目录
一、表格标签
1. 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table> | 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
!!!标签的嵌套关系:table > tr > td
2. 表头单元格标签和表格标题
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示第一列小标题,通常用于表格第一行,默认内部文字加粗并居中 |
!!!注意:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
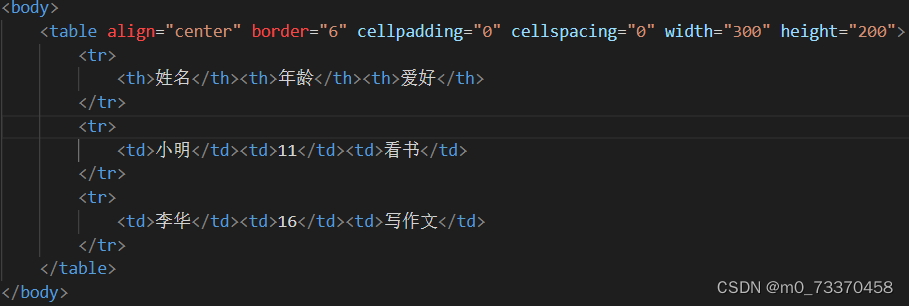
<table>
<tr>
<th>姓名</th>
… …
</tr>
… …
</table> 

3. 表格属性(可以通过css实现)
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 数字 | 规定表格单元是否拥有边框,默认为“ ”,表示没有边框 |
| width | 数字(像素值或百分比) | 表格宽度 |
| height | 数字 | 表格高度 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
注意!!!这些属性要写在table里


4. 表格结构标签
1.<thead></thead>: 表格的头部。其内部必须有<tr>标签,一般位于第一行
2.<tbody></tbody>:表格的主体,主要用来放数据。
3.<tfoot></tfoot>:表格底部
以上都要放在<table></table>中。
!!!注意:
- 表格结构标签内部用于包裹tr标签
- 表格结构标签可以省略
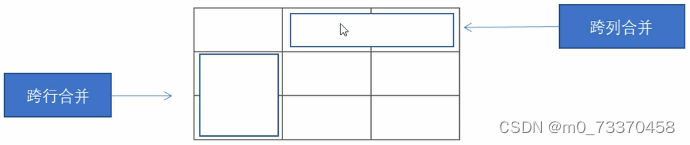
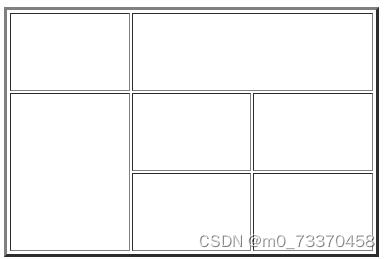
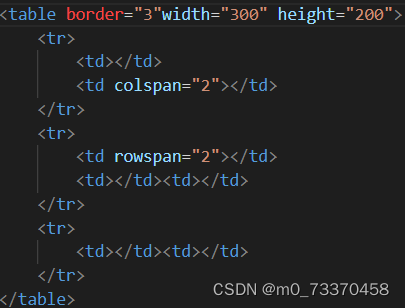
5. 合并单元格
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"



最后要删除多余的单元格!!!
二、列表标签
1. 无序列表
<ul>标签:无序列表
列表项用<li>标签定义
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
… …
</ul>

!!!<ul></ul>只能嵌套<li></li>,其他的标签只能在<li>与</li>之间
2. 有序列表
<ol>标签:有序列表 列表标签以数字来显示
列表项用<li>标签定义
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
… …
</ol>

!!!<ol></ol>只能嵌套<li></li>,其他的标签只能在<li>与</li>之间
3. 自定义列表
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
<dl>
<dt>主题1</dt>
<dd>内容1</dd>
<dt>主题2</dt>
<dd>内容2</dd>
</dl>

!!!dl标签只允许包含dt / dd标签,dt / dd标签可以包含任何内容






















 2832
2832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








