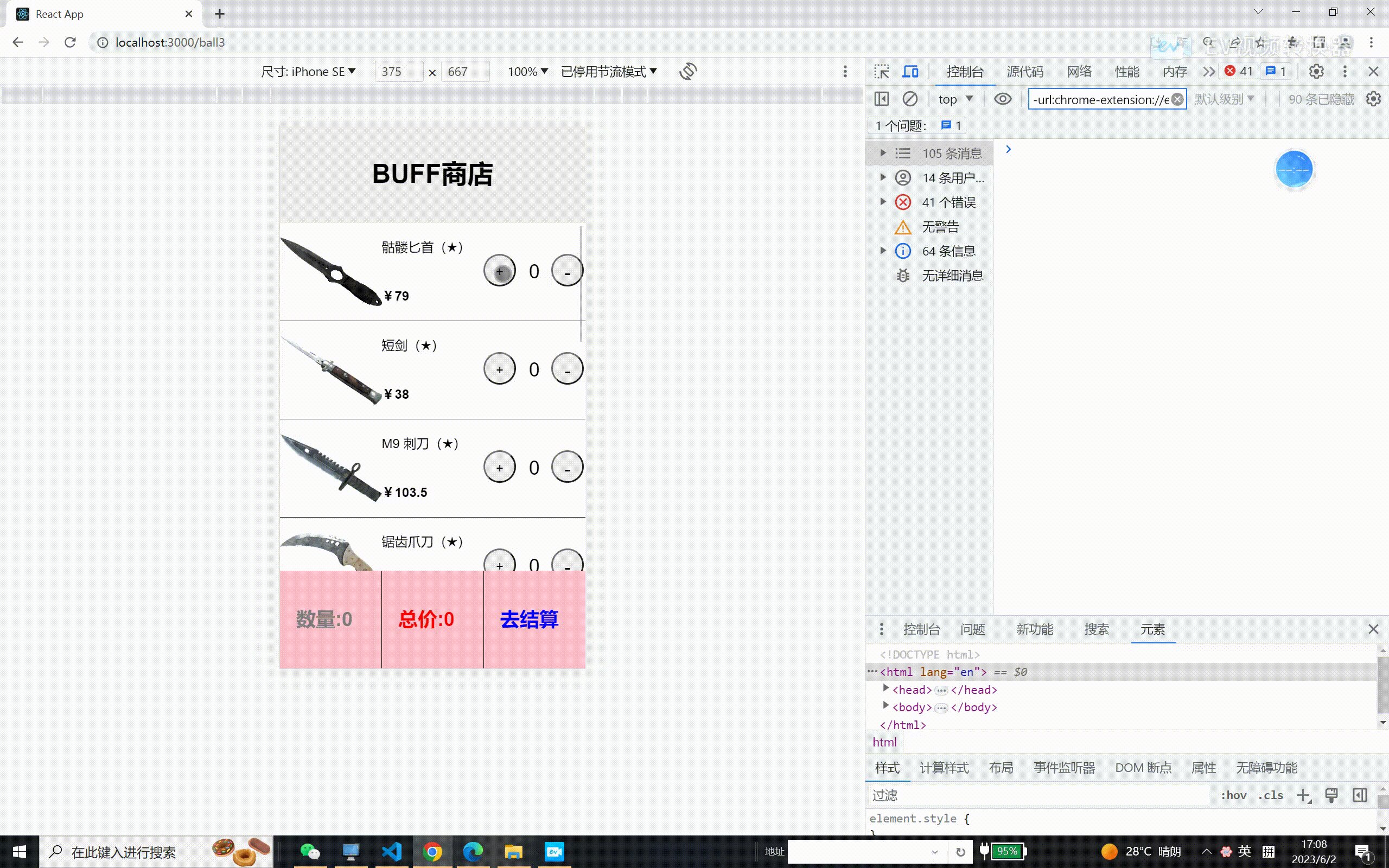
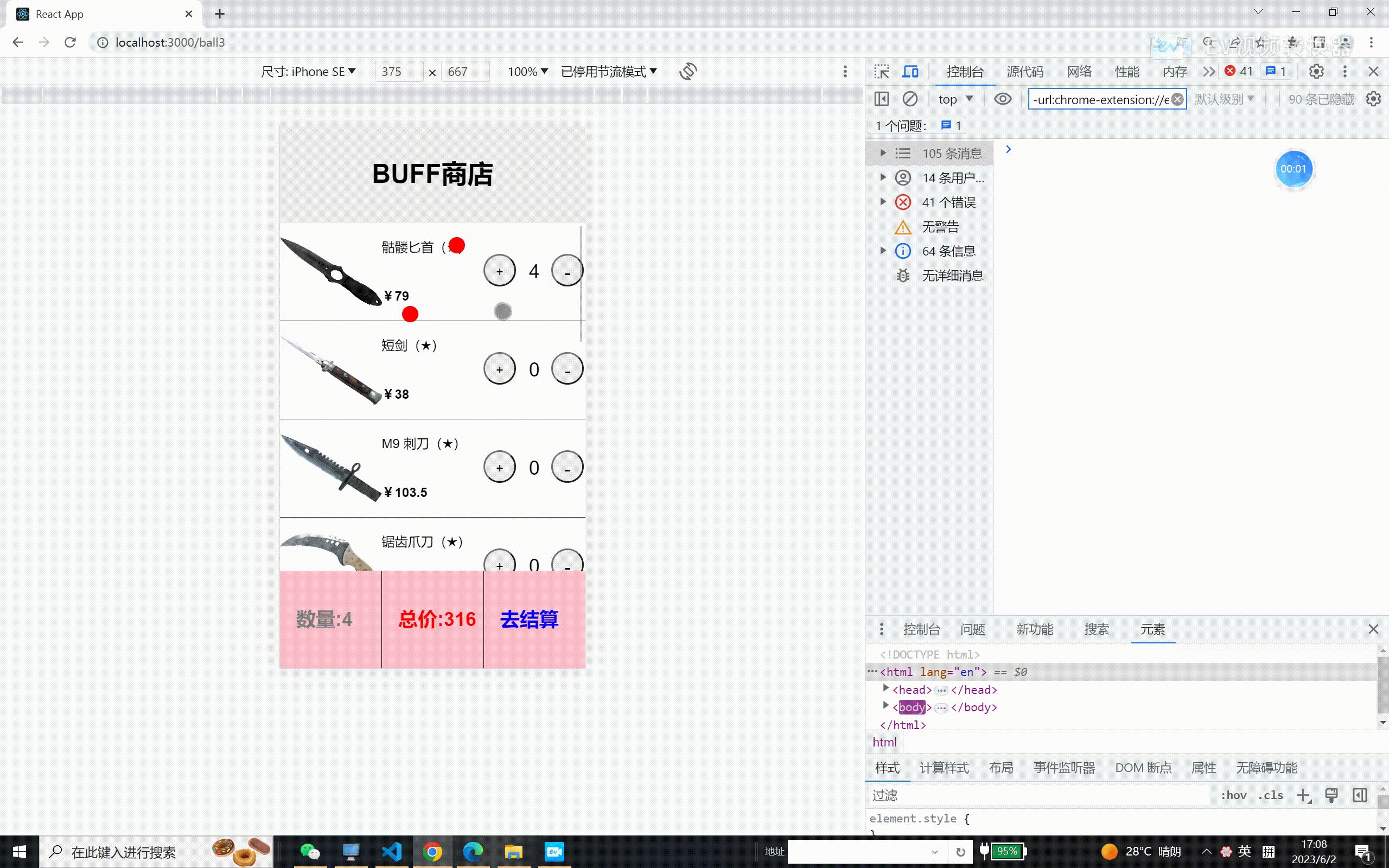
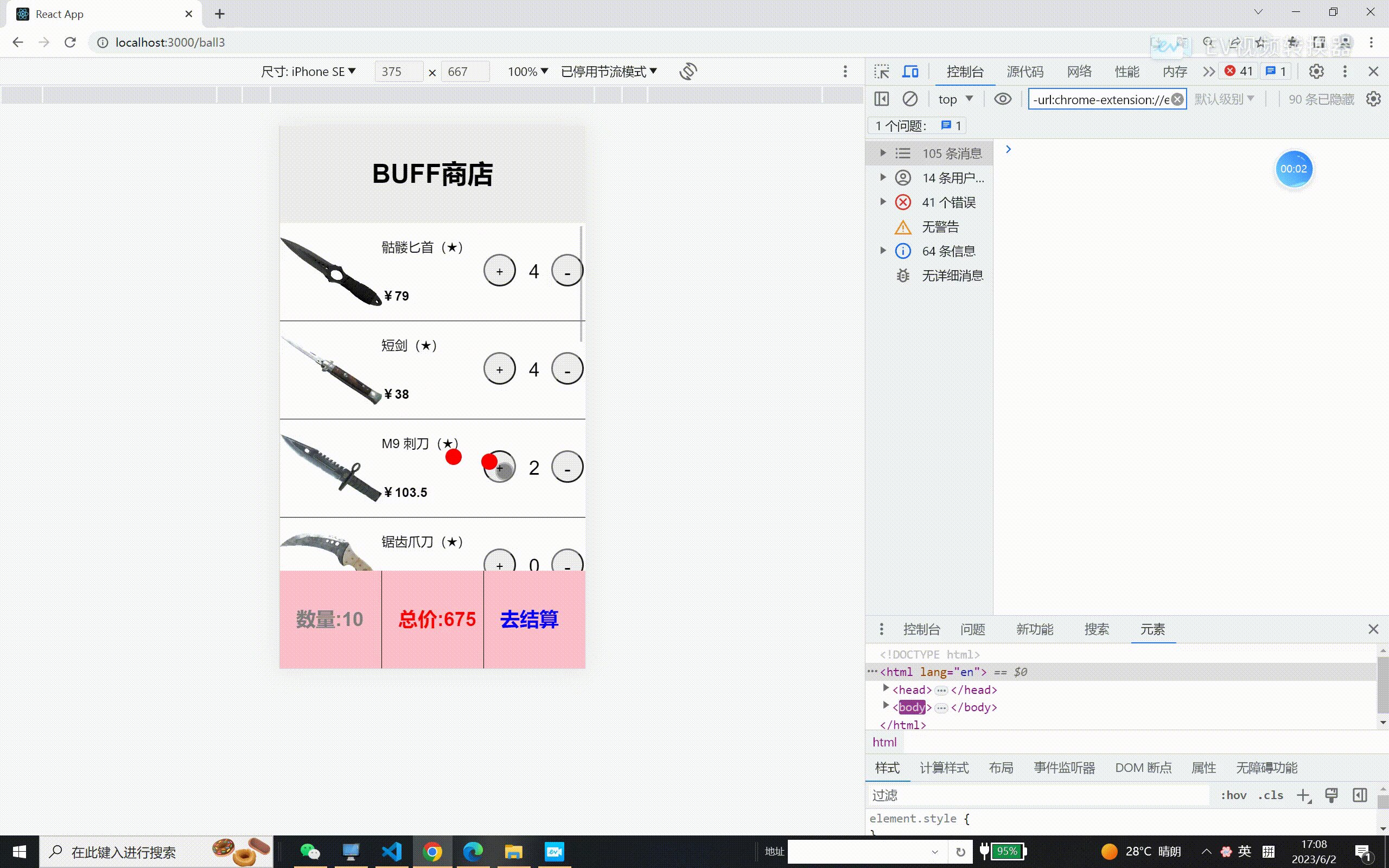
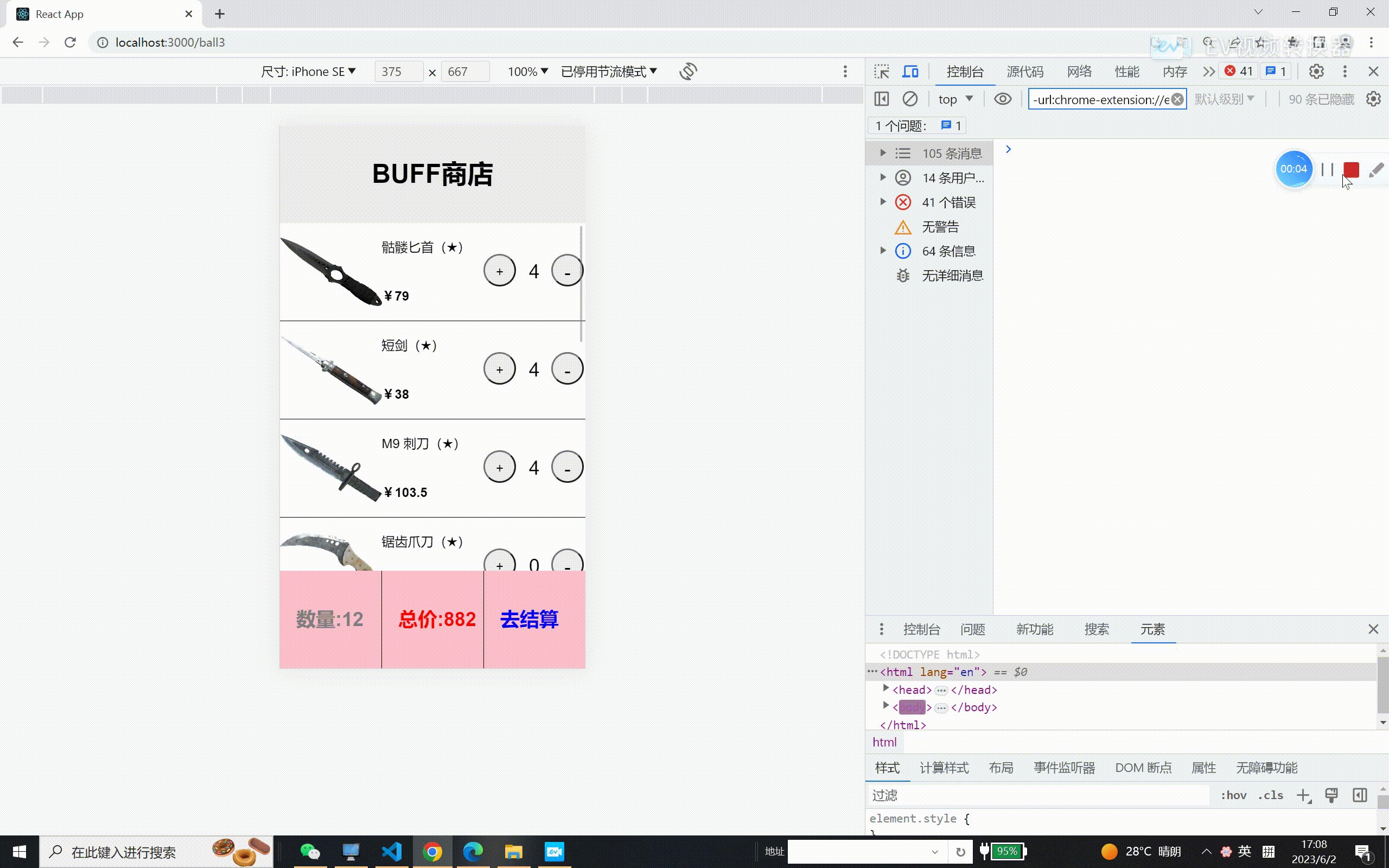
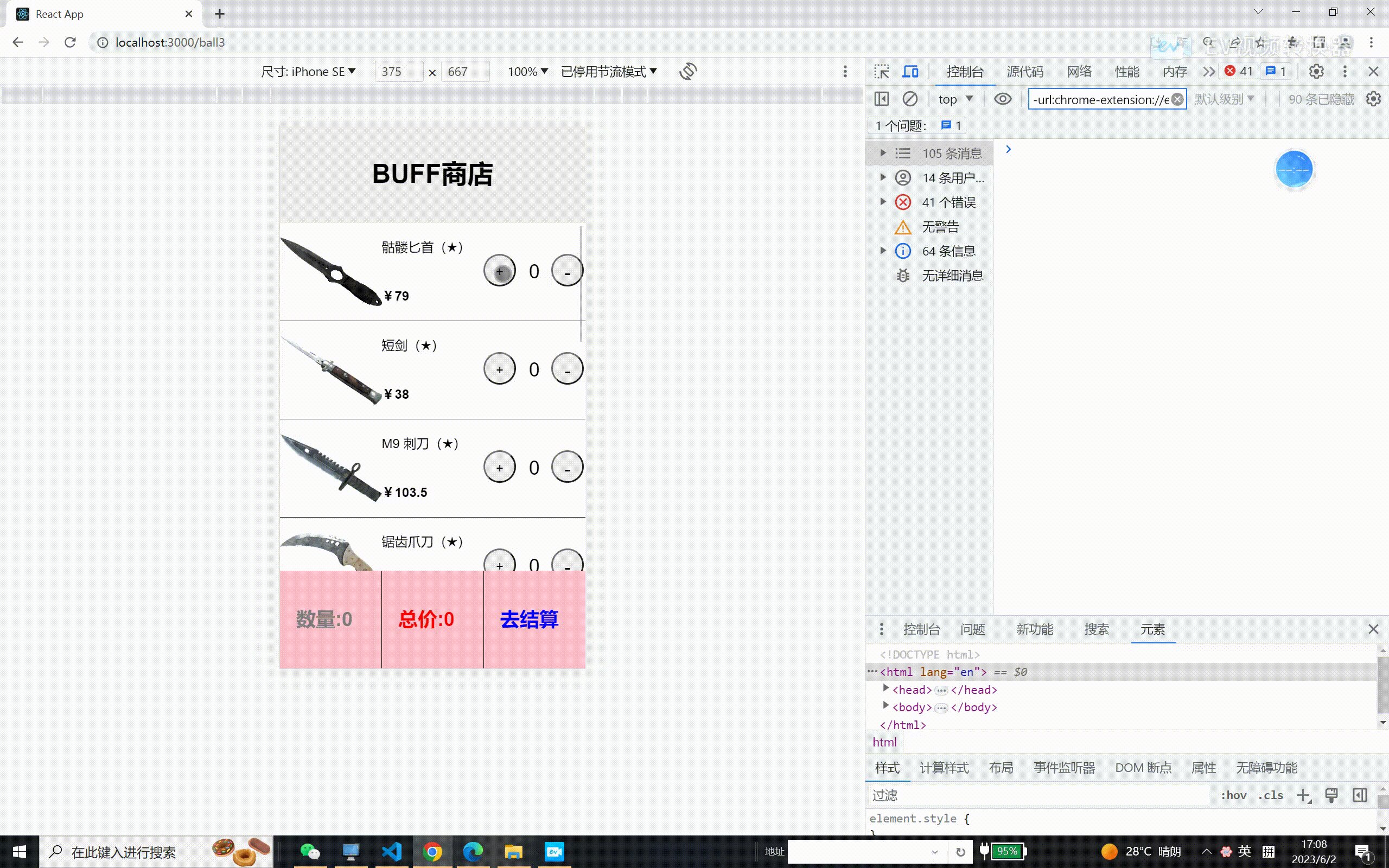
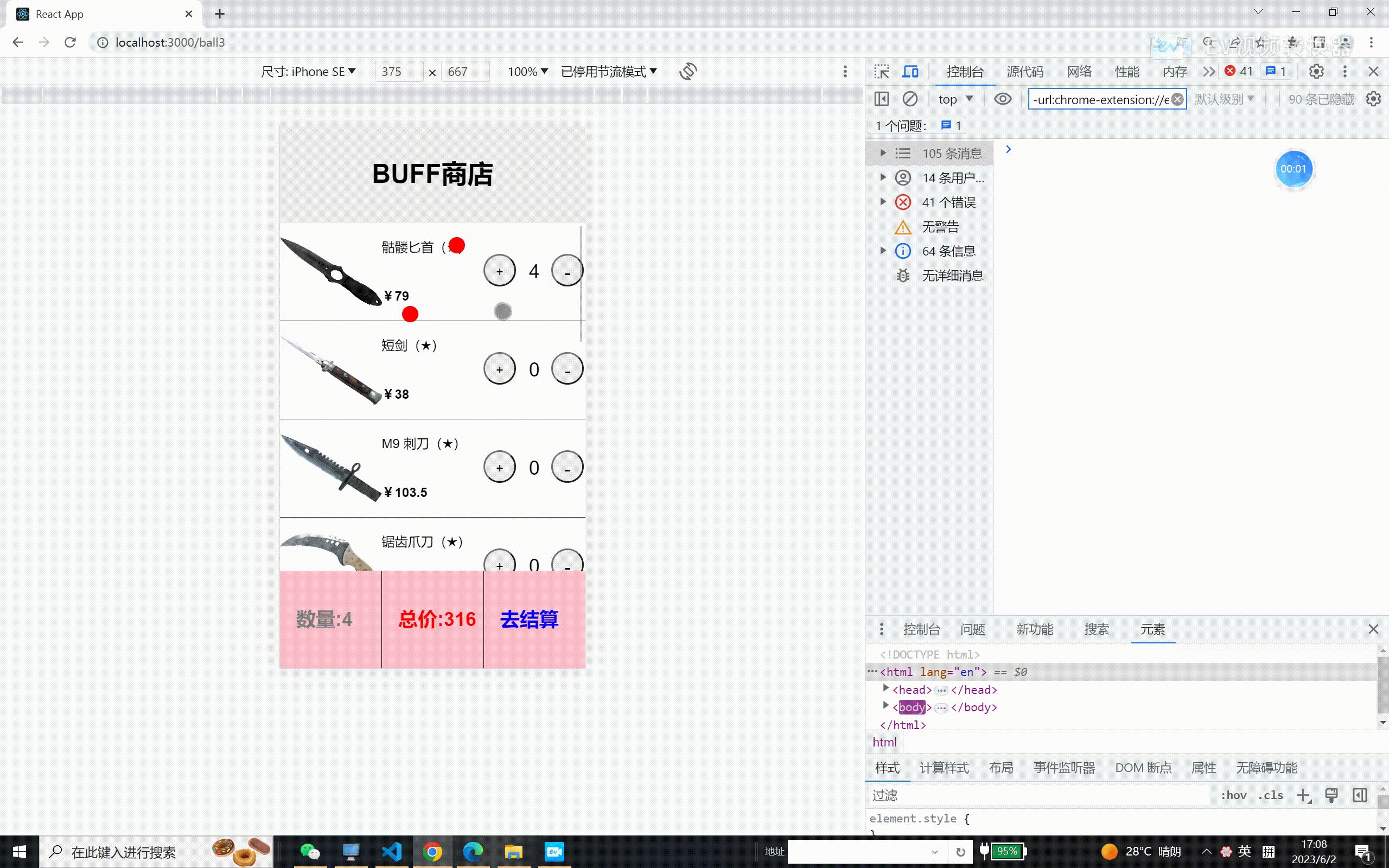
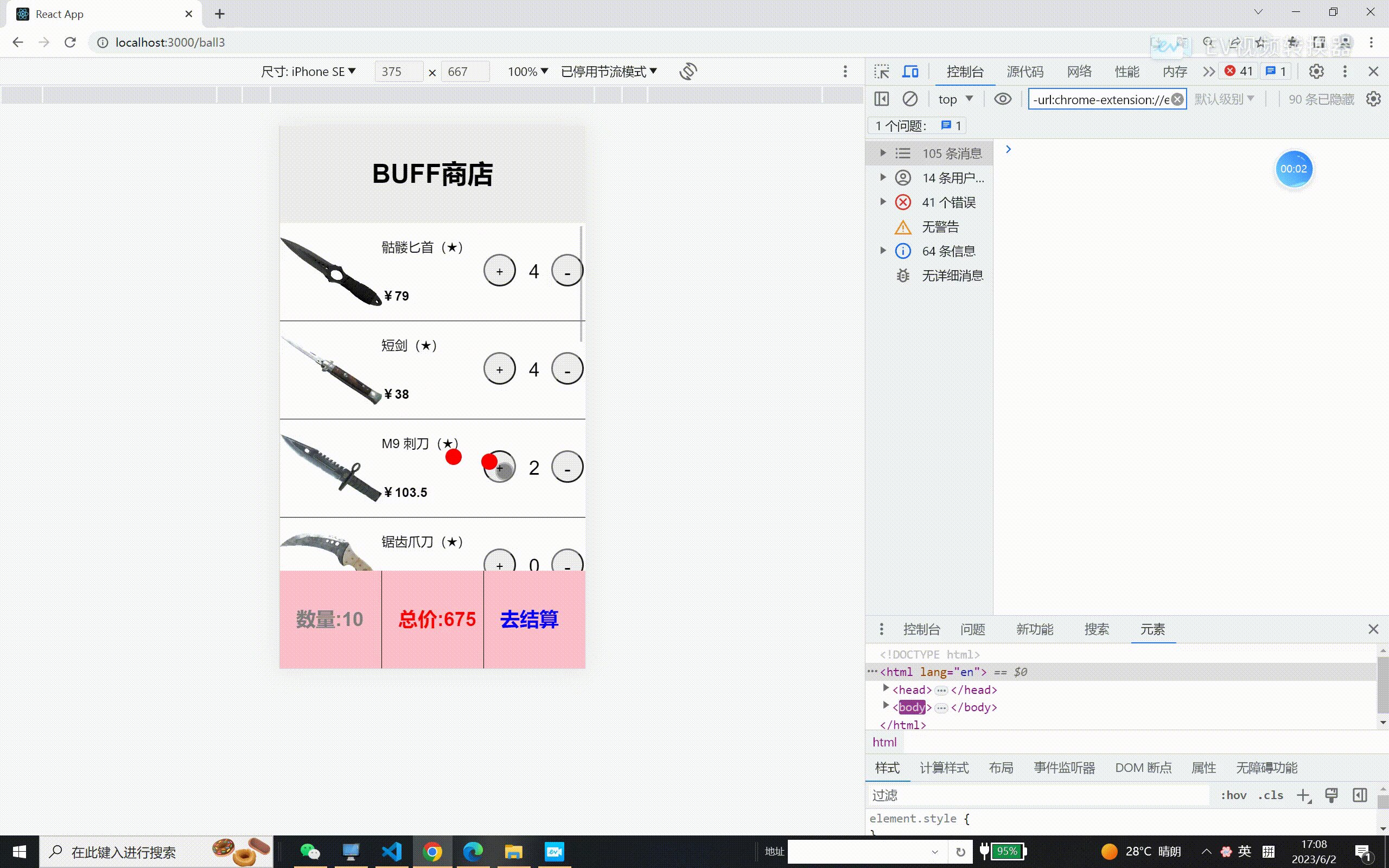
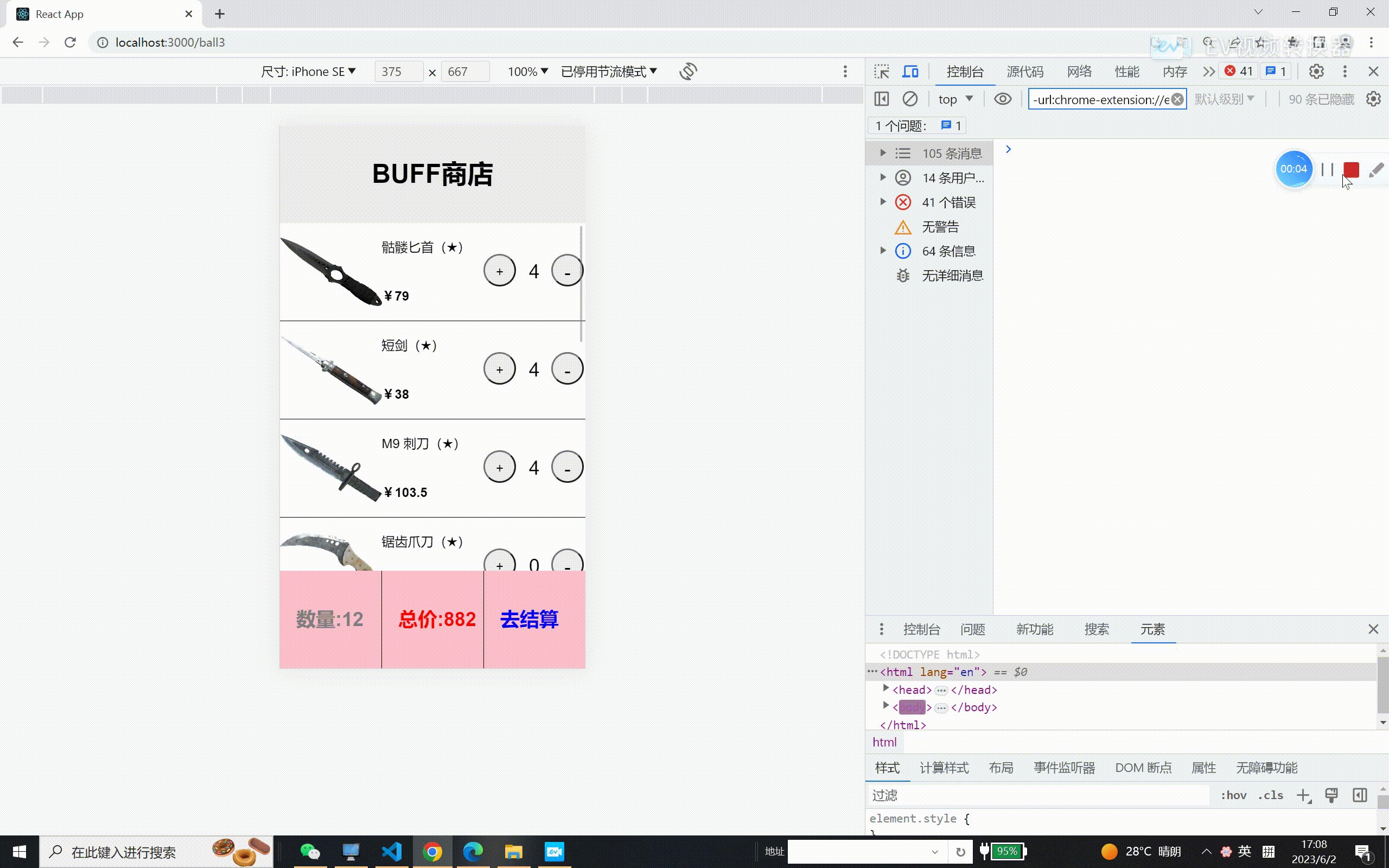
效果演示 样式太丑了。。。不要在意



先上完整代码仅供参考
之后首先第一步我们需要通过useRef这个函数组件的hooks创建一个ref对象让他绑定在我们需要将小球动画移动到的位置的元素上


之后 创建小球 这里的创建小球函数接收两个参数 分别为 当我们点击添加按钮时候的X和Y轴坐标

之后在添加方法中 我们传递一个ev事件对象 然后通过这个ev事件对象获取到当前点击的X轴Y轴坐标的值 并且传递给我们的创建小球函数

之后就OK了
效果演示 样式太丑了。。。不要在意
 137
137
 287
287
 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


