什么键盘事件?
在Vue.js中键盘事件是用户与计算机交互时由键盘操作产生的事件。在 Web 开发中,键盘事件可以用来监听和响应用户的键盘输入,这在实现搜索功能、快捷键、表单处理以及提供无障碍体验方面尤为重要。
键盘事件
-
@keydown:按下按键不松开就触发
-
@keyup(推荐):按下按键松开就触发
Vue中常用的按键别名:
-
回车: .enter
-
删除: .delete(捕获"删除"和"退格"键)
-
退出: .esc
-
空格: .space
-
换行: .tab(特殊,必须配合keydown去使用)
-
上: .up
-
下: .down
-
左: .left
-
右: .right
系统修饰键(特殊):
-
.ctrl
-
.alt
-
.shift
-
.meta (Mac 键盘上的 Command 键/windown 键盘上的 win 键)
注意事项!
-
多个单词组成的按键名字的首字母需要小写,并且用杆(-)进行连接:比如:CapsLock 写成caps-lock
-
系统修饰键配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。配合keydown使用:正常触发事件。
-
通过键码绑定键盘的键别名(不推荐,即将废除:比如:enter:13 =>@keydown.13/@keyup.13)
自定义键名
Vue.config.keyCodes.自定义键名 = 键码 

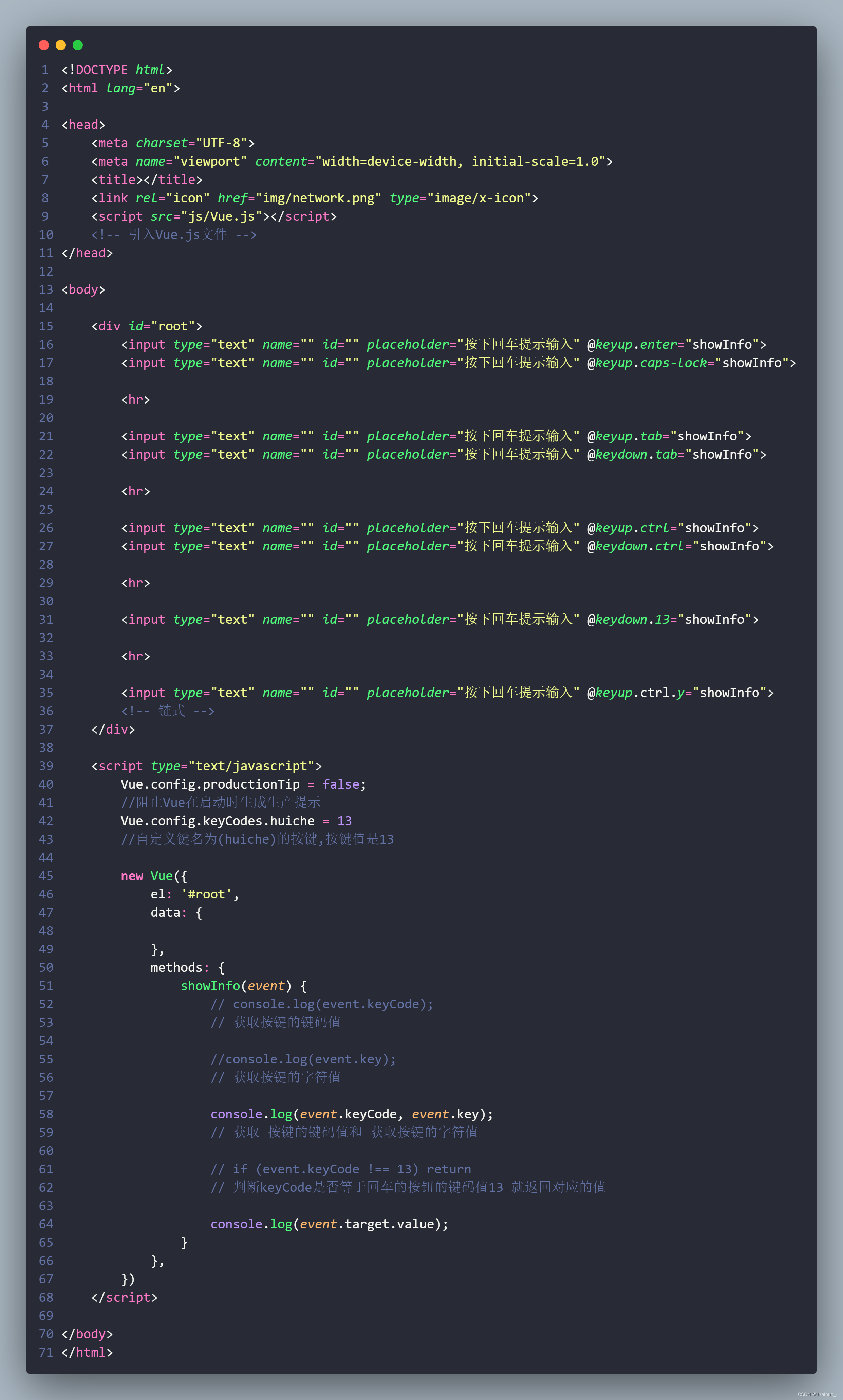
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<input type="text" name="" id="" placeholder="按下回车提示输入" @keyup.enter="showInfo">
<input type="text" name="" id="" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo">
<hr>
<input type="text" name="" id="" placeholder="按下回车提示输入" @keyup.tab="showInfo">
<input type="text" name="" id="" placeholder="按下回车提示输入" @keydown.tab="showInfo">
<hr>
<input type="text" name="" id="" placeholder="按下回车提示输入" @keyup.ctrl="showInfo">
<input type="text" name="" id="" placeholder="按下回车提示输入" @keydown.ctrl="showInfo">
<hr>
<input type="text" name="" id="" placeholder="按下回车提示输入" @keydown.13="showInfo">
<hr>
<input type="text" name="" id="" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
<!-- 链式 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
Vue.config.keyCodes.huiche = 13
//自定义键名为(huiche)的按键,按键值是13
new Vue({
el: '#root',
data: {
},
methods: {
showInfo(event) {
// console.log(event.keyCode);
// 获取按键的键码值
//console.log(event.key);
// 获取按键的字符值
console.log(event.keyCode, event.key);
// 获取 按键的键码值和 获取按键的字符值
// if (event.keyCode !== 13) return
// 判断keyCode是否等于回车的按钮的键码值13 就返回对应的值
console.log(event.target.value);
}
},
})
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








