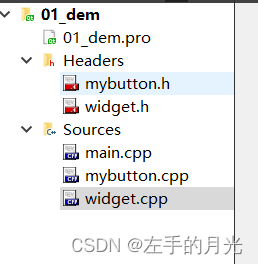
1.确定代码书写位置:
.pro:用于生成可执行文件
main.cpp:主函数
widget.cpp:类的函数
一般情况窗口的属性和添加控件和对控件的操作都会在类的构造函书写;
widget.h:类和头文件
2.确定使用那些函数
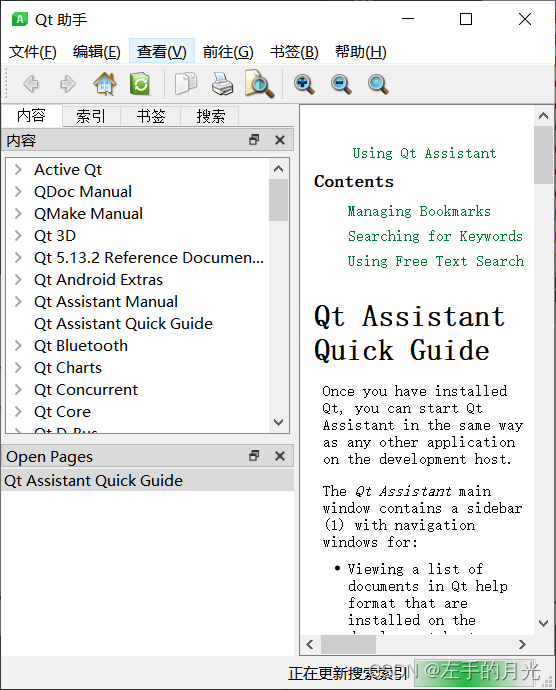
QT助手:

3.创建第一个按钮

先添加头文件;#include <QPushButton>
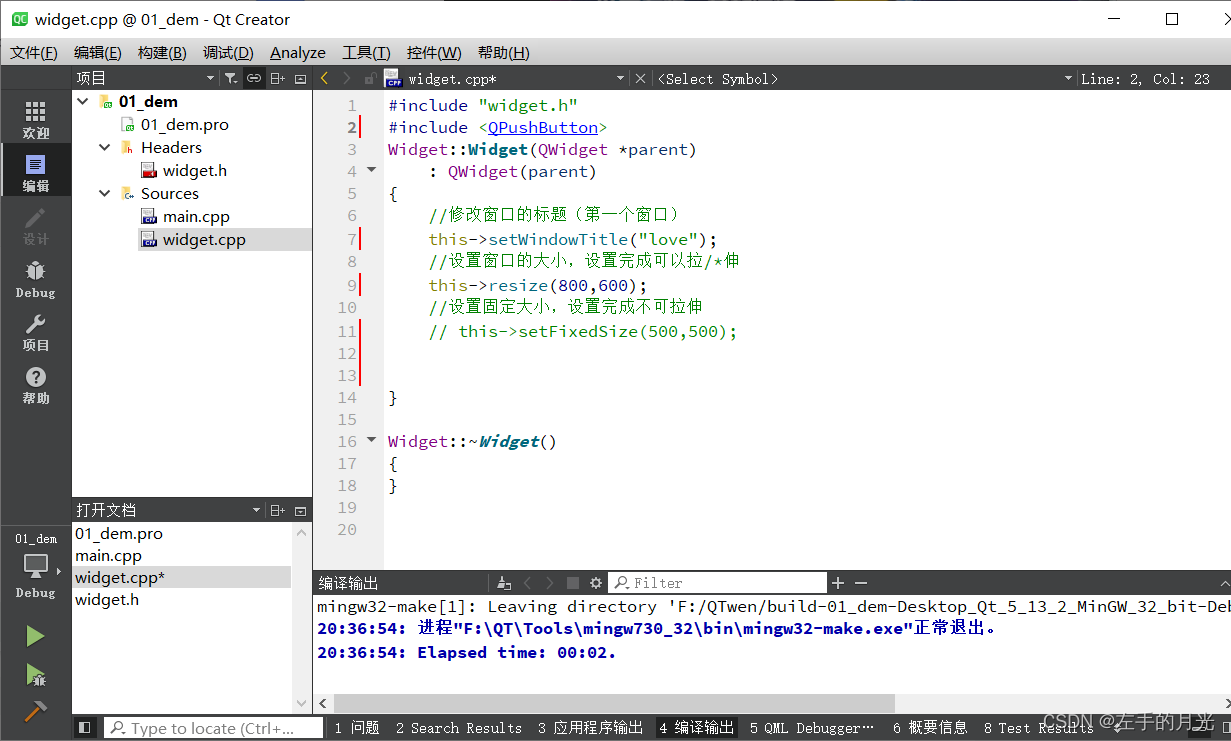
(1)创建按钮的第一种方式:
#include "widget.h"
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//修改窗口的标题(第一个窗口)
this->setWindowTitle("love");
//设置窗口的大小,设置完成可以拉/*伸
this->resize(800,600);
//设置固定大小,设置完成不可拉伸
// this->setFixedSize(500,500);
QPushButton *butten=new QPushButton;
//定义一个按钮实例子
butten->setParent(this);
//设置按钮父对象
butten->setText("确定");
//设置按钮上的文字;
butten->move(100,400);
//设置按钮位置;
butten->setFixedSize(100,50);
butten->show();
//显示按钮
}
Widget::~Widget()
{
}

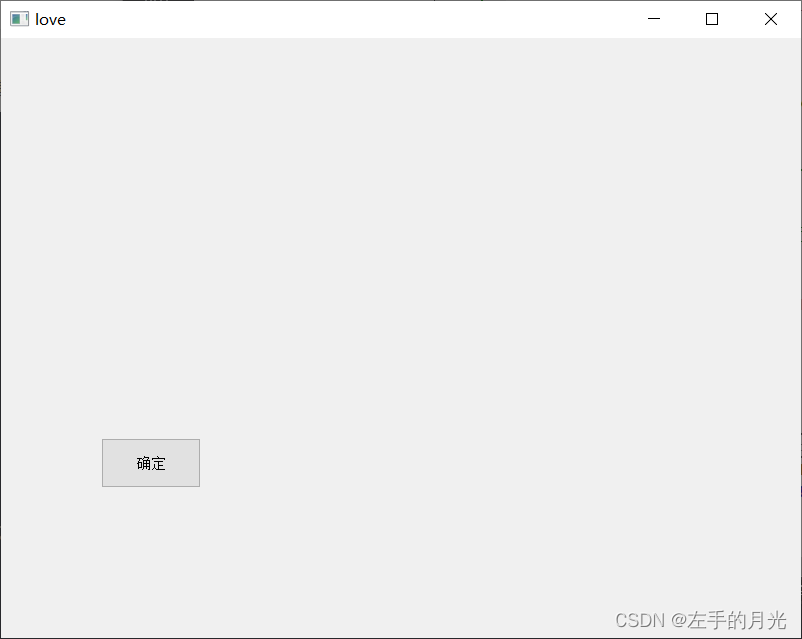
先创建实例按钮,再确定父对象,然后设置按钮属性和显示即可1;
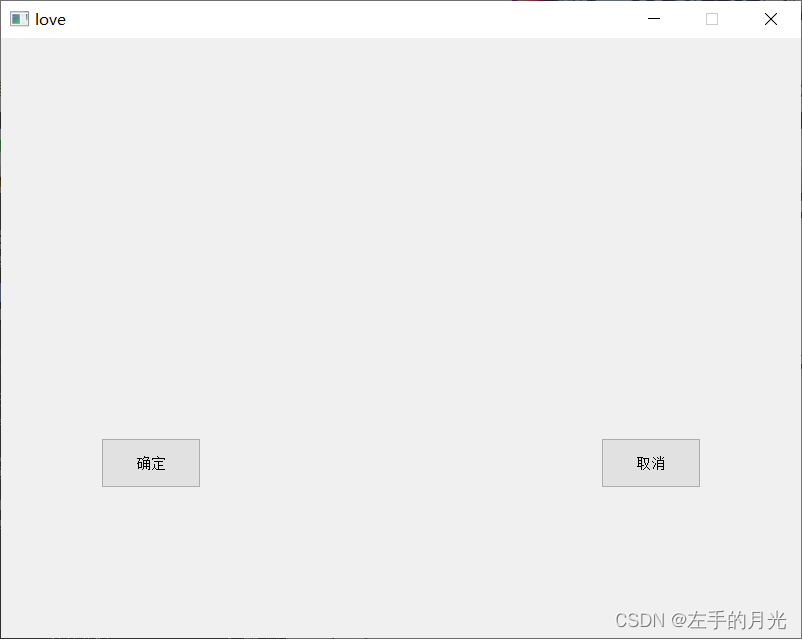
(2)创建按钮的第二种方式:
#include "widget.h"
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//修改窗口的标题(第一个窗口)
this->setWindowTitle("love");
//设置窗口的大小,设置完成可以拉/*伸
//this->resize(800,600);
//设置固定大小,设置完成不可拉伸
this->setFixedSize(800,600);
QPushButton *butten=new QPushButton;
//定义一个按钮实例子
butten->setParent(this);
//设置按钮父对象
butten->setText("确定");
//设置按钮上的文字;
butten->move(100,400);
//设置按钮位置;
butten->setFixedSize(100,50);
butten->show();
//显示按钮
QPushButton *butten2=new QPushButton("取消",this);
//设置按钮名字和父对象
butten2->move(600,400);
butten2->setFixedSize(100,50);
butten2->show();
}
Widget::~Widget()
{
}

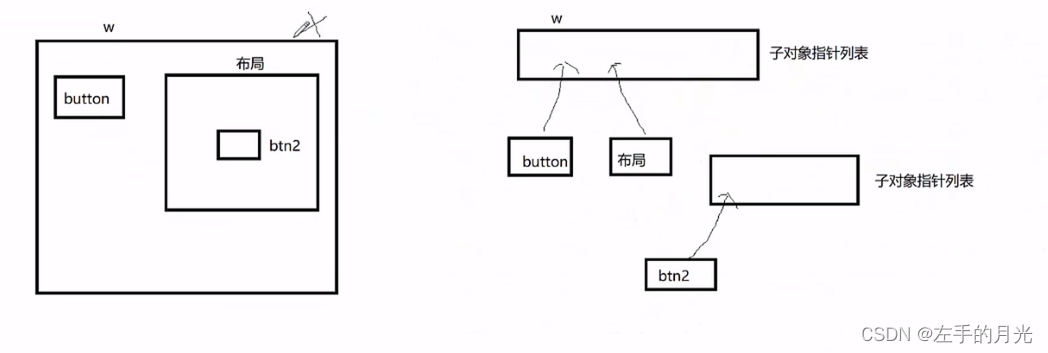
3.对象树
解决了对象回收问题
Qt提供了对象树机制,能够自动、有效的组织和管理继承自QObject的Qt对象。
每个继承自QObject类的对象通过它的对象链表(QObjectList)来管理子类对象,当用户创建一个子对象时,其对象链表相应更新子类对象信息,对象链表可通过children()获取。
当父对象析构的时候,其对象链表中的所有(子)对象也会被析构,父对象会自动将其从父对象列表中删除。Qt 保证没有对象会被 delete 两次。开发中手动回收资源时建议使用deleteLater代替delete。

4.自定义按钮类:
(1)新建一个C++类

mybutton.h
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QWidget>
#include <QPushButton>
class MYbutton : public QPushButton
{
Q_OBJECT //定义宏可以使用信号和槽机制
public:
explicit MYbutton(QWidget *parent = nullptr); //构造函数
//QWidget是QPushButton父类的父类
~MYbutton();
signals: //信号
public slots: //槽
};
#endif // MYBUTTON_H
mybutton.cpp
#include "mybutton.h"
#include <QPushButton>
#include <QDebug> //打印
MYbutton::MYbutton(QWidget *parent) : QPushButton(parent)
{
qDebug()<<"MYbutton"; //打印字符串
//打印
}
MYbutton::~MYbutton(){
qDebug()<<"~MYbutton";
}
wideget.cpp
#include "widget.h"
#include <QPushButton>
#include "mybutton.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//修改窗口的标题(第一个窗口)
this->setWindowTitle("love");
//设置窗口的大小,设置完成可以拉/*伸
//this->resize(800,600);
//设置固定大小,设置完成不可拉伸
this->setFixedSize(800,600);
QPushButton *butten=new QPushButton;
//定义一个按钮实例子
butten->setParent(this);
//设置按钮父对象
butten->setText("确定");
//设置按钮上的文字;
butten->move(100,400);
//设置按钮位置;
butten->setFixedSize(100,50);
butten->show();
//显示按钮
QPushButton *butten2=new QPushButton("取消",this);
//设置按钮名字和父对象
butten2->move(600,400);
butten2->setFixedSize(100,50);
butten2->show();
MYbutton *butten3=new MYbutton;
butten3->setParent(this);
butten3->setText("自定义按钮");
butten3->move(200,200);
butten3->setFixedSize(100,100);
butten3->show();
}
Widget::~Widget()
{
}
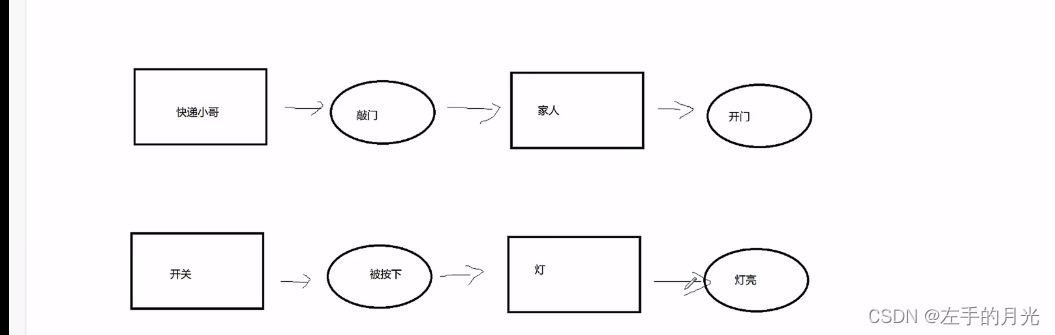
5.信号与槽:

信号与槽机制介绍:
优点:松散耦合,信号发出短端和接受端可以毫无关联,如果要关联需要connect函数。
(2)connect函数使用:
connect(信号发出者,信号,信号接收着,槽函数)
connect(sender,signal,receiver,slot)

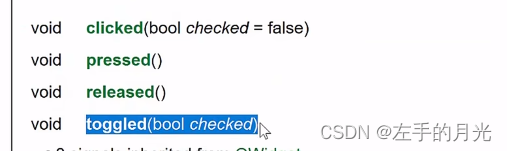
信号:

点击信号,按下信号,抬起信号,切换信号;
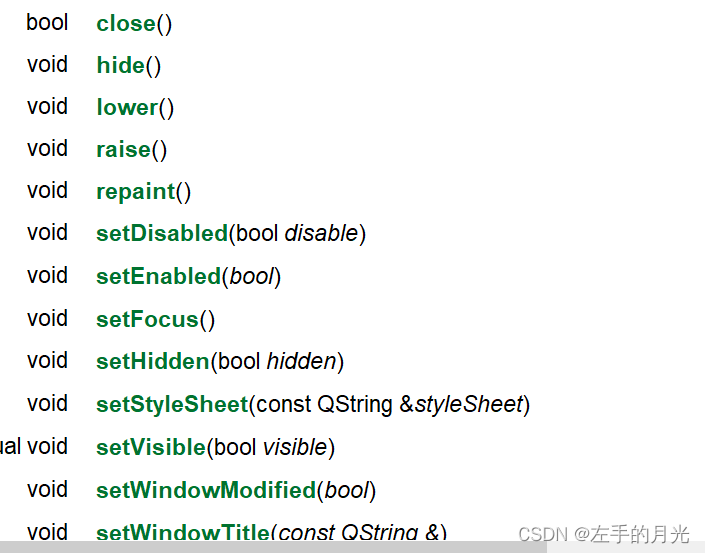
槽函数:
很多,查找qt助手

MYbutton *butten3=new MYbutton;
butten3->setParent(this);
butten3->setText("关闭");
butten3->move(300,100);
butten3->setFixedSize(100,100);
connect(butten3,&QPushButton::clicked,this,&Widget::close);
butten3->show();
当butten3,发生clicked,this执行close;
(2)自定义信号与槽:
步骤一:确定场景:
天黑了-------->我想你了
有人开门--------->开门
步骤二:添加天黑类和想你类
步骤三:在天黑类声明信号,想你类中声明并实现槽函数;
tianhei.h
void tianhei(); 必须是void,可以有参数,不需要实现只声明,可以重载;
#ifndef TIANHEI_H
#define TIANHEI_H
#include <QObject>
class Tianhei : public QObject
{
Q_OBJECT
public:
Tianhei();
signals:
void tianhei(); //声明信号,不需要实现;
public slots:
};
#endif // TIANHEI_H
xiangni.h
void xiangni()
void xiangni()声明槽函数,
#ifndef XINGNI_H
#define XINGNI_H
#include <QObject>
class Xingni : public QObject
{
Q_OBJECT
public:
explicit Xingni(QObject *parent = nullptr);
signals:
public slots:
void xiangni(); //声明槽函数
};
#endif // XINGNI_H
xiangni.cpp
#include "xingni.h"
#include <QDebug>
Xingni::Xingni(QObject *parent) : QObject(parent)
{
}
void Xingni::xiangni(){ //实现槽函数
qDebug()<<"想你了";
}步骤四:穿建天黑对象和想你对象;
mainwindow.h 定义
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "xingni.h"
#include "tianhei.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
Xingni *xing;
Tianhei *hei;
void heilai(); //函数声明
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->hei =new Tianhei(); //实例化对象,注意后面括号
this->xing =new Xingni();
connect(hei,&Tianhei::tianhei,xing,&Xingni::xiangni);
//天黑发出天黑信号,xing接收,调用槽函数;
heilai(); //调用函数发出信号;
}
void MainWindow::heilai(){
qDebug()<<"天要黑了!";
emit hei->tianhei(); //发出信号;
}
MainWindow::~MainWindow()
{
delete ui;
}

6,信号与信号连接;
上面我们实现了天黑想你的操作,那么我现在需要点击一个按钮让其天黑然后想你呢,有两种实现方式:
(1)两个信号与槽:
建立一个按钮,点击按钮时,this会接收信号,然后调用heilai()函数,heilai()函数会发送hei信号,xing接收,调用槽函数;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
#include <QPushButton>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setWindowTitle("love");
//设置固定大小,设置完成不可拉伸
this->setFixedSize(400,300);
QPushButton *butten=new QPushButton("点我天黑",this);
butten->move(150,100);
//定义一个按钮实例子
this->hei =new Tianhei(); //实例化对象,注意后面括号
this->xing =new Xingni();
connect(butten,&QPushButton::clicked,this,&MainWindow::heilai);
connect(hei,&Tianhei::tianhei,xing,&Xingni::xiangni);
//天黑发出天黑信号,xing接收,调用槽函数;
}
void MainWindow::heilai(){
qDebug()<<"天要黑了!";
emit hei->tianhei();
}
MainWindow::~MainWindow()
{
delete ui;
}

每次点击天黑,都会调用一次heiilai()函数和xiangni()函数;
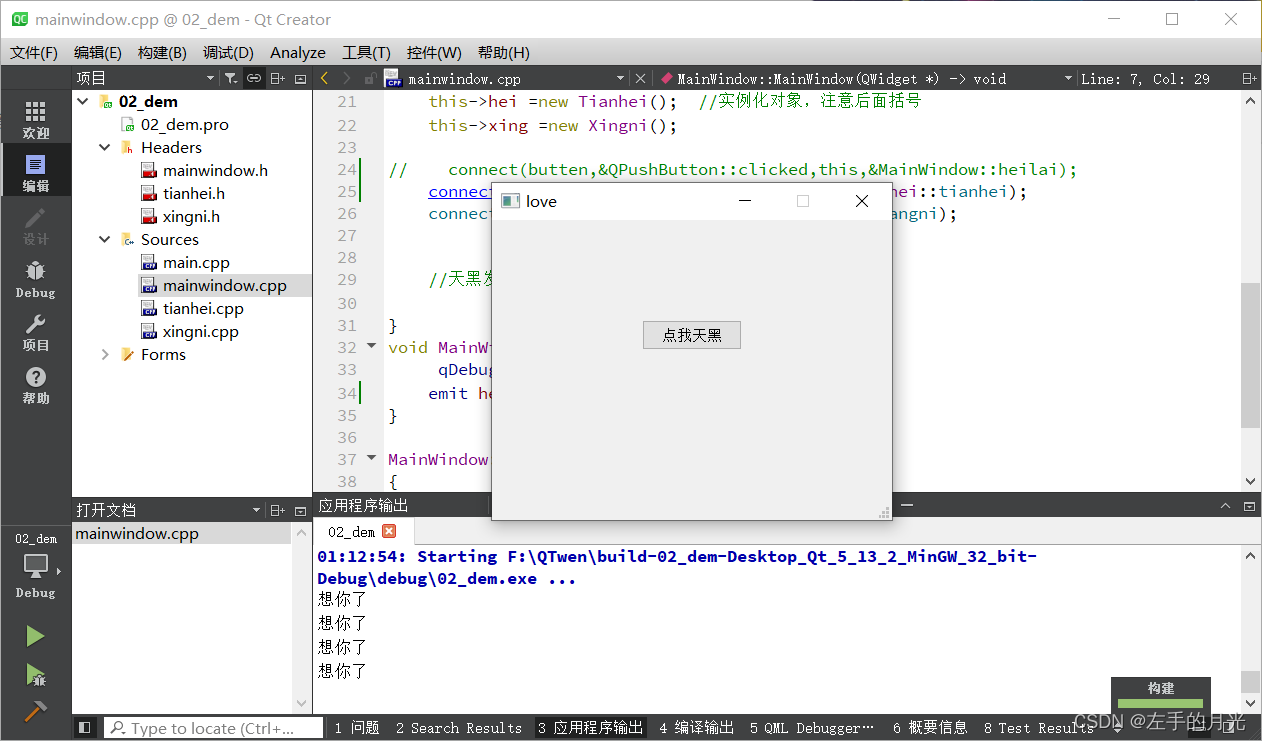
(2)信号与信号连接;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
#include <QPushButton>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setWindowTitle("love");
//设置固定大小,设置完成不可拉伸
this->setFixedSize(400,300);
QPushButton *butten=new QPushButton("点我天黑",this);
butten->move(150,100);
//定义一个按钮实例子
this->hei =new Tianhei(); //实例化对象,注意后面括号
this->xing =new Xingni();
// connect(butten,&QPushButton::clicked,this,&MainWindow::heilai);
connect(butten,&QPushButton::clicked,hei,&Tianhei::tianhei);
//信号与信号连接,点击信号触发后触发天黑信号,不需要函数中转
connect(hei,&Tianhei::tianhei,xing,&Xingni::xiangni);
//天黑发出天黑信号,xing接收,调用槽函数;
}
void MainWindow::heilai(){
qDebug()<<"天要黑了!";
emit hei->tianhei();
}
MainWindow::~MainWindow()
{
delete ui;
}
信号与信号连接不需要函数中转,以此不会调用heilai()函数;























 4560
4560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










