1首先先准备好HTML页面
get.html页面
#result{ width: 300px; height: 100px; border: 2px solid purple; }<button>点击发送请求</button> <div id="result"></div>页面呈现结果:
2.准备服务端代码server.js
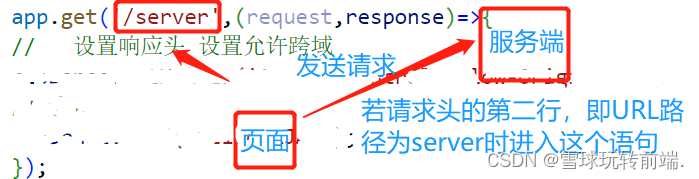
// 1.引入express const express= require('express'); // 2.创建应用对象 const app=express(); // 3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello AJAX'); }); // 监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中······") })
3.启动终端
在启动终端时会出现错误,解决错误的方法:http://t.csdn.cn/tD69r
检查响应头,如下图所示及正确:
4.请求操作
var btn=document.getElementsByTagName("button")[0]; var result=document.getElementById("result"); btn.onclick=function(){ // 1.创建对象 const xhr=new XMLHttpRequest(); // 2.初始化 设置请求方法和URL() xhr.open('GET', 'http://localhost:8000/server'); //发送 xhr.send(); // 4.事件绑定 处理服务端返回的结果 // readystate 是xhr对象中的属性,表示状态0(初始化状态) 1(open状态) // 2(send状态) 3(服务端返回的部分结果) 4(服务端返回的所有结果) //change 当改变的时候触发 xhr.onreadystatechange=function(){ // 判断 (服务端返回了所有的结果) if(xhr.readyState===4){ // 判断响应状态码 200 404 403 401 500 // 2xx 成功 if(xhr.status>=200 && xhr.status<300){ // 处理服务端相应的结果 行 头 空体 体 // 响应行 console.log(xhr.status);//响应行里面的响应状态码 console.log(xhr.statusText);//状态字符串 console.log(xhr.getAllResponseHeaders());//所有响应头 console.log(xhr.response);//响应体 // 设置result的文本 result.innerHTML=xhr.response; }else{ } } } }上述代码在get.html的script标签中
结果:
控制台
页面
5.AJAX设置请求参数
结果:
6.AJAX发送post请求
post.html页面
#result{ width: 300px; height: 100px; border: 2px solid pink; }<div id="result"></div>JS代码,在post.html的script标签中添加
var result=document.getElementById("result"); result.onmouseover=function(){ // 1.创建对象 const xhr=new XMLHttpRequest(); // 2.初始化 设置请求方法和URL() xhr.open('POST','http://localhost:8000/server'); // 设置请求头 xhr.send(); // 4.事件绑定 xhr.onreadystatechange=function(){ if(xhr.readyState===4){ if(xhr.status>=200&&xhr.status<300){ // 处理服务端返回的结果 result.innerHTML=xhr.response; } } } }服务端server.js代码:
// 1.引入express const express= require('express'); // 2.创建应用对象 const app=express(); // 3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello AJAX'); }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello AJAX POST'); }); // 监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中······") })如果运行时报错访问次链接:http://t.csdn.cn/tD69r
结果:
7.AJAX发送post请求体
在post.html的script标签中xhr.send();中添加参数,参数格式并不唯一
xhr.send('a=100&b=200&c=400');控制台结果:
8.AJAX设置请求头信息
在post.html中添加代码:
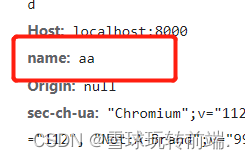
// 设置请求头 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); xhr.setRequestHeader('name','aa');修改server.js文件
// 1.引入express const express= require('express'); // 2.创建应用对象 const app=express(); // 3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello AJAX'); }); app.all('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); response.send('Hello AJAX ALL'); }); // 监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中······") })结果:
如果报错访问:http://t.csdn.cn/tD69r


























 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








