img-fluid


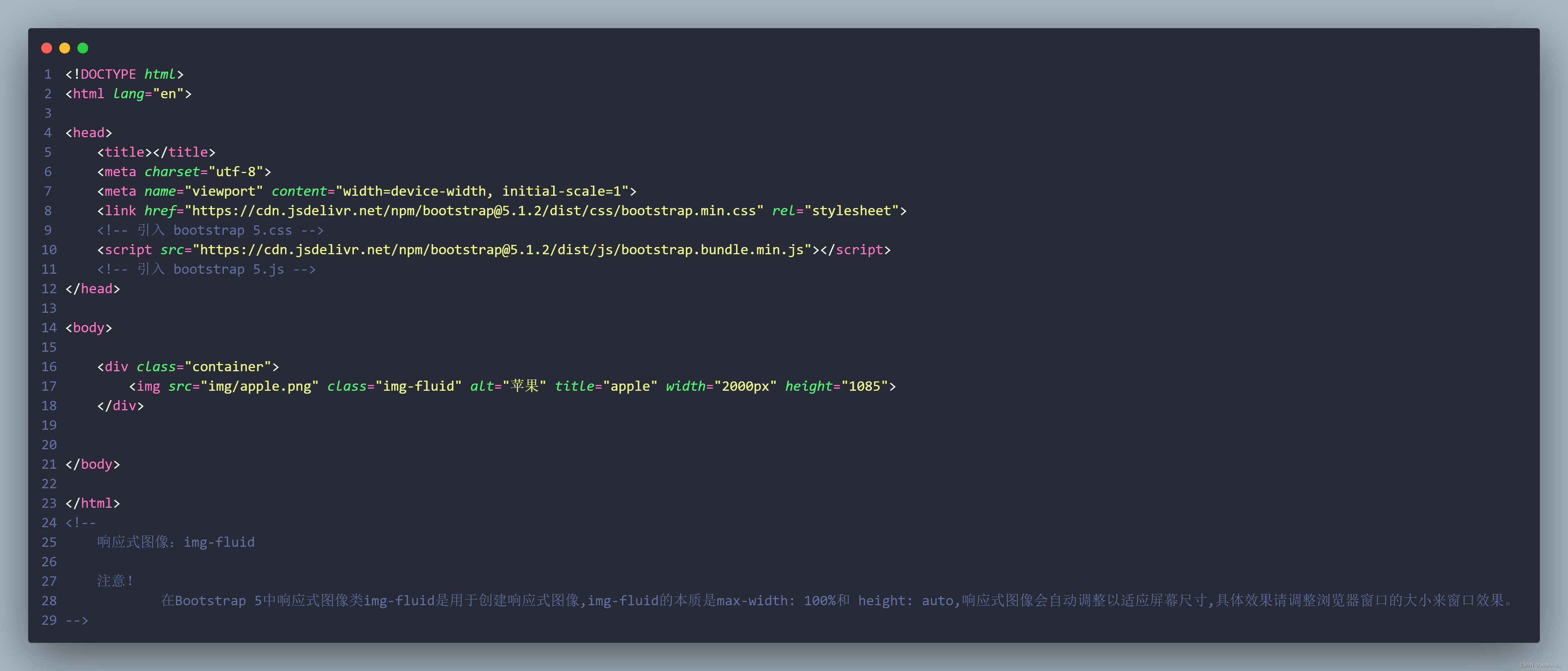
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 bootstrap 5.css -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<!-- 引入 bootstrap 5.js -->
</head>
<body>
<div class="container">
<img src="img/apple.png" class="img-fluid" alt="苹果" title="apple" width="2000px" height="1085">
</div>
</body>
</html>
<!--
响应式图像:img-fluid
注意!
在Bootstrap 5中响应式图像类img-fluid是用于创建响应式图像,img-fluid的本质是max-width: 100%和 height: auto,响应式图像会自动调整以适应屏幕尺寸,具体效果请调整浏览器窗口的大小来窗口效果。
-->
























 142
142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








