模态容器
• modal
代码图
模态对话框
• modal-dialog
代码图
模态主要内容区
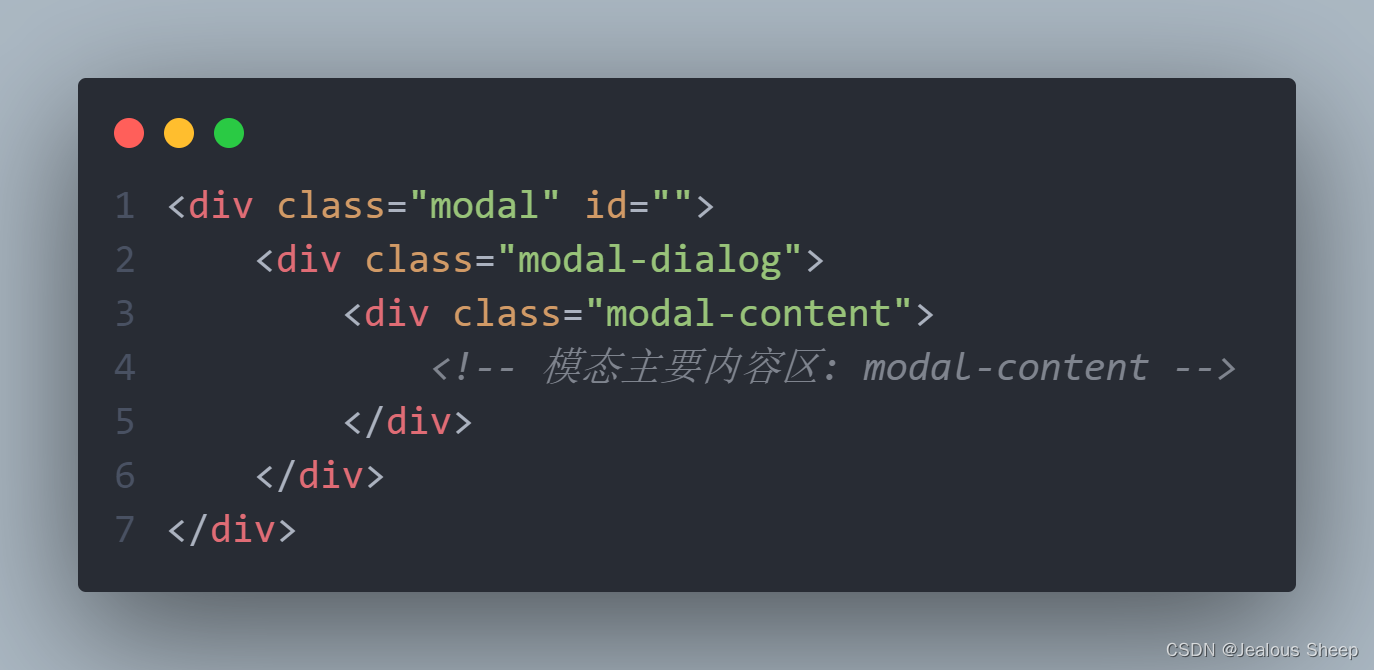
• modal-content
代码图
模态页眉
• modal-header
代码图
模态标题
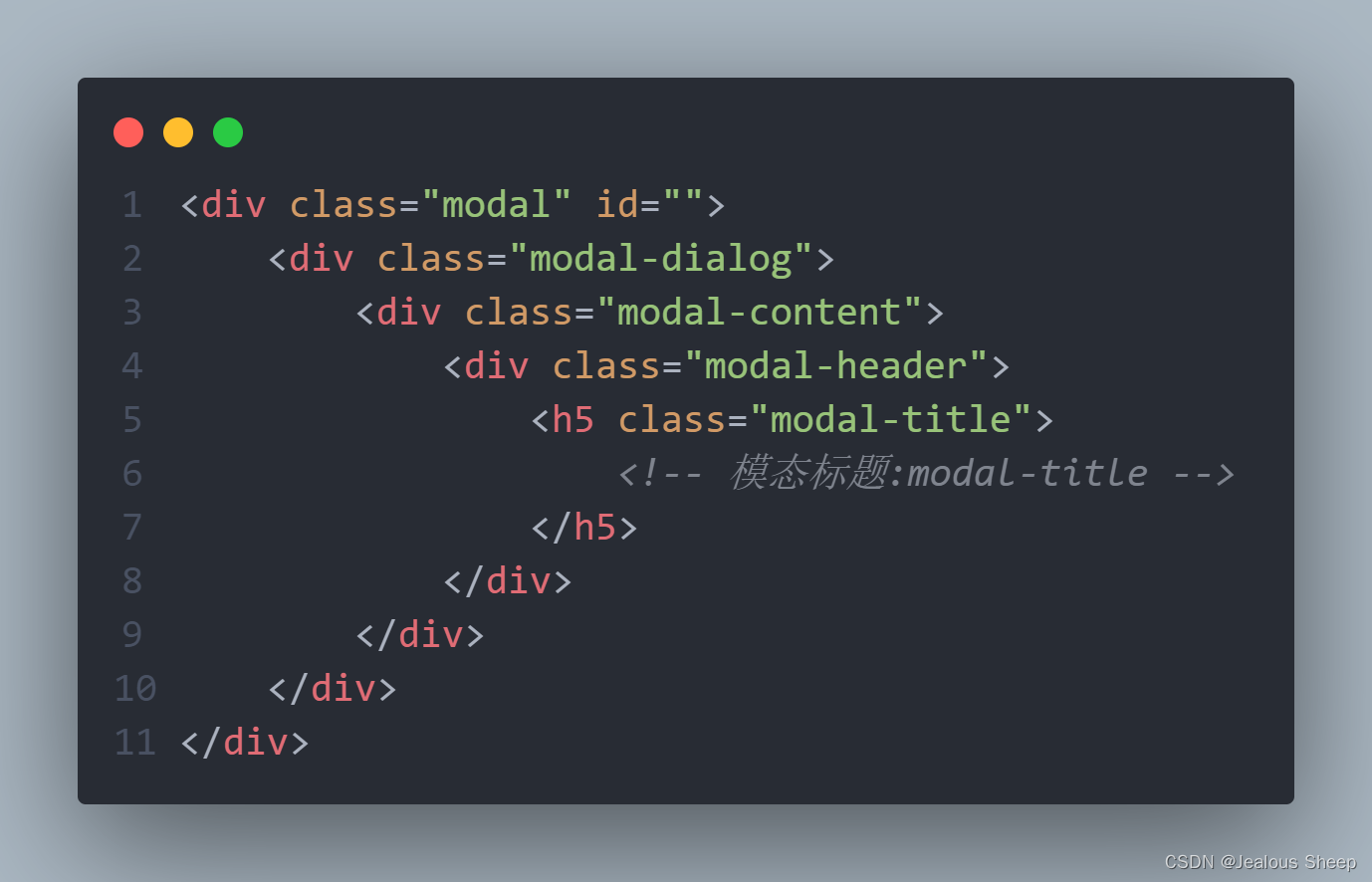
• modal-title
代码图
模态主体
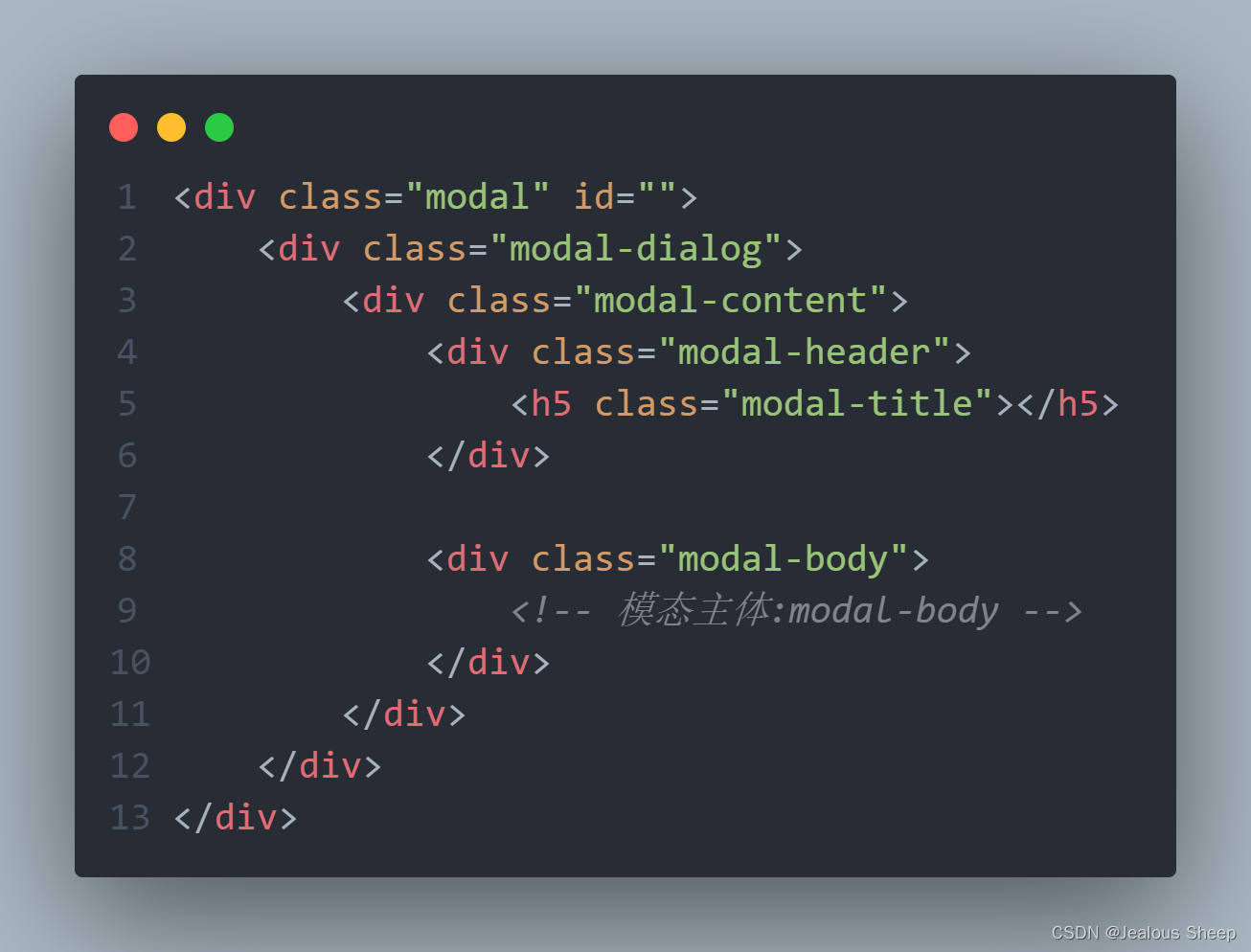
• modal-body
代码图
模态页脚
• modal-footer
代码图
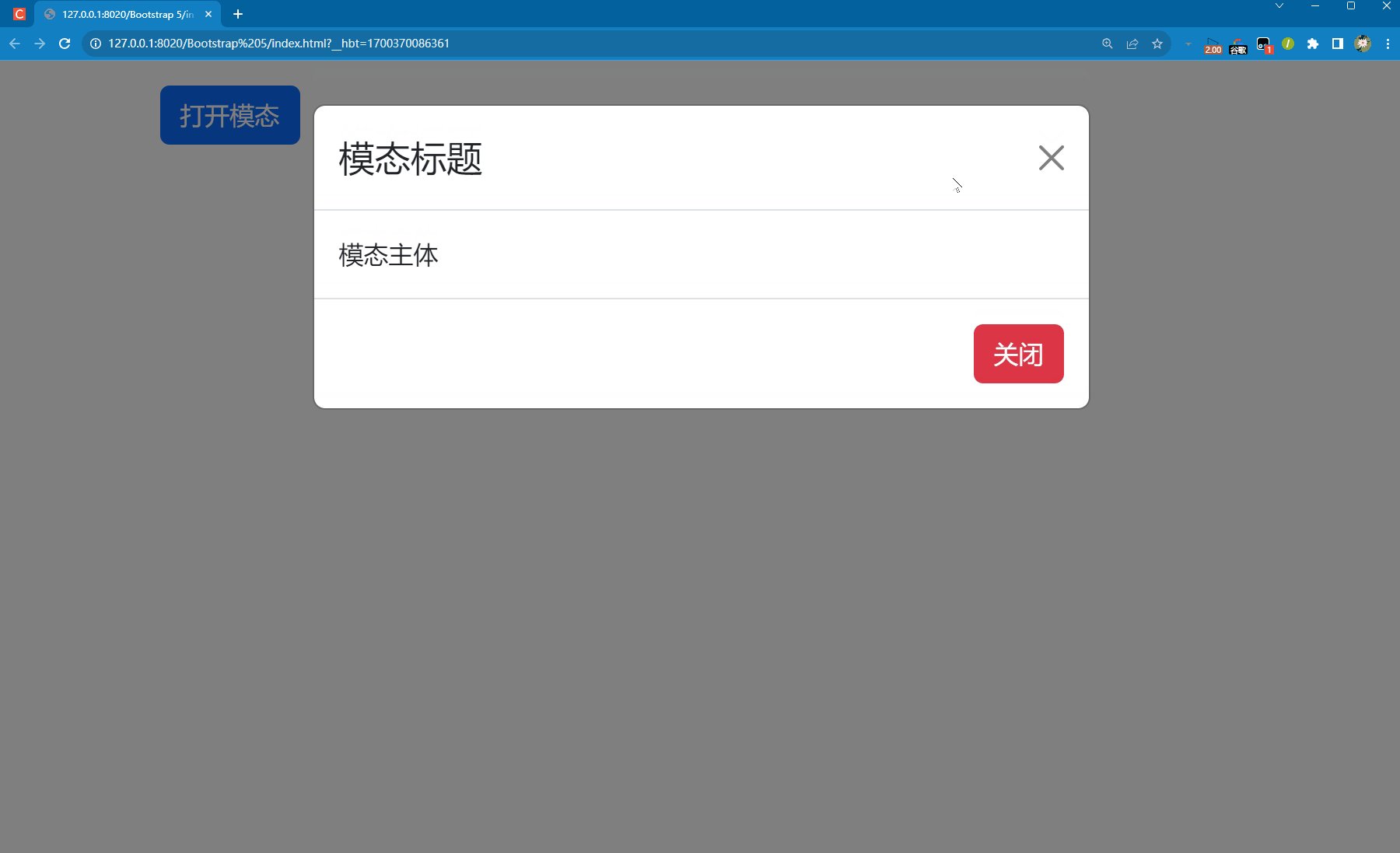
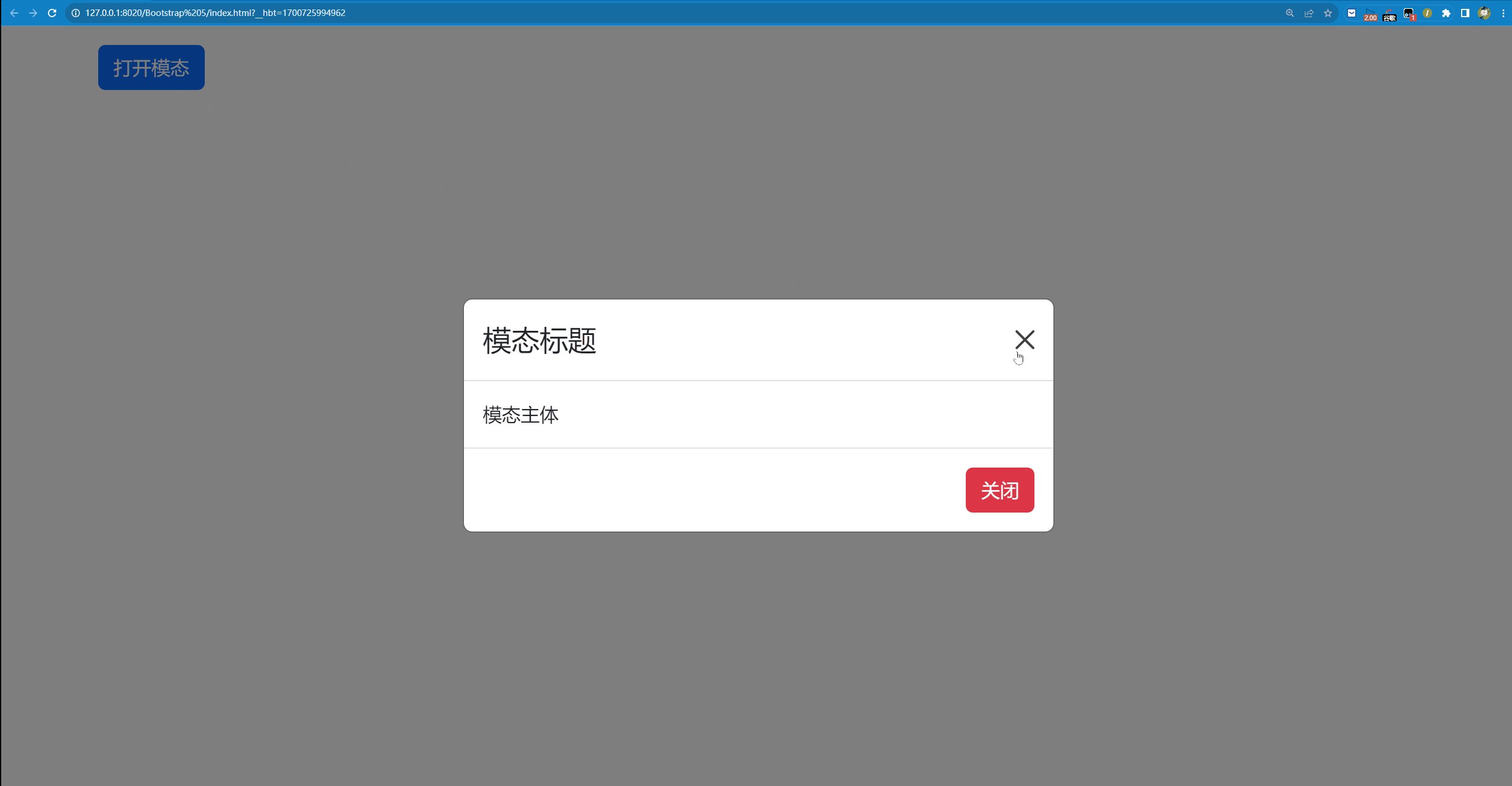
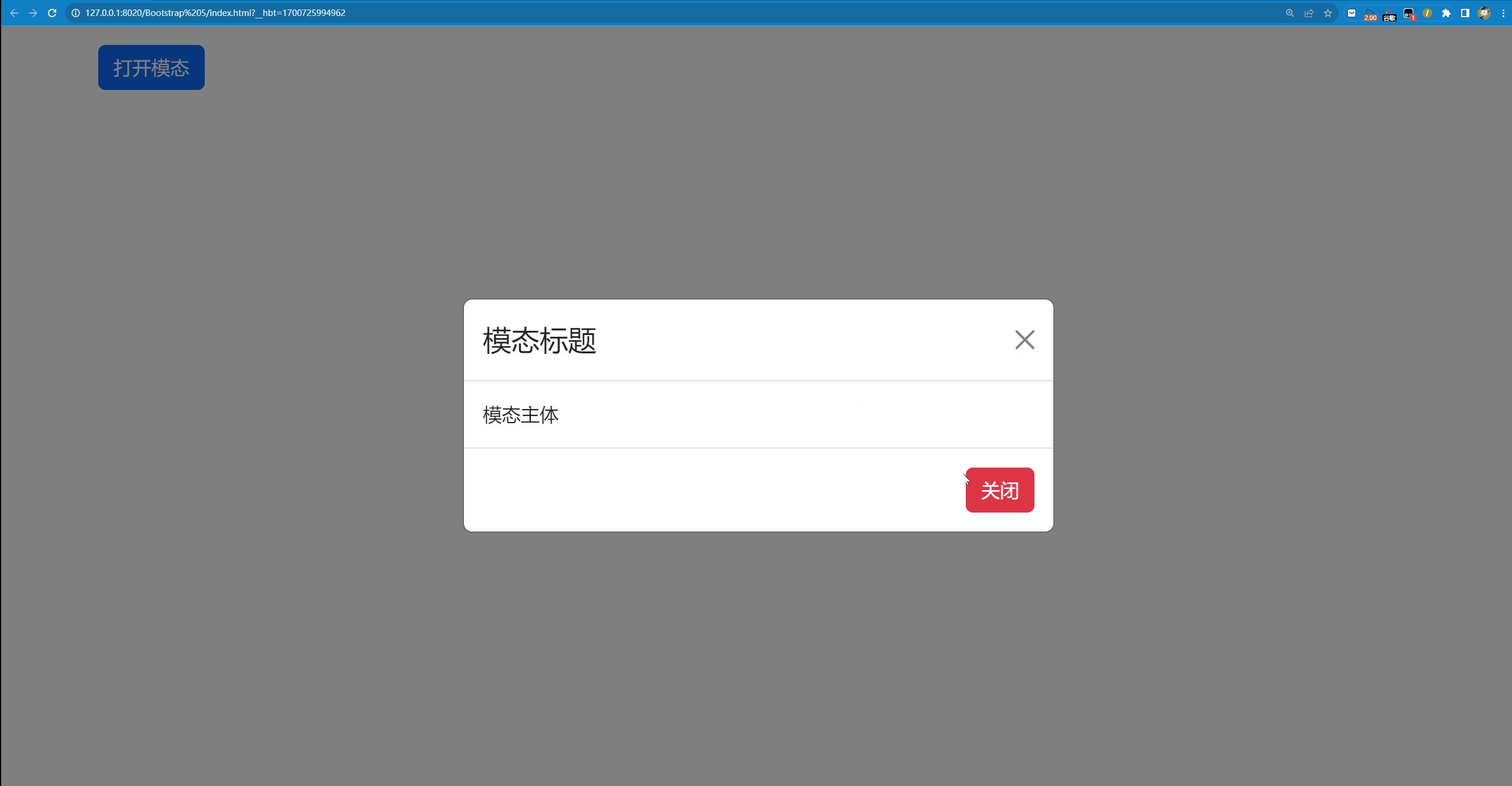
基本的模态
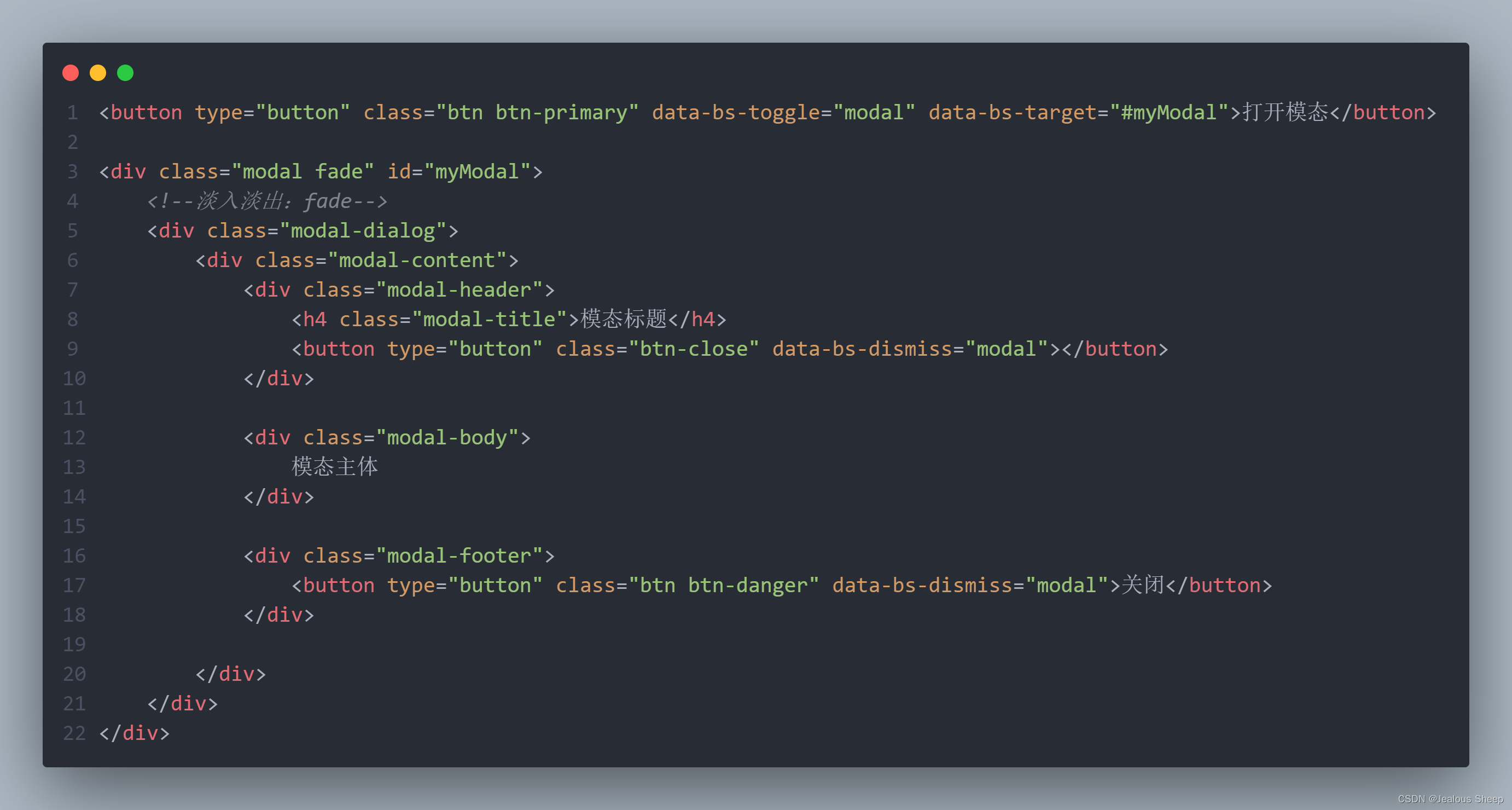
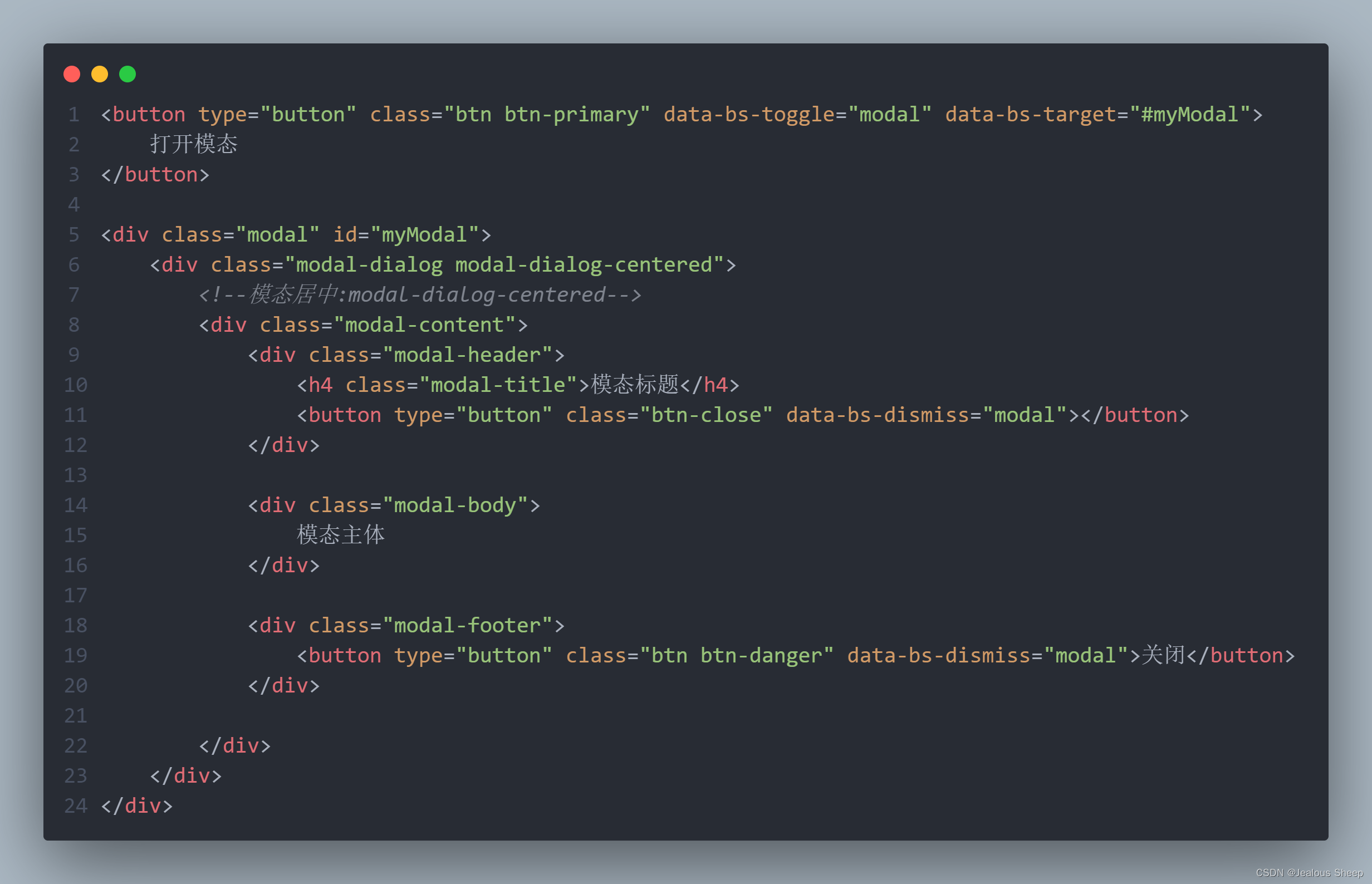
代码图
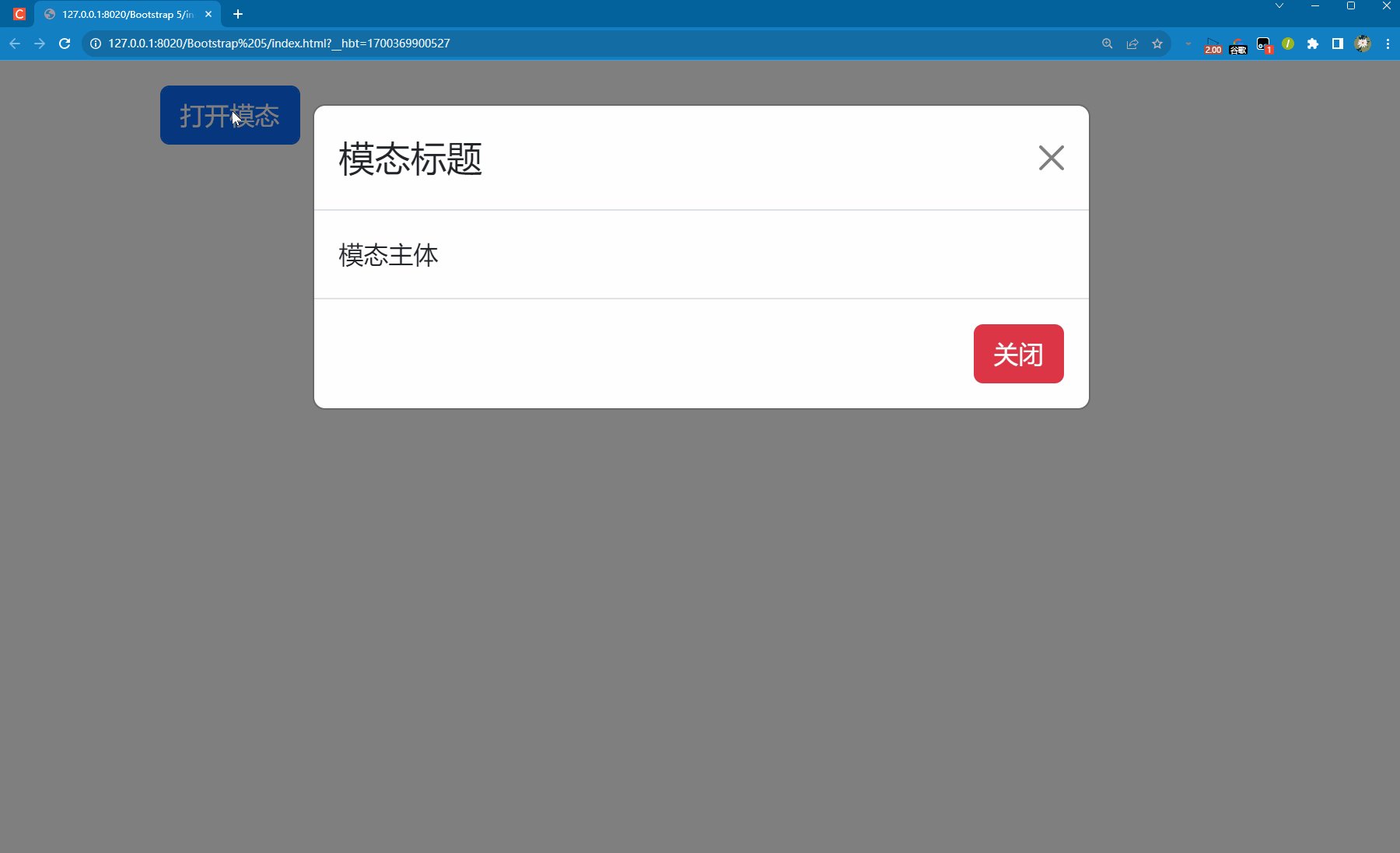
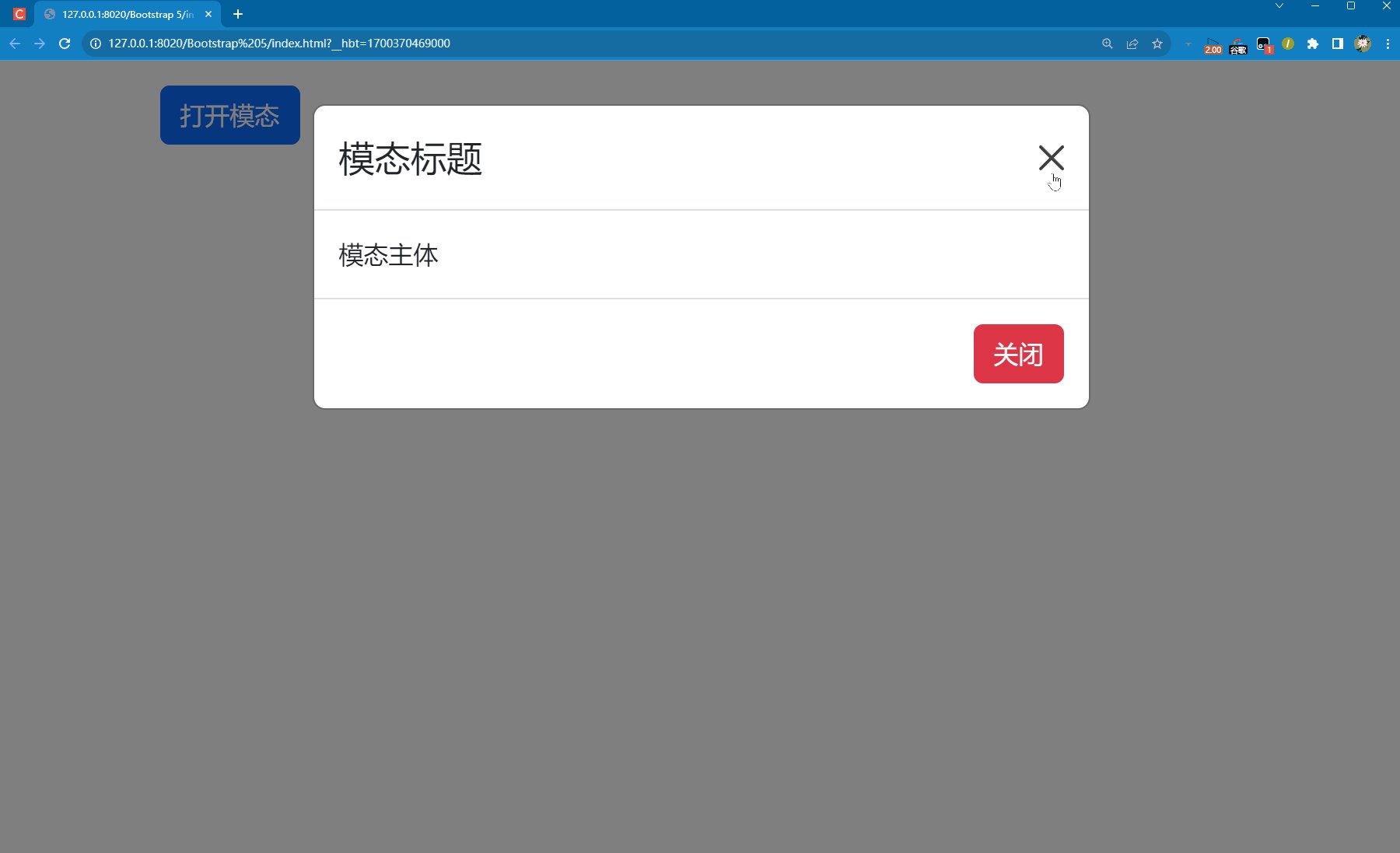
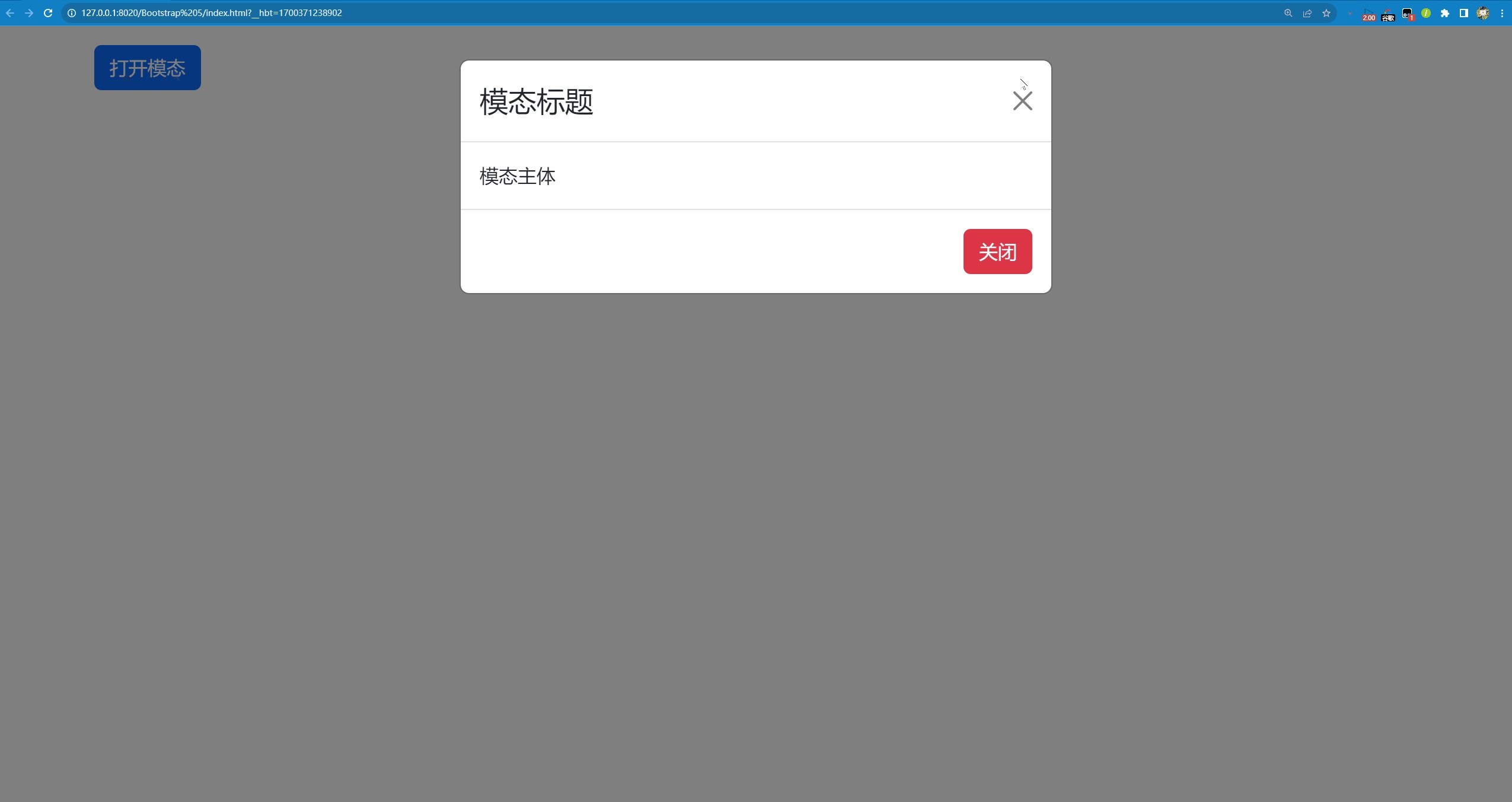
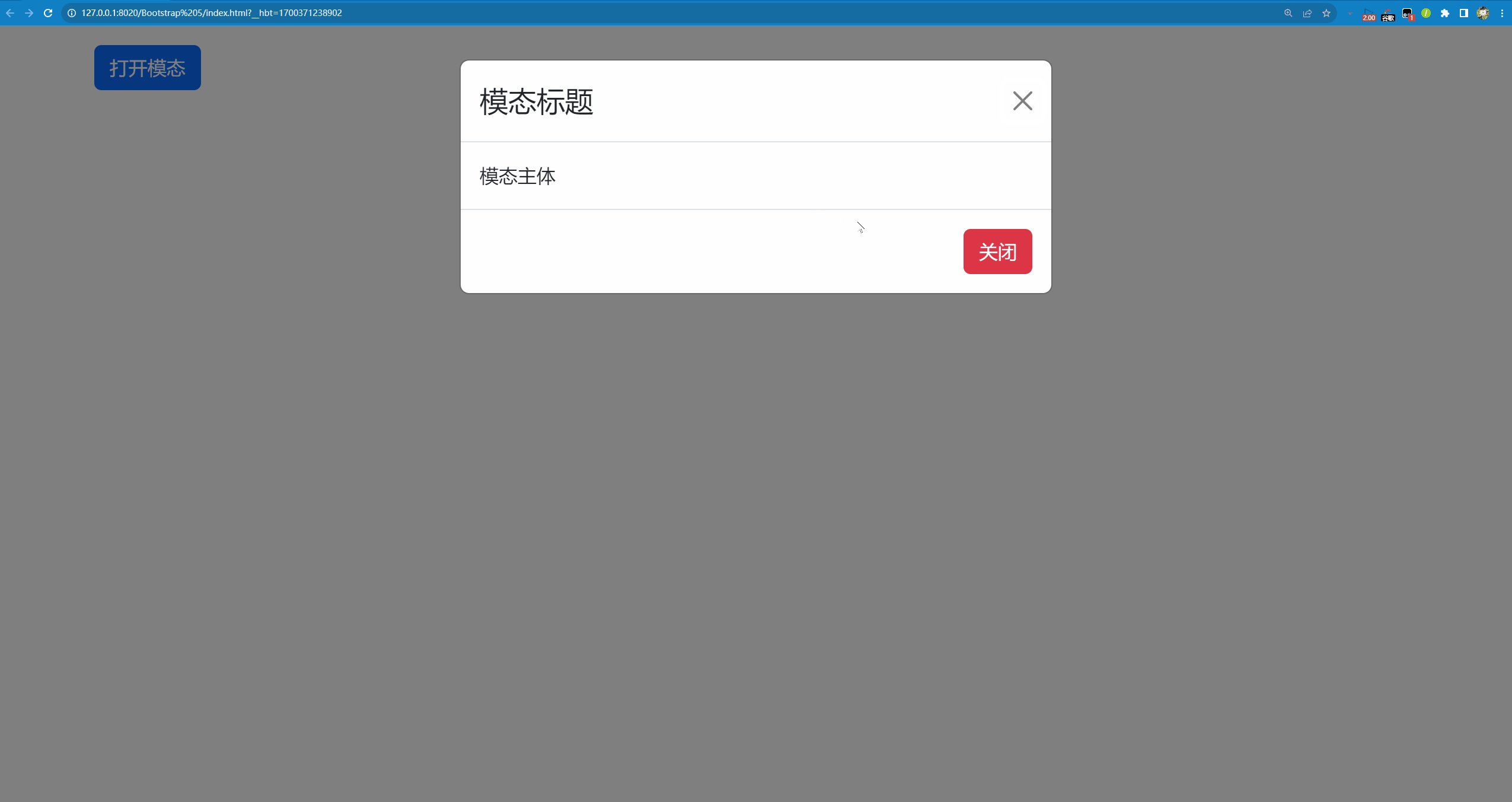
效果图
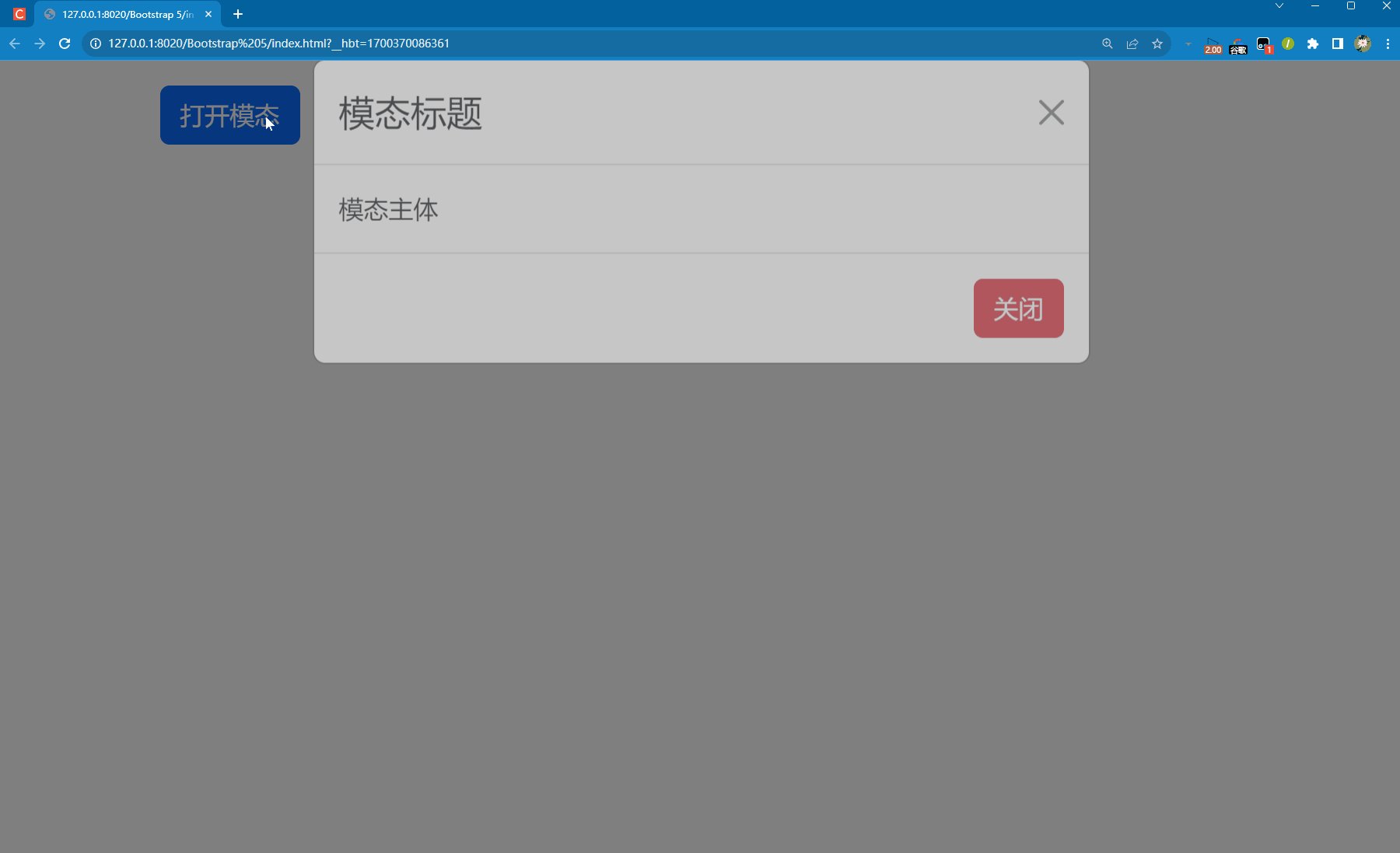
模态动画
• fade(淡入淡出)
代码图
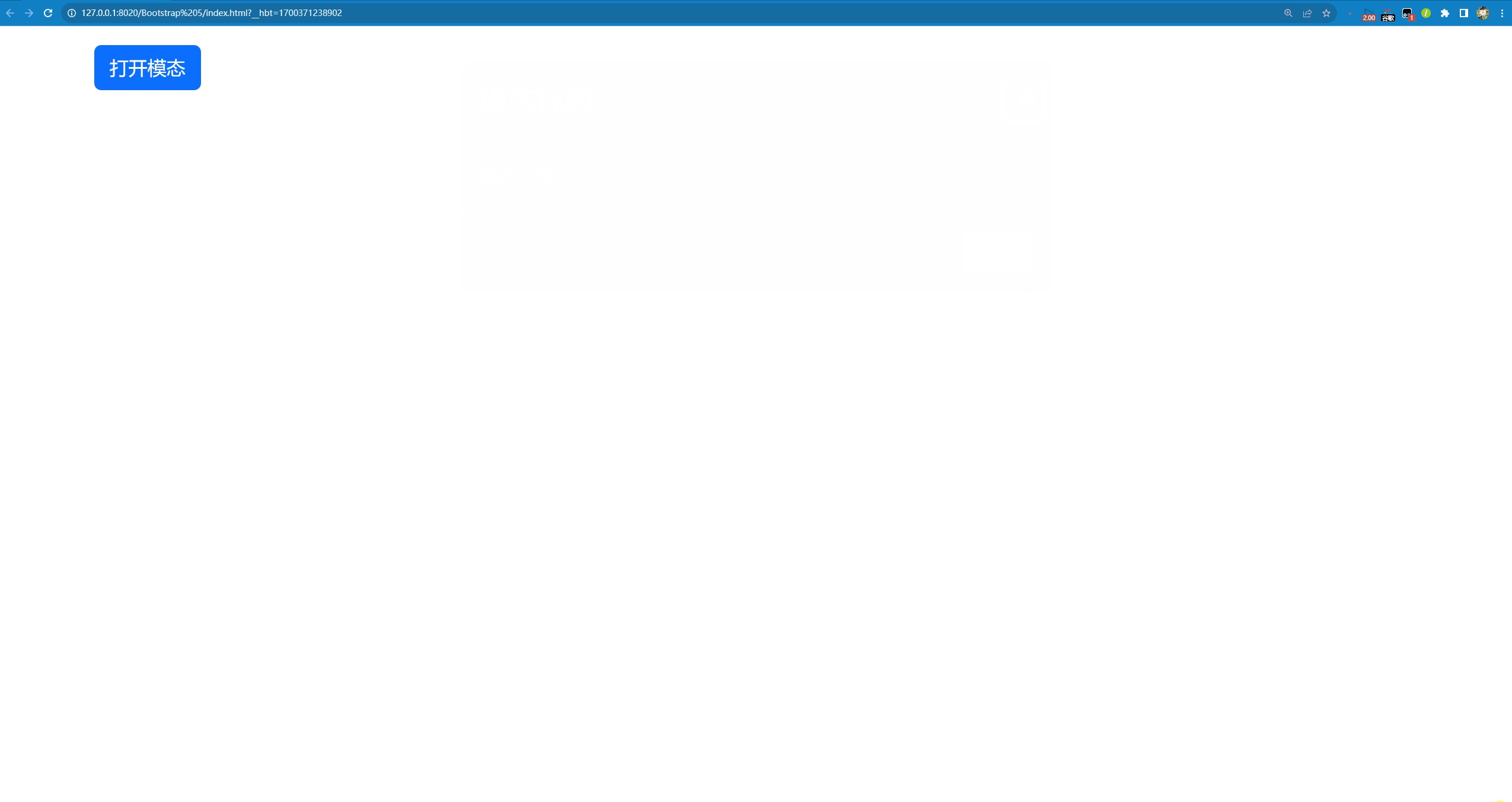
效果图
模态尺寸
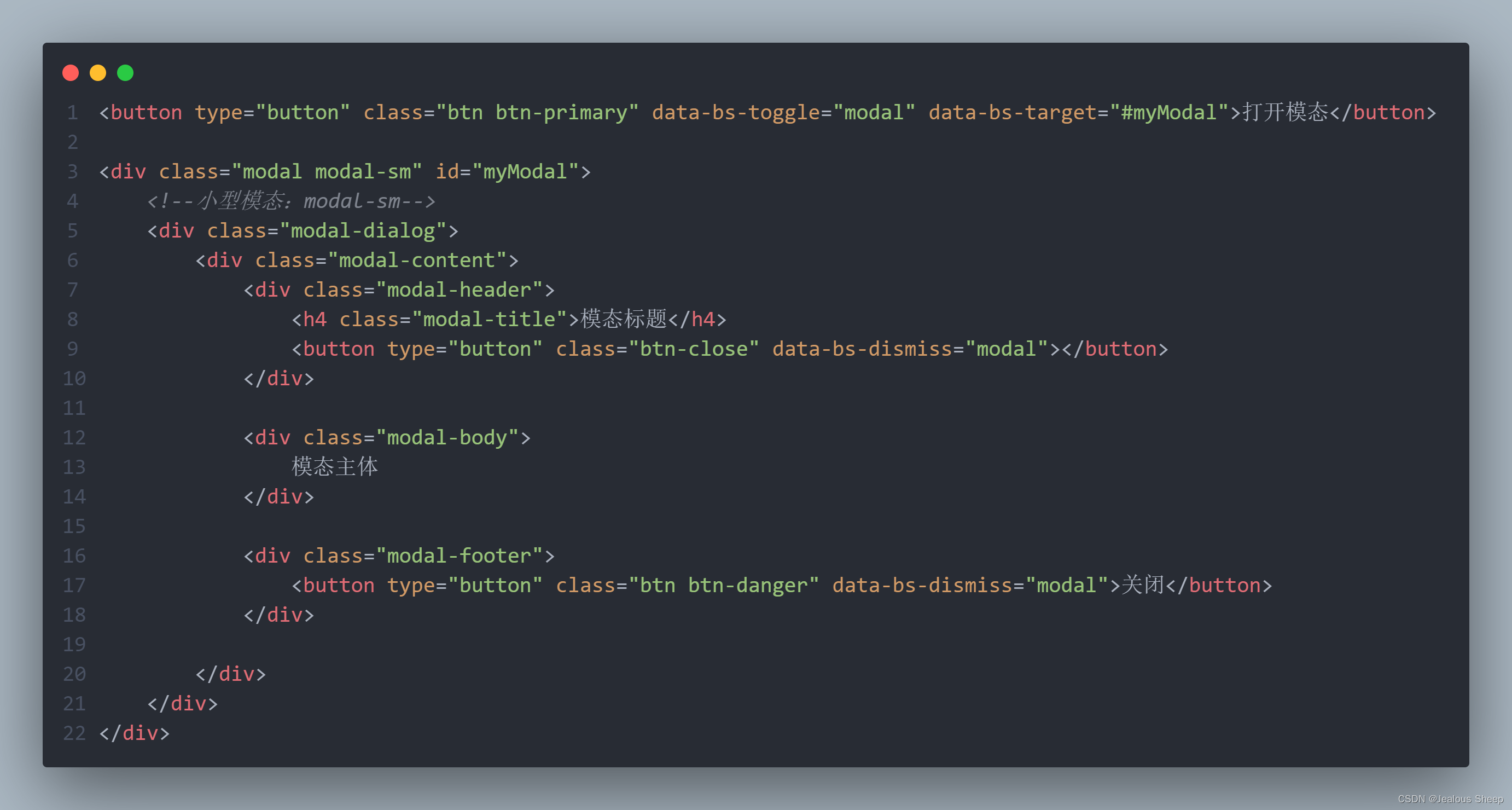
• modal-sm(小型模态)
代码图
效果图
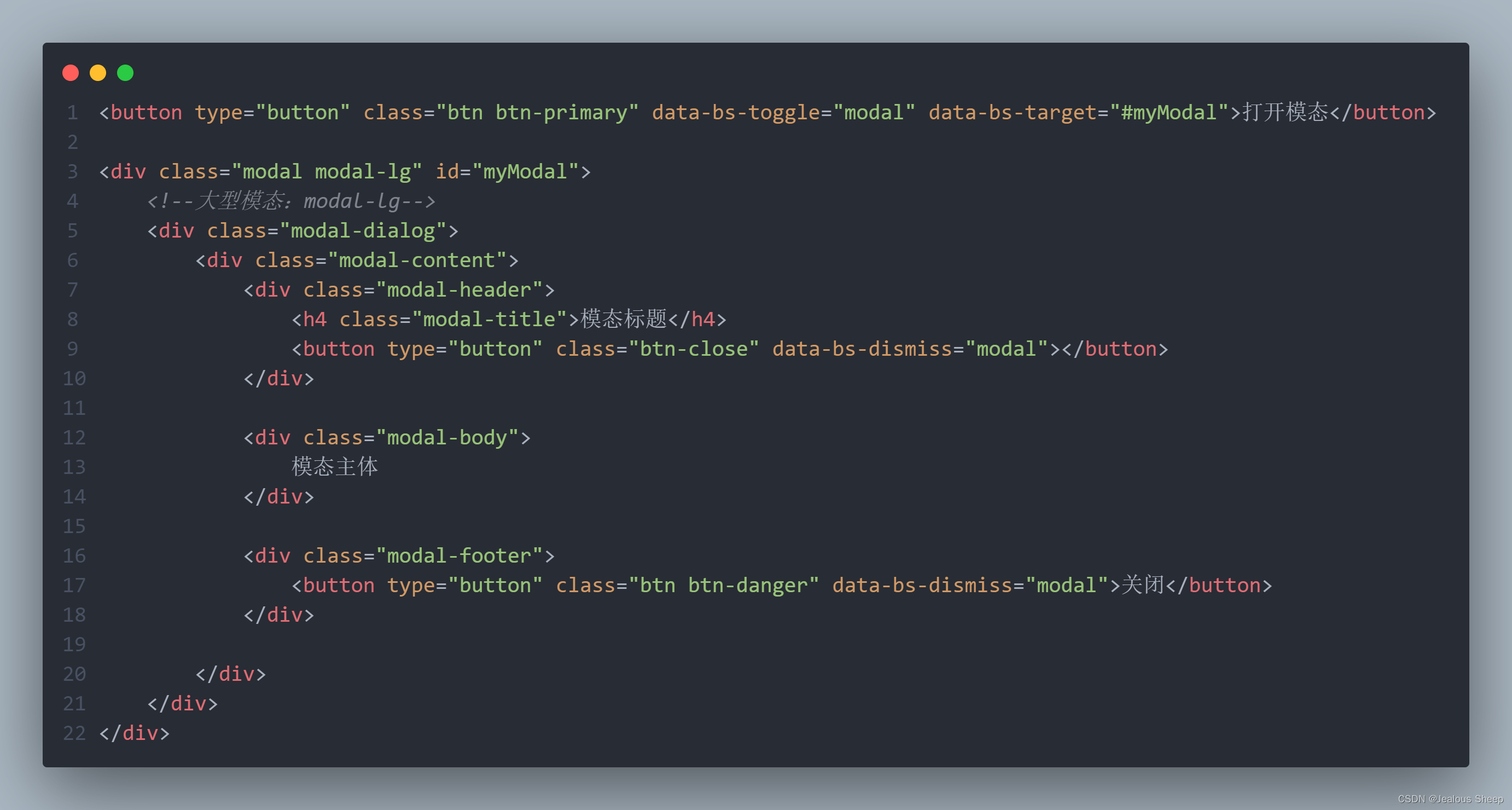
• modal-lg(大型模态)
代码图
效果图
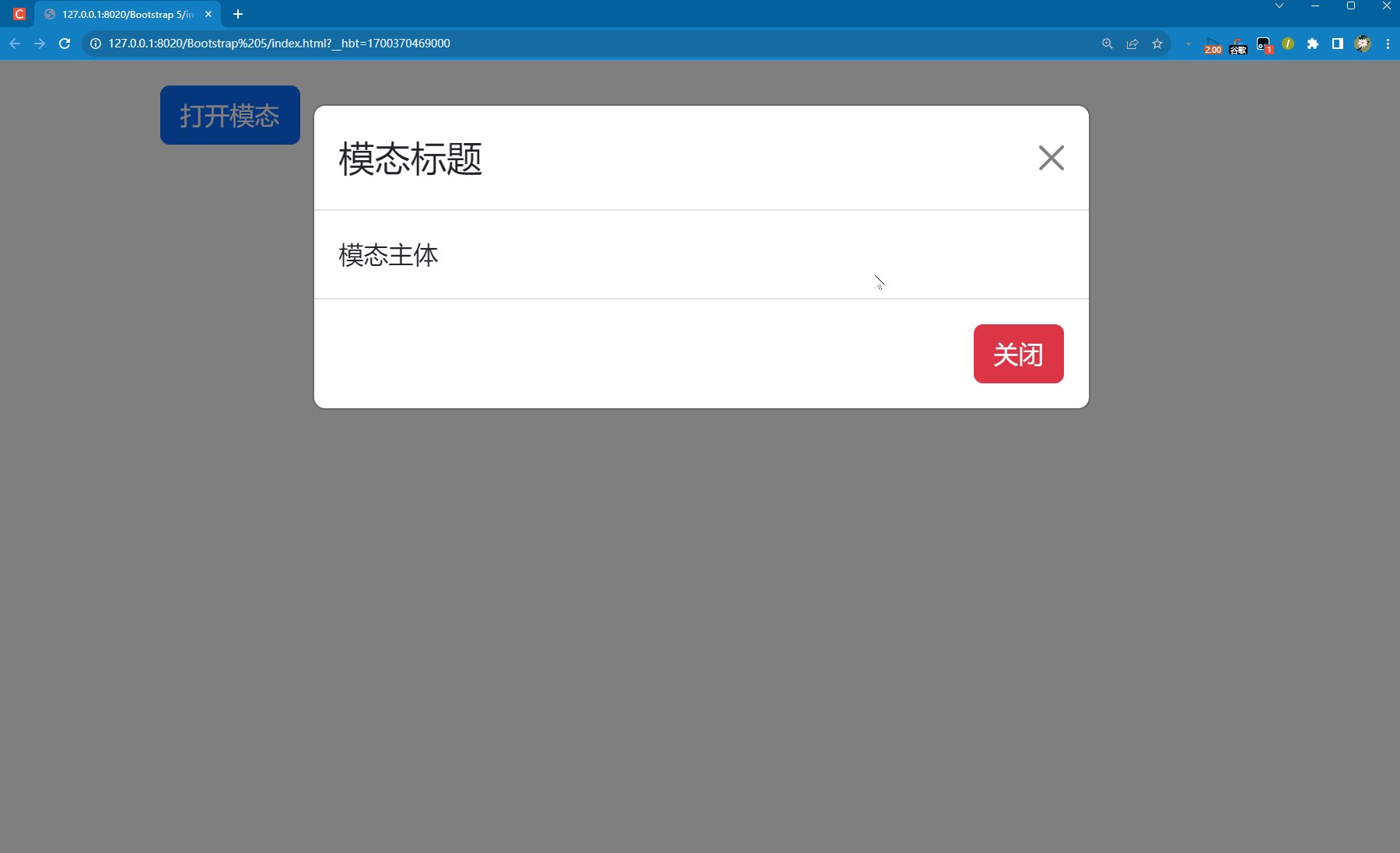
• modal-xl(超大模态)
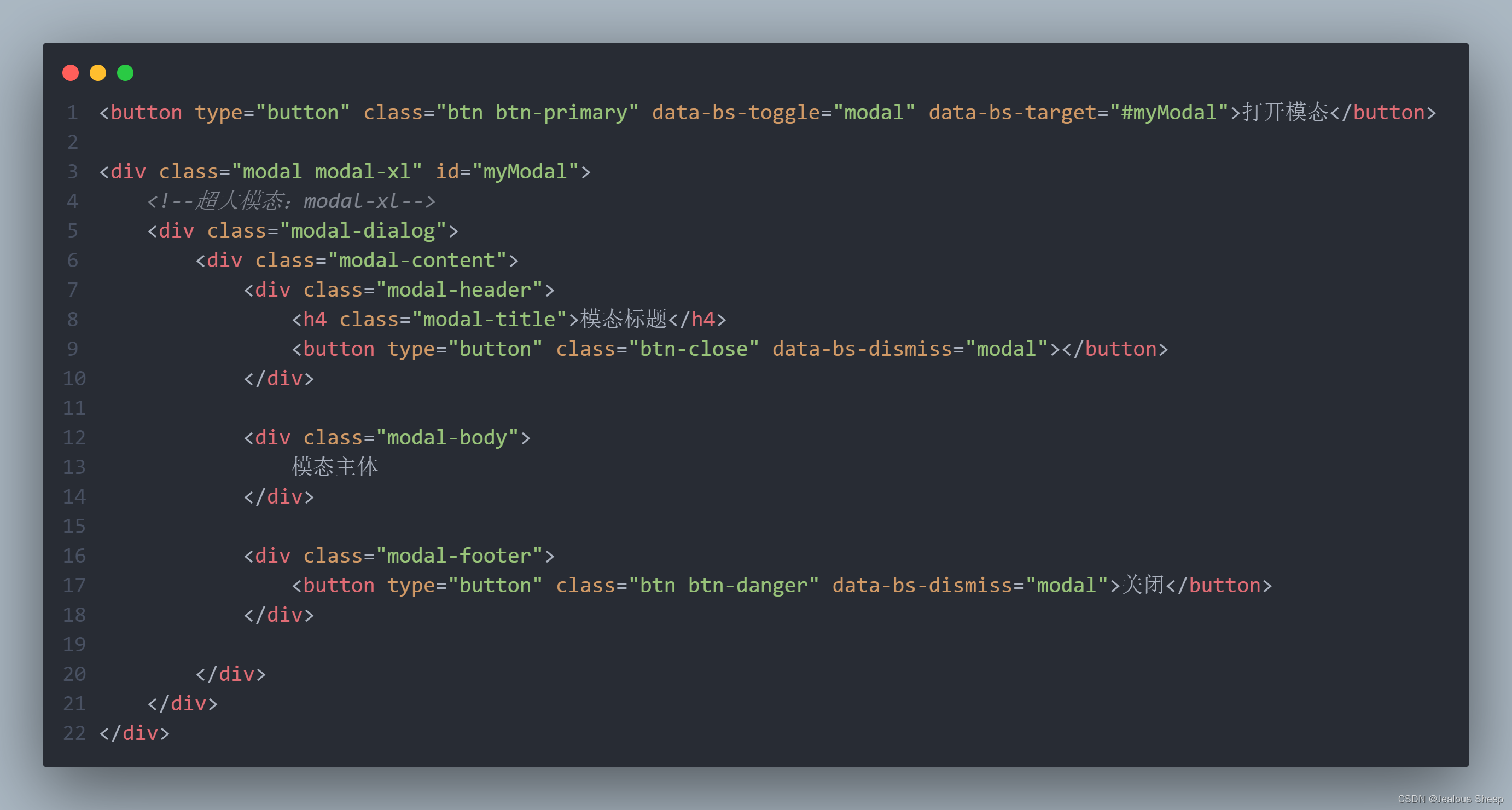
代码图
效果图
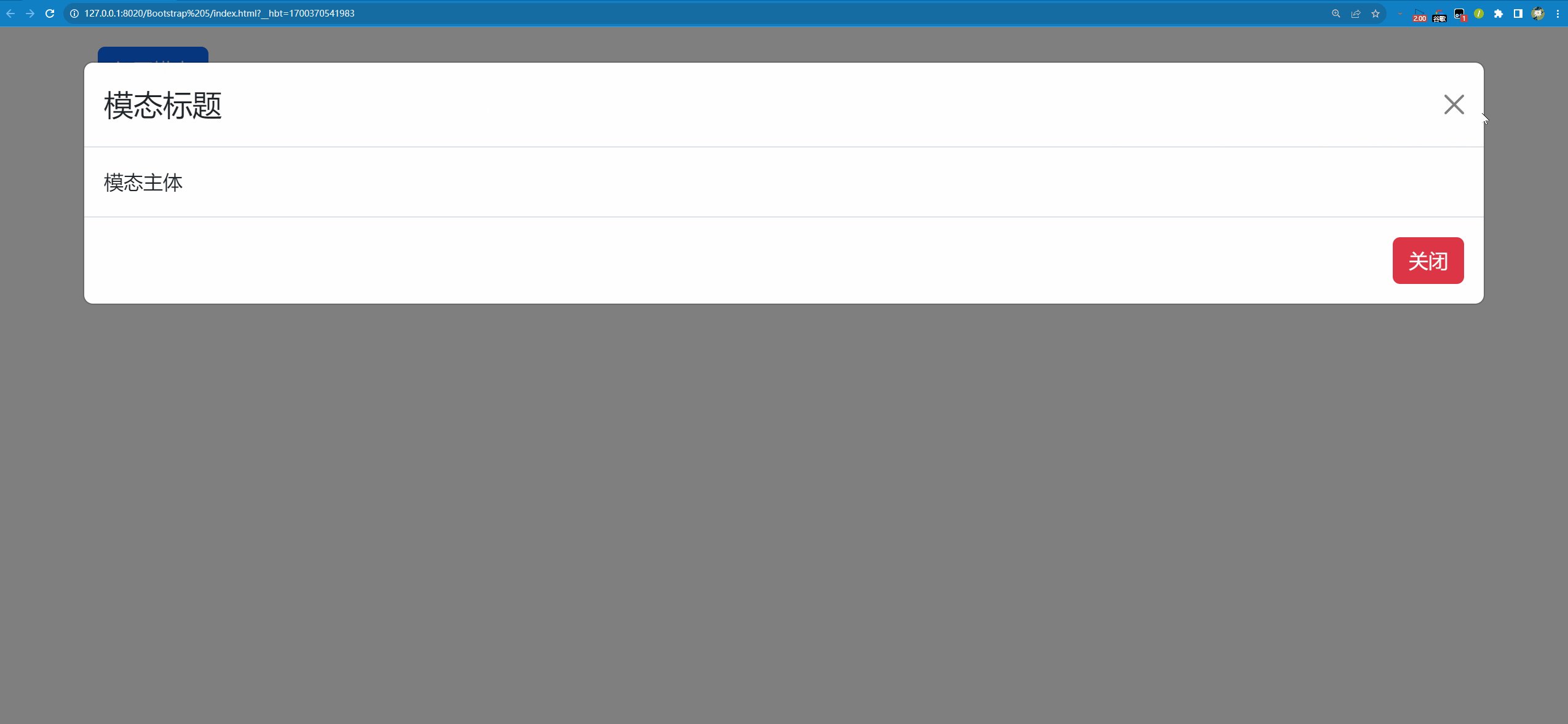
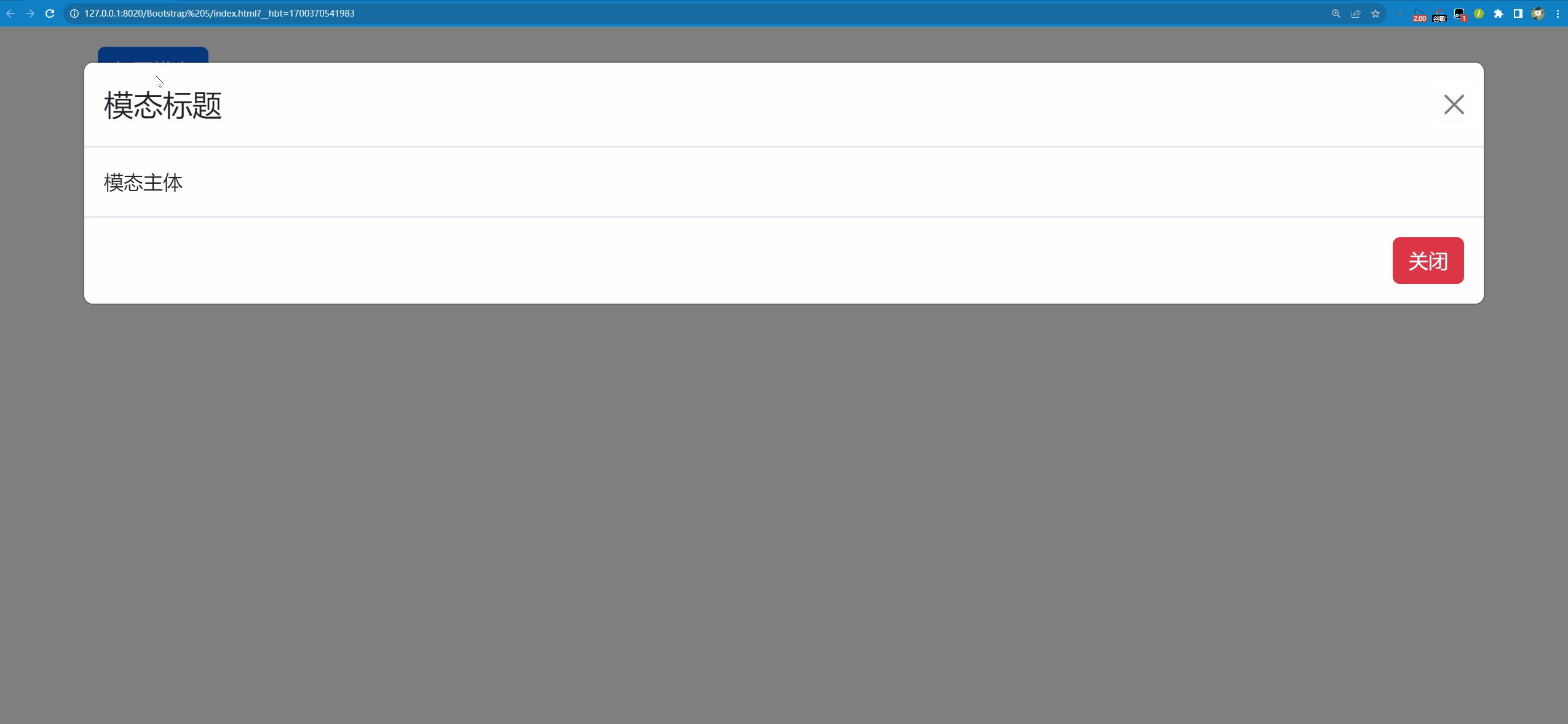
全屏模态
• modal-fullscreen
代码图
效果图
响应式全屏模态
• modal-fullscreen-sm-down(小型)
• modal-fullscreen-md-down(中)
• modal-fullscreen-lg-down(大型)
• modal-fullscreen-xl-down(超大)
• modal-fullscreen-xxl-down(特大)
代码图
效果图
模态对齐方式
• modal-dialog-centered(居中)
代码图
效果图
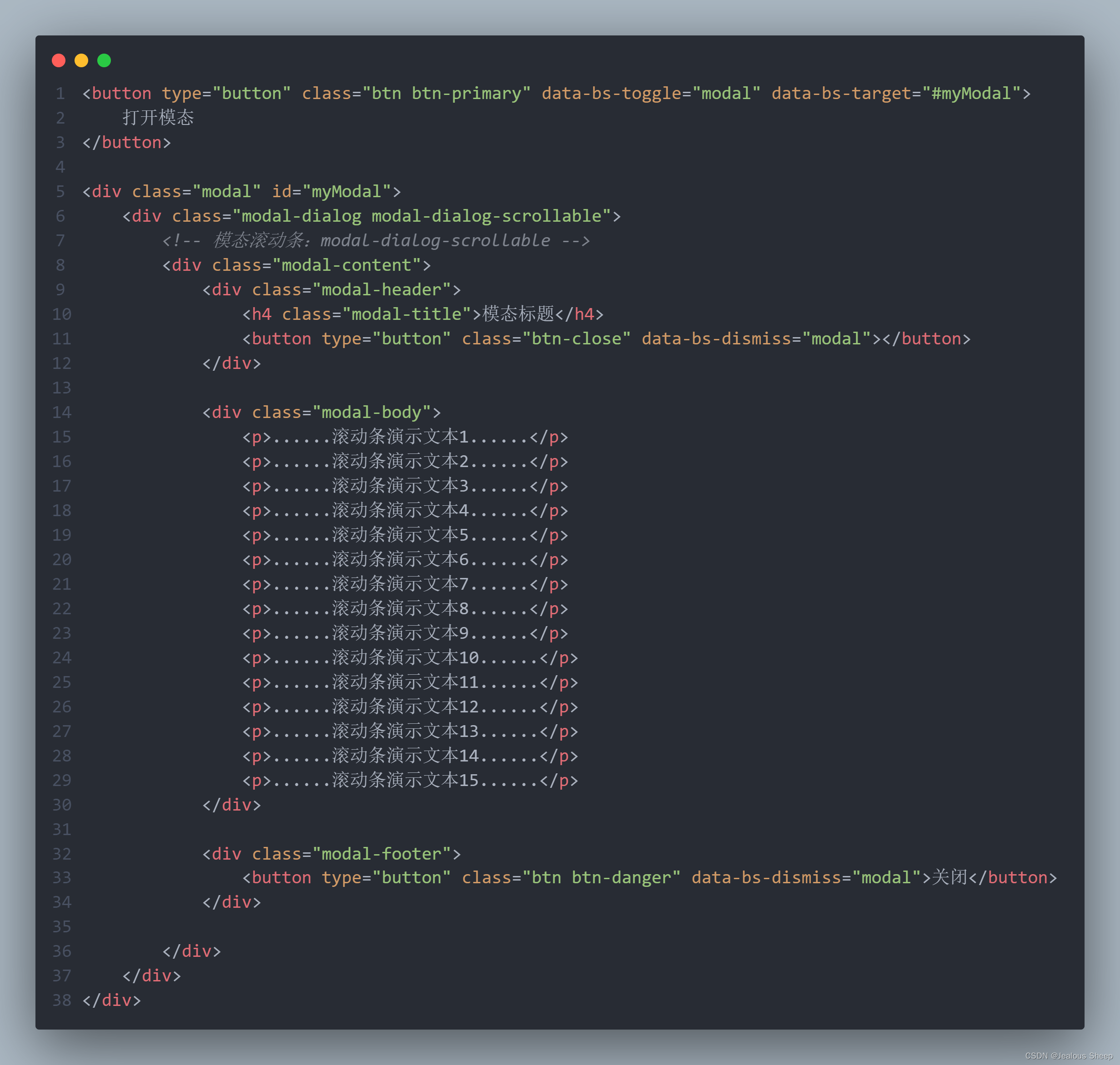
模态滚动条
• modal-dialog-scrollable
代码图
效果图















































 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








