前言必读!
HTML主要是学习各种HTML标签以及标签对应的属性使用,理解标签的作用。
简介
什么是HTML?
HTML指的是超文本标记语言 (Hyper Text Markup Language)
HTML不是编程语言,而是标记语言
标记语言是一套标记标签
HTML是用标记标签来描述网页的一种语言
什么是HTML标签?
HTML标记标签又称为 HTML 标签
HTML标签是由尖括号 < > 包围的关键词
HTML标签通常是成对出现的
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML标签分单标签和双标签
什么是HTML文档?
HTML文档是指网页
HTML文档包含HTML标签和纯文本
使用HTML编写的文件,定义了网页的结构和内容
初识
<!DOCTYPE html> <!-- 文档类型声明:HTML5 --> <html lang="en"> <!-- 文档语言 --> <head> <meta charset="UTF-8"> <!-- 字符编码 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 响应式视口窗口 --> <title>HTML</title> <!-- 网页标题 --> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <!-- 引入页签图标 --> </head> <body> </body> </html> <!-- html:文档根元素 head:文档头部 meta:文档元数据 title:网页标题 body:文档主体 -->
段落:p
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <p>这是一个段落</p> </body> </html> <!-- 段落:p 作用:定义段落 paragraph:段落 -->
标题:h1~h6
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html> <!-- 标题:h1~h6(h1最大,h6最小) 作用:定义不同级别的标题 heading:标题 -->
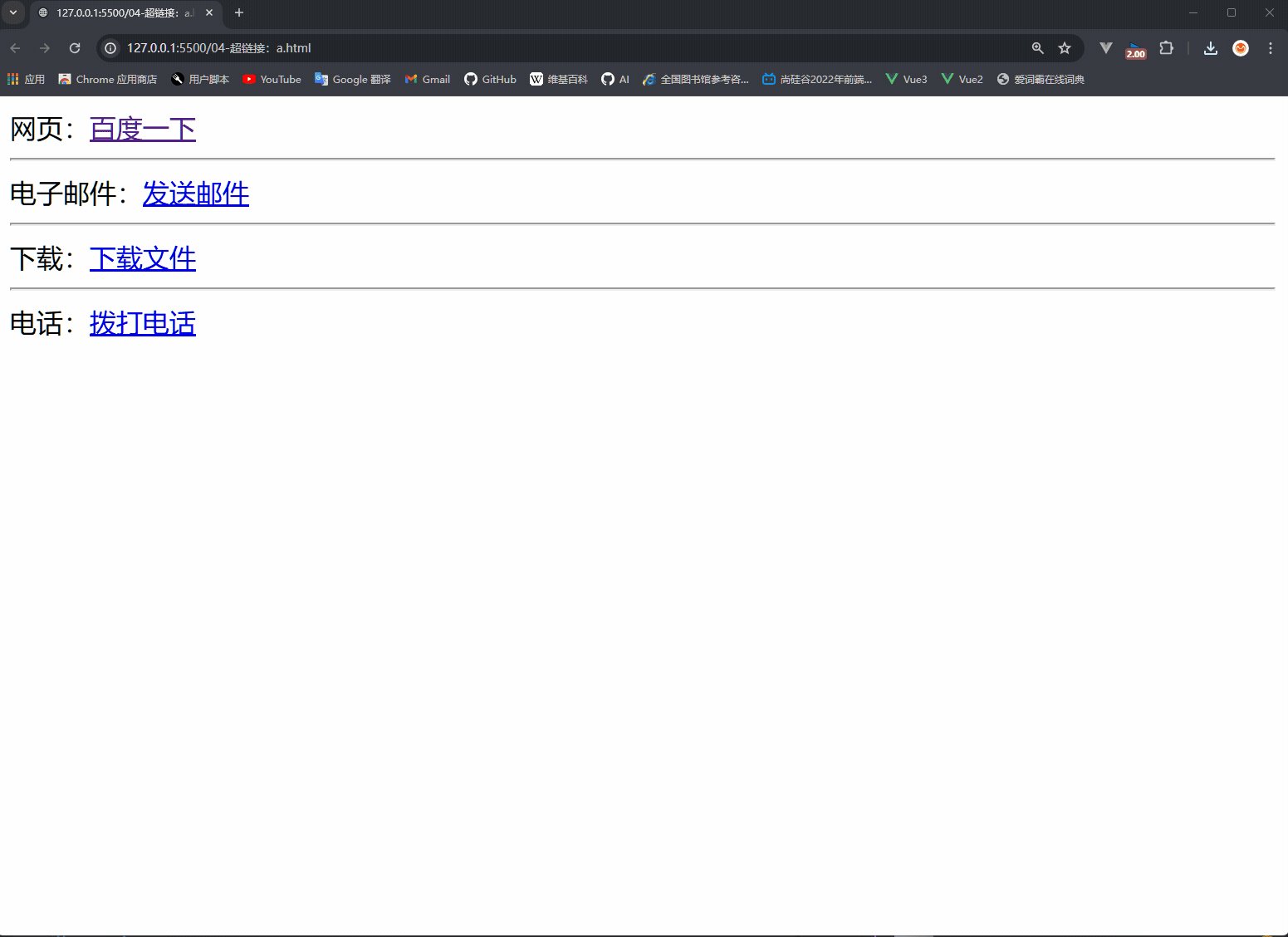
超链接:a
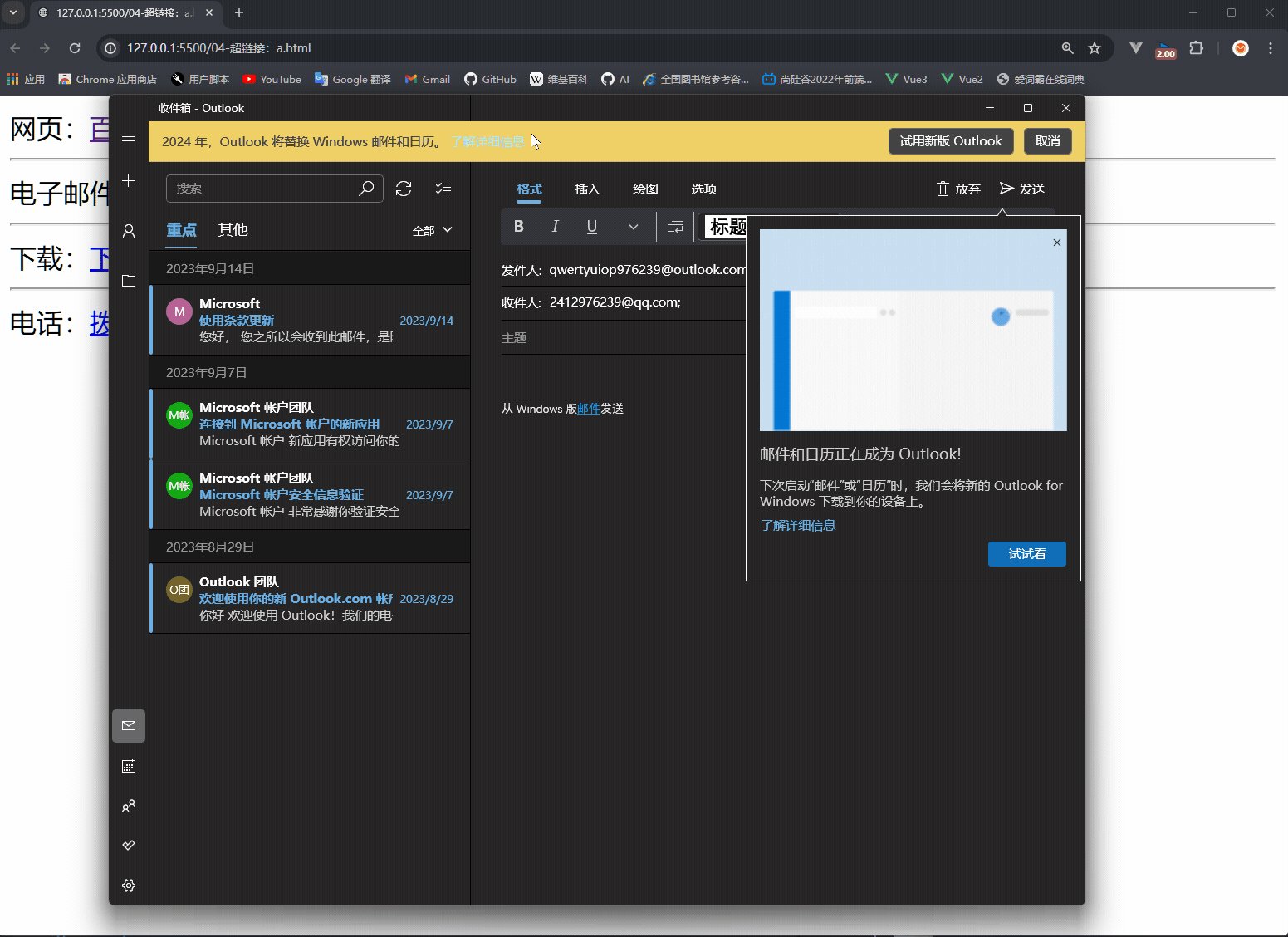
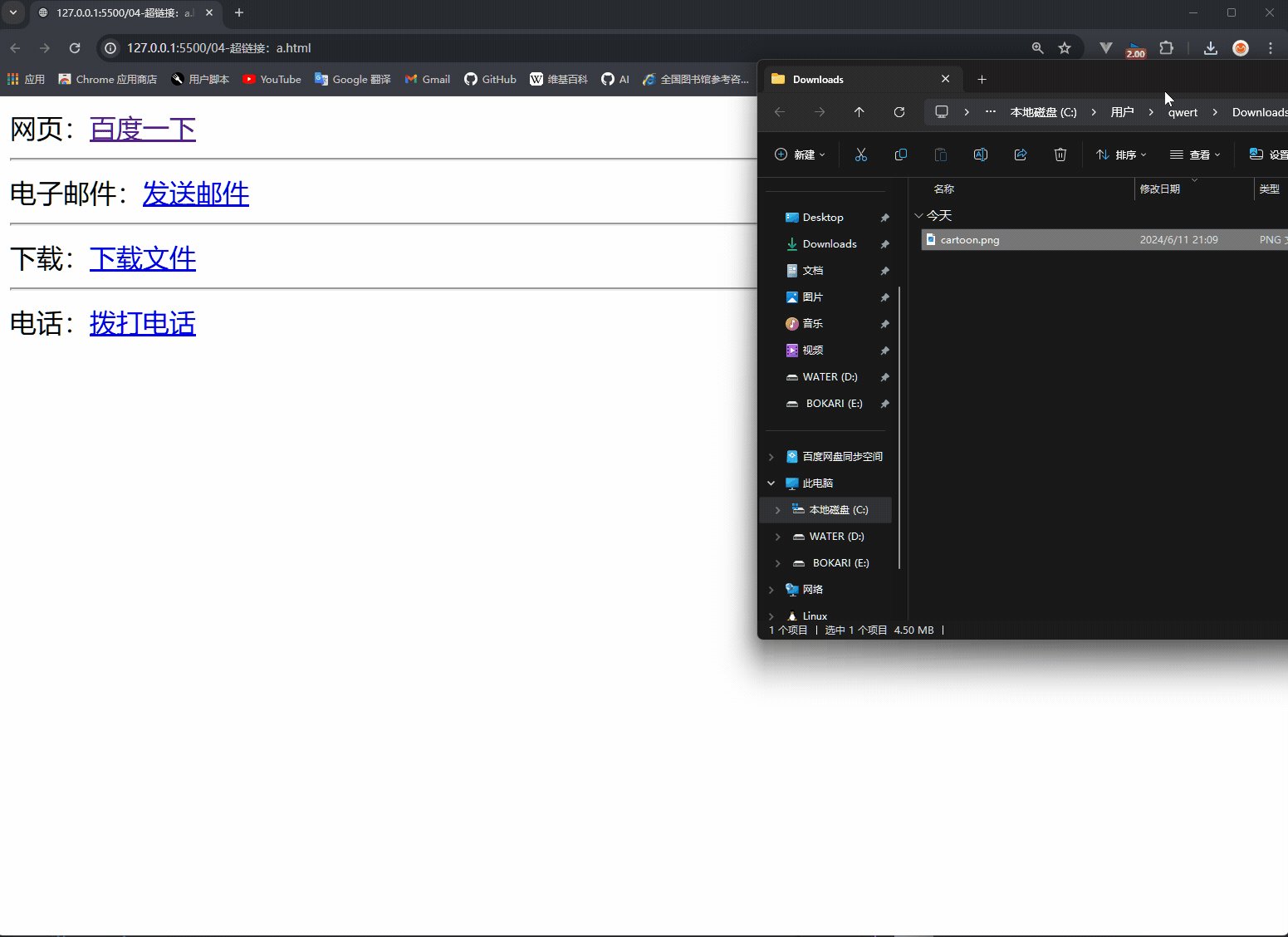
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> 网页:<a href="https://www.baidu.com/" target="_blank" title="点击跳转">百度一下</a> <hr> 电子邮件:<a href="mailto:2412976239@qq.com">发送邮件</a> <hr> 下载:<a href="img/cartoon.png" download>下载文件</a> <hr> 电话:<a href="tel:+1234567890">拨打电话</a> </body> </html> <!-- 超链接:a 作用:创建超链接 anchor:锚点 属性: href:链接的目标URL target:链接打开窗口的方式(_self/_blank/_parent/_top) title:工具提示,悬停文本 download:下载文件 -->





























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








