第三天
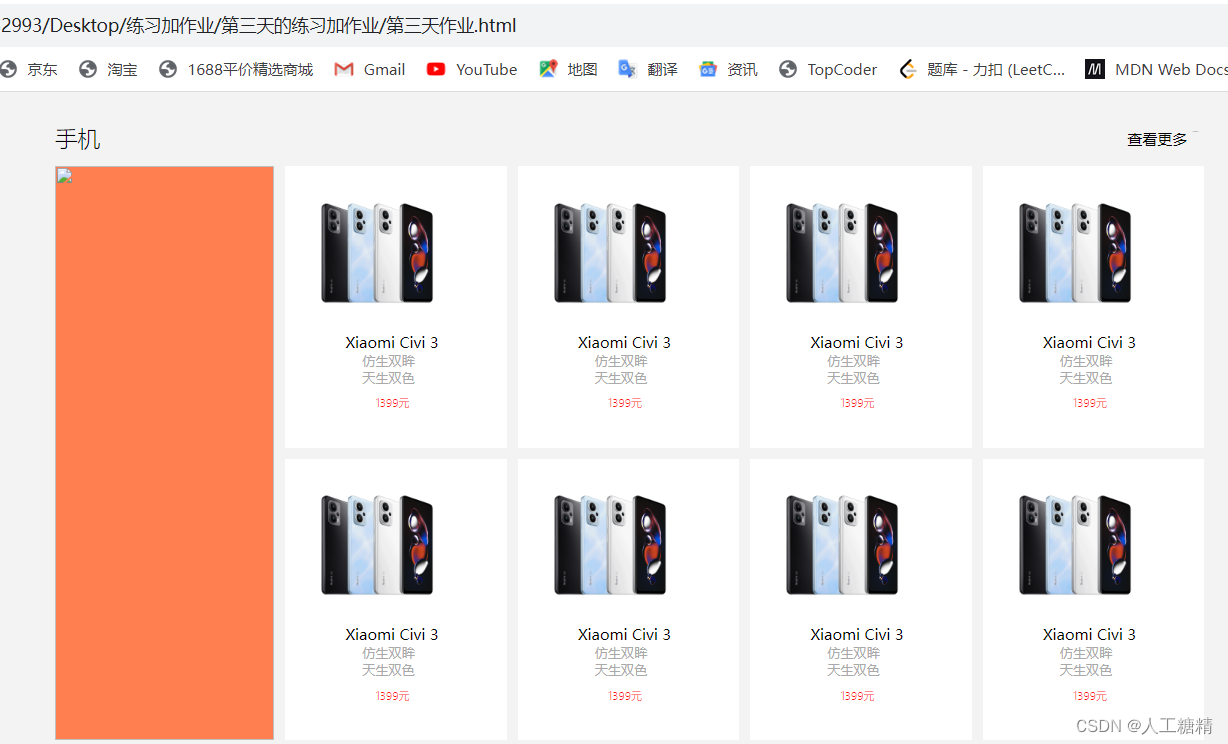
小米手机售卖页面 `
}
a {
text-decoration: none;
}
div img{
width: 160px;
height: 160px;
}
h3 {
color:black;
font-size: 14px;
font-weight: 400;
}
.box a p {
font-size: 12px;
color: #B0B0B0;
}
.box a div {
font-size: 14px;
color:orange;
}

作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgb(243, 243, 243);
}
.header{
width:1226px;
height:58px;
margin:0 auto;
}
span{
float:left;
line-height: 58px;
font-size: 24px;
font-weight:20;
}
a{
text-decoration: none;
float:right;
line-height:58px;
color: black;
}
.container{
width: 1226px;
height: 1000px;
margin: 0 auto;
}
.container-left{
width: 234px;
height: 612px;
background-color: coral;
float: left;
}
.container-right{
width: 992px;
height: 1000px;
float: right;
}
li{
list-style: none;
width: 236px;
height: 300px;
background-color: rgb(255, 255, 255);
float: left;
margin: 0px 0px 12px 12px;
}
.container-left>img{
width: 234px;
height:612px;
}
li>img{
margin: 12px 18px 0px 18px;
}
.p1{
margin: 0px 64px 0px 64px;
}
.p2{
margin: 0px 82px 0px 82px;
font-size: 14px;
color: darkgrey;
}
.span2{
margin: -10px 96px 0px 96px;
font-size: 12px;
color: rgb(255, 0, 0);
}
li:hover{
box-shadow: 0px 0px 20px 0px rgb(158, 157, 157);
transition: 3s;
}
a>img{
width: 18px;
height: 18px;
border-radius: 10px;
vertical-align: -3px;
}
</style>
</head><img src="./img/icon-slides.png">
<body>
<div class="header">
<span>手机</span>
<p><a href="#">查看更多<img src="./img/icon-slides.png"></a></p>
</div>
<div class="container">
<div class="container-left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a5d3a…77434aa1f383b.jpg?thumb=1&w=351&h=921&f=webp&q=90" alt="" title="">
</div>
<div class="container-right">
<ul>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
<li><img src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1685341960.77391955.png" alt="" title="" width=160 height= 160>
<p class="p1">Xiaomi Civi 3</p>
<p class="p2">仿生双眸 天生双色</p>
<span class="span2">1399元</span></li>
</ul>
</div>
</div>
</body>
</html>

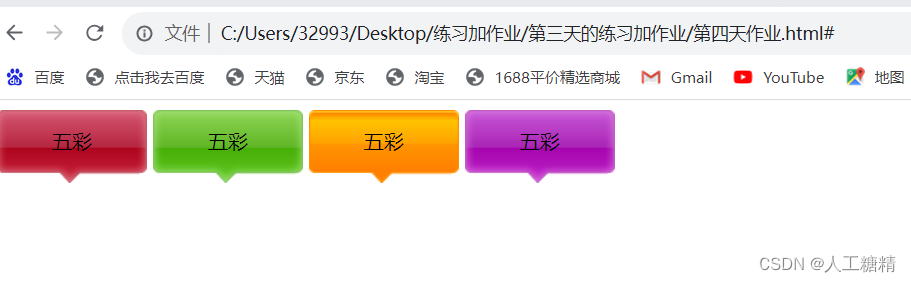
#### 第四天
###### 作业
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a {
display: inline-block;
color: black;
width: 120px;
height: 58px;
background-color: pink ;
display: inline-block;
text-align: center;
line-height: 50px;
text-decoration: none;
}
.one{
background-image: url(../images/bg1.png);
}
.two{
background-image: url(../images/bg2.png);
}
.three{
background-image: url(../images/bg3.png);
}
.four{
background-image: url(../images/bg4.png);
}
.one:hover{
background-image: url(../images/bg5.png);
}
.two:hover{
background-image: url(../images/bg6.png);
}
.three:hover{
background-image: url(../images/bg7.png);
}
.three:hover .box{
display: block;
}
.four:hover {
background-image: url(../images/bg8.png);
}
.box{
display: none;
position: absolute;
width: 100px;
height: 100px;
background-color:pink;
}
</style>
</head>
<body>
<a href="#" class="one"> 五彩</a>
<a href="#" class="two"> 五彩</a>
<a href="#" class="three" > 五彩 <div class="box"></div></a>
</a>
<a href="#" class="four"> 五彩</a>
</body>
</html>























 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








