- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 多元素控件 | Tree Widget的说明及介绍
文章编号:Qt 学习笔记 / 38
文章目录
一、QTreeWidget介绍
1. 简介
QTreeWidget是Qt中的一个可视化控件,用于显示树形结构的数据。它是QTreeView的衍生类,提供了更直观易用的API来构建和管理树形结构。
QTreeWidget可用于显示和编辑树状结构的数据,每个节点可以包含一个或多个子节点。每个节点以一个图标和一个文本标签来标识,用户可以通过展开或折叠节点来显示或隐藏子节点。

2. 核心方法
| 方法 | 说明 |
|---|---|
| clear | 清空所有子节点 |
| addTopLevelItem(QTreeWidgetItem* item) | 新增顶层节点 |
| topLevelItem(int index) | 获取指定下标的顶层节点. |
| topLevelItemCount() | 获取顶层节点个数 |
| indexOfTopLevelItem(QTreeWidgetItem* item) | 查询指定节点是顶层节点中的下标 |
| takeTopLevelItem(int index) | 删除指定的顶层节点. 返回 QTreeWidgetItem* 表⽰被删除的元素 |
| currentItem() | 获取到当前选中的节点, 返回 QTreeWidgetItem* |
| setCurrentItem(QTreeWidgetItem* item) | 选中指定节点 |
| setExpanded(bool) | 展开/关闭节点 |
| setHeaderLabel(const QString& text) | 设置 TreeWidget 的 header 名称. |
3. 核心信号
| 信号 | 说明 |
|---|---|
| currentItemChanged(QTreeWidgetItem* current, QTreeWidgetItem* old) | 切换选中元素时触发 |
| itemClicked(QTreeWidgetItem* item, int col) | 点击元素时触发 |
| itemDoubleClicked(QTreeWidgetItem* item, int col) | 双击元素时触发 |
| itemEntered(QTreeWidgetItem* item, int col) | 鼠标进入时触发 |
| itemExpanded(QTreeWidgetItem* item) | 元素被展开时触发 |
| itemCollapsend(QTreeWidgetItem* item) | 元素被折叠时触发 |
二、QTreeWidgetItem介绍
1. 简介
QTreeWidgetItem是Qt框架中的一个类,用于在树形结构中表示节点。它可以用于创建树状的视图,比如树状菜单、文件浏览器等。
QTreeWidgetItem类提供了一些方法和属性,用于设置节点的文本、图标、状态等。每个节点都可以有子节点,通过添加子节点来构建树的层次结构。节点的层次关系可以通过父节点和子节点的指针来管理。
2. 核心属性
| 属性 | 说明 |
|---|---|
| text | 持有的文本 |
| textAlignment | 文本对齐方式 |
| icon | 持有的图表 |
| font | 文本字体 |
| hidden | 是否隐藏 |
| disabled | 是否禁用 |
| expand | 是否展开 |
| sizeHint | 尺⼨大小 |
| selected | 是否选中 |
3. 核心方法
| 方法 | 说明 |
|---|---|
| addChild(QTreeWidgetItem* child) | 新增子节点 |
| childCount() | 子节点的个数 |
| child(int index) | 获取指定下标的子节点. 返回 QTreeWidgetItem* |
| takeChild(int index) | 删除对应下标的子节点 |
| removeChild(QTreeWidgetItem* child) | 删除对应的子节点 |
| parent() | 获取该元素的父节点 |
三、QTreeWidget的使用(代码示例)
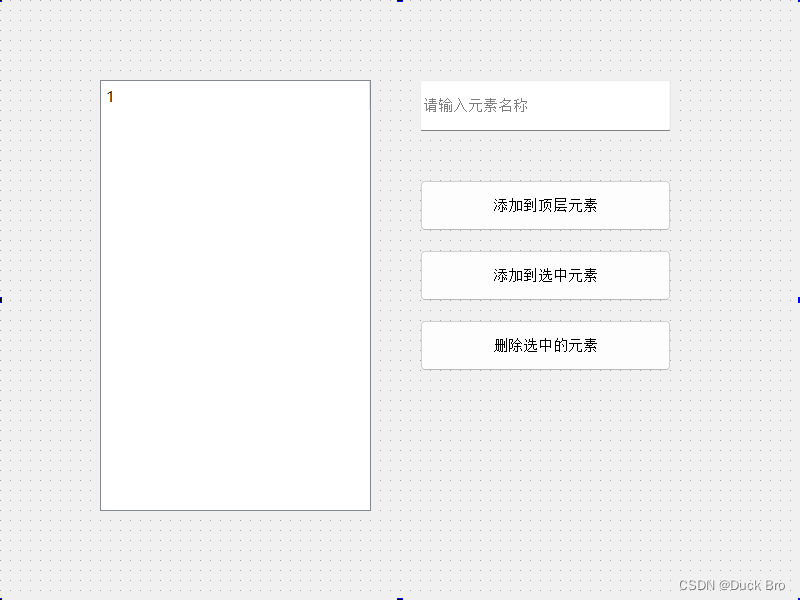
- 在界面TreeView,和三个按钮,以及一个输入框,如下图所示

- 使用代码添加顶层元素
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//修改根节点名称
ui->treeWidget->setHeaderLabel("饮品");
//添加顶层元素
QTreeWidgetItem * item = new QTreeWidgetItem();
//设置顶层元素的名称
item->setText(0,"碳酸饮料");
//添加到顶层节点中
ui->treeWidget->addTopLevelItem(item);
//添加顶层元素
QTreeWidgetItem * item2 = new QTreeWidgetItem();
//设置顶层元素的名称
item2->setText(0,"奶茶");
//添加到顶层节点中
ui->treeWidget->addTopLevelItem(item2);
//添加顶层元素
QTreeWidgetItem * item3 = new QTreeWidgetItem();
//设置顶层元素的名称
item3->setText(0,"果汁");
//添加到顶层节点中
ui->treeWidget->addTopLevelItem(item3);
//添加子节点
QTreeWidgetItem * item4 = new QTreeWidgetItem();
//设置元素名称
item4->setText(0,"百事可乐");
//添加到顶层节点下
item->addChild(item4);
//添加子节点
QTreeWidgetItem * item5 = new QTreeWidgetItem();
//设置元素名称
item5->setText(0,"雪碧");
//添加到顶层节点下
item->addChild(item5);
}
- 编写按钮生成的槽函数
//添加到顶层元素 按钮
void Widget::on_pushButton_insertTopLevelItem_clicked()
{
//获取到LineEdit输入框中的内容
const QString& text = ui->lineEdit->text();
//新增顶层节点
QTreeWidgetItem * item = new QTreeWidgetItem();
//设置顶层元素名称
item -> setText(0,text);
//添加到顶层节点中
ui->treeWidget->addTopLevelItem(item);
}
//添加到选中元素 按钮
void Widget::on_pushButton_insertItem_clicked()
{
//获取到输入框内容
const QString& text = ui->lineEdit->text();
//获取当前选中的节点
QTreeWidgetItem * current= ui->treeWidget->currentItem();
if(current == nullptr)
{
return;
}
//新增节点
QTreeWidgetItem * item = new QTreeWidgetItem();
//设置元素名称
item -> setText(0,text);
//添加到节点中
current->addChild(item);
}
//删除选中的元素 按钮
void Widget::on_pushButton_3_clicked()
{
//获取当前选中的节点
QTreeWidgetItem * current= ui->treeWidget->currentItem();
if(current == nullptr){
return;
}
//获取当前节点的父节点
QTreeWidgetItem* parent = current->parent();
if(parent ==nullptr){
//顶层节点
int index = ui->treeWidget->indexOfTopLevelItem(current);
ui->treeWidget->takeTopLevelItem(index);
}
else{
//非顶层节点
parent->removeChild(current);
}
}
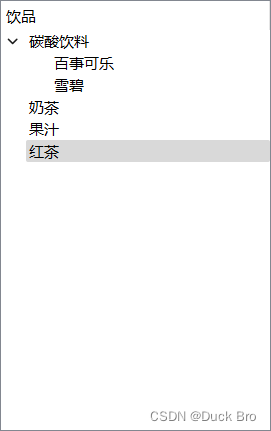
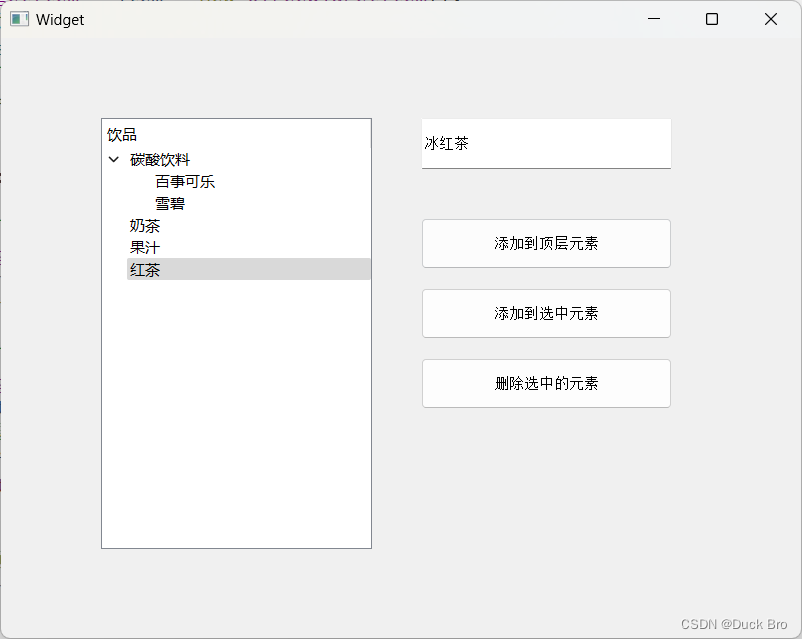
- 运行结果,可以针对树形结构进行编辑添加内容和删除内容

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










