shadow-sm/lg


<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/bootstrap.js"></script>
</head>
<body>
<div class="alert alert-dark">
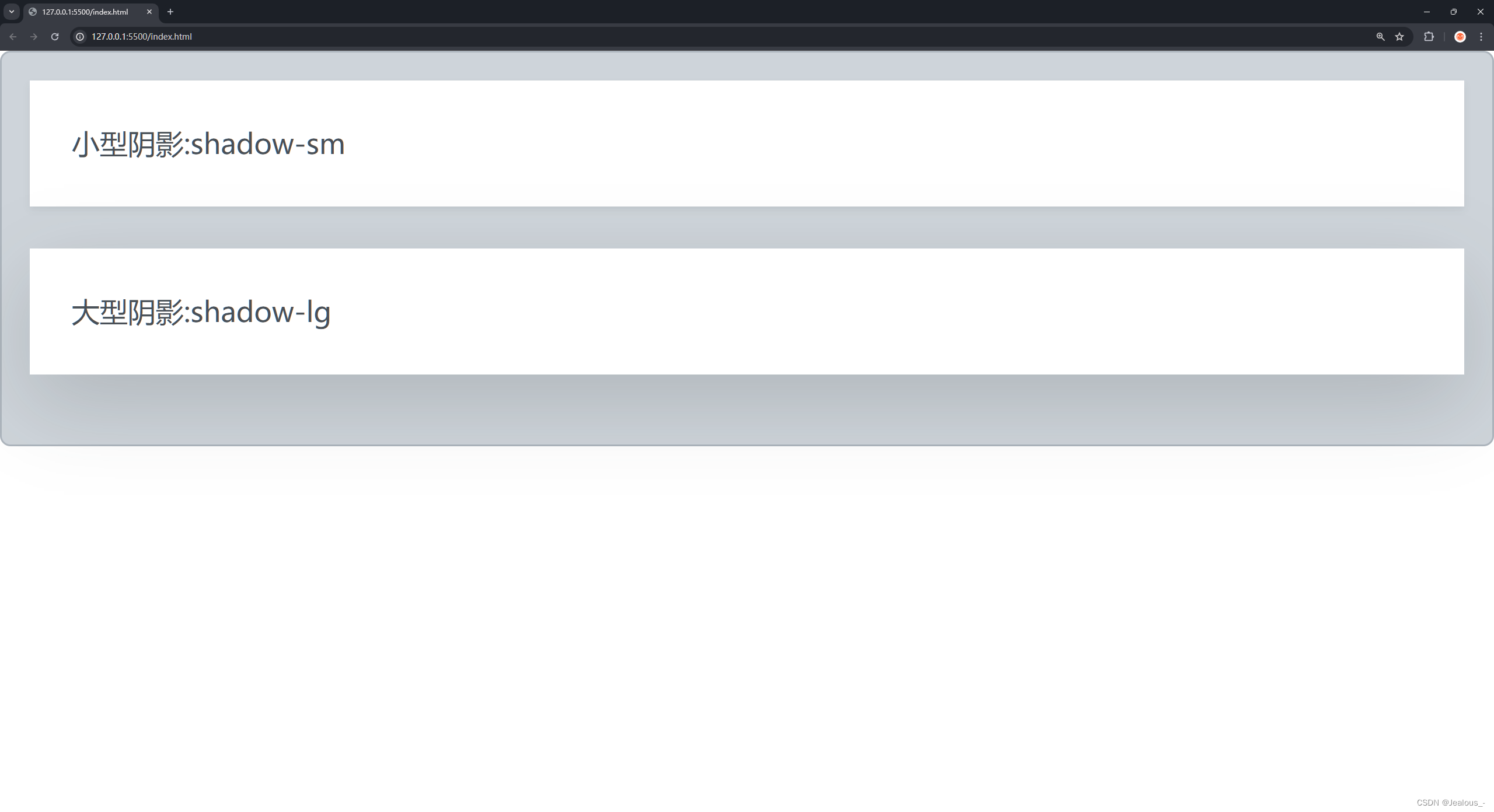
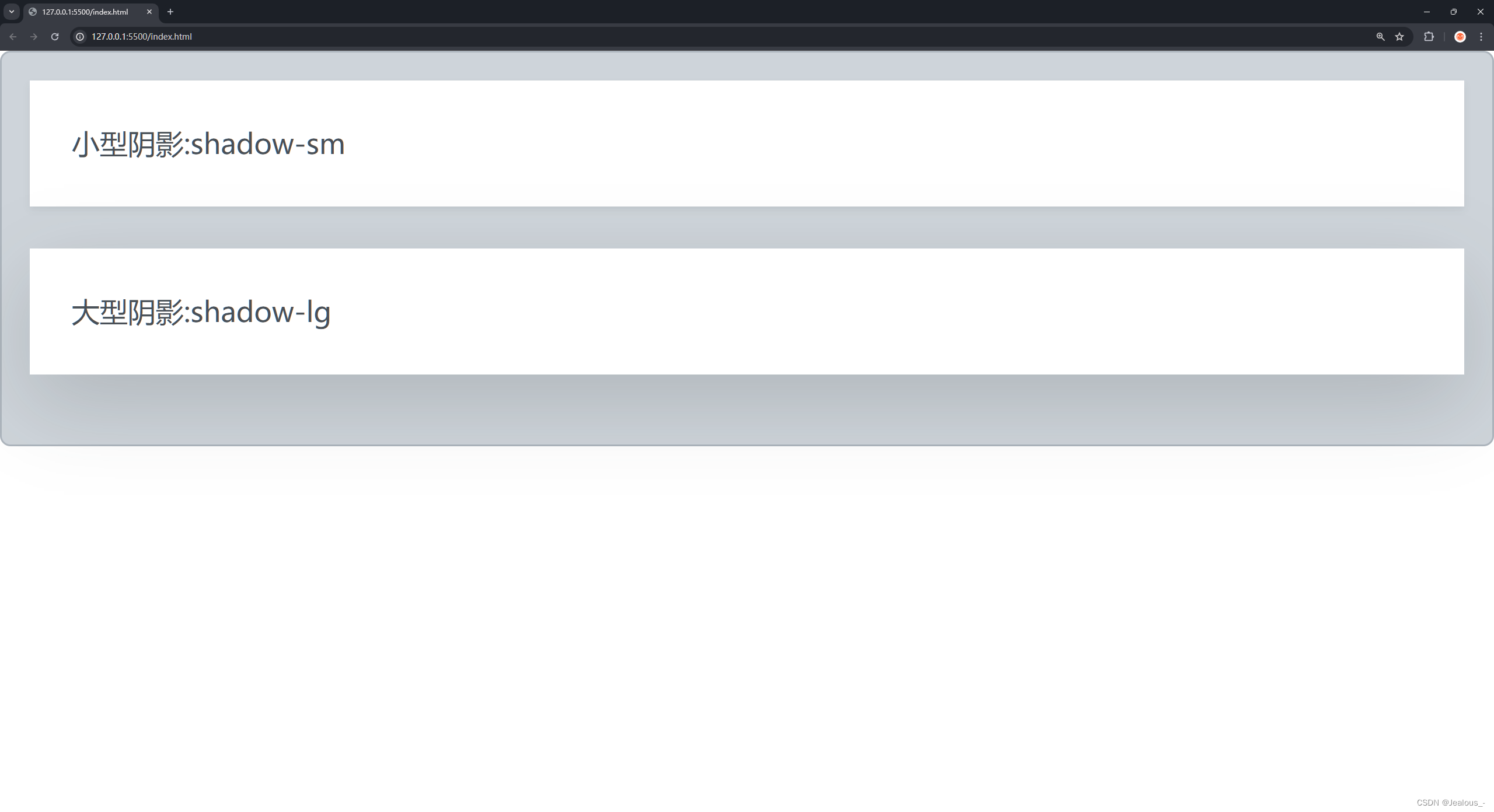
<div class="shadow-sm p-4 mb-4 bg-white">小型阴影:shadow-sm</div>
<div class="shadow-lg p-4 mb-4 bg-white">大型阴影:shadow-lg</div>
</div>
</body>
</html>
<!--
阴影大小:shadow-*
shadow-sm:小型阴影
shadow-lg:大型阴影
注意!
在Bootstrap 5中的shadow-sm/lg类用于创建阴影大小。
-->
























 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








