flexbox容器
• d-flex
代码图
基本的flexbox
代码图
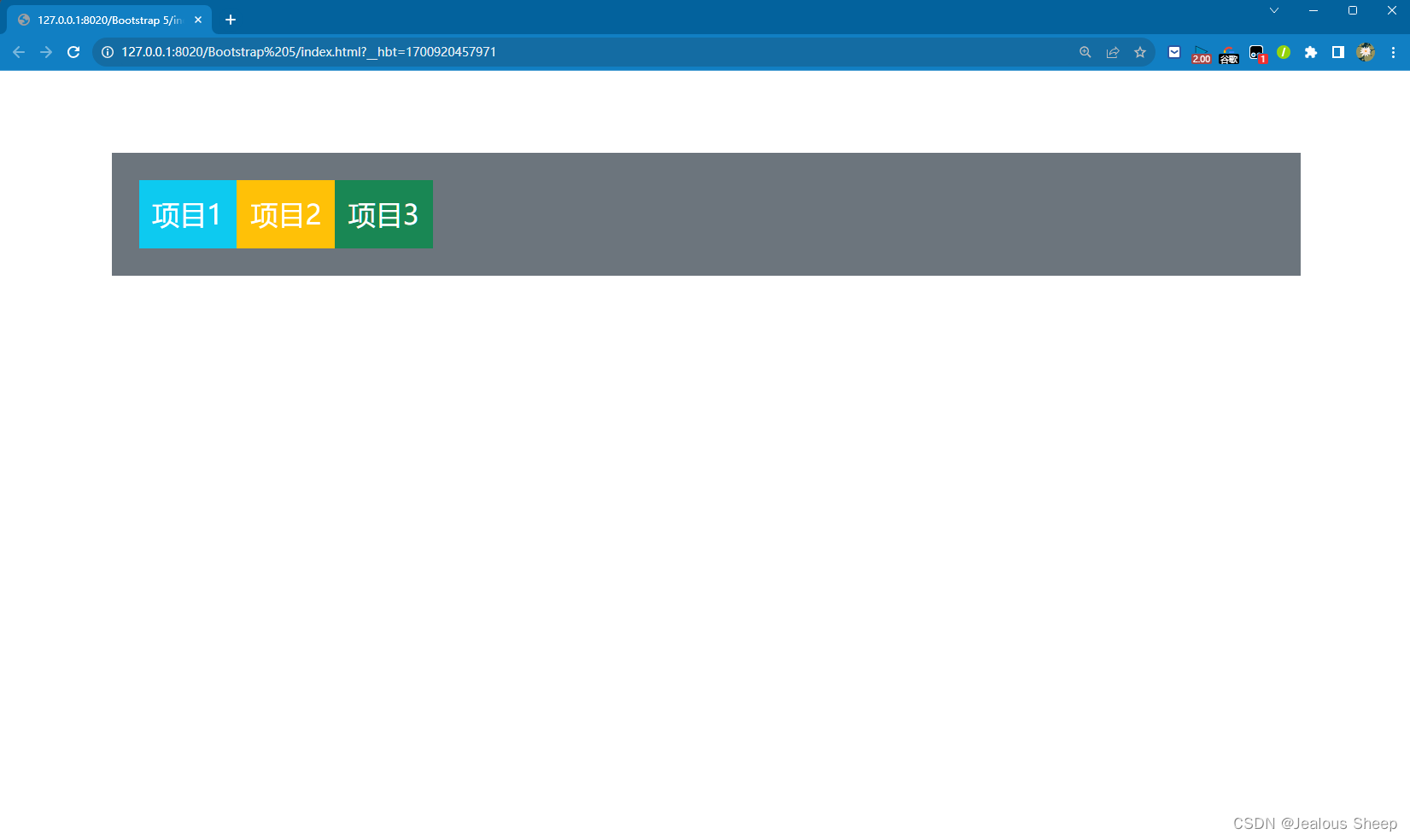
效果图
行内flexbox容器
• d-inline-flex
代码图
基本的行内flexbox
代码图
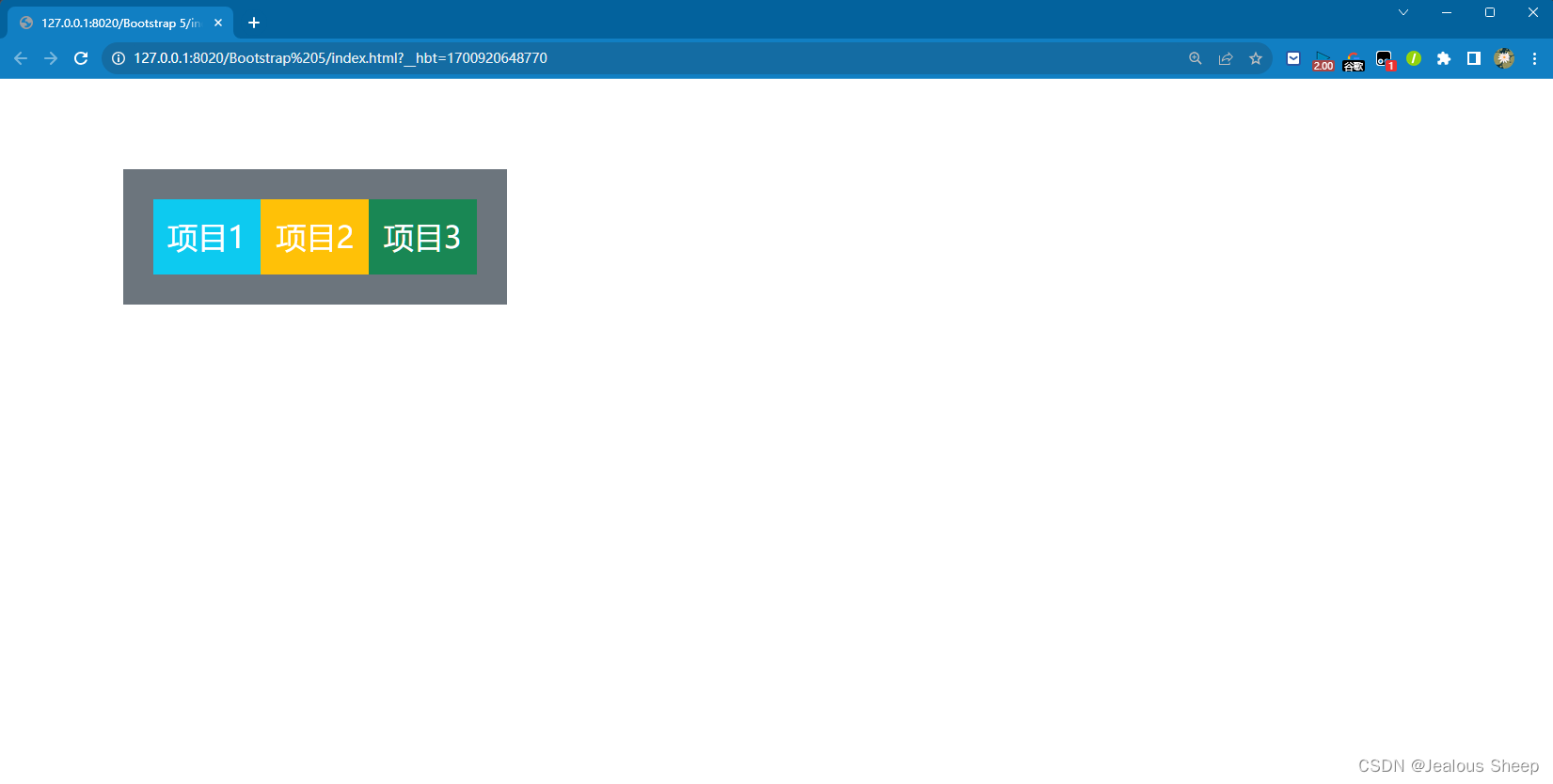
效果图
水平排列方式:(从左到右/右到左)
• flex-row(从左到右)
• flex-row-reverse(从右到左)
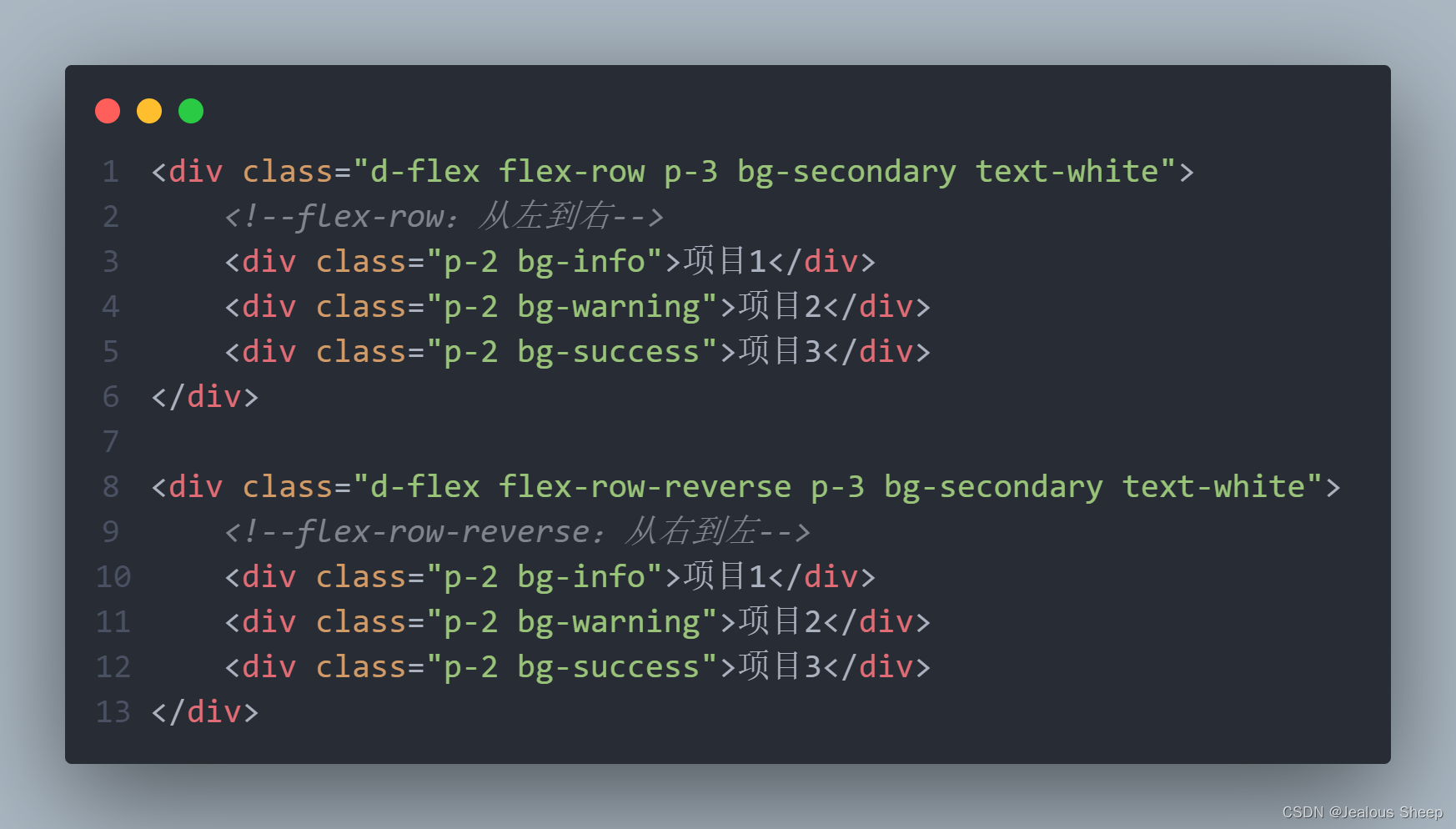
代码图
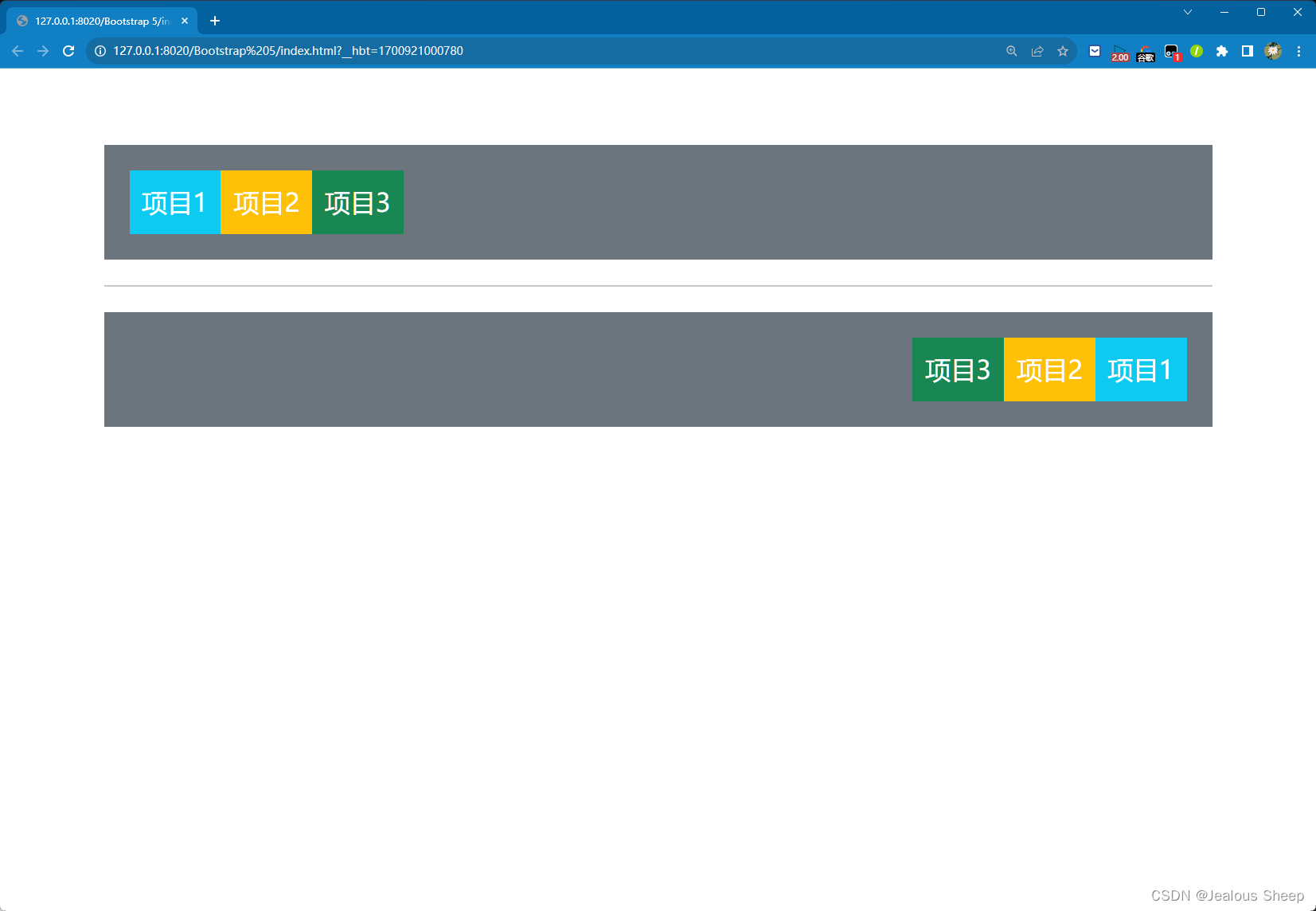
效果图
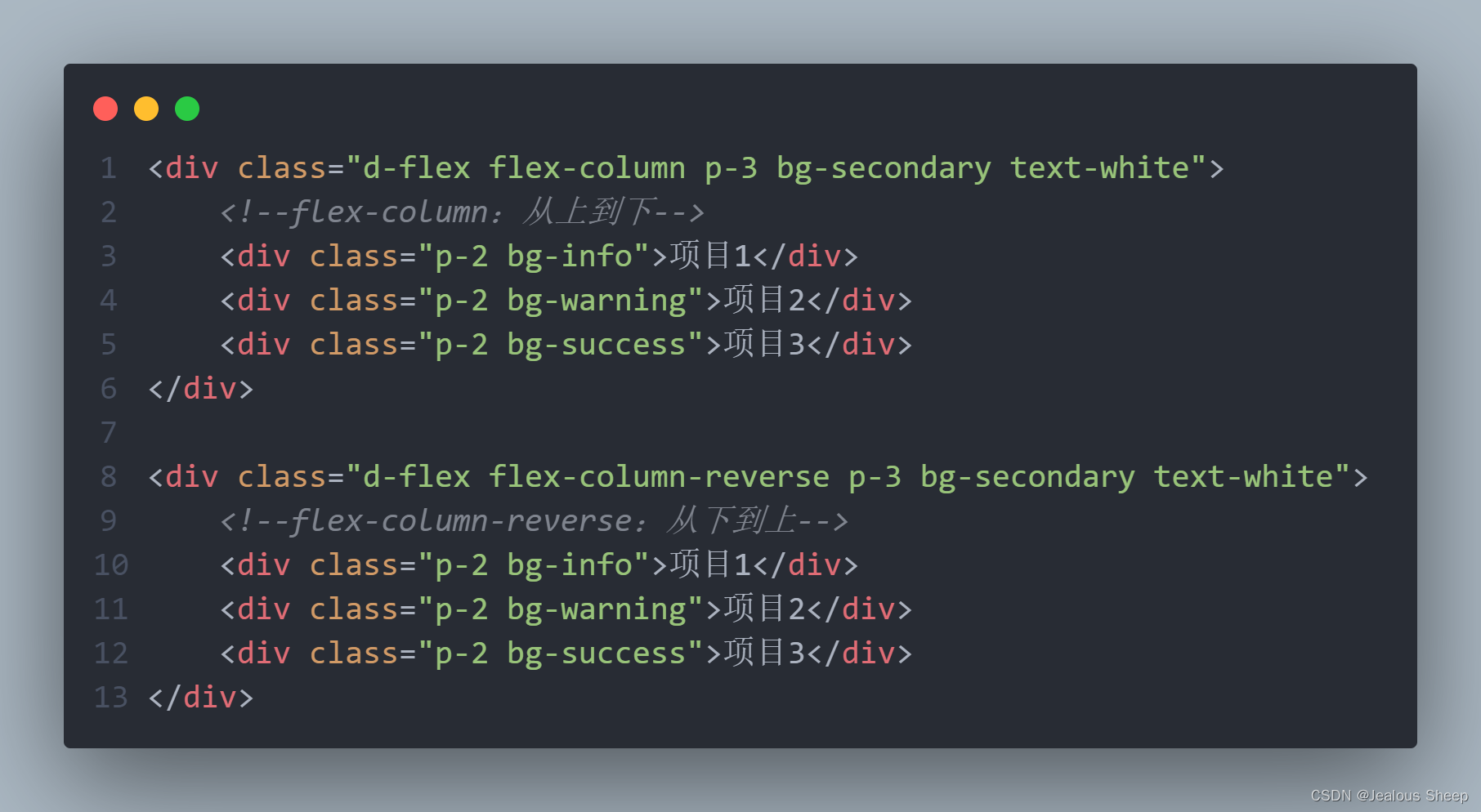
垂直排列方式:(从上到下/下到上)
• flex-column(从上到下)
• flex-column-reverse(从下到上)
代码图
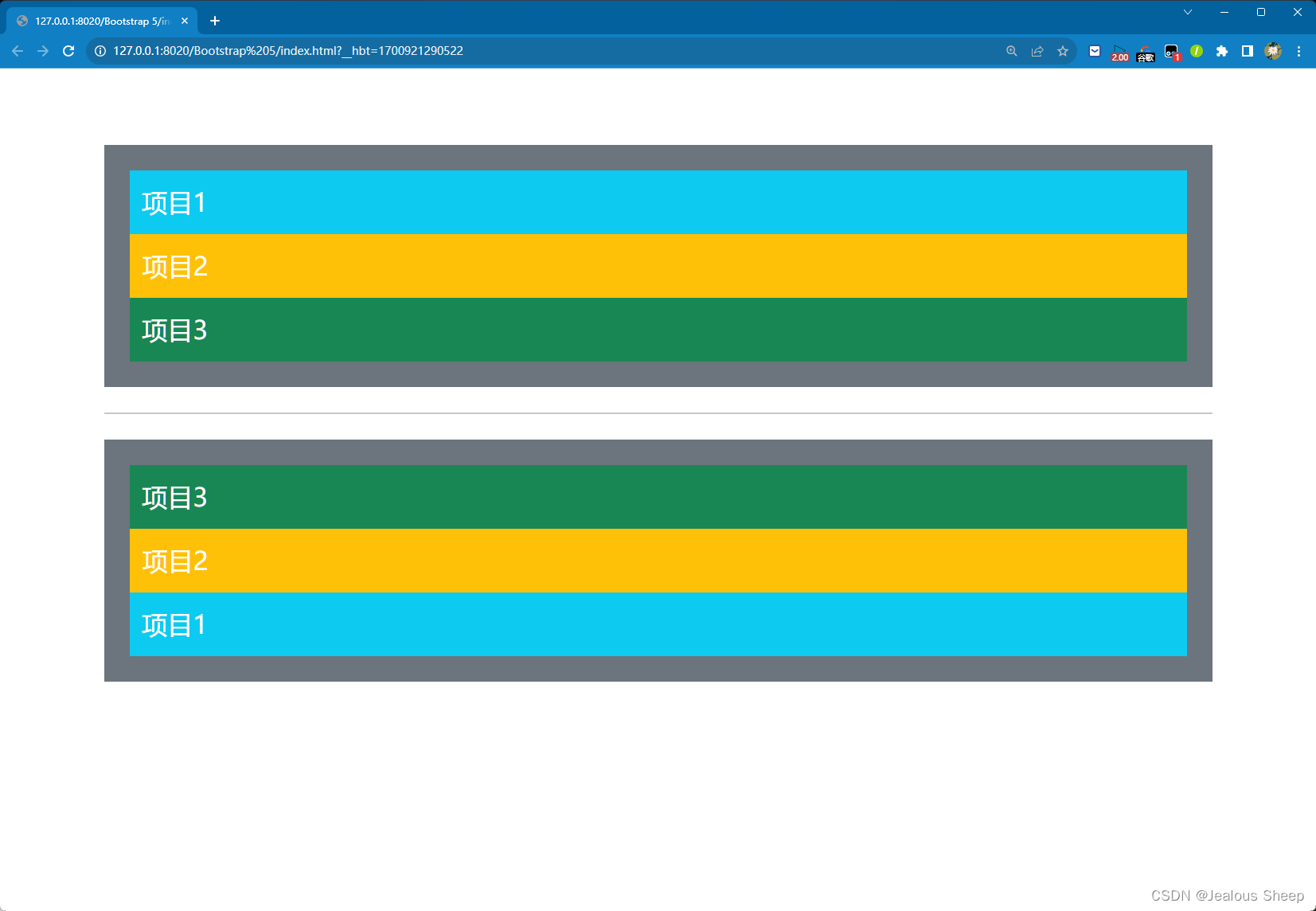
效果图
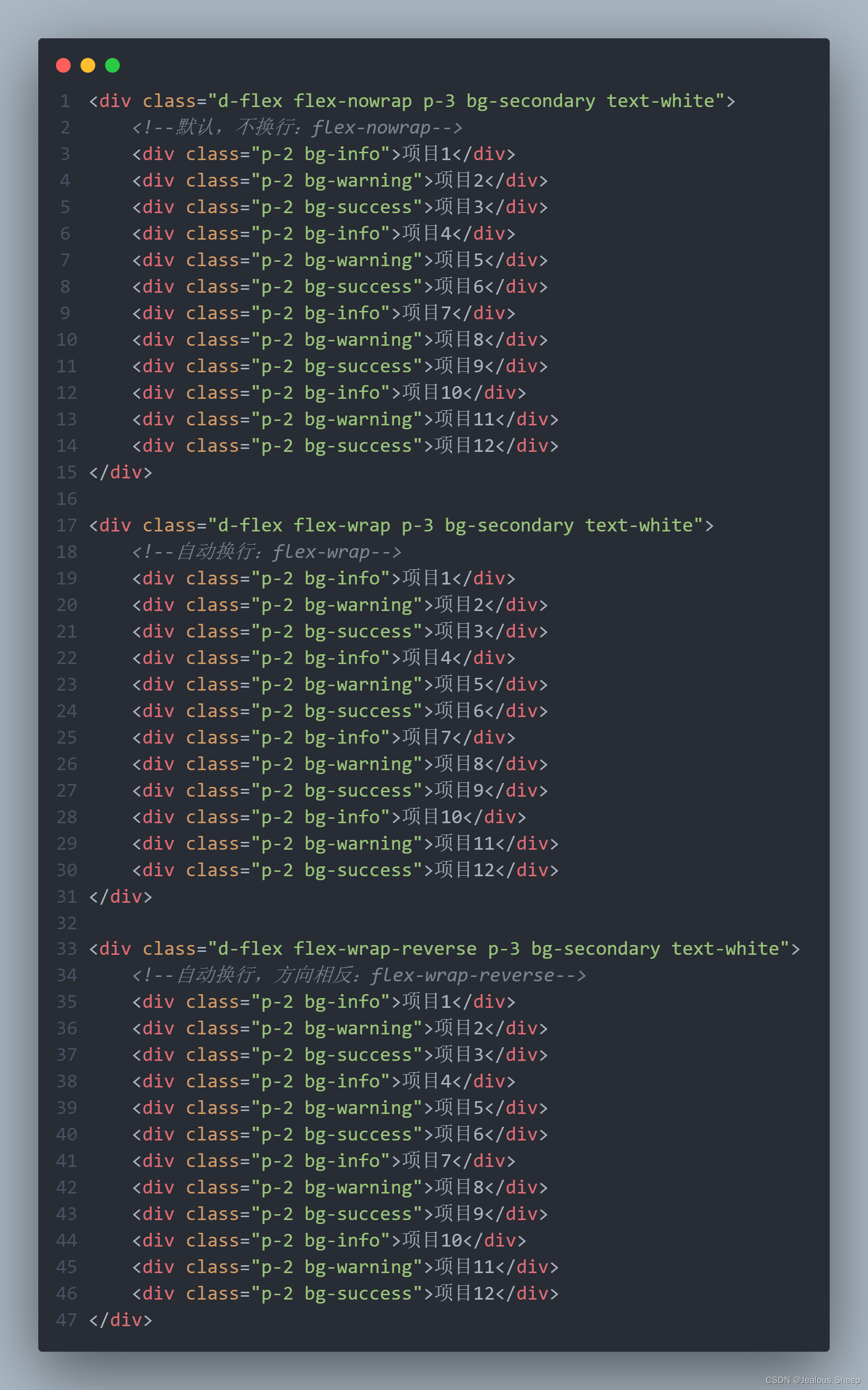
换行
• flex-nowrap(默认,不换行)
• flex-wrap(自动换行)
• flex-wrap-reverse(自动换行,但换行方向相反)
代码图
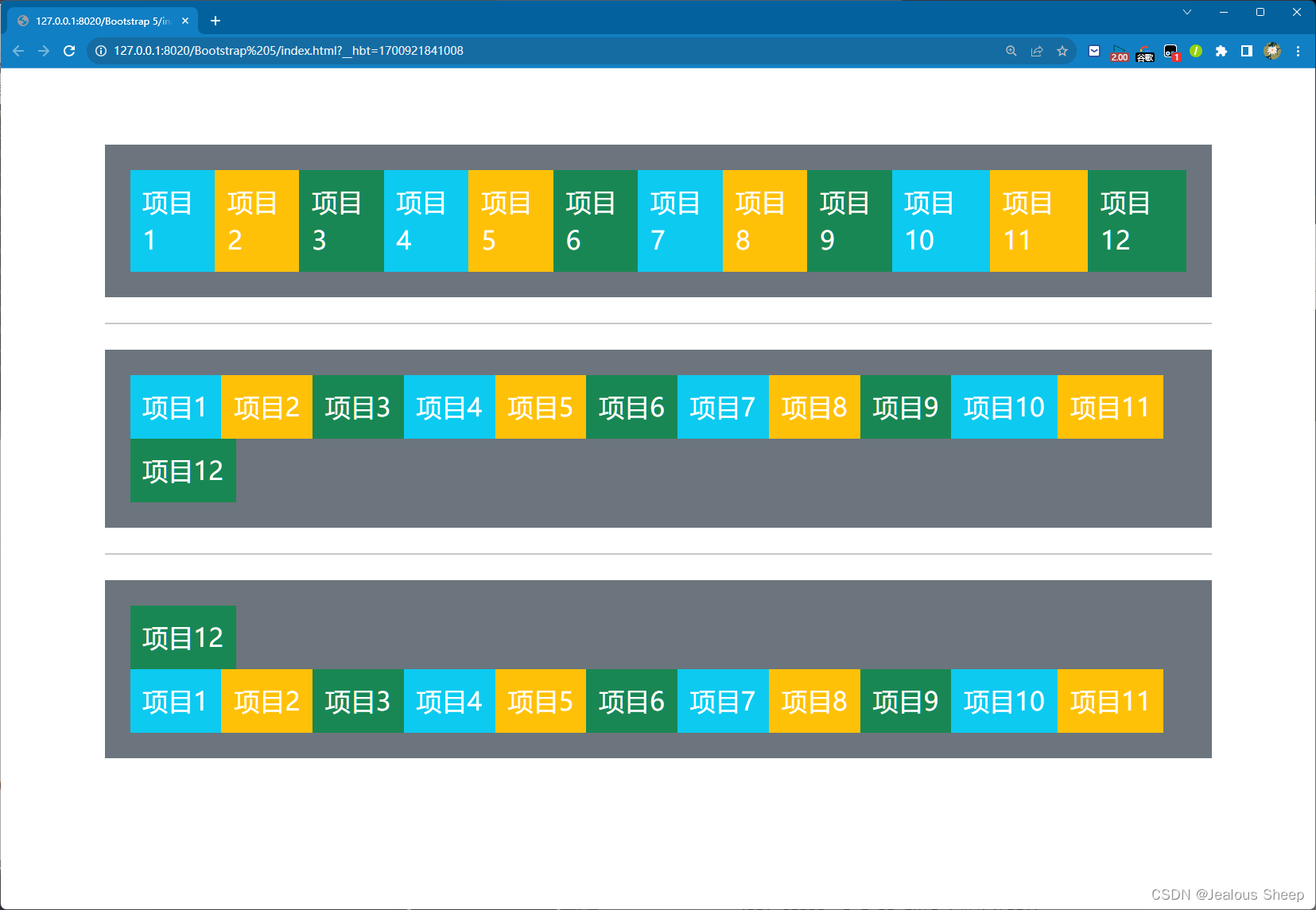
效果图
flexbox项目对齐方式
注意!flexbox项目对齐方式是针对弹性项目的水平对齐方式
• justify-content-start(默认,左对齐)
• justify-content-end(右对齐)
• justify-content-center(居中)
• justify-content-between(最左,居中,最右)
• justify-content-around(左,居中,右)
所有的flexbox项目对齐的效果图
代码图
效果图
等宽flexbox项目
• flex-fill
代码图
效果图
伸展flexbox项目
• flex-grow-1
代码图
效果图
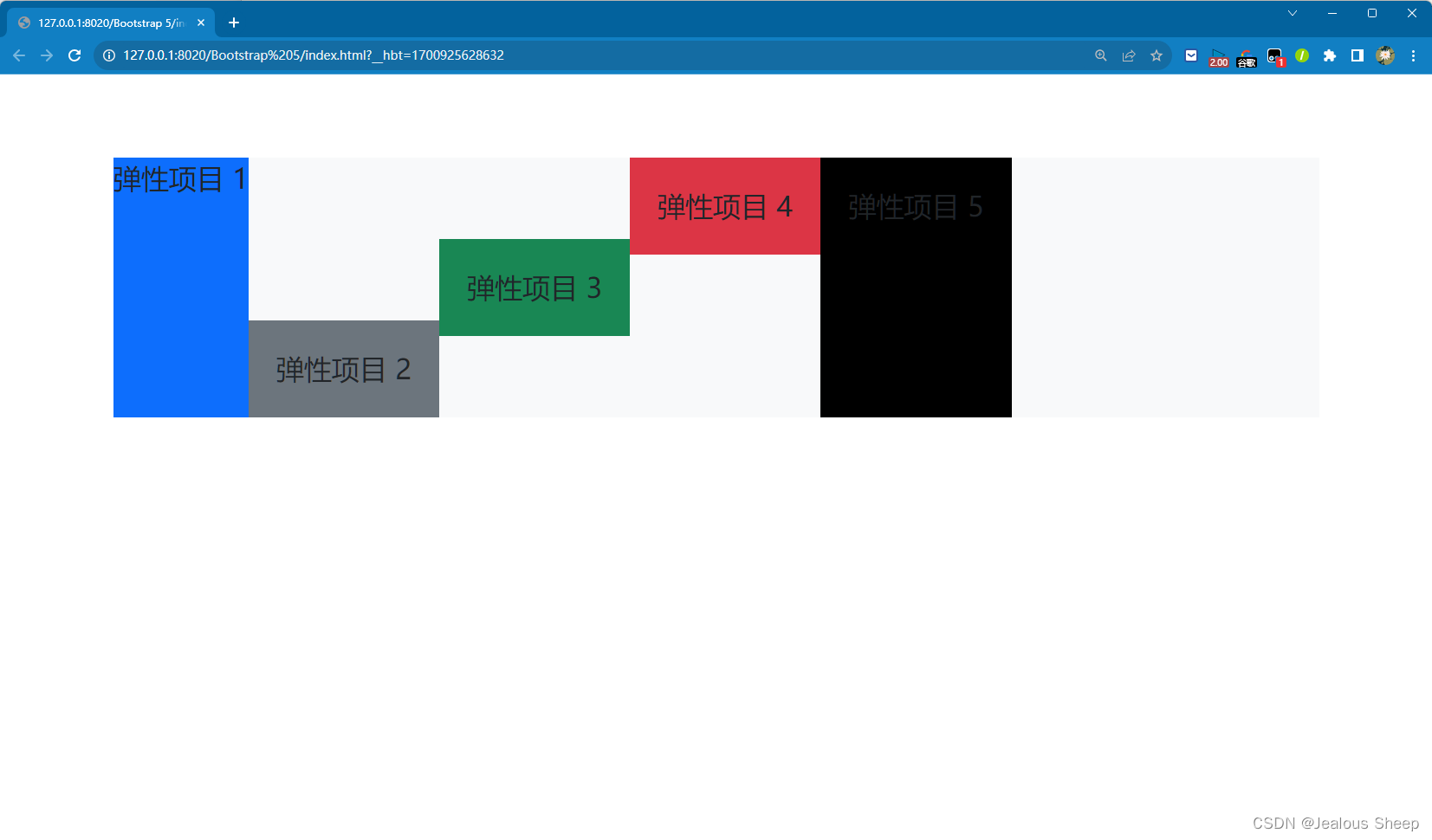
顺序flexbox项目
• order-0~5
代码图
效果图
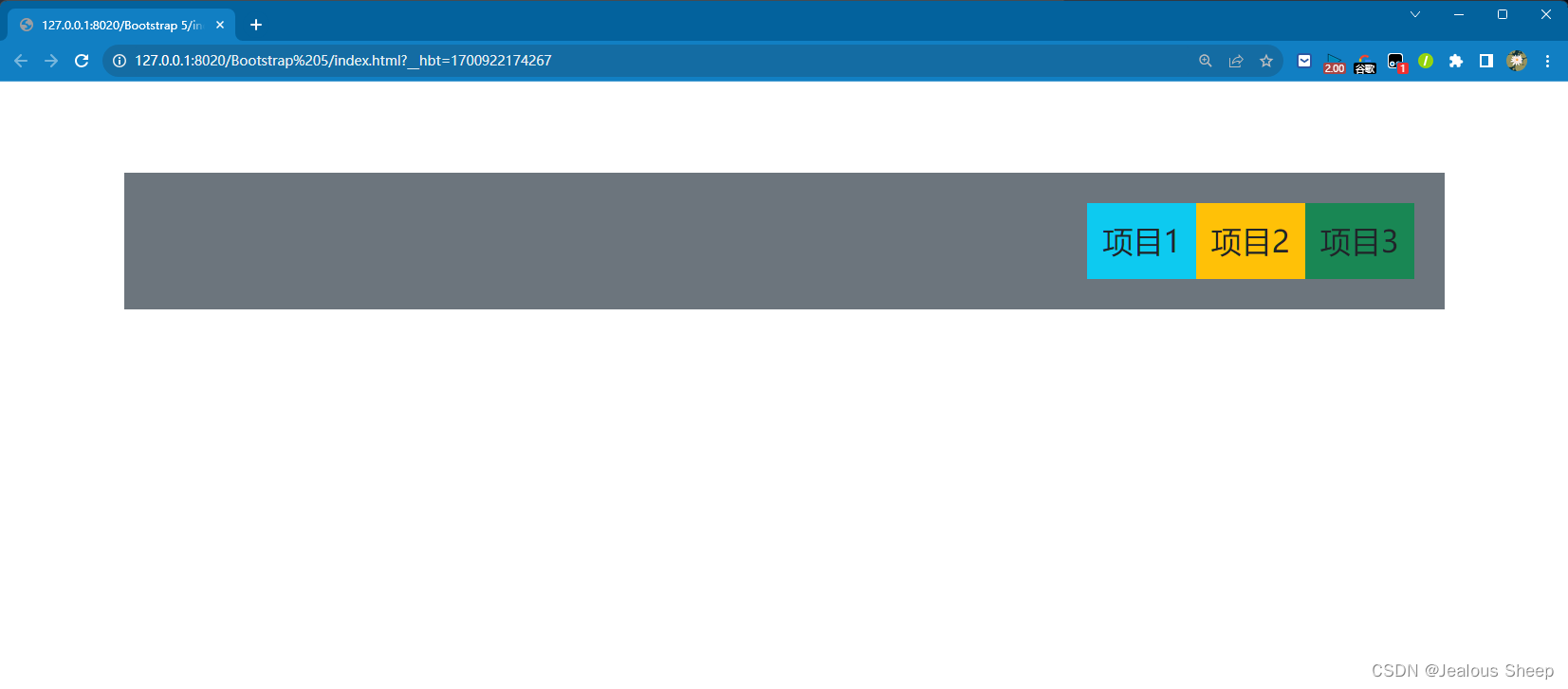
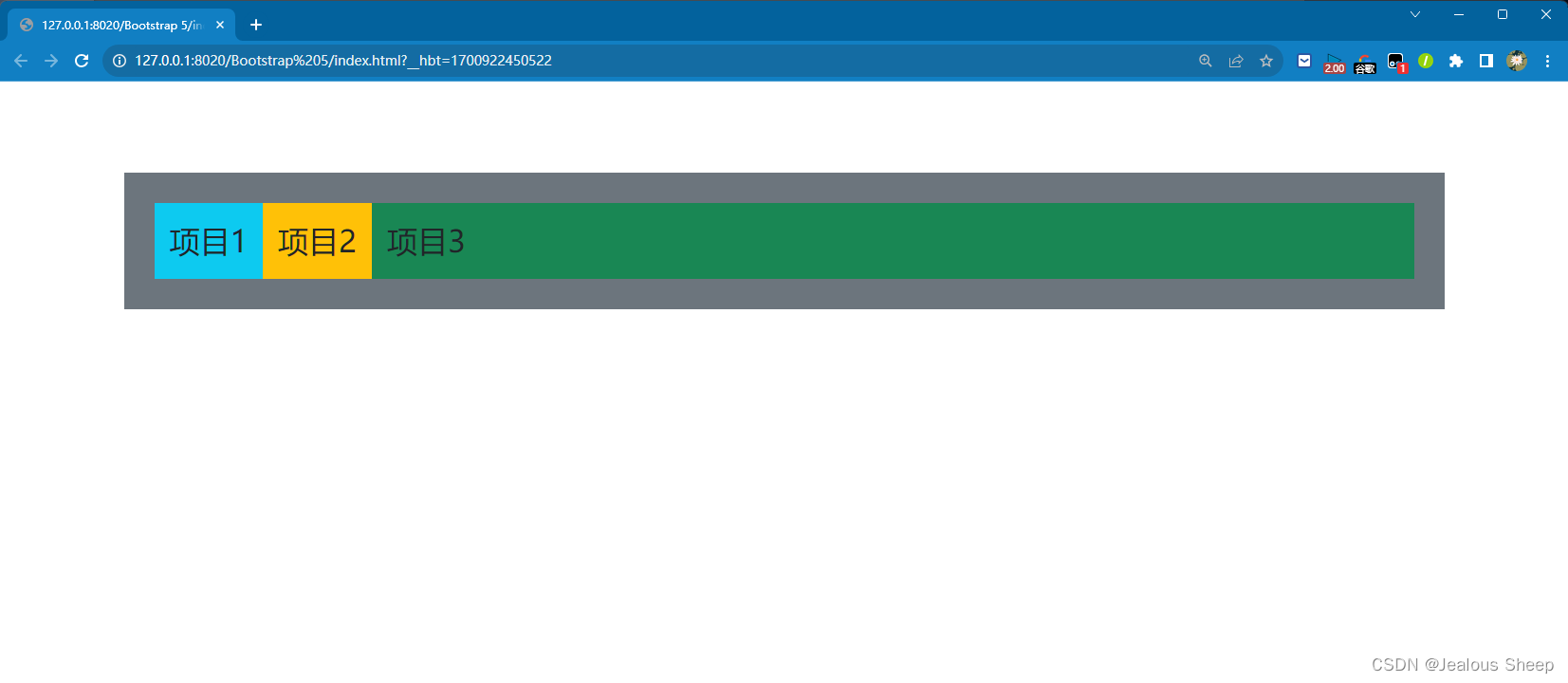
自动外边距项目
• ms-auto(项目向右推)
• me-auto(项目向左推)
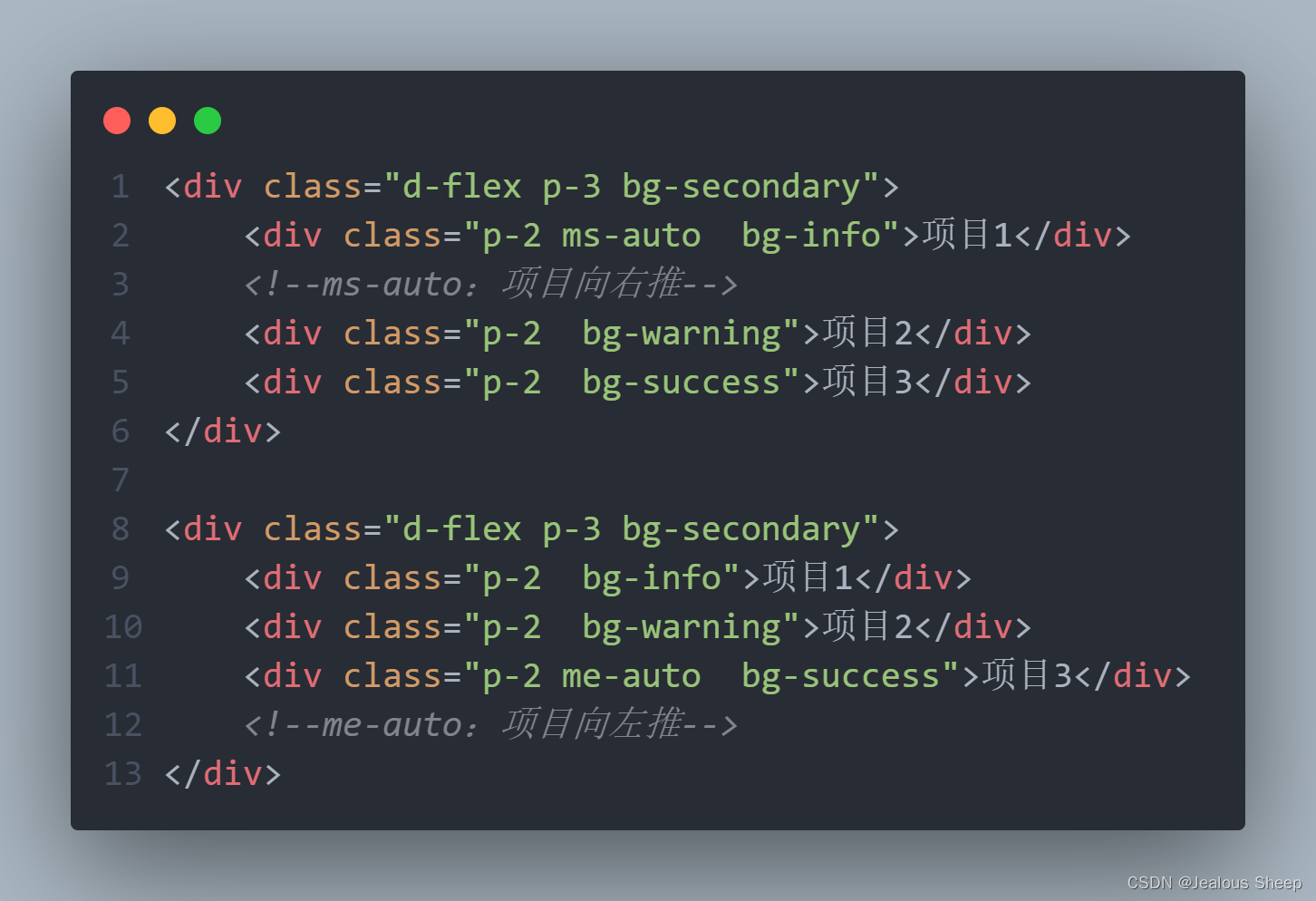
代码图
效果图
flexbox项目对齐方式
注意!flexbox项目对齐方式是针对弹性项目的垂直对齐方式
• align-content-start(默认,顶部)
• align-content-center(居中)
• align-content-end(底部)
• align-content-between(平均分布,但高度更高)
• align-content-around(平均分布)
• align-content-stretch(平均分布,但会拉伸高度)
代码图
效果图
对齐项目方式
注意!flexbox项目对齐项目方式是针对弹性项目的垂直对齐方式
• align-items-start(默认,顶部)
• align-items-end(底部)
• align-items-center(居中)
• align-items-baseline(与顶部相似)
• align-items-stretch(平均分布,但会拉伸高度)
代码图
效果图
自我对齐项目
• align-self-start(顶部)
• align-self-end(底部)
• align-self-center(居中)
• align-self-baseline(顶部)
• align-self-stretch(默认,顶部,但会拉伸高度)
代码图
效果图
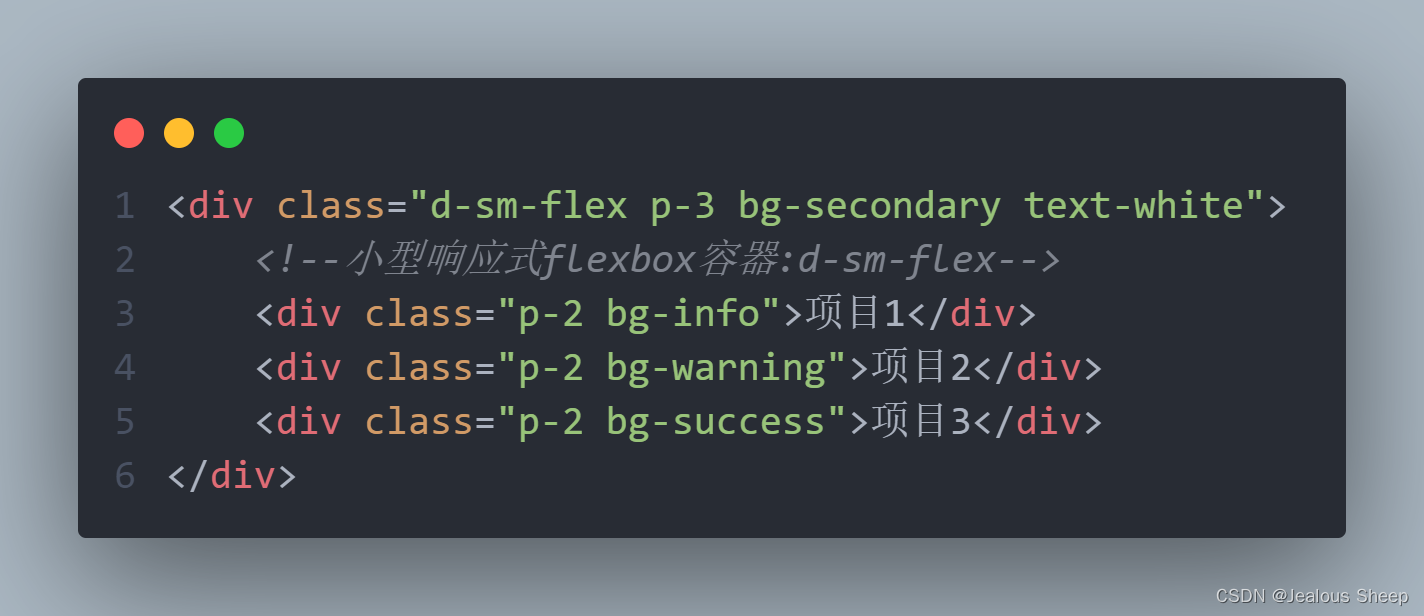
响应式flexbox容器
• d-sm-flex(小型)
• d-md-flex(中型)
• d-lg-flex(大型)
• d-xl-flex(超大型)
• d-xxl-flex(特大型)
代码图
效果图
响应式行内flexbox容器
• d-sm-inline-flex(小型)
• d-md-inline-flex(中型)
• d-lg-inline-flex(大型)
• d-xl-inline-flex(超大型)
• d-xxl-inline-flex(特大型)
代码图
效果图























































 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








