表格属性


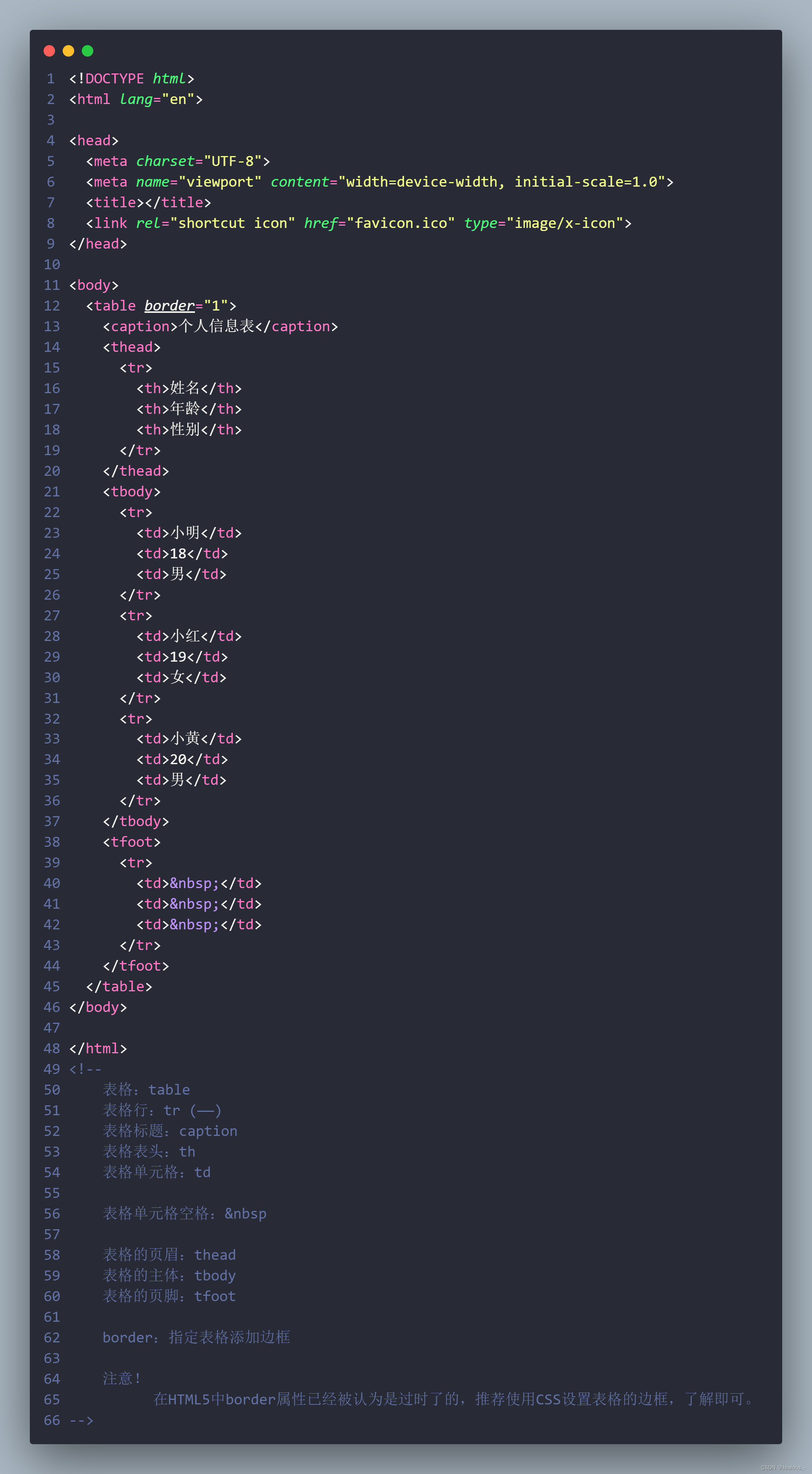
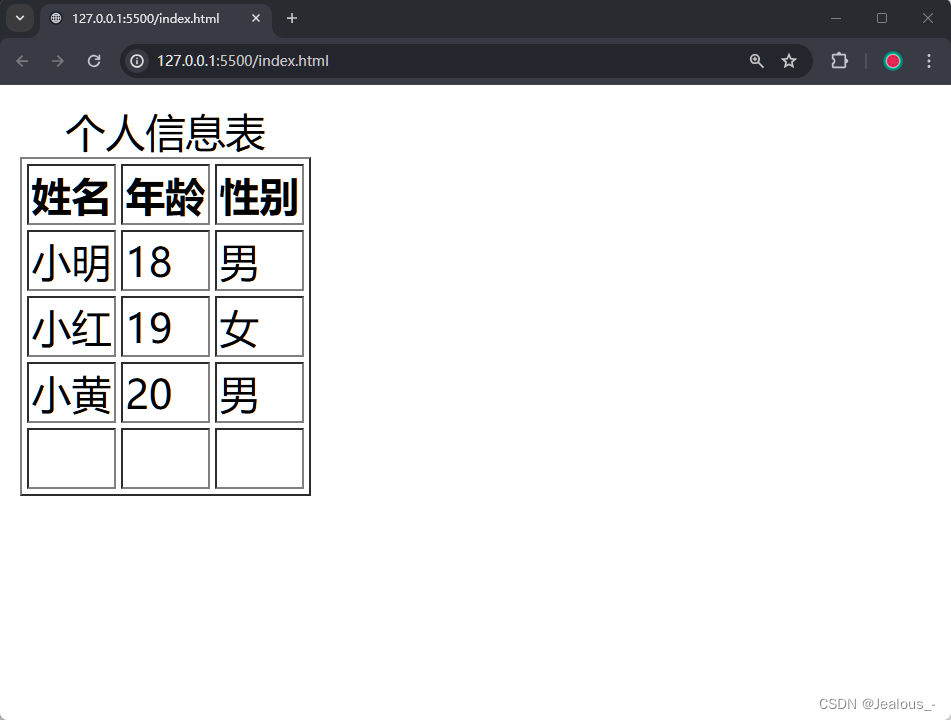
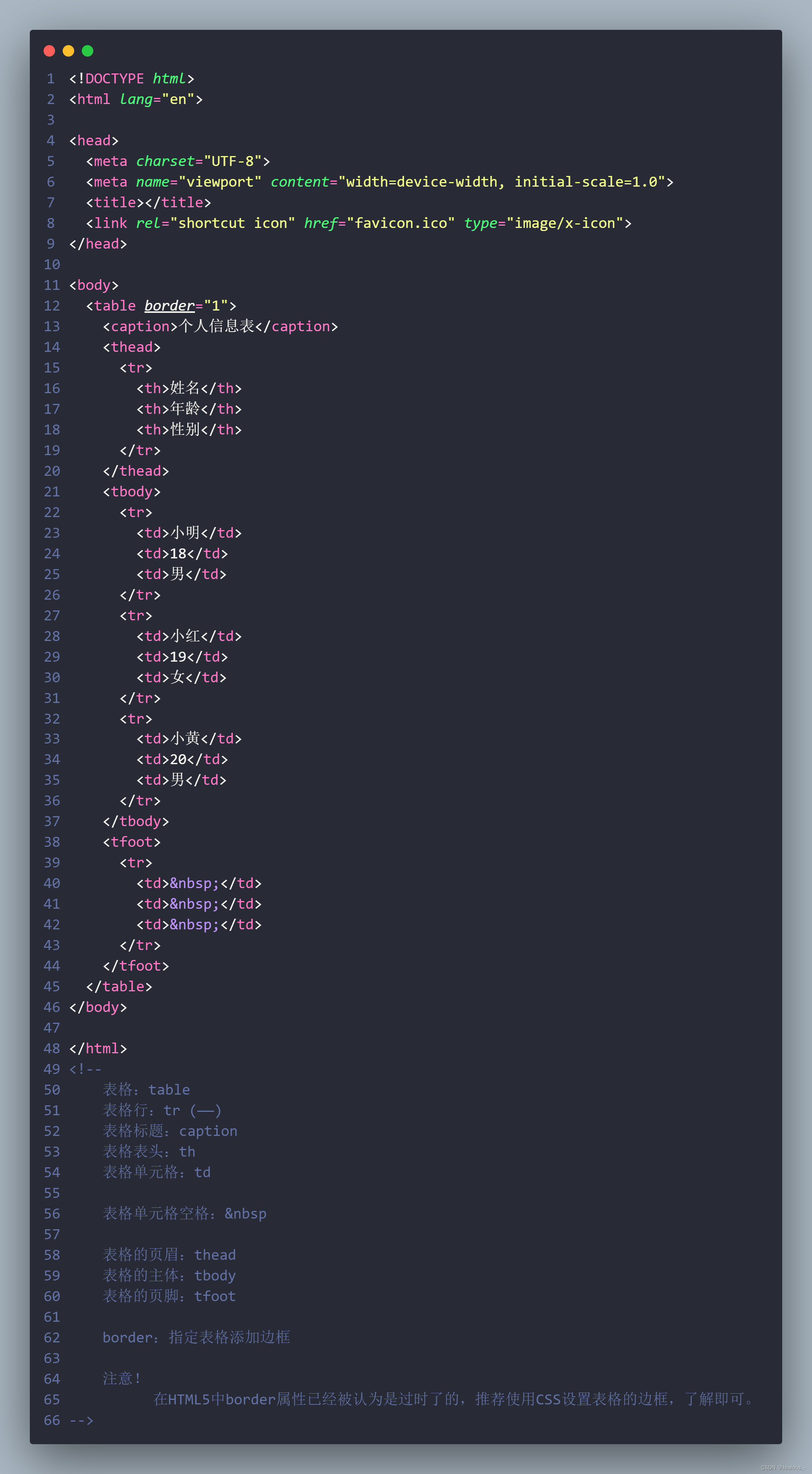
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<table border="1">
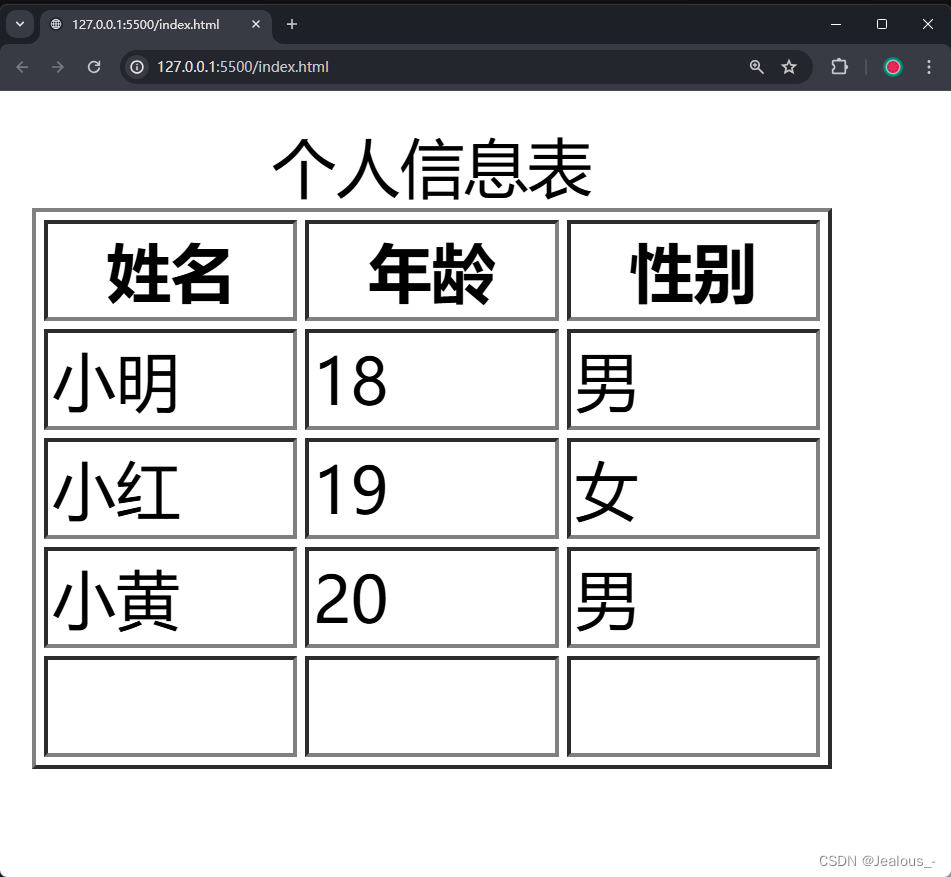
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
注意!
在HTML5中border属性已经被认为是过时了的,推荐使用CSS设置表格的边框,了解即可。
-->
-
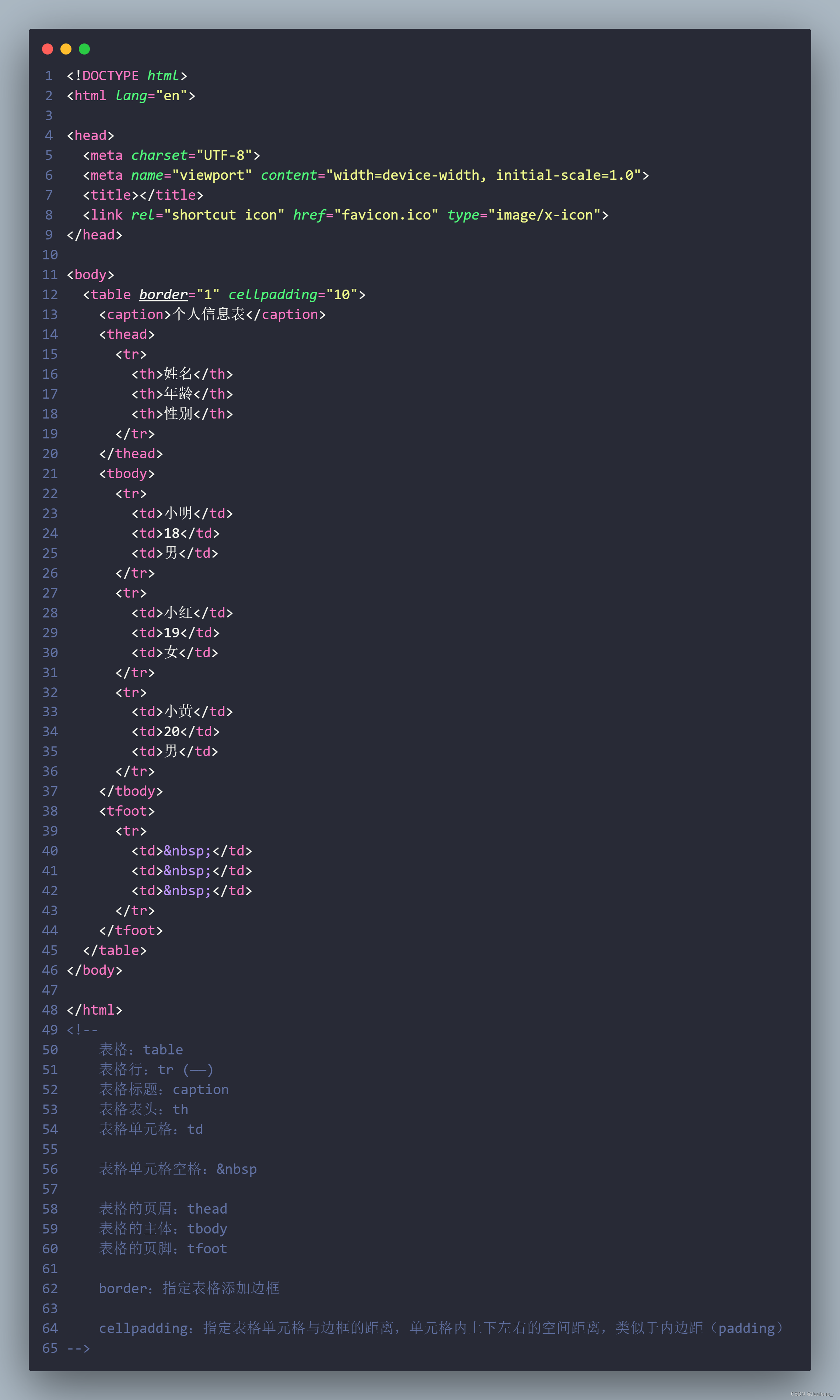
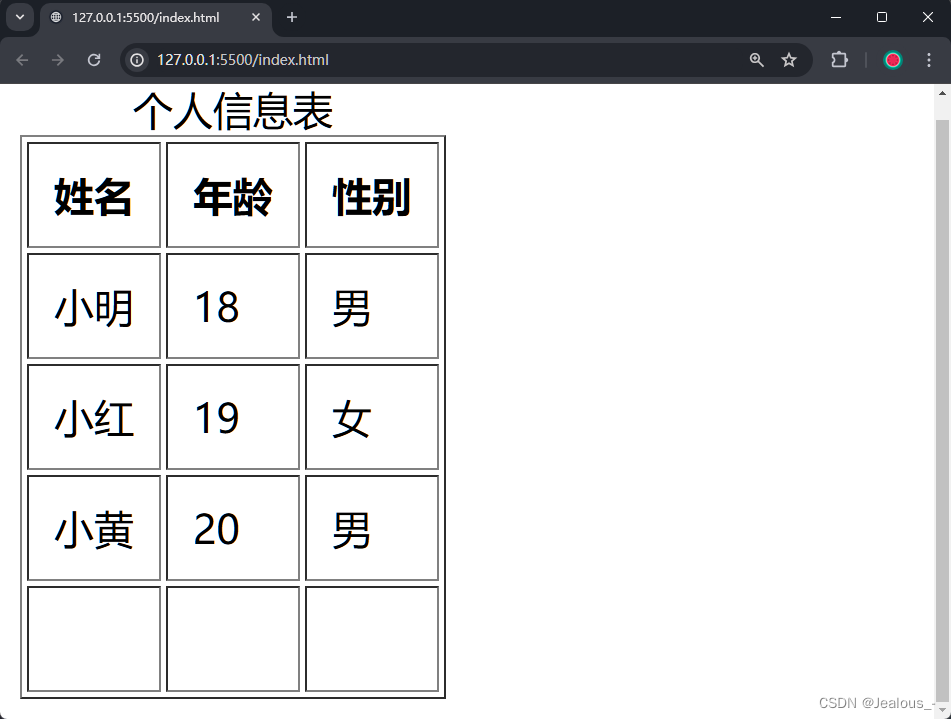
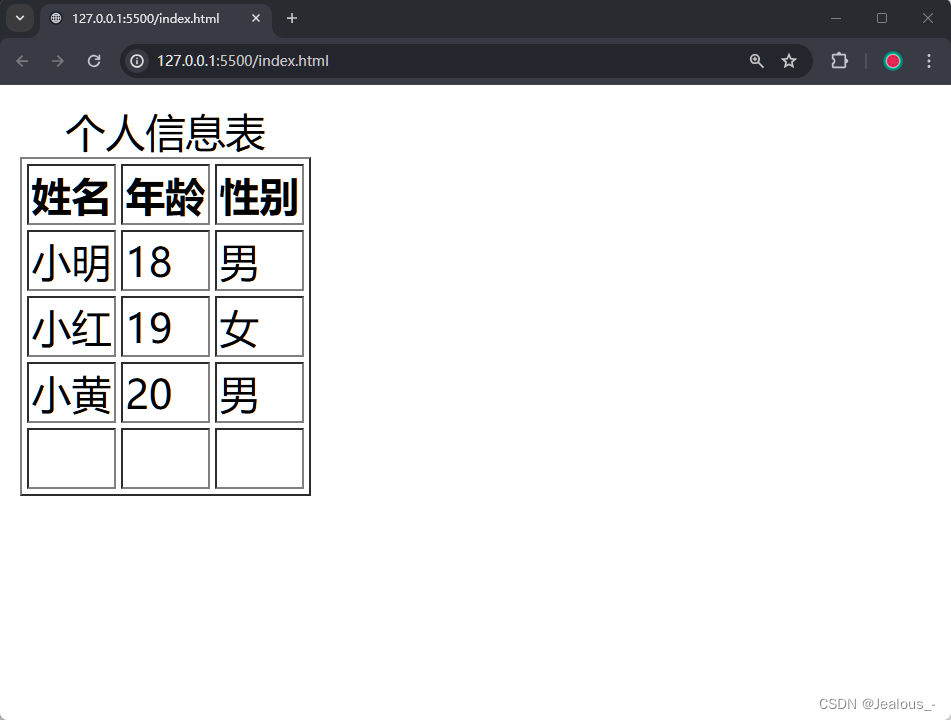
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<table border="1" cellpadding="10">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
-->
-
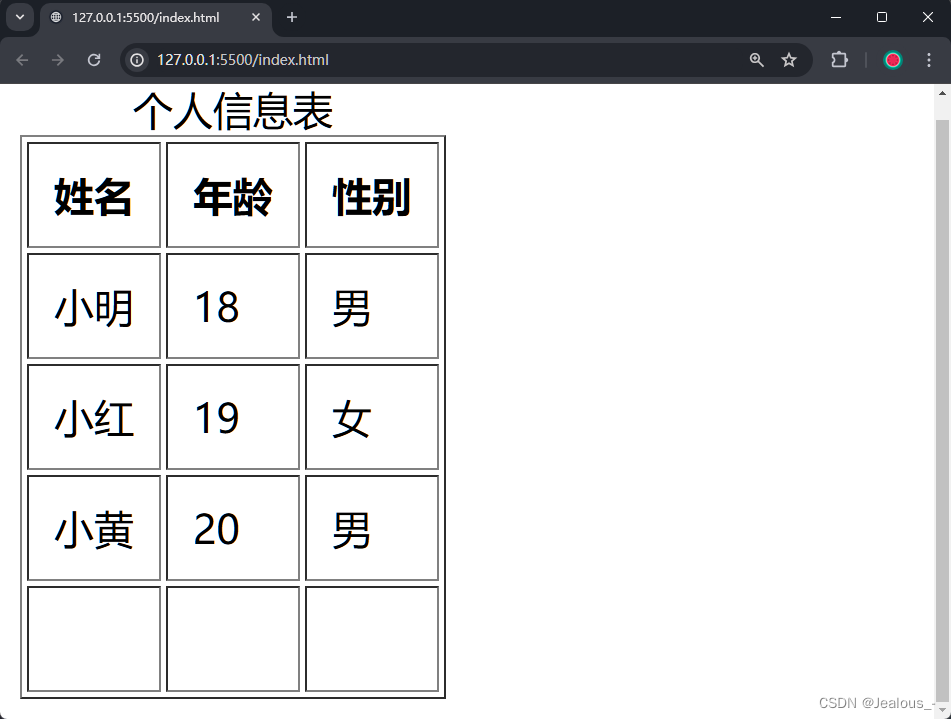
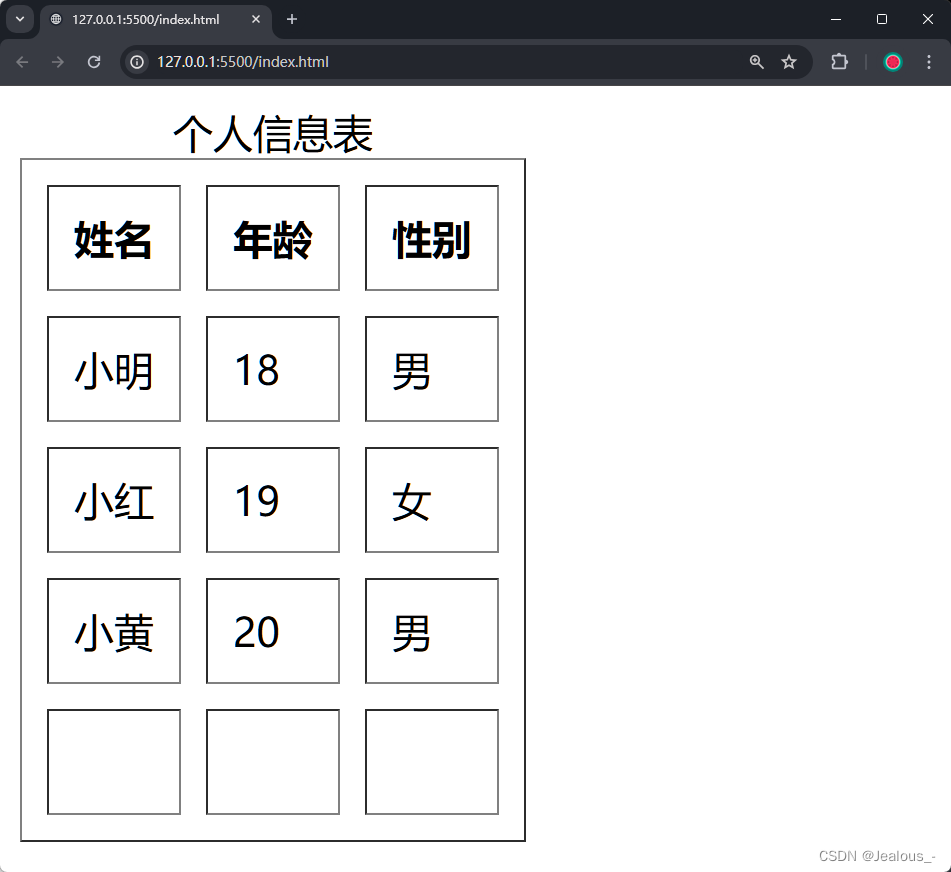
cellspacing:指定表格单元格与单元格的距离


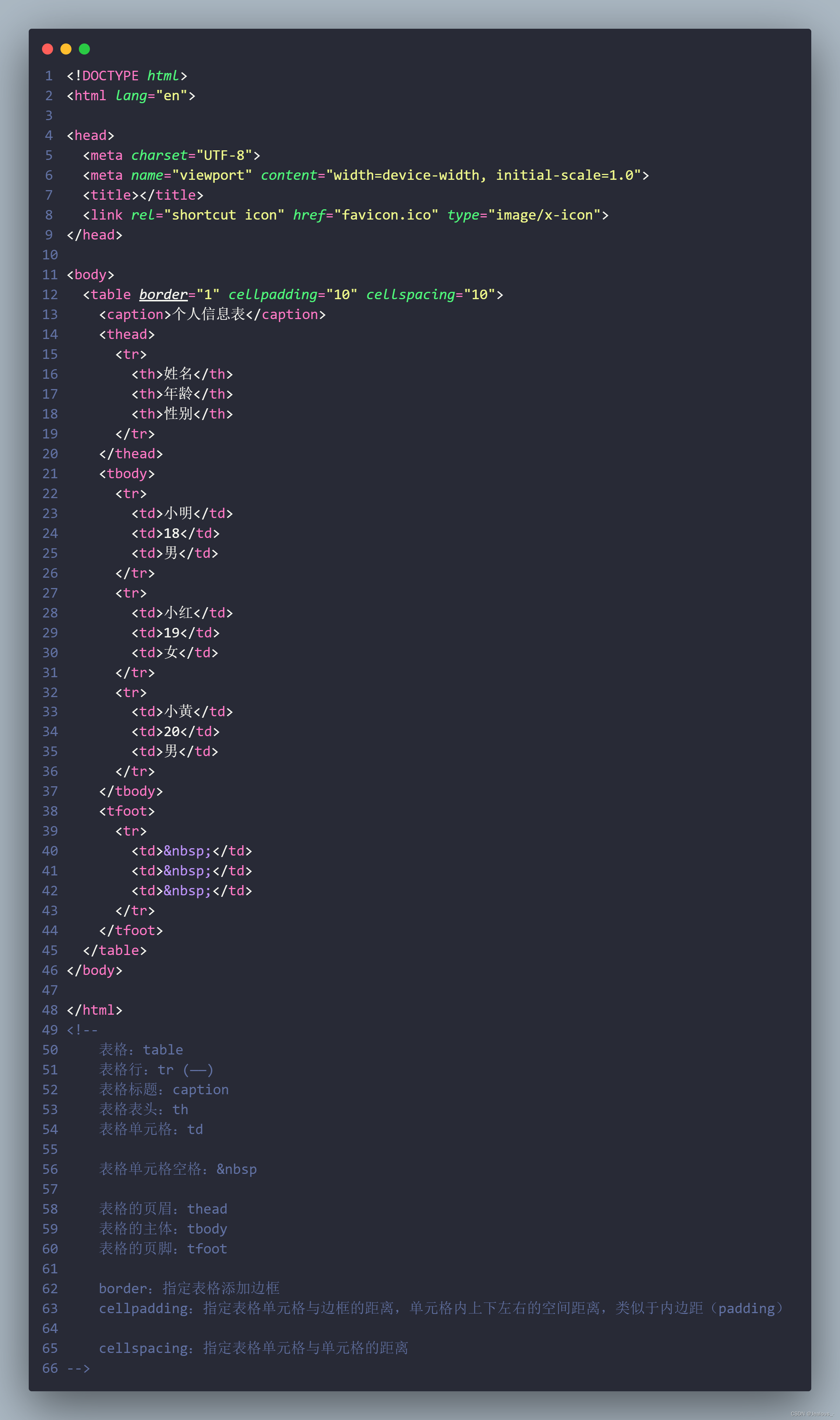
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
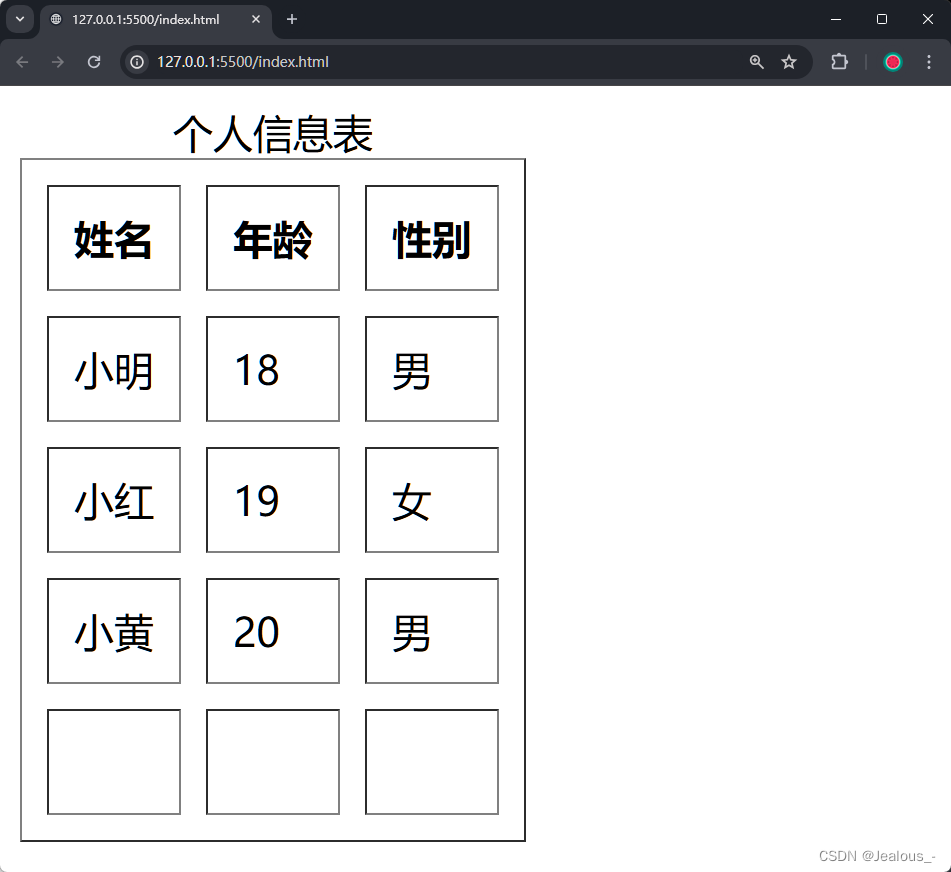
<table border="1" cellpadding="10" cellspacing="10">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
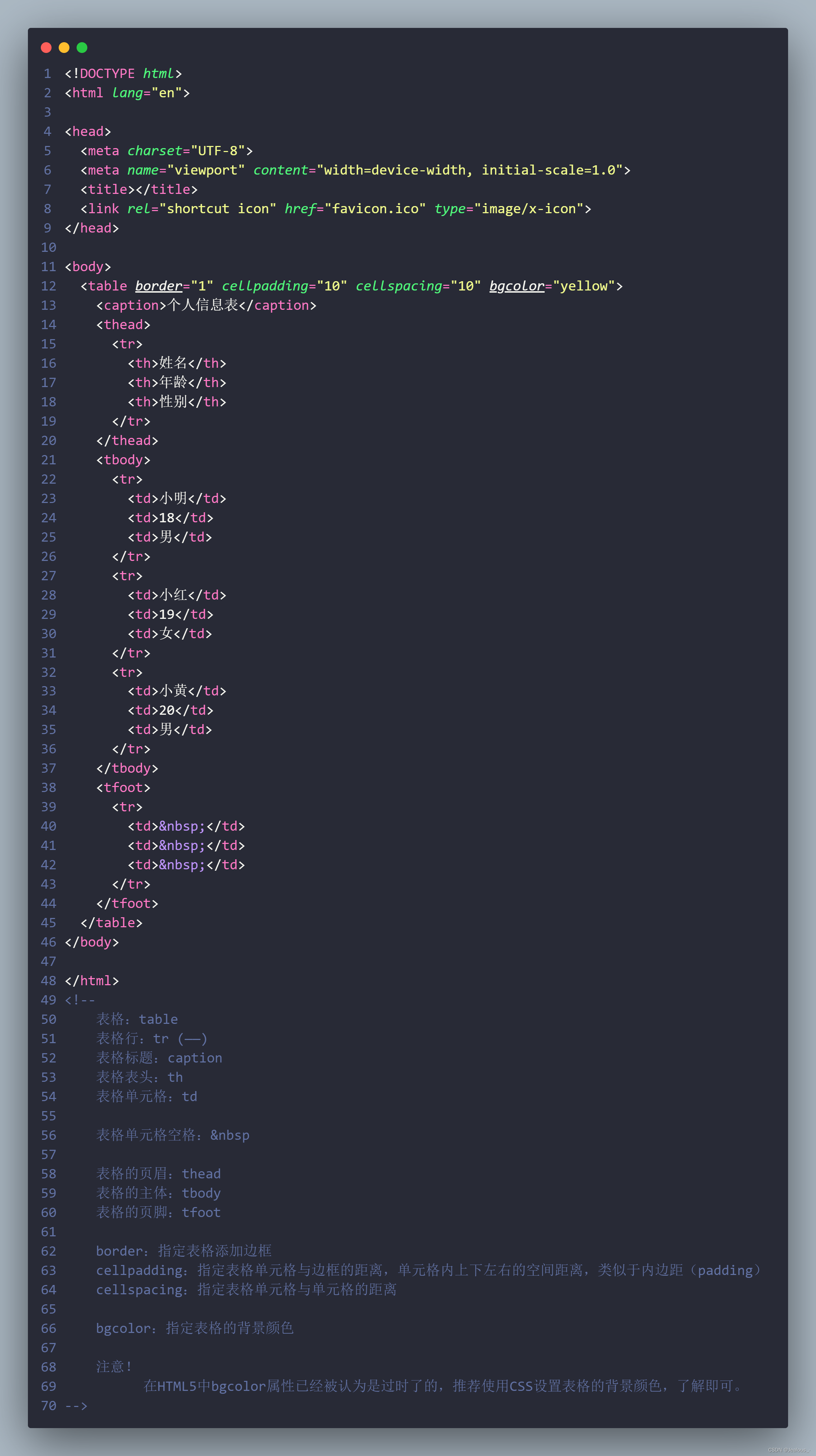
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
cellspacing:指定表格单元格与单元格的距离
-->


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
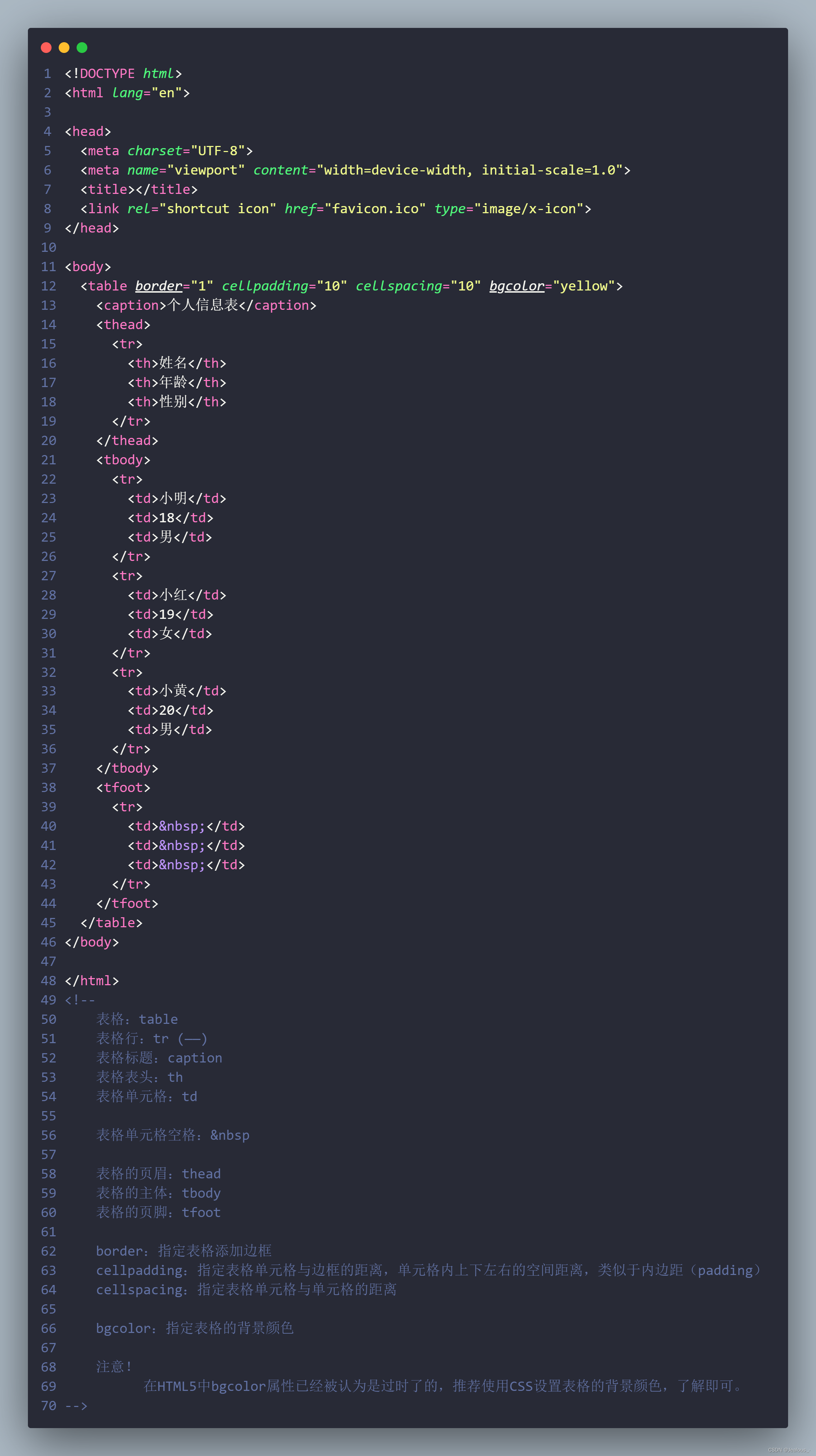
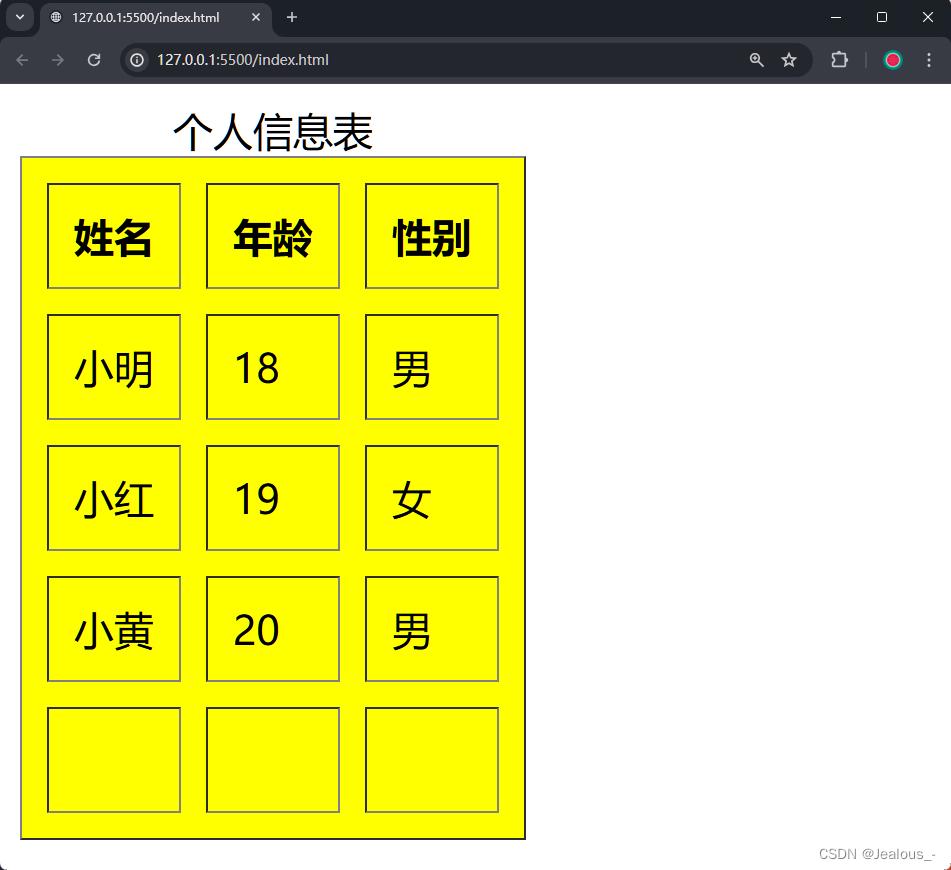
<table border="1" cellpadding="10" cellspacing="10" bgcolor="yellow">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
cellspacing:指定表格单元格与单元格的距离
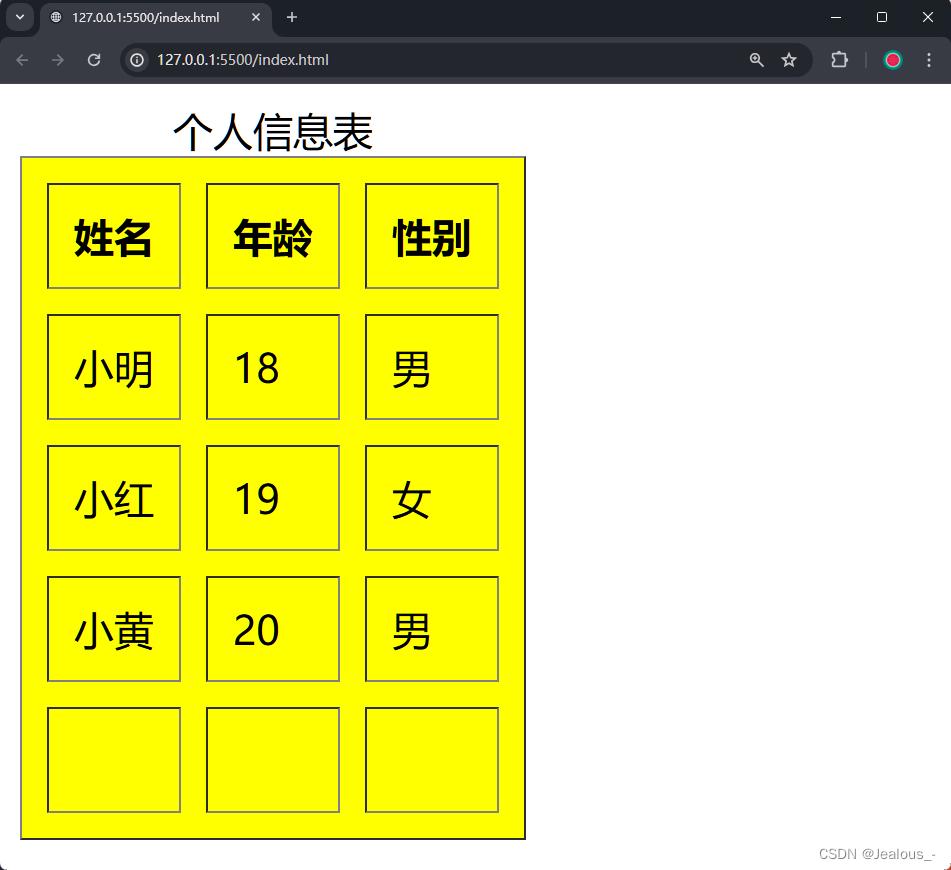
bgcolor:指定表格的背景颜色
注意!
在HTML5中bgcolor属性已经被认为是过时了的,推荐使用CSS设置表格的背景颜色,了解即可。
-->


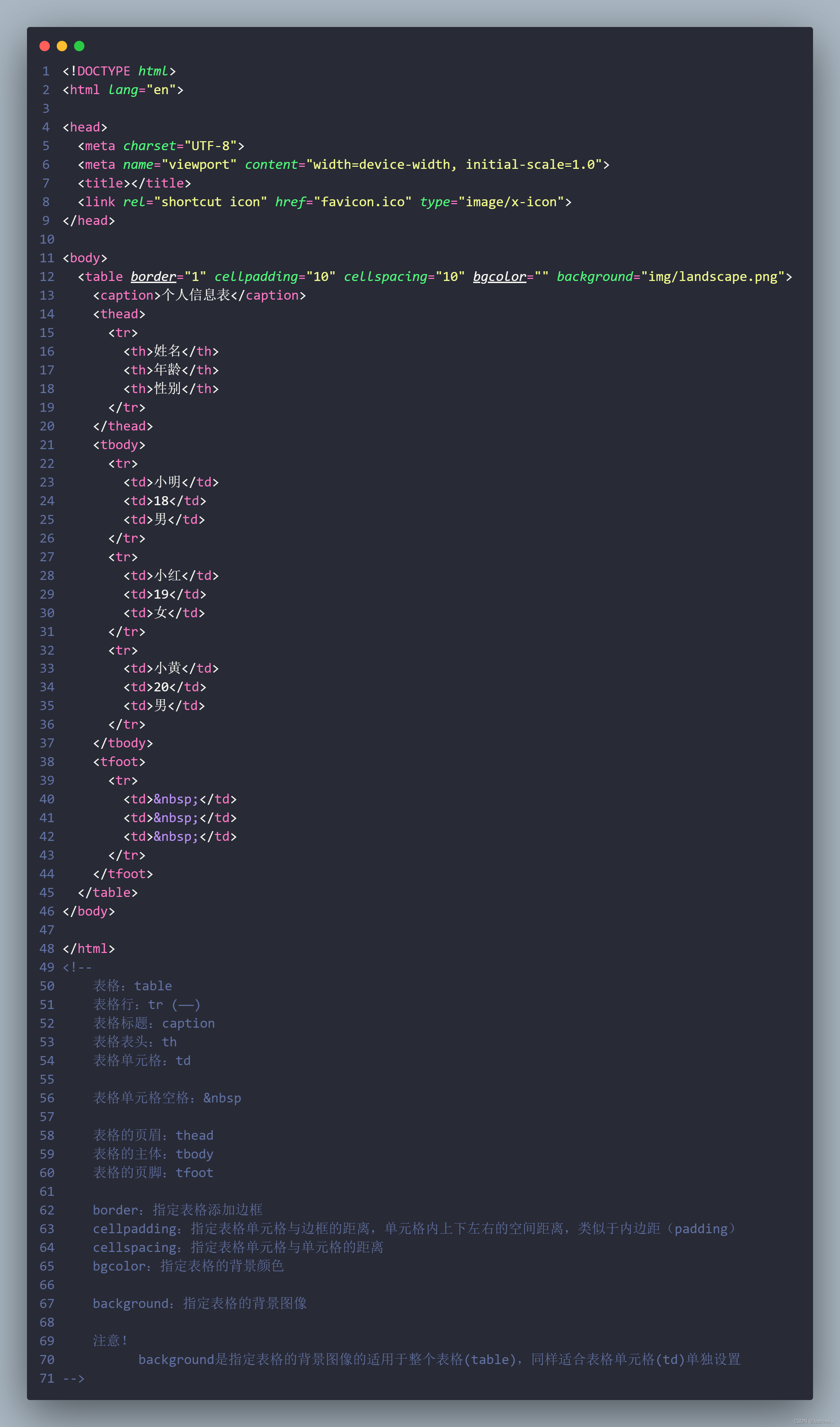
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="" background="img/landscape.png">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
cellspacing:指定表格单元格与单元格的距离
bgcolor:指定表格的背景颜色
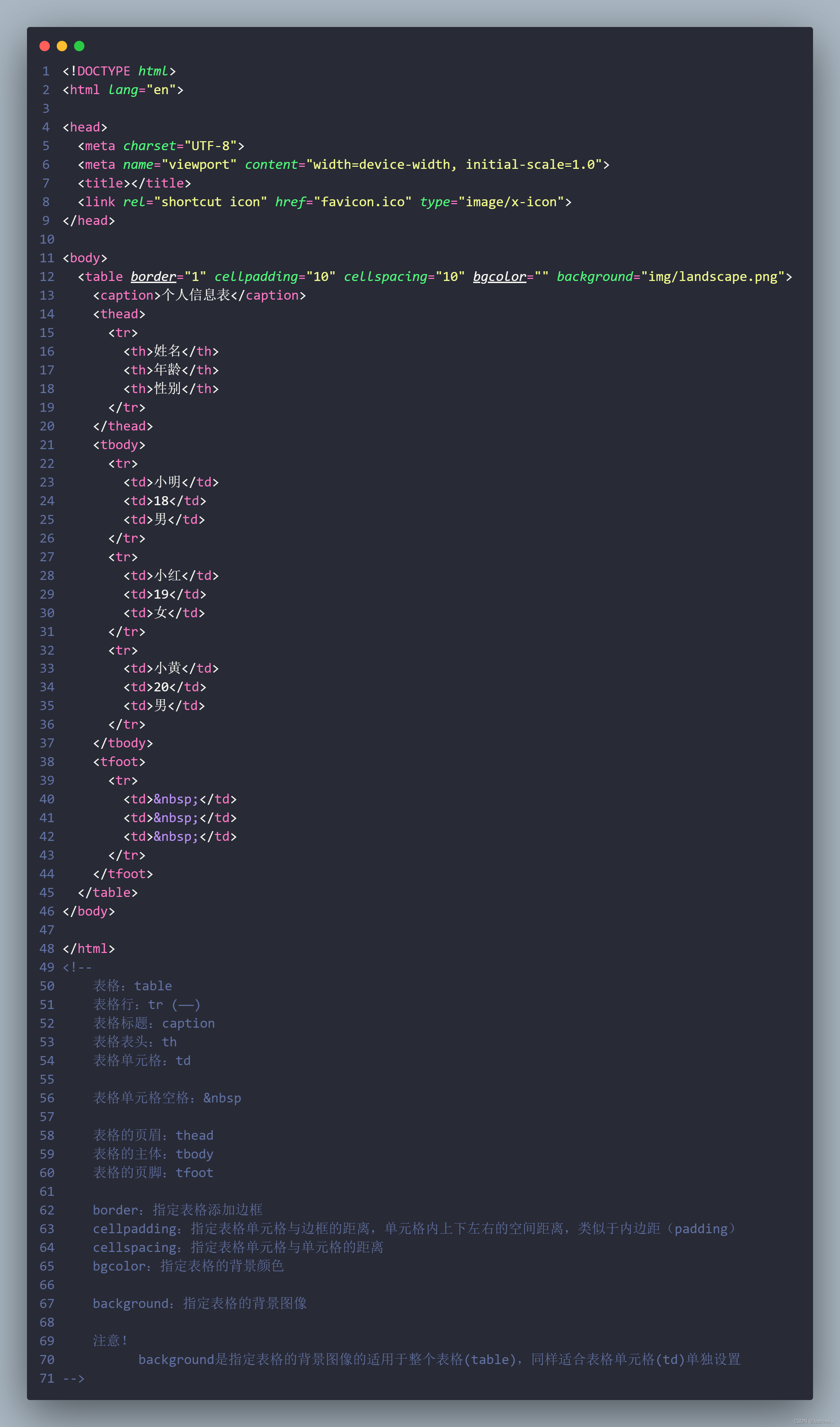
background:指定表格的背景图像
注意!
background是指定表格的背景图像的适用于整个表格(table),同样适合表格单元格(td)单独设置
-->


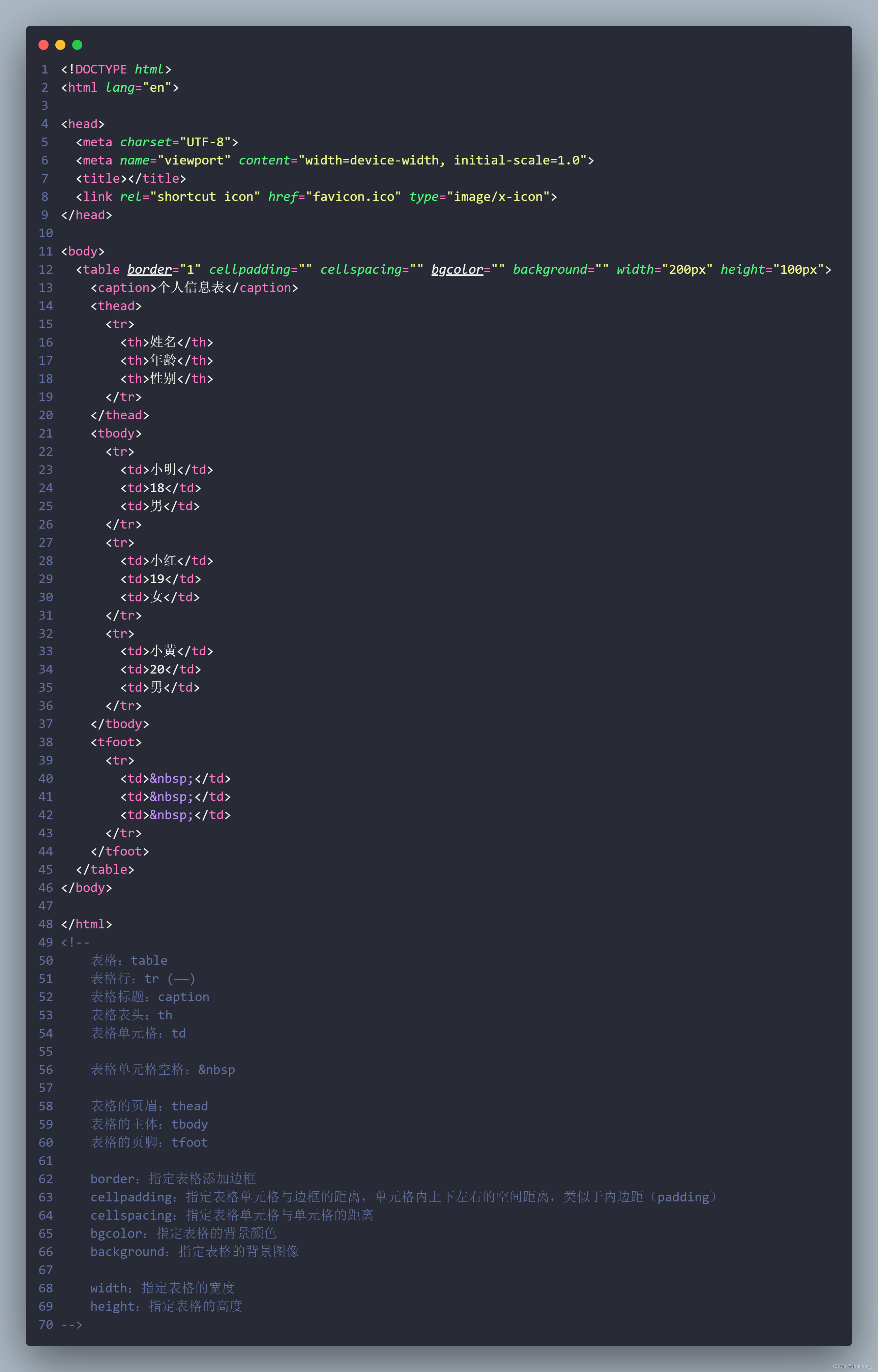
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
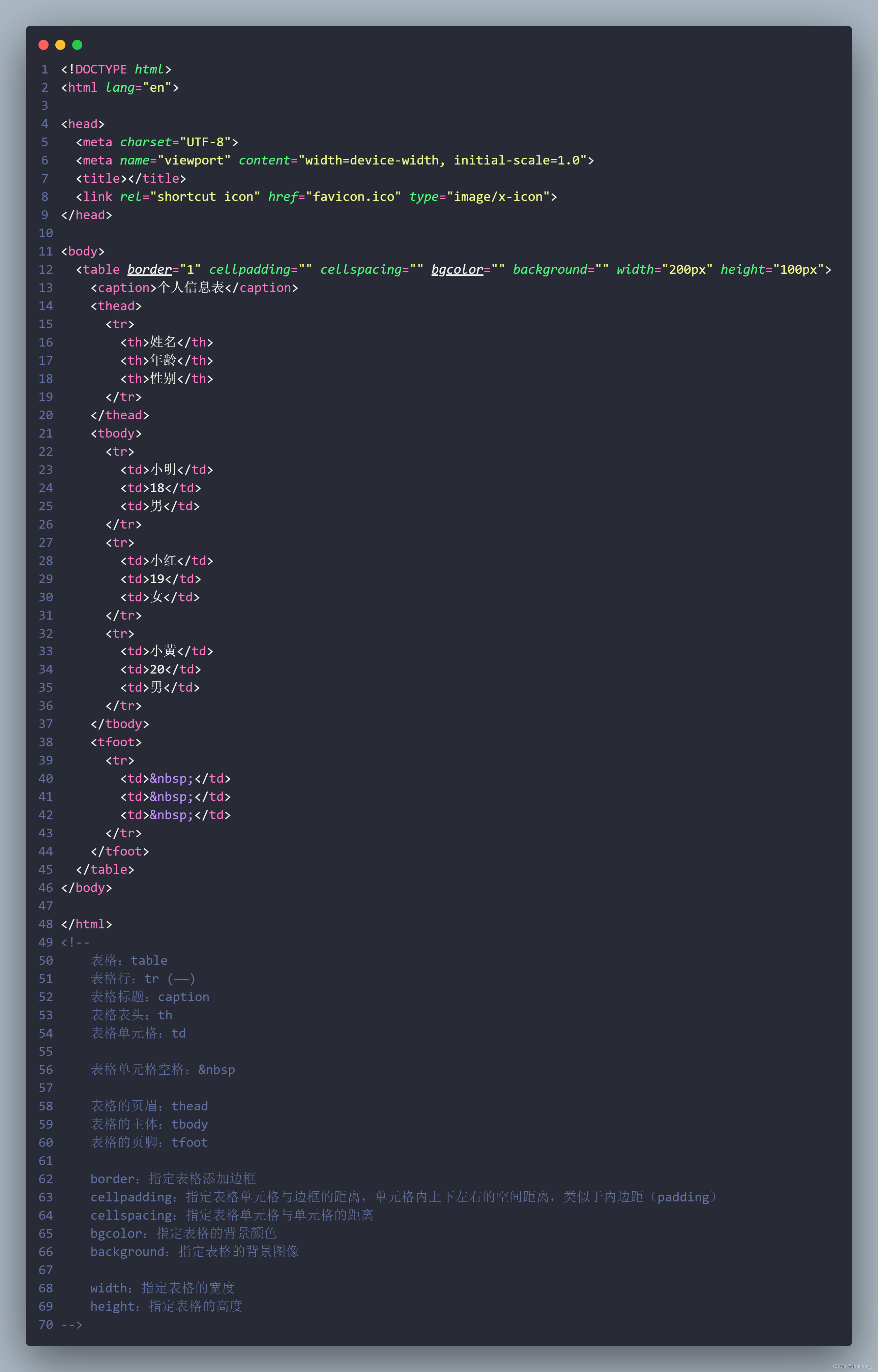
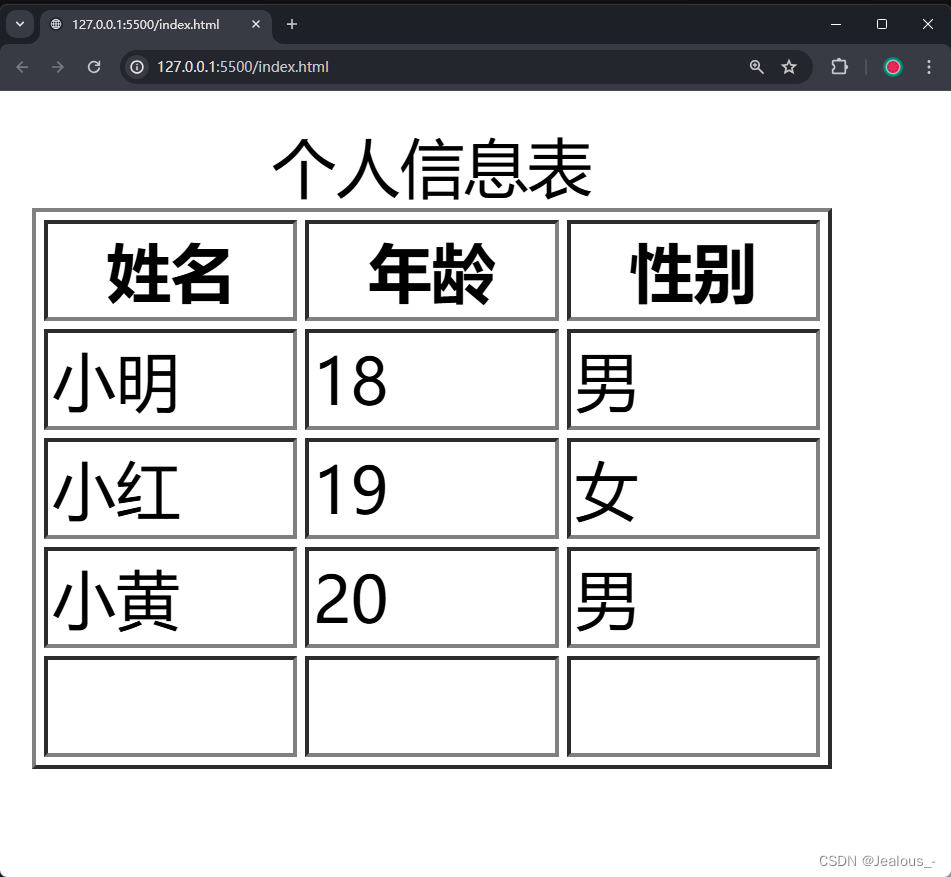
<table border="1" cellpadding="" cellspacing="" bgcolor="" background="" width="200px" height="100px">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr>
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
cellspacing:指定表格单元格与单元格的距离
bgcolor:指定表格的背景颜色
background:指定表格的背景图像
width:指定表格的宽度
height:指定表格的高度
-->


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<table border="1" cellpadding="" cellspacing="" bgcolor="" background="" width="200px" height="100px">
<caption>个人信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr align="left">
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr align="center">
<td>小红</td>
<td>19</td>
<td>女</td>
</tr>
<tr align="right">
<td>小黄</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
</body>
</html>
<!--
表格:table
表格行:tr (——)
表格标题:caption
表格表头:th
表格单元格:td
表格单元格空格: 
表格的页眉:thead
表格的主体:tbody
表格的页脚:tfoot
border:指定表格添加边框
cellpadding:指定表格单元格与边框的距离,单元格内上下左右的空间距离,类似于内边距(padding)
cellspacing:指定表格单元格与单元格的距离
bgcolor:指定表格的背景颜色
background:指定表格的背景图像
width:指定表格的宽度
height:指定表格的高度
align:指定表格元素文本内容的对齐方式
注意!
align是指定表格元素文本内容的对齐方式,适应于整个表格(table),同样适应于表格单元格(td)单独设置,在HTML5中已过时,了解即可
-->





















 本文详细介绍了HTML中表格元素的各种属性,如border用于设置边框,cellpadding控制单元格内的空间,cellspacing指定单元格间的距离,bgcolor指定背景颜色,background设置背景图片,width和height定义表格尺寸,以及align(现已过时)控制文本对齐。
本文详细介绍了HTML中表格元素的各种属性,如border用于设置边框,cellpadding控制单元格内的空间,cellspacing指定单元格间的距离,bgcolor指定背景颜色,background设置背景图片,width和height定义表格尺寸,以及align(现已过时)控制文本对齐。














 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








